之前都是用的quill富文本,但是因为要实现添加表格的功能,quill没有tinymce强大,所以改用了tinymce。当时也是百度了一堆的教程可是没有记录下来,现在发现有的细节忘记了,所以这个文章可能会有错误 。
当时看了好几个安装教程,具体哪个忘记了,感觉像是照着这个教程
参考教程:tinymce富文本编辑器(vue)_天高任鸟飞dyz的博客-CSDN博客_富文本编辑器
tinymce文档参考手册: TinyMCE中文文档中文手册
1、安装(vue 2.X)
npm install tinymce -S
npm install @tinymce/tinymce-vue -S我安装是下面这两个版本

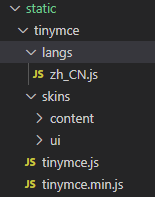
安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下
到官网Language Packages | Trusted Rich Text Editor | TinyMCE下载中文语言包 ,找到对应得tinymce版本。
在刚才创建的static/tinymce文件夹下新建langs文件夹,用来存放下载的中文语言包
2、封装成子组件index.vue
<template>
<!-- 富文本 -->
<div style="margin-bottom:10px">
<editor v-model="content" :init="init" :disabled="disabled"></editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce';
import Editor from '@tinymce/tinymce-vue';
import 'tinymce/themes/silver/theme';
import "tinymce/icons/default/icons";
import 'tinymce/plugins/link';
import 'tinymce/plugins/code';
import 'tinymce/plugins/table';
import 'tinymce/plugins/lists';
import 'tinymce/plugins/contextmenu';
import 'tinymce/plugins/wordcount';
import 'tinymce/plugins/colorpicker';
import 'tinymce/plugins/textcolor';
import 'tinymce/plugins/charmap';
// 扩展插件
// import "../assets/tinymce/plugins/lineheight/plugin";
// import "../assets/tinymce/plugins/bdmap/plugin";
export default {
components: {
Editor
},
props: {
value: {
type: String,
default: ""
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default:
"image media table link code table lists wordcount"
},
toolbar: {
type: [String, Array],
default:
" bold italic subscript superscript forecolor fontsizeselect fontselect alignleft aligncenter alignright alignjustify bullist numlist outdent indent lists removeformat table "
}
},
data() {
return {
//初始化配置
init: {
language_url: "/static/tinymce/langs/zh_CN.js",
language: "zh_CN",
skin_url: "/static/tinymce/skins/ui/oxide",
// content_css: '/static/tinymce/skins/content/document/content.css',//设置编辑器中可编辑区域内的样式
height: 300,
min_height: 300,
max_height: 300,
object_resizing: false, //禁用表格内联样式拖拽拉伸
table_resize_bars: false,//禁用表格单元格拖拽拉伸
menubar: false,//菜单栏
toolbar_mode: "wrap",
plugins: this.plugins,
toolbar: this.toolbar,
content_style: "p {margin: 10px;}",//内容样式
fontsize_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px",
font_formats: "宋体='宋体';仿宋='仿宋';微软雅黑='微软雅黑';楷体='楷体';;隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",
branding: false,//不显示富文本支持方
// contextmenu: "undo redo | cut copy paste pastetext | selectall table", // 富文本右键菜单
},
content: this.value
};
},
mounted() {
tinymce.init({});
},
methods: {
},
watch: {
value(newValue) {
this.content = newValue;
},
content(newValue) {
this.$emit("input", newValue);
}
}
};
</script>
<style>
/* 组件在dialog或者drawer中被遮挡 */
/* 富文本菜单 */
.tox-tinymce-aux {
z-index: 9999 !important;
}
.tox-tinymce {
border-radius: 0 !important;
}
</style>
3、在父组件中引用
<editor-tinymce v-model="item.content"></editor-tinymce>
import EditorTinymce from "@/components/TinymceEditor/index.vue";
export default {
components: {
EditorTinymce
},
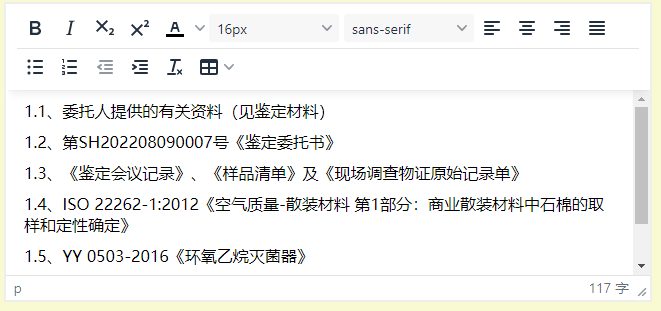
}4、页面效果