这个问题的出现是我下载npm包中的依赖文件安装错地方了,导致上线项目有问题,顺便一起来看看它们的区别。

一、前言
说白了就是当初学的时候太菜,没注意到它们的区别,也没去查明白。哈哈哈
二、dependencies与devDependencies的区别
你之前是不是跟我一样也曾忽略过它们之间的区别呢,现在一起来看看吧
devDependencies 里面的插件只用于开发环境,不用于生产环境dependencies 是需要发布到生产环境的。
这两个环境怎么用?比如我们写一个项目要依赖于jquery、less、less-loader时,没有这个包的依赖运行就会报错,这时候就把这个依赖写入dependencies 。
如果我们使用的一些构建工具比如webpack、glup、vite这些只是在开发中使用的包,上线以后就和他们没关系了,所以将它写入devDependencies。
现在你是不是有一点认知了,当然你也可以这样理解
dependencies 用于发布环境(用于运行环境的时候)
devDependencies 用于本地环境开发的时候。
三、下面我们简单生成一个package.json看看它们的关系
前提是你已经安装完node环境了,没安装node环境的安装一下再试试
1.在本机新建一个xxx文件夹,在文件夹终端下初始化一个package.json
2.使用命令 npm init自定义package.json,也可以使用npm init -y生成默认的package.json如下:

3.在对应项目文件中输入
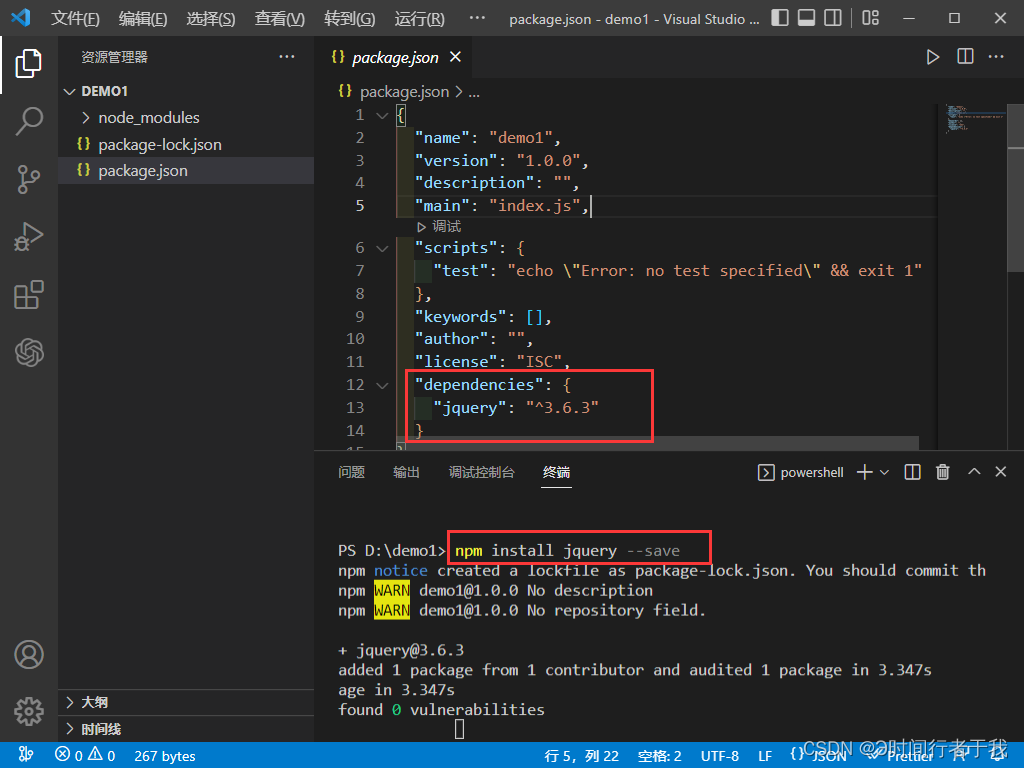
npm install jquery --save
npm install xxx --save或npm install xxx -S
上面这两条命令是等价的。它会直接安装在当前文件夹下的node_modules下,写入package.json的dependencies

