随着时代的发展,物流显得越来越重要。尤其是在网购这样的大环境冲击之下基本上物流已经充满了我们生活的每一个角落。尽管如此,但是对于那种大型的货物和车辆,仍然没有一个很好的信息共享平台。经常会出现出主找不到货源,货主找不到车源的情况。车主和货主之间形成了严重的信息障碍。为了能够让车主更加方便的找到货源,让货主更加方便的找到车源,我们开发了PHP物流配送管理系统平台

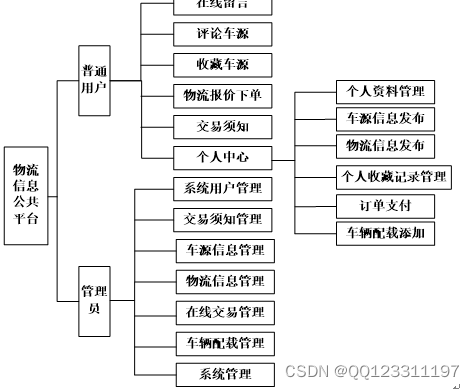
前台模块只要是让普通用户和游客用户使用,
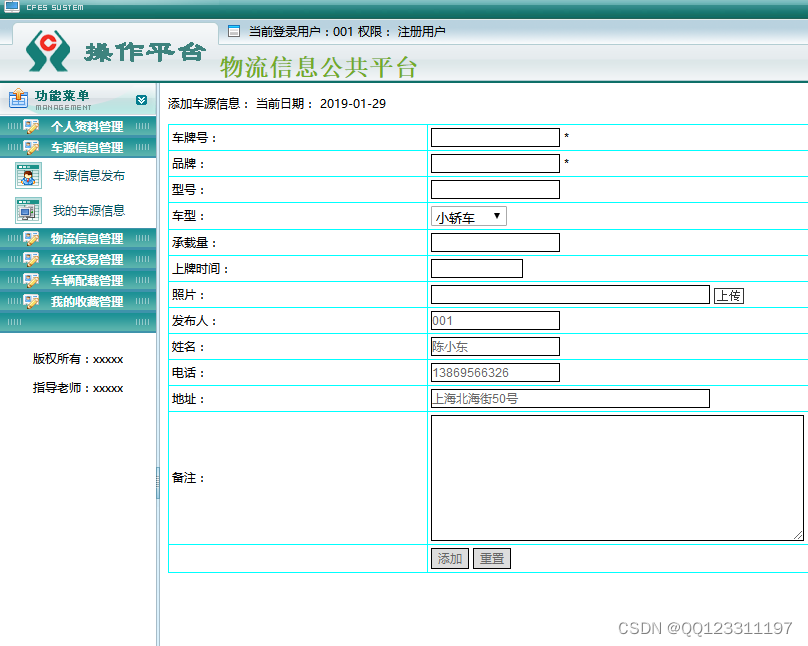
- 包括个人资料管理、
- 车源信息发布、查询、
- 物流信息发布、查询、
- 物流报价查询、
- 车辆配载查询、
- 我的交易报价查询、
- 我的车辆配载查询、
- 订单支付、
- 车辆配载添加、
- 车辆配载查询、
- 个人收藏记录管理,

