目录
一、事件绑定
1.简介 :
2.实例 :
二、修饰符
1.简介 :
2.实例 :
3.扩展 :
一、事件绑定
1.简介 :
(1) 在Vue中,通过"v-on:事件名"可以绑定事件,eg : v-on:click表示绑定点击事件。
(2) 触发事件时调用的方法,定义在Vue实例中声明的methods属性(结点)中。
2.实例 :
以绑定点击事件click为例,event.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event binding</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{preface}}</h1>
<input type="button" v-on:click="testClick_1()" value="点我点我"/> <br/><br/>
<!--
当触发事件的回调函数不需要传入形参时,可以省略()
PS : 需要浏览器支持
-->
<input type="button" v-on:click="testClick_2" value="别点他,点我!"/> <br/><br/>
<input type="button" v-on:click="testClick_3" value="牛魔,点我才对!"/> <br/><br/>
<!-- "v-on:"亦可简写为@, 同样需要浏览器的支持. -->
<input type="button" @click="testClick_4" value="牛魔,点我才对!"/> <br/><br/>
</div>
<script>
let vm = new Vue({
//el 即 element的简写
el:"#app",
data:{
preface:"This a demonstration about Vue's events processing."
},
methods:{
testClick_1() {
alert("原神,启动!");
},
testClick_2() {
alert("op能不能收着点味儿?");
},
testClick_3() {
alert("😅😅😅😅😅");
},
testClick_4() {
alert("嘤嘤嘤");
}
}
})
</script>
</body>
</html>运行效果:(如下GIF图)

二、修饰符
1.简介 :
修饰符Modifiers是由点.开头的指令后缀来表示的,指出某个指令以特殊方式进行绑定。
常见修饰符如下——
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div>此外,Vue 允许为v-on:在监听键盘事件时添加按键修饰符,eg :
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit">
2.实例 :
在开发中,有时不希望将整个表单进行提交,而是以Ajax方式进行提交,这样,可以有选择性的提交数据,实现局部刷新,不会导致页面重载。
以表单提交为例,使用.prevent修饰符阻止表单的正常提交,改为调用自定义的回调函数,在函数中进行相应的业务处理(此处为判断用户名是否为空)。
modifiers_demo.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demonstrate Modifiers</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<!--
.prevent修饰符的存在,使得form表单默认的提交方式失效,
触发submit事件时会调用绑定的onMySubmit函数。
-->
<form action="https://www.baidu.com" v-on:submit.prevent="onMySubmit">
Username : <input type="text" v-model="user.username"/> <br/><br/>
<input type="submit" value="Submit"/>
</form>
</div>
<script type="text/javascript">
let vm = new Vue ({
el:"#app",
data: {
//以对象的形式提供数据(通过v-model数据双向渲染动态生成)
user: {
}
},
methods:{
onMySubmit() {
if (this.user.username) { //当作布尔值使用
alert("为世界上所有的美好而战!");
console.log("username =",this.user.username);
} else {
console.log("请输入用户名捏~");
}
}
}
})
</script>
</body>
</html>运行效果 : (如下GIF图)

3.扩展 :
演示.once修饰符,"v-on:click.once"表示该点击事件在同一次页面只能触发一次。
extensive_modifiers.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demonstrate keyModifiers</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click.once="onMyClick">你只能点我一次捏~不信试试看</button>
</div>
<script type="text/javascript">
let vm = new Vue({
el:"#app",
data: {
name:"Cyan"
},
methods: {
onMyClick() {
alert(this.name + "_RA9");
}
}
})
</script>
</body>
</html>运行效果 : (如下GIF)

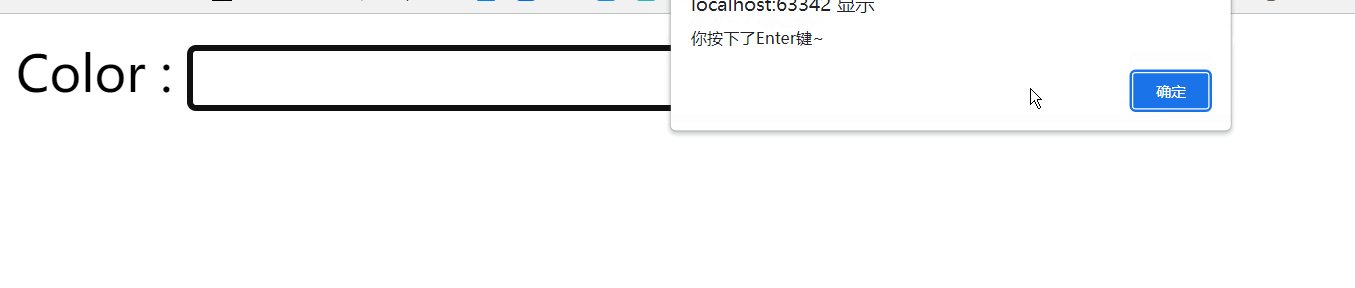
演示按键修饰符,"v-on:keyup.enter"表示按下键盘上的"Enter"键时会触发该事件,继而调用相应的函数。
key_modifiers.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demonstrate key modifiers</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<form action="#">
Color : <input type="text" v-model="element.color" v-on:keyup.enter="onMySubmit"/> <br/>
</form>
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
element: {
}
},
methods: {
onMySubmit() {
alert("你按下了Enter键~")
}
}
})
</script>
</body>
</html>运行效果:(如下GIF图)

System.out.println("END-----------------------------------------------------------------");