可以看到dependencies中出现了npm install 的安装包已经下载进来了
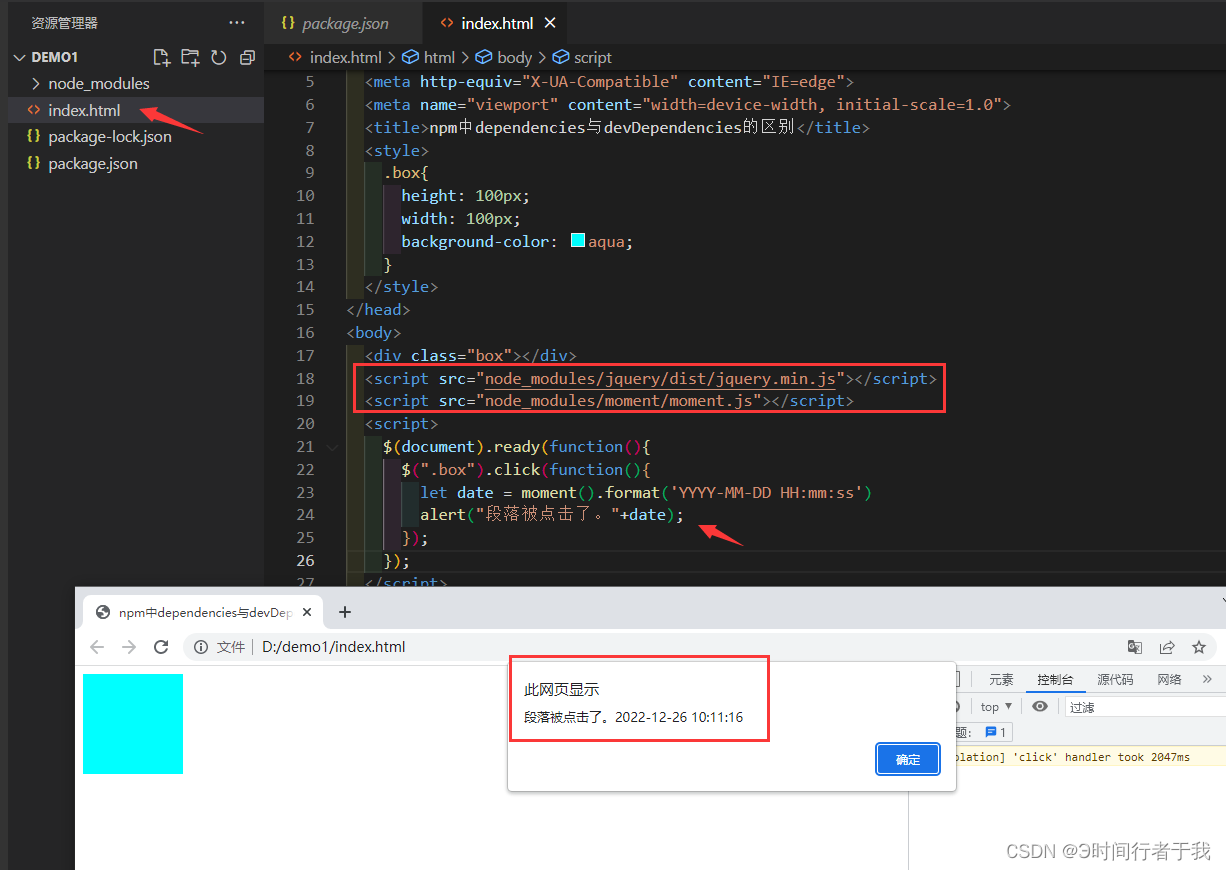
4.我们新建一个index.html文件看看安装包的jquery是不是也能用
<script src="node_modules/jquery/dist/jquery.min.js"></script>
<script src="node_modules/moment/moment.js"></script>