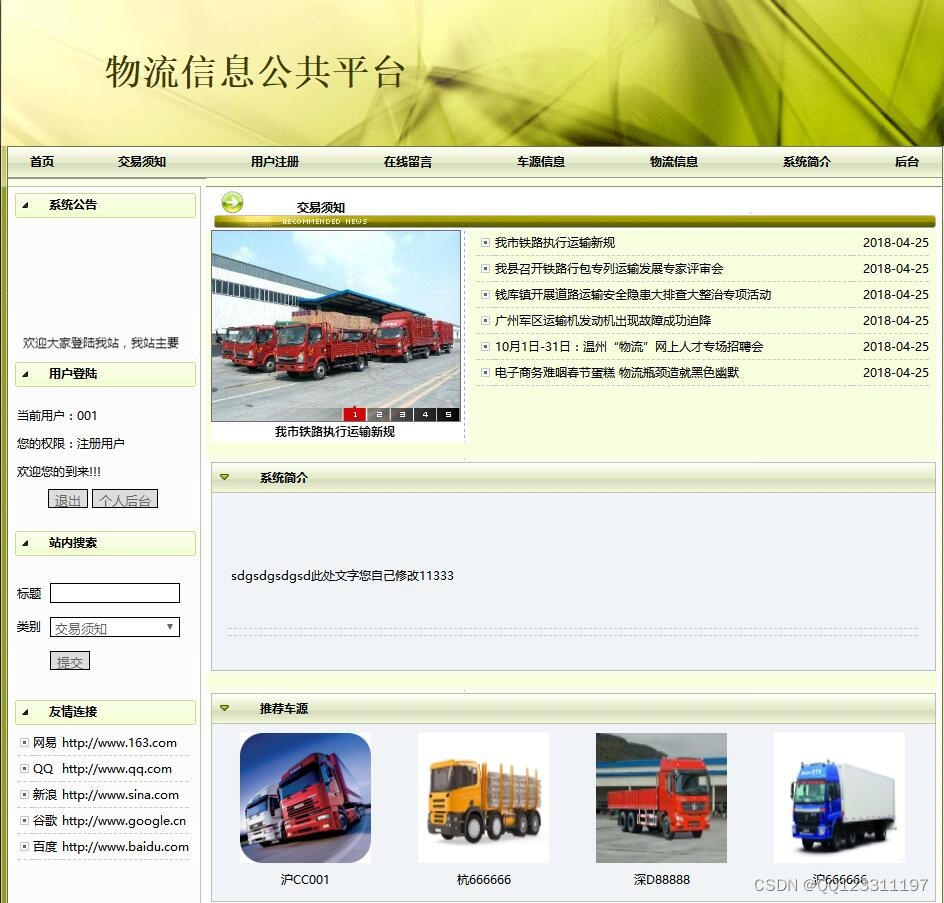
物流配送平台首页部分.
在首页部分用户可以进行注册,登录,同时可以查看和物流相关的新闻资讯信息,还可以看到系统自动推荐的车源信息的内容。
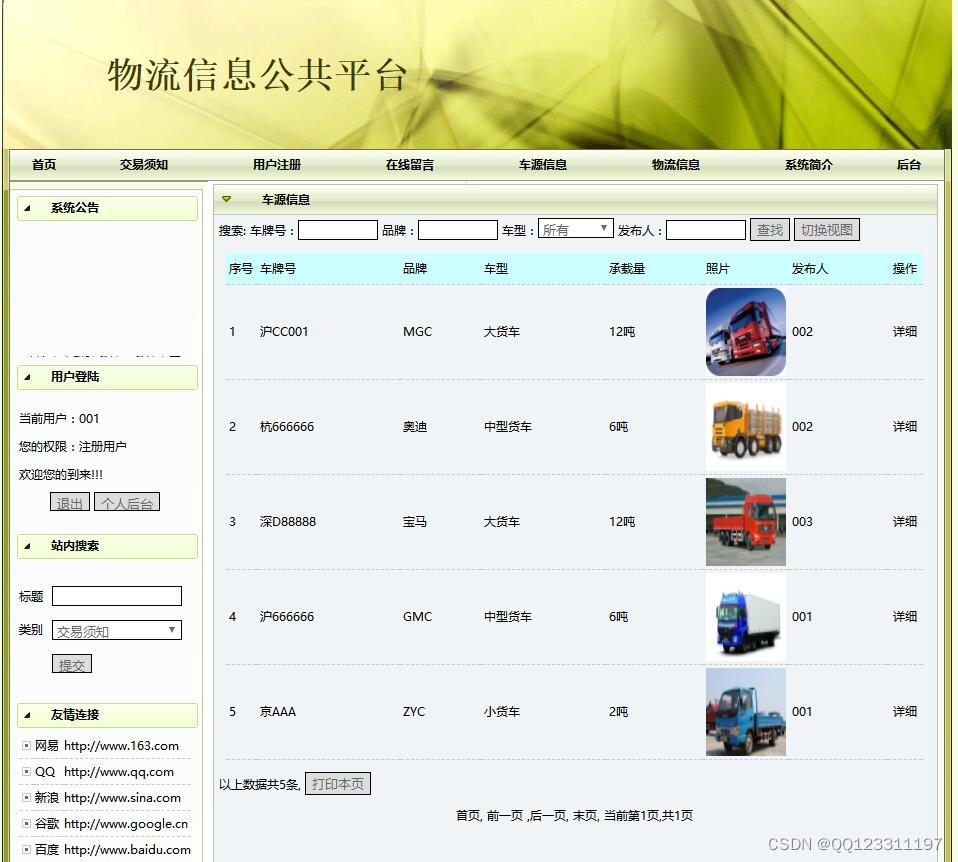
车源信息界面
用户通过顶点击导航菜单的车源链接可以看到系统当前所有的车源信息,如需了解详情,可通过点击后面的详情按钮了解更多信息。
用户在点击了车源的相亲信息之后,可以看到车源更多信息,包括车辆的车牌,载重,车主姓名,电话,地址的内容,并可对该车源信息进行评论和收藏。
物流信息列表
用户在物流信息列表页面中可以根据物流单号起始地点,目的地,出发时间和发布人等信息查询自己所需的物流信息。如需了解详情和通过点击详细按钮,了解更多详情。

