1、创建GsonUtil工具类,封装把java对象转成json字符串方法
package com.csdn.fruit.util; import com.google.gson.Gson; public class GsonUtil { public static String toJson(Object obj) { //java object -> java json string Gson gson = new Gson(); return gson.toJson(obj); } }2、创建dto层,数据传输对象层
- Java中的DTO(Data Transfer Object)是一个设计模式,用于传输数据的对象。它是一个简单的Java对象,用于传递数据。它通常用于在不同层之间传递数据或在系统之间传递数据。
- DTO通常包含与数据库表中的列相对应的字段,因此DTO通常被用作数据访问层和业务逻辑层之间的数据传输。它主要用于分离应用程序的不同层之间的业务逻辑和数据库的细节实现,从而提高了应用程序的可维护性和扩展性。
- DTO的设计目的是为了提高代码中的可读性、可维护性和可扩展性。在Java中,DTO通常是一个普通Java类,其中包含许多私有变量和setter/getter方法。它可以包含一个或多个JavaBean对象,并且可以包含不同的数据类型,如整数、字符串、日期等。
package com.csdn.fruit.dto; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; @Data @AllArgsConstructor @NoArgsConstructor public class Result { private boolean flag; private Object data; private String msg; public Result(boolean flag, Object data) { this.flag = flag; this.data = data; } public Result(boolean flag, String msg) { this.flag = flag; this.msg = msg; } public static Result OK() { return new Result(true, "操作成功"); } public static Result OK(Object data) { return new Result(true, data); } public static Result Fail() { return new Result(false, "操作失败"); } public static Result Fail(String msg) { return new Result(false, msg); } }3、创建ResponseUtil工具类,封装响应的内容类型json类型和打印流
package com.csdn.fruit.util; import com.csdn.fruit.dto.Result; import jakarta.servlet.ServletResponse; import java.io.IOException; import java.io.PrintWriter; public class ResponseUtil { public static void print(ServletResponse response, Result result) throws IOException { response.setCharacterEncoding("UTF-8"); response.setContentType("application/json;charset=utf-8"); PrintWriter out = response.getWriter(); out.println(GsonUtil.toJson(result)); out.flush(); } }4、创建显示水果清单indexServlet
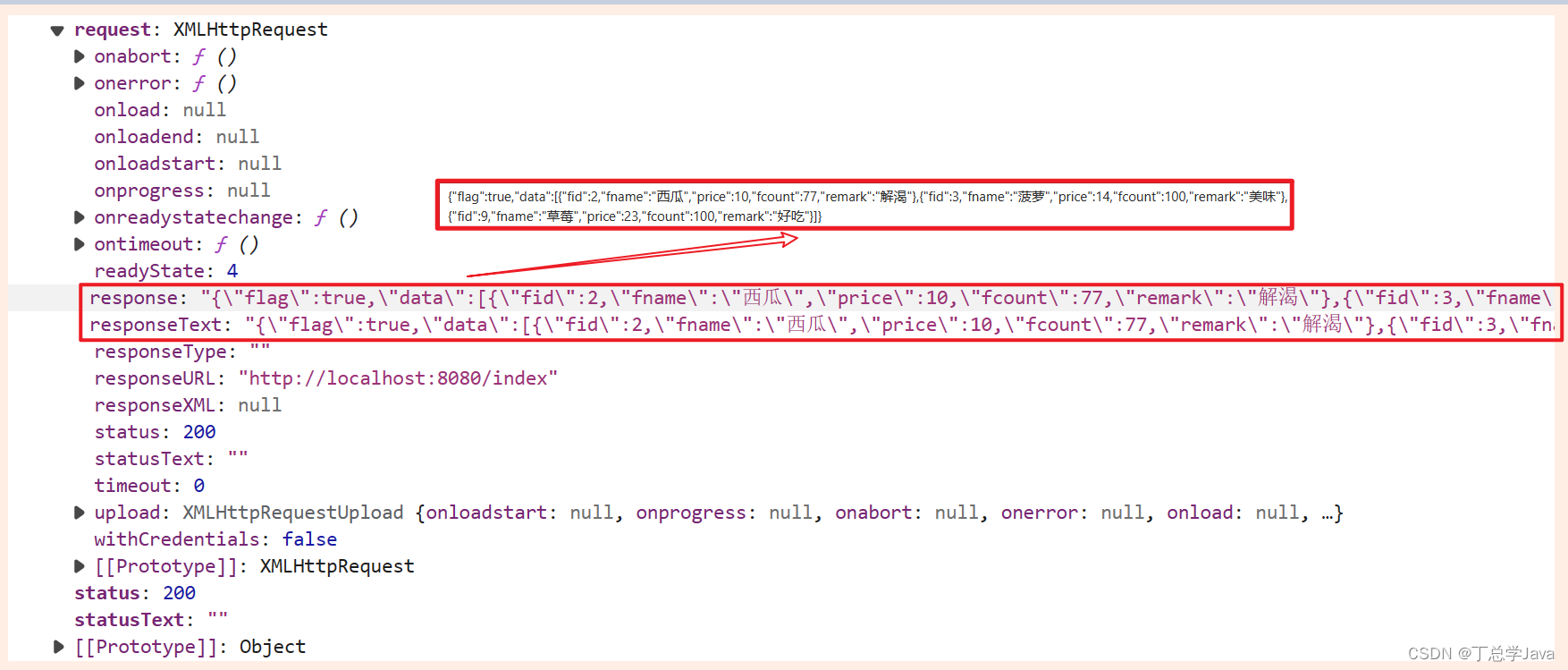
