目录
一、 Vue的基本概念
1、前端技术的发展(html、CSS、JavaScript)
2、MVVM架构:
数据的双向绑定:
二、Vue开发的方式
1、基本方式:在页面中引入vue.js文件。(vscode)
2、组件方式:利用Vue-cli(Vue脚手架)开发。(vscode、WebStorm、Vue Gui)
3、创建Vue实例:new Vue({})
三、Vue的基本指令
1、插值表达式:{{ 变量名 }}。将Vue实例的对应的属性值在页面中显示出来
2、内置指令:vue的内置指令都是以 v- 开头的 特殊属性,通过这些指令来操作属性的值
(1):可以根据表达式的值的真假,来决定是否显示数据
(2)v-html:插入标签
(3)v-text:在元素中插入值。作用和插值表达式 {{ }}相同
(4)v-if、v-else、v-else-if:类似于if-else 的功能
强调:v-show和v-if的区别
(5)v-for:循环指令,用于遍历数组、集合、对象的属性
(6)v-bind:绑定元素的属性,并执行相关操作。简写方式为( :属性名 )
(7)v-on:监听事件,并执行相应的操作,简写 : @事件名
(8)v-model:将input标签的值和变量进行绑定,实现数据和视图的双向绑定
(9)v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。
一、 Vue的基本概念
1、前端技术的发展(html、CSS、JavaScript)
(1)jQuery:是对JavaScript进行了封装,使得操作DOM、事件处理、动画处理、ajax交互
变得非常简洁、方便。jQuery是JavaScript的一个库(工具)
(2)Vue:通过虚拟的DOM来减少对真实DOM的操作,通过尽可能少的、简单的API实现数
据的绑定。支持单向和双向的数据绑定
(3)Vue的基本概念:
a、是一个渐进式框架:可以实现自底向上的逐层开发。
b、可以用Vue开发全新的项目,也可以在现有的项目中引入Vue
2、MVVM架构:
(1)MVC架构:模型 — 视图 — 控制器
M:Model(模型),对数据进行操作
V:View(视图),用来展示数据
C:Controller(控制器),处理用户的请求
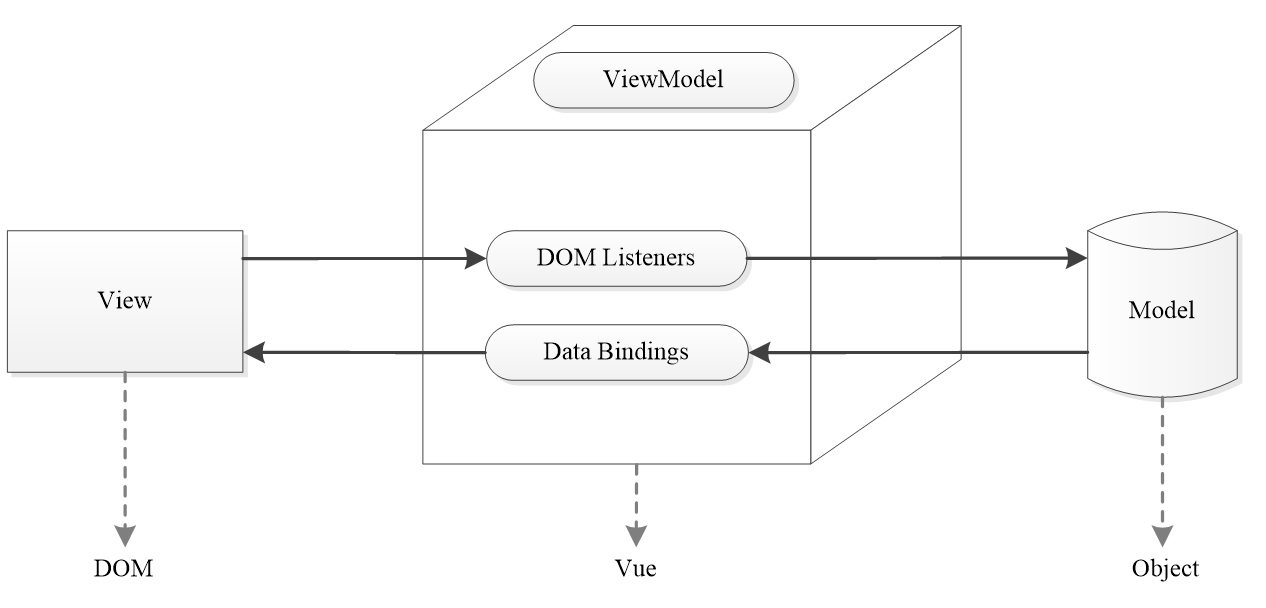
(2)MVVM架构:
M:Model(模型)
V:View(视图)
VM:ViewModel(视图模型) —- 实现数据的双向绑定
数据的双向绑定:
Vue的特征之一,当视图发生改变时,模型能立即感知到;当模型中的数据发生改变时,视图也能立即反应出来。

二、Vue开发的方式
1、基本方式:在页面中引入vue.js文件。(vscode)
2、组件方式:利用Vue-cli(Vue脚手架)开发。(vscode、WebStorm、Vue Gui)
3、创建Vue实例:new Vue({})
(1)el:表示与vue实例绑定的唯一的根标签。是通过标签的id或class属性进行绑定
(2)data:初始化vue实例的属性的值。在底层会自动生成属性的setter和getter方法