物流信息详细页面
用户在点击了物流信息的想起之后可以看到物理的单号。起始地点出,出发地点商品重量商品名称用费出发时间。发布人的姓名电,电话和地址的内容,并可进行报价下单。
注册用户后台界面
用户在注册登录之后可跳转到自己的个人后台页面,在自己的个人后台页面中,可以对个人资料进行管理。车源信息进行管理,物流信息进行管理,在线交易信息和车辆配载以及我的收藏等内容进行管理。
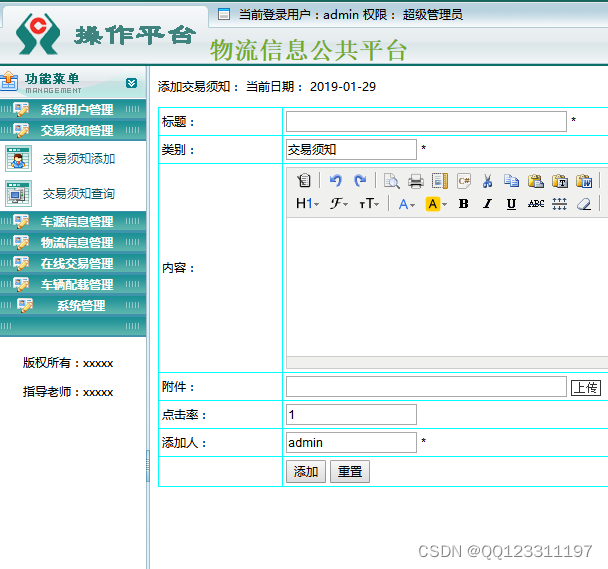
管理人员管理界面
管理人员在登陆之后,个对系统内所有信息进行管理,包括系统用户管理,交易须知,管理车源信息管理,物流信息管理,在线交易管理,车辆配载管理系统管理等内容。


后台模块只要是让管理员使用,
- 包括系统用户管理;系统用户录入、删除、修改、注册用户管理、登录密码修改;、
- 交易须知管理;交易须知录入、删除、修改;、
- 车源信息管理、
- 物流信息管理、
- 在线交易管理、
- 车辆配载管理、
- 系统管理;系统简介管理、友情链接录入、删除、修改、系统公告设置、在线留言管理;



<?php
error_reporting(E_ALL ^ E_NOTICE);
$conn=@mysql_connect("localhost","root","root") or die("数据库链接失败".mysql_error());
mysql_select_db("daizu",$conn) or die("数据库链接失败".mysql_error());
mysql_query('set names utf8');
//设置时区
date_default_timezone_set('asia/shanghai');
define('SYS_ROOT', str_replace("\\", '/', dirname(__FILE__)));
define('File_ROOT', SYS_ROOT."/upload/");
define('IMG_ROOT', SYS_ROOT . "/upload/");
@extract($_POST);
@extract($_GET);
function getfirst($sql)
{
$res=mysql_query($sql);
$rows=mysql_fetch_array($res);
return $rows;
}
//
function getcount($sql){
$res=mysql_query($sql);
return mysql_num_rows($res);
}
function get_name($id,$table)
{
$sql="select * from $table where id='$id'";
$rows=getfirst($sql);
return $rows[name];
}
//遍历创建目录
function Remkdir($path) {
if (!file_exists($path)) {
Remkdir(dirname($path));
@mkdir($path, 0777);
}
}
//上传图片
function upload_image($inputname, $image=null, $type='upimages', $width=440) {
$n = time().rand(1000,9999).'.jpg';
$z = $_FILES[$inputname];
if ($z && strpos($z['type'], 'image')===0 && $z['error']==0) {
if (!$image) {
Remkdir( IMG_ROOT . '/' . "{$type}/" );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' . $image;
} else {
Remkdir( dirname(IMG_ROOT .'/' .$image) );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' .$image;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $image;exit;
return $image;
}
return $image;
}
//获取文件后缀名
function get_extend($file_name)
{
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
//文件上传实现
function upload_file($inputname, $file=null)
{
$year = date('Y'); $day = date('md');
$z = $_FILES[$inputname];
$file_ext=get_extend($z['name']);
$n = time().rand(1000,9999).".".$file_ext;
if ($z && $z['error']==0) {
if (!$file) {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' . $file;
} else {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' .$file;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $file;exit;
return $file;
}
return $file;
}
//分页函数.
function get_pager($url, $param, $count, $page = 1, $size = 10)
{
$size = intval($size);
if($size < 1)$size = 10;
$page = intval($page);
if($page < 1)$page = 1;
$count = intval($count);
$page_count = $count > 0 ? intval(ceil($count / $size)) : 1;
if ($page > $page_count)$page = $page_count;
$page_prev = ($page > 1) ? $page - 1 : 1;
$page_next = ($page < $page_count) ? $page + 1 : $page_count;
$param_url = '?';
foreach ($param as $key => $value)$param_url .= $key . '=' . $value . '&';
$pager['url'] = $url;
$pager['start'] = ($page-1) * $size;
$pager['page'] = $page;
$pager['size'] = $size;
$pager['count'] = $count;
$pager['page_count'] = $page_count;
if($page_count <= '1')
{
$pager['first'] = $pager['prev'] = $pager['next'] = $pager['last'] = '';
}
else
{
if($page == $page_count)
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = '';
$pager['last'] = '';
}
elseif($page_prev == '1' && $page == '1')
{
$pager['first'] = '';
$pager['prev'] = '';
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
else
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
}
return $pager;
}
?>
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37