package com.csdn.fruit.servlet; import com.csdn.fruit.dao.FruitDao; import com.csdn.fruit.dao.impl.FruitDaoImpl; import com.csdn.fruit.dto.Result; import com.csdn.fruit.pojo.Fruit; import com.csdn.fruit.util.ResponseUtil; import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; @WebServlet("/index") public class IndexServlet extends HttpServlet { private FruitDao fruitDao = new FruitDaoImpl(); @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { List<Fruit> fruitList = fruitDao.getFruitList(); Result result = Result.OK(fruitList); ResponseUtil.print(resp,result); } }5、创建静态页面index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/index.css"> <script src="script/axios.min.js"></script> <script src="script/index.js"></script> </head> <body> <div id="div0"> <div id="div_title"> <p>欢迎使用水果库存系统</p> </div> <div id="div_fruit_table"> <table id="fruit_tbl"> <tr> <th class="w25">名称</th> <th class="w25">单价</th> <th class="w25">库存</th> <th>操作</th> </tr> <!-- <tr> <td><a href='edit.html?fid=1'>苹果</a></td> <td>5</td> <td>100</td> <td><img class="delImg" src="imgs/del.png" onclick='delFruit(1)'/></td> </tr> --> </table> </div> </div> </body> </html>6、创建首页index.css样式
.delImg{ width:24px; height:24px; } body{ padding:0; margin:0; background-color: #333333; } div{ position:relative; float:left; } *{ color:indigo; } #div0{ width:80%; margin-left:10%; background-color: aliceblue; padding: 60px 0px; margin-top:20px; border-radius: 8px; } #div_title{ width:80%; margin-left:10%; } #div_title p{ text-align: center; font-size:28px; letter-spacing: 8px; } #div_fruit_table{ width:80%; margin-left:10%; } #fruit_tbl{ width:88%; margin-left:6%; border:1px solid lightgray; line-height: 32px; border-collapse: collapse; } #fruit_tbl td , #fruit_tbl th{ border:1px solid lightgray; text-align: center; font-weight: lighter; } .w25{ width:25%; }7、通过axios加载数据index.js
