目录
- 源码
- 图片
- 最后
源码
<template>
<view>
<ul>
<li v-for="(item, index) in list" @click="toggleSelection(index)" :class="{selected: selectedIndex === index}">
{{ item }}
<view :class="{selected: selectedIndex === index}">
123123
<image src="" mode=""></image>
</view>
</li>
</ul>
</view>
</template>
<script>
export default {
data() {
return {
list: ['Item 1', 'Item 2', 'Item 3'],
selectedIndex: -1
};
},
methods: {
toggleSelection(index) {
if (this.selectedIndex === index) {
this.selectedIndex = -1;
} else {
this.selectedIndex = index;
}
}
}
};
</script>
<style>
.selected {
background-color: yellow;
}
</style>
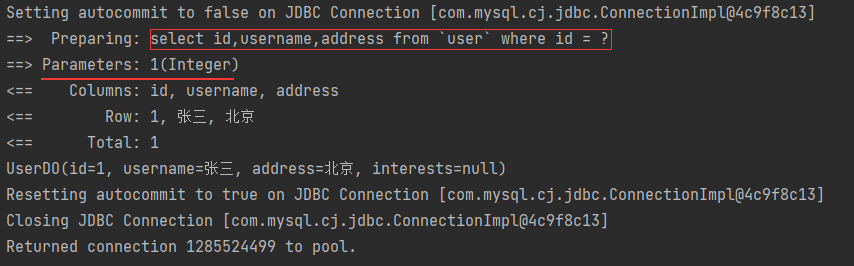
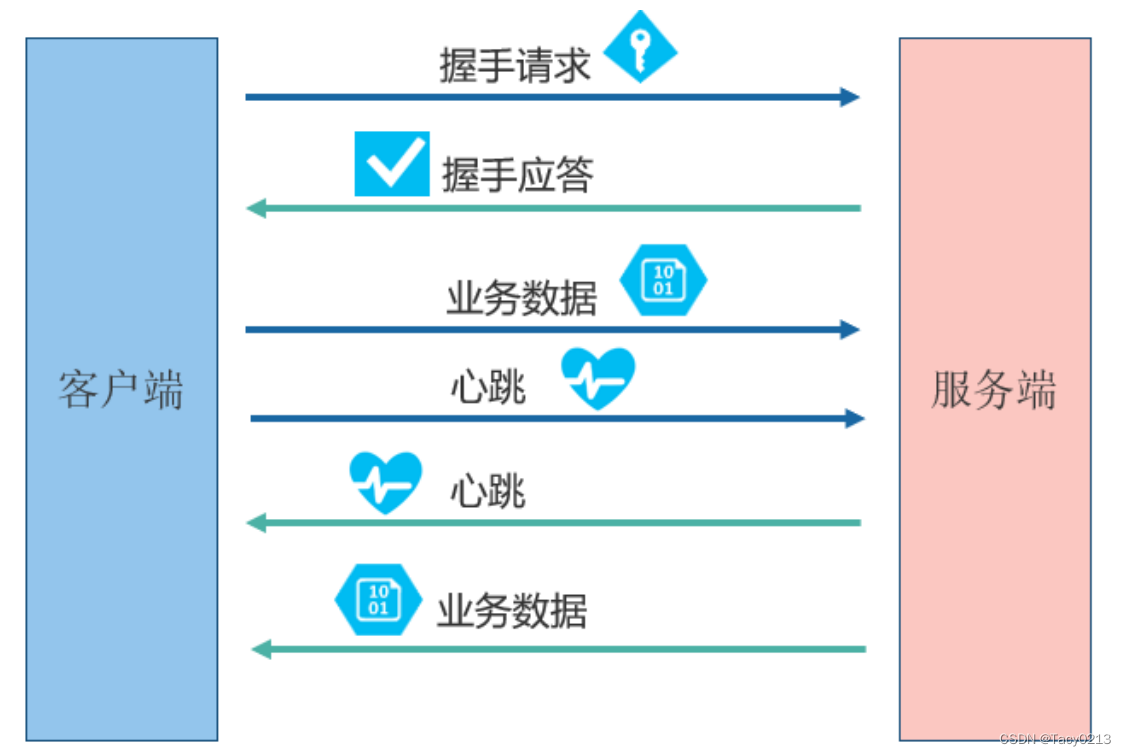
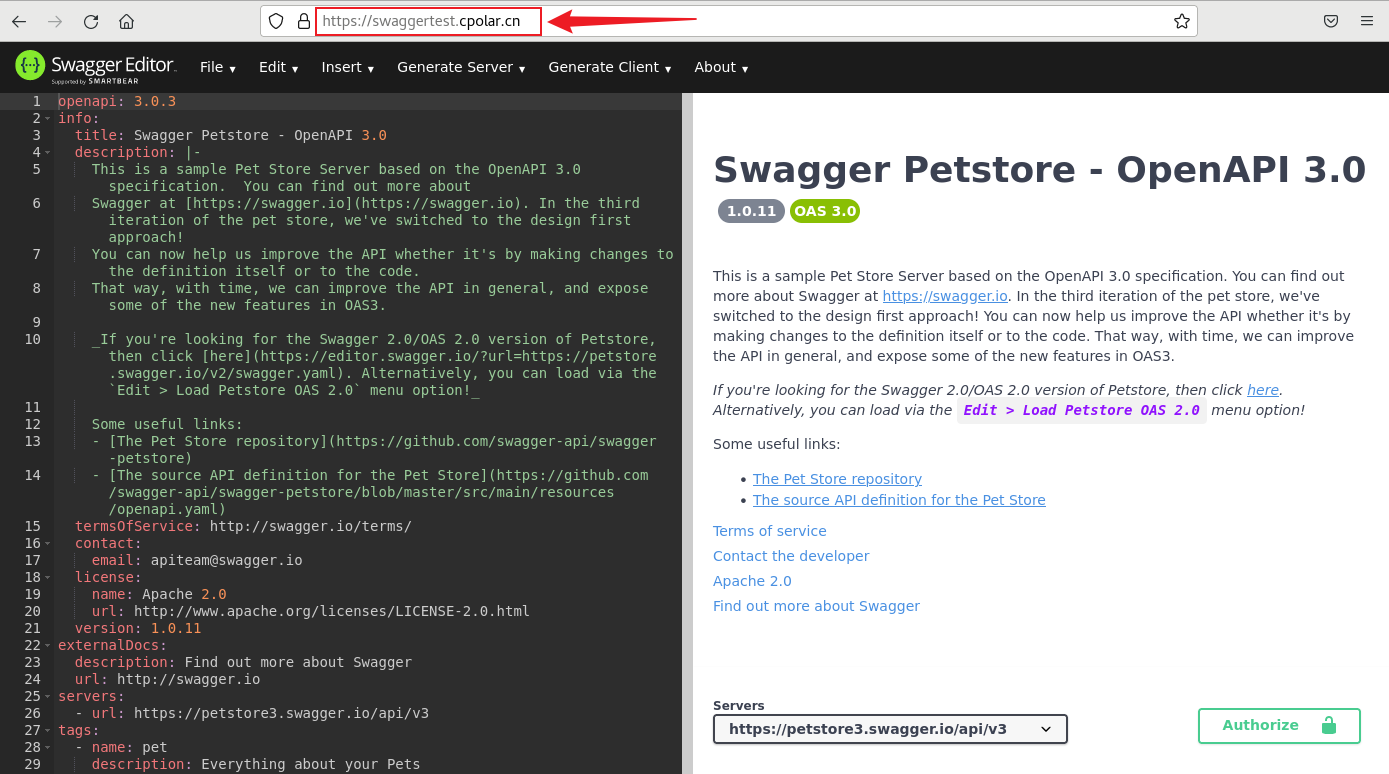
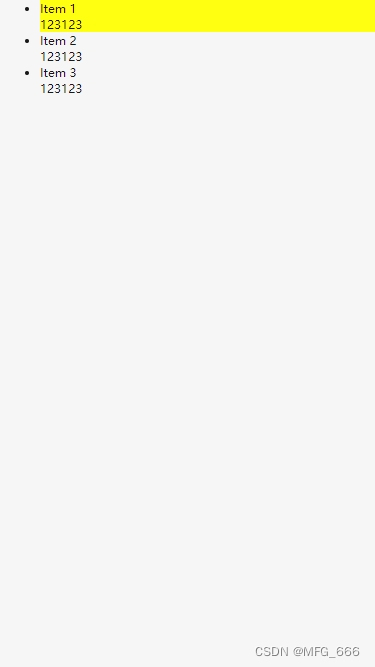
图片

最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!