文章目录
- 一、简介
- 二、示例
- 三、裁剪 Clipping
- 四、蒙版 Masking
一、简介
裁剪(Clipping) 和 蒙版/遮罩(masking) 是限制对象(或对象组)哪一部分可见的方法。对于裁剪, 裁剪路径(clipping path ) 定义了对象的可见部分;而对于蒙版,第二个对象的不透明度由第一个对象的透明度或亮度决定。两种情况下,目标对象都不会被更改;如果需要的话,还可以取消裁剪和蒙版。
二、示例
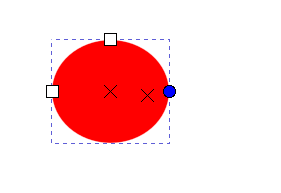
下面是一个裁剪和蒙版的简单例子,用以展示两种操作作用后的结果。
将作为裁剪路径和作为蒙版的文本覆盖在作为目标对象的蓝色圆上。
右侧是裁剪和蒙版的结果。

裁剪其实就是用一个图形盖住其他图形,然后沿着上层图形的轮廓剪出下方图形,有点像剪纸——在纸上画好想要的图形(这个图形就是路径),然后沿着图形剪下来的就是目标图形。所以一次裁剪由两部分组成,一个是路径(相当于剪纸的图形),一个是目标对象(相当于剪纸中的纸)。
蒙版,顾名思义,就是蒙上一层板。
和裁剪一样,它也有两部分,一是作为蒙版的蒙版对象,再就是被蒙版/遮盖的目标对象。
蒙版可以是透明的。
小贴士:
裁剪或蒙版操作后的对象是能被编辑的(变换、样式更改、节点编辑等)。如果输入了组(Group),在裁剪或蒙版组内的对象也会相对于裁剪路径或蒙版对象移动。
小贴士
取消裁剪或蒙版后,裁剪和蒙版路径也能被编辑。选择裁剪或蒙版对象并激活节点工具,单击工具控件中的裁剪或蒙版图标。
三、裁剪 Clipping
任何路径、规则形状或规则文本对象都可以用作裁剪路径。
要裁剪一个对象(或组),需要同时选择对象和裁剪路径。裁剪路径必须在Z轴顺序位于要裁剪的对象上方(正如前面所说)。然后使用 对象>裁剪>设置裁剪 命令。要解除已裁剪对象的裁剪,请选择该对象并使用 对象>裁剪>释放裁剪 命令。然后将裁剪路径恢复为常规对象,以Z轴顺序放置在先前裁剪对象的上方。
可以同时裁剪多个对象(或组)。方法和上面说的一样,不过需选中所有要裁剪的对象(裁剪路径在顶部)。Inkscape将为每个裁剪对象在SVG文件的<defs>段中存储一个裁剪路径的副本。因此,裁剪的对象可被单独编辑。
当选中一个已被裁剪的对象时,状态栏将显示已裁剪对象的类型以及"已裁剪(clipped)"字样。

已裁剪对象的边界框由未被裁剪对象的边界框与裁剪路径的边界框的交集来定义。(但是,如果选择了裁剪组内的对象,则将显示该对象的未裁剪时的边界框)
四、蒙版 Masking
任何对象都能用来遮盖另一个对象。蒙版的不透明度(Opacity)和亮度(lightness)决定了被蒙版对象的不透明度。蒙版对象只有在蒙版路径内,即蒙版亮度最大(即白色)且Alpha值最大的地方,才会完全不透明。总结一下:
- 亮度最小的区域(即黑色)是完全透明的。
- 最小Alpha值(0)的区域是完全透明的。
- 蒙版外的区域是完全透明的。
要遮盖一个对象(或组),需同时选择要遮盖的对象和作为蒙版的对象。蒙版必须Z轴顺序位于要遮盖对象的上方。然后用 对象>蒙版>设置蒙版 ;选择被蒙版的对象后,用 对象>蒙版>释放蒙版 可以解除被蒙版的对象的蒙版。接着,蒙版会恢复为常规对象,并按Z轴顺序放置在先前遮盖的对象上方。
💡小知识
关于蒙版黑透白不透的原因/原理,
主要涉及光线的传播以及物质的吸收与反射。
简单讲就是黑色物质会吸收大部分光,白色物质会反射大部分光。
将黑色蒙版放在物体上,蒙版就会吸收大部分光线,只有少量光线可穿过;将白色蒙版放在物体上,蒙版会反射大部分光线。
因此黑色蒙版吸收完了光,就看不到了;白色反射出所有的光,就能看到图像。
不过与其说是原理,不如说它是一种规则,通过上面描述能助记。
同样地,可以同时蒙版多个对象(或组)。只需要按上面说的,选中所有要蒙版的对象(蒙版在最顶部)。Inkscape会将一个蒙版副本存储在SVG文件中的 <defs>段中。因此,蒙版对象可以单独编辑。
当选中被蒙版的对象时,状态栏将显示被裁剪对象的类型以及"已应用蒙版"字样。

被蒙版的对象的边界框与未被蒙版对象的边界框相同。