这里我还新加了个时间插件,你们可以分开两次试试
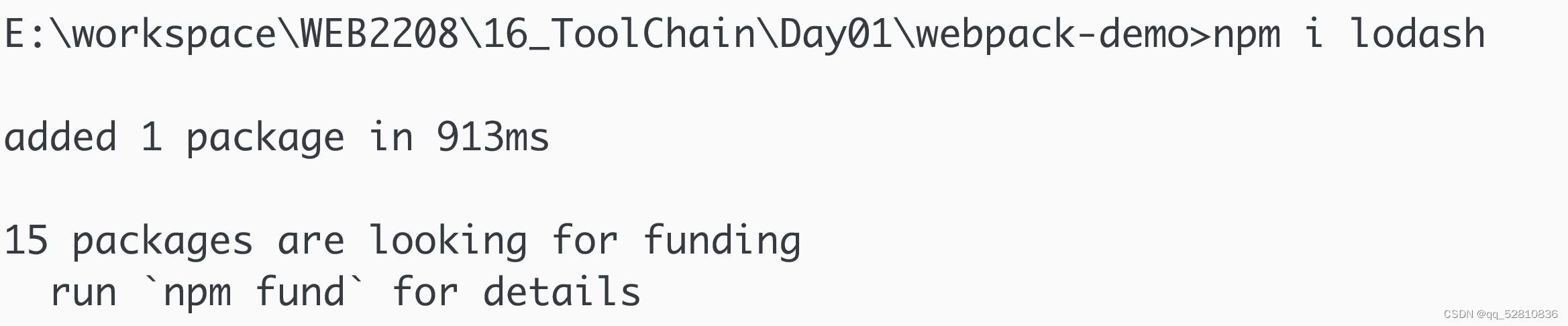
上述是dependencies相关的,它里面其实是有很多的东西的,做过项目的大部分都知道vue、vuex、vue-router、lodash、qrcodejs2、js-cookie、echarts…太多了
现在我们在试一下devDependencies的插件
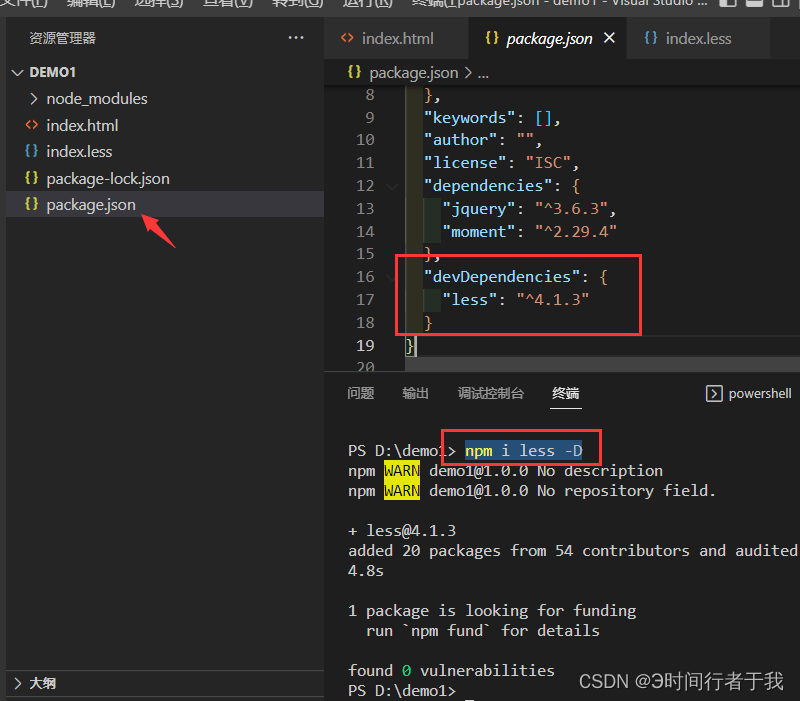
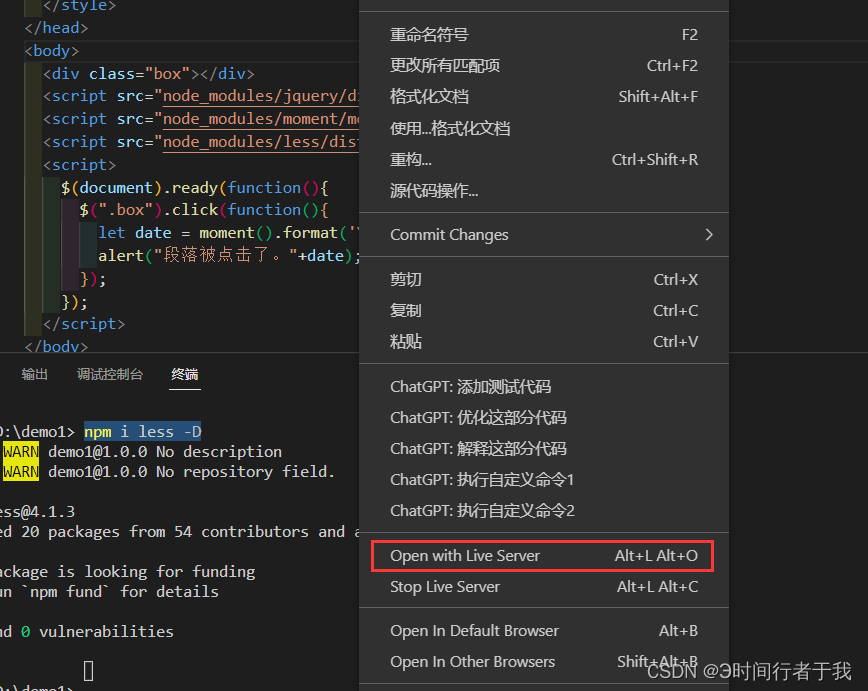
npm i less -D
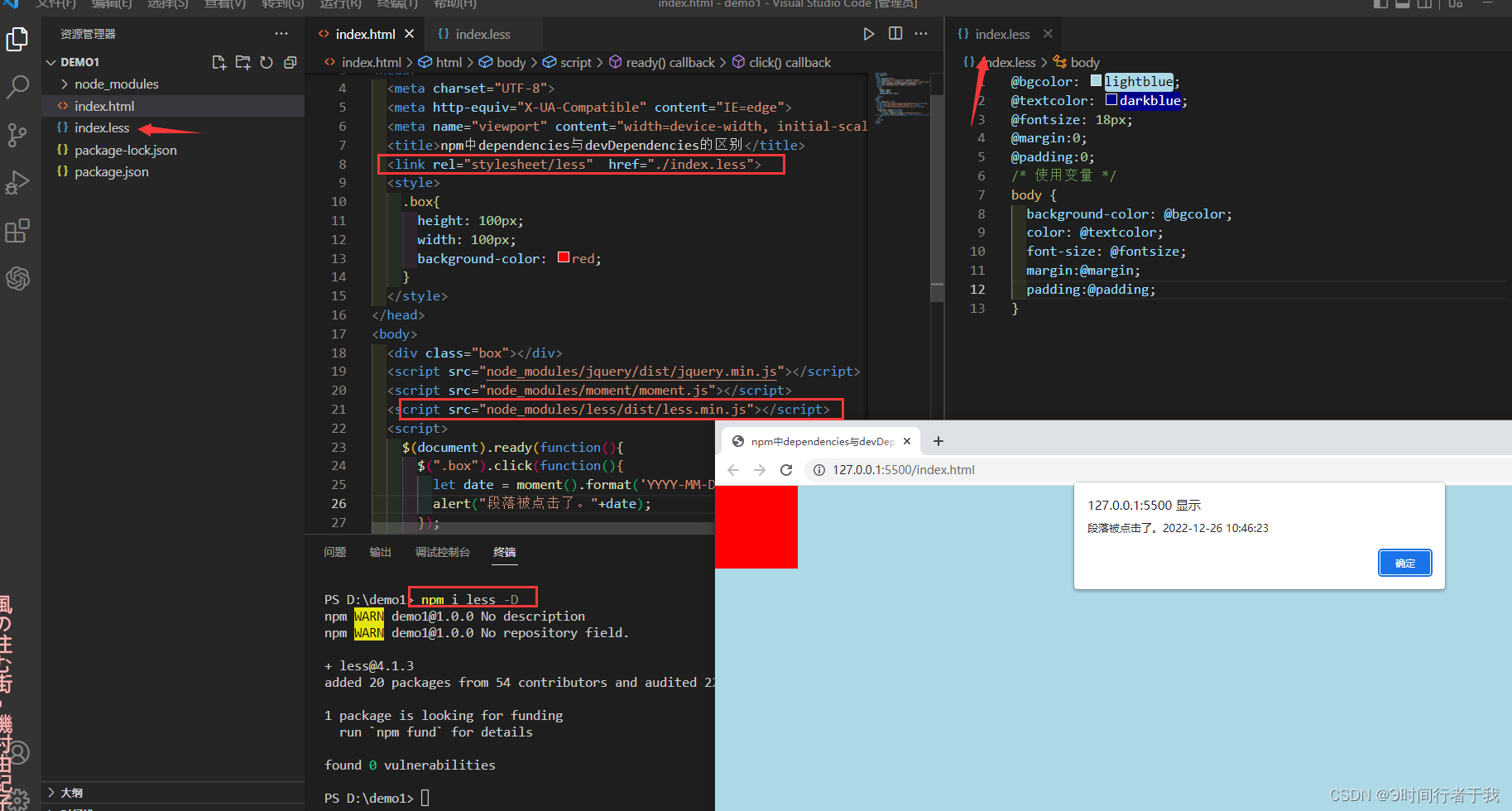
然后我们在试一下less

当执行完npm的时候我们发现devDependencies多了一个less的包,你现在可以理解为devDependencies是用于本地环境开发的时候

注意这块不能直接打开,而是通过本地服务去打开,不然less没办法编译
vscode下载Live Server插件,然后在.html右键点开


最后在来整理一下devDependencies和dependencies的区别
-
devDependencies用于本地环境开发的时候。
-
dependencies用于发布环境(个人理解为:用于运行环境的时候)
-
devDependencies是只会在开发环境下依赖的模块,生产环境不会被打入包内。通过
NODE_ENV=developement或NODE_ENV=production指定开发还是生产环境。 -
而dependencies依赖的包不仅开发环境能使用,生产环境也能使用。
devDependencies 是用了驼峰命名法。项目运行时要用就选择dependencies依赖,–save。只开发环境要要用,项目运行时不用,就选择devDependencies,–save-dev