可以用 vue对象名.$data.属性名 的方式来获取值
(3)methods:用来定义方法。这些方法vue的实例可以直接访问
<div id="root" class="root">
<p>{{ msg }}</p>
<button @click="changeMsg">请单击</button>
</div>
<div class="app">
<p>{{ info }}</p>
</div>
<script>
let flag = true;
const vm = new Vue({
el:'.root',
data:{//定义属性
msg:'Hello World!'
},
methods:{//定义方法
changeMsg(){
if(flag){
this.msg = '钟楼';
flag = false;
}else{
this.msg = 'Hello World!';
flag = true;
}
}
}
});
new Vue({
el:'.app',
data: {
info:'Hello 🐌!'
}
})
console.log(vm.$data.msg);
</script>三、Vue的基本指令
1、插值表达式:{{ 变量名 }}。将Vue实例的对应的属性值在页面中显示出来
2、内置指令:vue的内置指令都是以 v- 开头的 特殊属性,通过这些指令来操作属性的值
(1):可以根据表达式的值的真假,来决定是否显示数据
<div id="app">
<!-- v-show -->
<p v-show="flag">Hello 🐌</p>
<p v-show="temp">钟楼</p>
<button @click="change">单击</button>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
flag:true,
temp: false
},
methods:{
change(){
this.flag = !this.flag;
this.temp = !this.temp;
}
}
});
window.setInterval(()=>{
vm.flag = !vm.flag;
vm.temp = !vm.temp;
},1000)
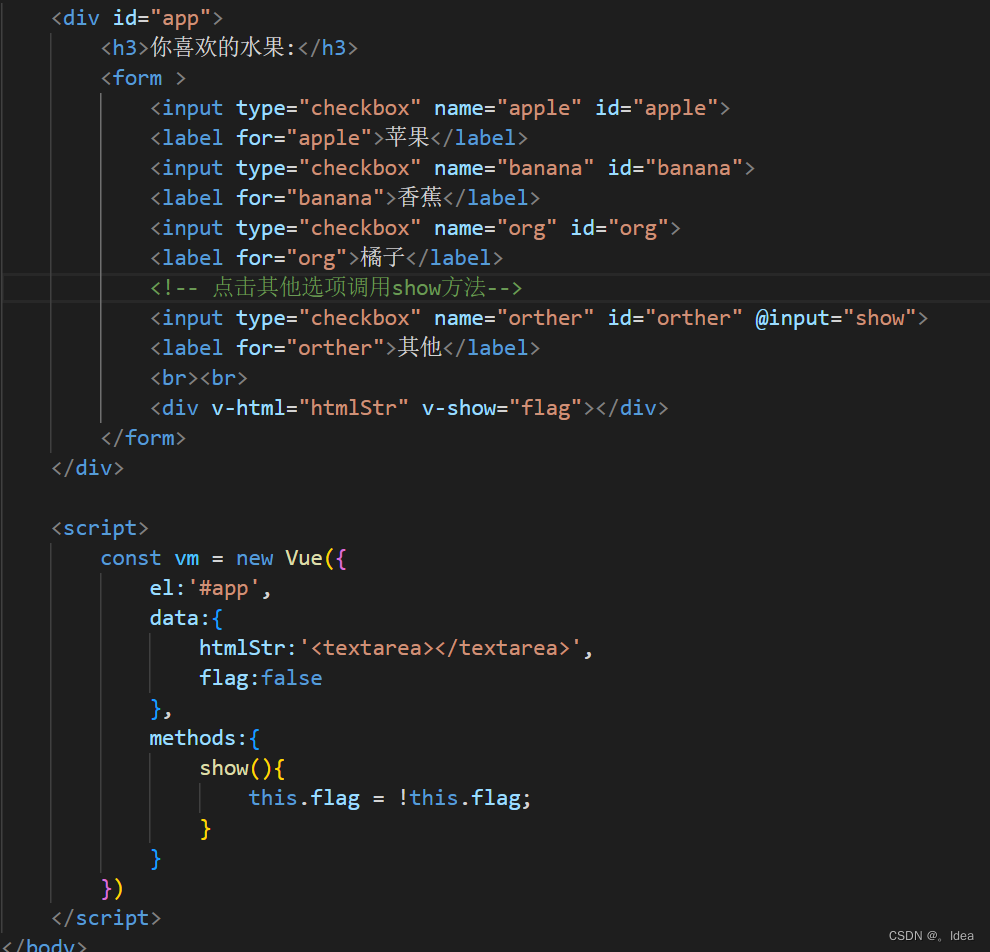
</script>(2)v-html:插入标签

(3)v-text:在元素中插入值。作用和插值表达式 {{ }}相同
(4)v-if、v-else、v-else-if:类似于if-else 的功能
<div class="app">
<div v-if="role==1">
<h3>超级管理员</h3>
</div>
<div v-else-if="role==2">
<h3>管理员</h3>
</div>
<div v-else>
<h3>普通用户</h3>
</div>
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
role:2
}
})