function $(key) { if (key) { if (key.startsWith("#")) { key = key.substring(1); return document.getElementById(key); } } else { let nodeList = document.getElementsByName(key); return Array.from(nodeList); } } window.onload=function(){ loadData(); } loadData=function(){ axios({ method:'get', url:'/index' }).then(response=>{ debugger let fruitList = response.data.data //此处使用的是axios,那么响应回来的数据自动就是json,不需要再进行parse(如果是原始的ajax操作,那么一定需要parse) //let fruitArr = JSON.parse(fruitList) let fruitArr = fruitList for(let i = 0 ; i<fruitArr.length; i++){ let fruitTbl = $("#fruit_tbl") let tr = fruitTbl.insertRow() let fnameTD = tr.insertCell() let priceTD = tr.insertCell() let fcountTD = tr.insertCell() let operTD = tr.insertCell() let fruit = fruitArr[i] fnameTD.innerText = fruit.fname priceTD.innerText = fruit.price fcountTD.innerText = fruit.fcount operTD.innerHTML="<img class=\"delImg\" src=\"imgs/del.png\"/>" } }) }


扩展:
Java中的DTO指的是数据传输对象(Data Transfer Object),是一种设计模式,用于在不同的层之间传输数据。DTO通常包含了应用程序的业务实体的属性,并且可以与数据库表中的记录相对应。
DTO的设计目的是为了解耦视图模型和服务层模型。将DTO用于数据传输,使得视图模型和服务层模型可以各自独立地发展。DTO可以通过序列化和反序列化来传输,以便在分布式系统中使用。
DTO通常包含以下属性:
- 私有属性
- 公有setter和getter方法
- 无参构造函数和带参数构造函数
- equals和hashCode方法
- toString方法
DTO通常与VO(视图对象)不同,VO通常只在前端使用,用于展示数据。而DTO通常在前端和后端之间传输数据时使用。
DTO(Data Transfer Object,数据传输对象)是一种Java设计模式,它是一个包含数据的简单Java类,用于在应用程序不同层之间传输数据。
DTO通常被用于将数据从数据库或其他数据源中检索出来,然后将其传递到业务逻辑层或表示层。它们通常包含一个或多个属性,并提供访问和设置这些属性的方法。
在Java中,DTO通常使用JavaBean对象来表示,这些对象包含一组私有属性和公共getter和setter方法,以便可以轻松地访问和操作属性值。
DTO的主要优点是它们提供了简单的POJO(Plain Old Java Object)模型,使得系统中的不同层之间的数据传输更加方便和可控。同时,DTO也有助于提高代码的可读性和可维护性。
DTO全称为Data Transfer Object,即数据传输对象,是一种设计模式,用于将数据从一个层转移到另一个层。在Java中,DTO是一种简单的Java类,通常作为应用程序和数据库之间的数据传输对象,用于封装数据和传输数据。
DTO通常包含应用程序所需的所有数据。这些数据可以来自单个表或多个表,并被组合成一个对象。DTO通常具有以下特征:
- DTO是一个纯粹的Java类,不包含任何业务逻辑。
- DTO包含应用程序和数据库之间进行数据传输所需的所有数据。
- DTO可能包含setter和getter方法,以便在不同层之间传输数据。
- DTO可以用于传输单个对象或一组对象。
DTO的主要优势在于它可以简化代码和提高应用程序的性能。通过将数据传输到DTO对象中,可以减少在应用程序和数据库之间进行数据传输的次数,从而提高应用程序的响应时间。此外,DTO还可以使代码更清晰和易于维护,因为它将数据与业务逻辑分开。
DTO是数据传输对象(Data Transfer Object)的缩写,是一种设计模式,用于传输数据。在Java中,DTO通常指包含数据字段及其getter和setter方法的简单Java类。DTO通常用于在不同层之间传输数据,例如从数据库层传输数据到业务逻辑层或从业务逻辑层传输数据到表示层(如界面)。DTO通常与ORM框架(如Hibernate)一起使用,以将数据库中的数据转换为Java对象,并传递给应用程序的其他部分。DTO也被称为值对象(Value Object)或POJO(Plain Old Java Object)。