1.跨域是什么?
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
同源策略限制了一下行为:
- Cookie无法读取
- DOM 和 JS 对象无法获取
- Ajax请求发送不出去
同源是指,域名、协议、端口均为相同
为什么需要用到跨域?
1、自身业务是出现很多端(前后端分离开发) 2、和第三方合作 3、面试经常问
如何处理跨域带来的ajax问题?(解决跨域方案)
解决接口跨域问题的方案主要有两种:
① CORS(主流的解决方案,推荐使用)
② JSONP(有缺陷的解决方案:只支持 GET 请求)
2.什么是 CORS
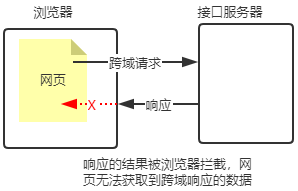
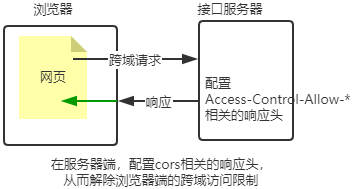
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定 浏览器是否阻止前端 JS 代码跨域获取资源。 浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头, 就可以解除浏览器端的跨域访问限制。


使用步骤
使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
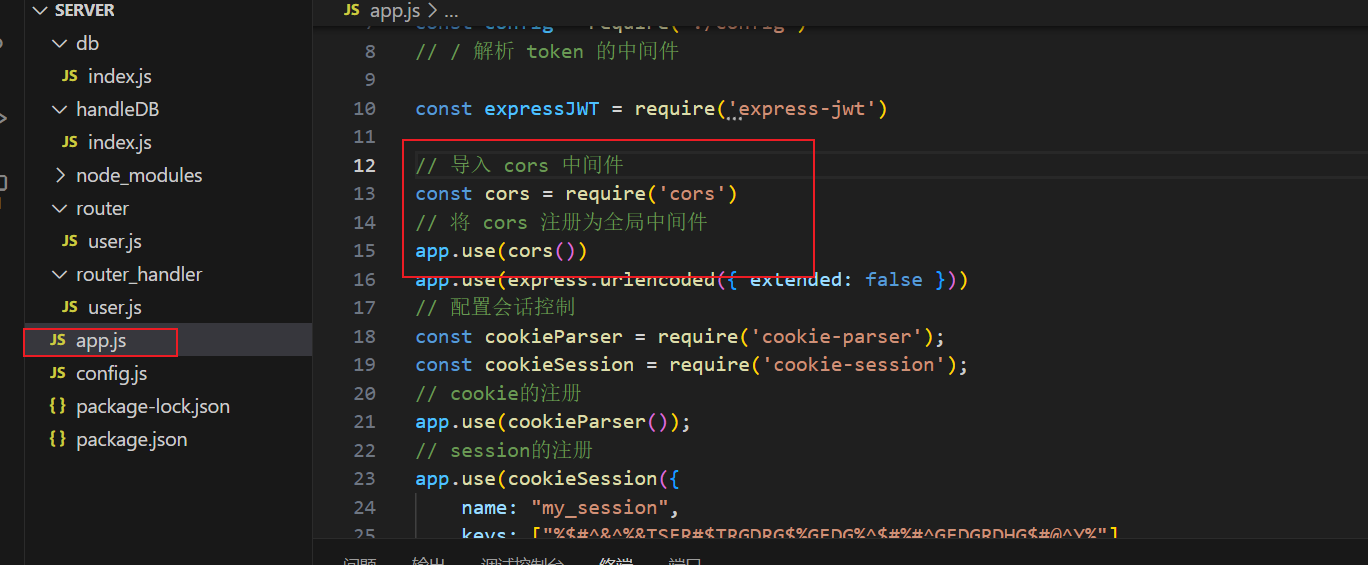
② 使用 const cors = require('cors') 导入中间件
③ 在路由之前调用 app.use(cors()) 配置中间件

CORS 的注意事项
① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服 务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
响应头部
CORS 响应头部 - Access-Control-Allow-Origin
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求
CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头: Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、 Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一) 如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外 的请求头进行声明,否则这次请求会失败!
CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。 如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods 来指明实际请求所允许使用的 HTTP 方法。
//处理跨域请求
app.all('*', function (req, res, next) {
//允许的来源
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-type');
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS,PATCH");
next();
})3:JSONP介绍
处理使用ajax代码发起请求外,页面某些标签也会自动发起请求。我们可以利用script标签的src属性,来发起请求。
特点:
① JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象。
② JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求。
jsonp 就是前端利用 script 在页面不刷新的情况下和服务器进行交互一种技术。拿 json 格式的数据去填充一个函数,英语:json with paddding a function 简称:jsonp
实现 JSONP 接口的步骤
① 获取客户端发送过来的回调函数的名字 ② 得到要通过 JSONP 形式发送给客户端的数据
③ 根据前两步得到的数据,拼接出一个函数调用的字符串
④ 把上一步拼接得到的字符串,响应给客户端的
使用jsonp原理来解决跨域
前端代码:
<p><span id="sp1"></span>的年龄是<span id="sp2"></span></p>
<script>
function callback(data){
console.log("执行了callback");
$("#sp1").html(data.name)
$("#sp2").html(data.age)
}
</script>
<!-- jsonp 原理,不会出现跨域-->
<script src="http://localhost:3001/get_data"></script>后端代码:
// 入口文件
const express = require("express");
const app = express();
app.get("/get_data",(req, res)=>{
// 按照jsonp原理来响应:
res.send('callback({name:"node", age:"11"})')
})
app.listen(3001, ()=>{
console.log(`服务器已经启动,端口为:3001`);
})