</script>强调:v-show和v-if的区别
A、实现方式:v-if底层采用appendChild方式实现,
v-show是通过样式属性display来控制元素的显示和隐藏
B、加载性能:v-if的加载速度更快,v-show的加载速度慢
v-if是条件渲染。将模型中的数据在视图中显示出来的过程称为渲染
(5)v-for:循环指令,用于遍历数组、集合、对象的属性
<!-- v-for 循环遍历数组与对象 -->
<div class="app">
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
<ul>
<li v-for="(item,index) in arr">
{{ index }} === {{ item }}
</li>
</ul>
<ul>
<li v-for="value in obj">
{{ value }}
</li>
</ul>
<ul>
<li v-for="(value,key,index) in obj">
{{ index }} -- {{ key }} -- {{ value }}
</li>
</ul>
<ul>
<li v-for="item in objArr">
{{item.id}}
{{item.name}}
{{item.address}}
</li>
</ul>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr v-for="item in objArr">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.address }}</td>
</tr>
</tbody>
</table>
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
arr:[11,22,33,44,55],//数组
obj:{
id:1001,
name:'A1',
address:'西安'
},
objArr:[
{
id:1001,
name:'A1',
address:'西安'
},
{
id:1002,
name:'A2',
address:'咸阳'
},
{
id:1003,
name:'A3',
address:'商洛'
},
{
id:1004,
name:'A4',
address:'宝鸡'
}
]
}
})
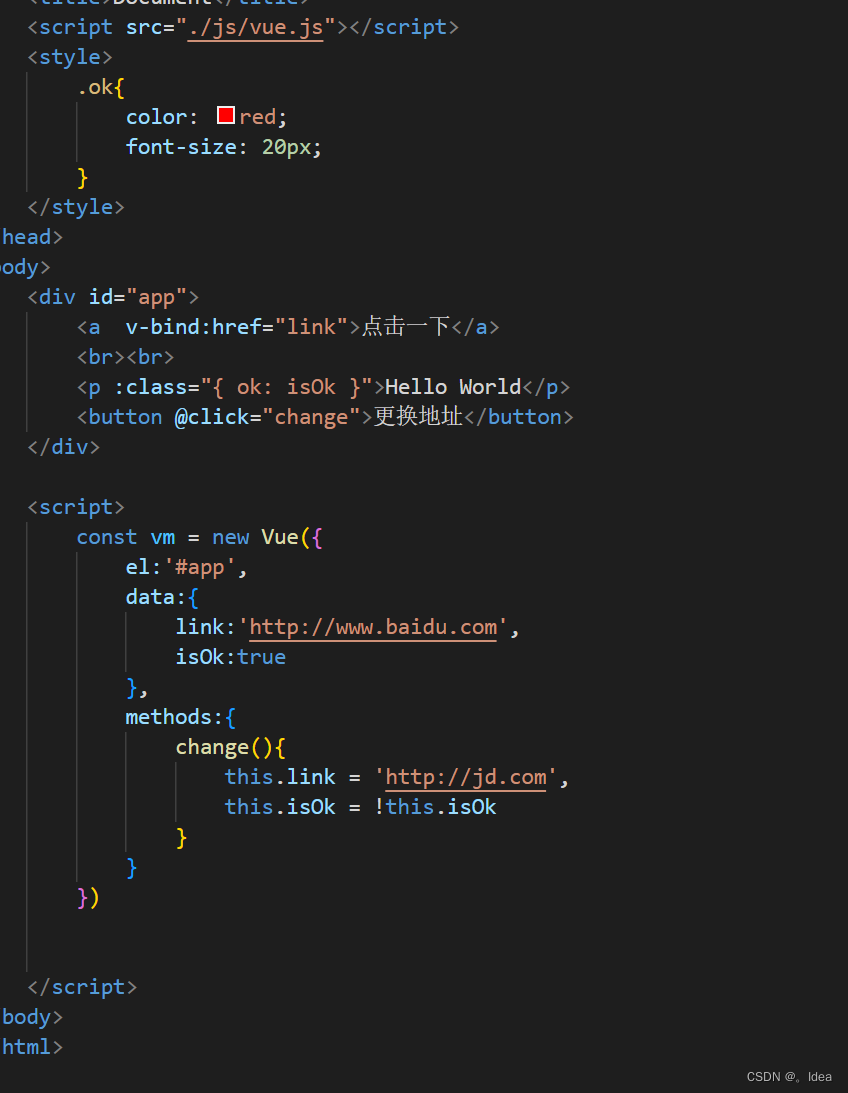
</script>(6)v-bind:绑定元素的属性,并执行相关操作。简写方式为( :属性名 )

(7)v-on:监听事件,并执行相应的操作,简写 : @事件名
(8)v-model:将input标签的值和变量进行绑定,实现数据和视图的双向绑定
<!-- input的值和变量进行绑定,实现数据与视图的双向绑定 -->
<div class="app">
<!-- 单选 -->
<p>性别:</p>
<input type="radio" name="sex" id="man" v-model="gender" value="男">
<label for="man">男</label>
<input type="radio" name="sex" id="woman" v-model="gender" value="女">
<label for="woman">女</label>
<p>你选择的性别是: {{ gender }}</p>
<hr>
<!-- 下拉列表 -->
<p>地理分类:</p>
<select v-model="book">
<optgroup label="华东地区">
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="福建">福建</option>
</optgroup>
<optgroup label="西北地区">
<option value="陕西">陕西</option>
<option value="甘肃">甘肃</option>
<option value="宁夏">宁夏</option>
</optgroup>
</select>
<p>
你选择的地区是: {{ book }}
</p>
<hr>
<!-- 多选 -->
<p>兴趣爱好:</p>
<input type="checkbox" name="chk" value="游戏" v-model="hobby">游戏
<input type="checkbox" name="chk" value="象棋" v-model="hobby">象棋
<input type="checkbox" name="chk" value="游泳" v-model="hobby">游泳
<input type="checkbox" name="chk" value="打球" v-model="hobby">打球
<p>
你的爱好是:{{ hobby }}
</p>
<hr>
<label for="userName">姓名:</label>
<input type="text" id="userName" v-model="userName">
<br>
<p>
你的姓名:{{ userName }}
</p>
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
gender:'',
book:'',
hobby:[],
userName:''
}
})
</script>(9)v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。
<div id="app">
<h4>v-once示例</h4>
<input type="text" v-model="onceValue">
<p>
第一个:{{ onceValue }}
</p>
<p v-once>
第二个:{{ onceValue }}
</p>
</div>
<script>
const vm= new Vue({
el:'#app',
data:{
onceValue:'v-once绑定'
}
})
</script>