在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定义超链接和列表的默认样式。
1、超链接样式
1.1、动态伪类
动态伪类选择器可以定义超链接的4种状态样式,简单说明如下:
- a:link:定义超链接的默认样式。
- a:visited:定义超链接被访问后的样式。
- a:hover:定义光标指针移过超链接时的样式。
- a:active:定义超链接被激活时的样式。
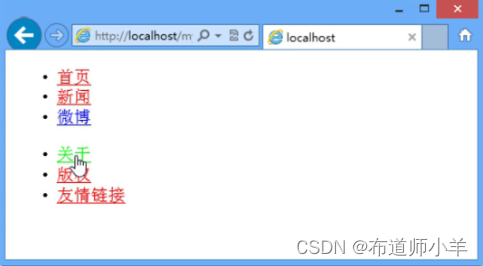
【示例】定义页面所有超链接默认为红色下画线效果,超链接被访问过之后显示为蓝色下画线效果,当鼠标移过时显示为绿色下画线效果,而当单击超链接时则显示为黄色下画线效果:
a:link {color: #FF0000; /* 红色 */} /* 超链接默认样式 */
a:visited {color: #0000FF; /* 蓝色 */} /* 超链接被访问后的样式 */
a:hover {color: #00FF00; /* 绿色 */}/* 鼠标移过超链接的样式 */
a:active {color: #FFFF00; /* 黄色 */}/* 超链接被激活时的样式 */

提示:超链接的4种状态样式的排列顺序是固定的,一般不能随意调换。正确顺序是:link、visited、hover和active。如果仅希望超链接显示两种状态样式,使用a:link伪类定义默认样式,使用a:hover伪类定义鼠标经过时的样式。
1.2、定义下画线样式
超链接文本默认显示下画线样式,可以使用CSS3的text-decoration清除:
a {/* 完全清除超链接的下画线效果 */
text-decoration:none;
}
从用户体验的角度考虑,在取消下画线之后,应确保浏览者能够正确地识别超链接,如字体加粗、变色、缩放、高亮背景等,也可以设计当鼠标经过时增加下画线,因为下画线具有很好的提示作用:
a:hover {/* 鼠标经过时显示下画线效果 */
text-decoration:underline;
}
下画线样式不仅仅是一条实线,可以根据需要自定义设计。主要设计思路如下:
- 借助
<a>标签的底边框线来实现。 - 利用背景图像来实现,背景图像可以设计出更多精巧的下画线样式。
【示例1】设计当鼠标经过超链接文本时,显示为下画虚线、字体加粗、色彩高亮的效果:
a {/* 超链接的默认样式 */
text-decoration:none; /* 清除超链接下画线 */
color:#999; /* 浅灰色文字效果 */
}
a:hover {/*鼠标经过时样式 */
border-bottom:dashed 1px red; /* 鼠标经过时显示虚下画线效果 */
color:#000; /* 加重颜色显示 */
font-weight:bold; /* 加粗字体显示 */
zoom:1; /* 解决IE浏览器无法显示问题 */
}

1.3、定义特效样式
本例利用边框色的深浅模拟凸凹变化的立体效果。具体实现方法如下:
- 设置右边框和底边框同色,同时设置顶边框和左边框同色,利用明暗色彩的搭配模拟立体效果。
- 设置超链接文本的背景色为深色效果,营造凸起效果,当鼠标移过时,再定义浅色背景营造凹下效果。
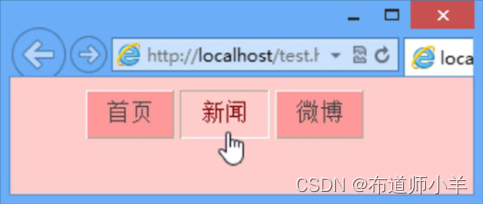
【示例】定义超链接在默认状态下显示灰色右边和底边框线、白色顶边和左边框线效果。当鼠标移过时,清除右侧和底部边框线,并定义左侧和顶部边框线效果:
body { background:#fcc; } /* 浅色网页背景 */
ul {list-style-type: none; } /* 清除项目符号 */
li { margin: 0 2px; float: left;} /* 并列显示 */
a {/* 超链接的默认样式 */
text-decoration:none; /* 清除超链接下画线 */
border:solid 1px; /* 定义1 px实线边框 */
padding: 0.4em 0.8em; /* 增加超链接补白 */
color: #444; /* 定义灰色字体 */
background: #f99; /* 超链接背景色 */
border-color: #fff #aaab9c #aaab9c #fff; /* 分配边框颜色 */
zoom:1; /* 解决IE浏览器无法显示问题*/
}
a:hover {/* 鼠标经过时样式 */
color: #800000; /* 超链接字体颜色 */
background: transparent; /* 清除超链接背景色 */
border-color: #aaab9c #fff #fff #aaab9c; /* 分配边框颜色 */
}

1.4、定义光标样式
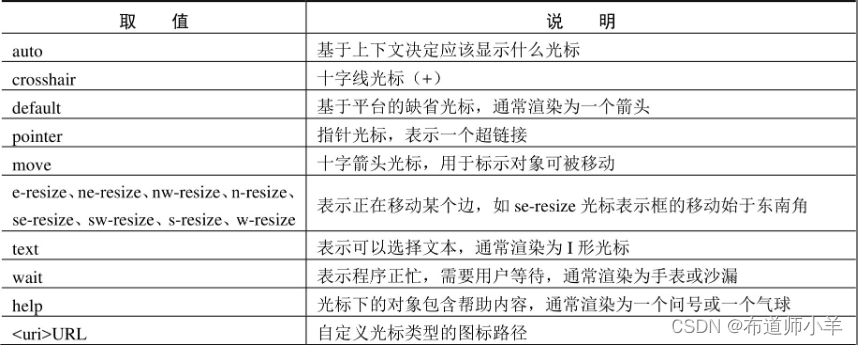
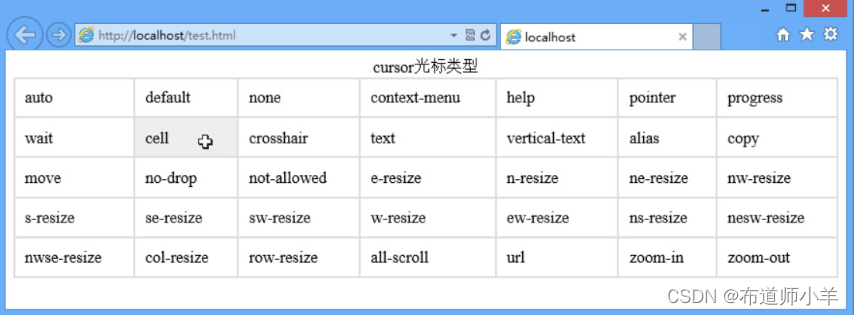
在默认状态下,鼠标指针经过超链接时显示为手形。使用CSS3的cursor属性可以改变这种默认效果,cursor属性定义鼠标移过对象时的指针样式,属性取值如下所示:

【示例】在样式表中定义多个鼠标指针类样式,然后为表格单元格应用不同的类样式:
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
…

提示:使用自定义图像作为光标类型,IE和Opera只支持*.cur等特定的图片格式;而Firefox、Chrome和Safari既支持特定图片类型,也支持常见的*.jpg、.gif、.jpg等图片格式。
cursor属性值可以是一个序列,当浏览器无法处理第一个图标时,它会尝试处理第二个、第三个等,以此类推,最后一个可以设置为通用光标。例如,下面样式定义了3个自定义动画光标文件,最后定义了一个通用光标类型。
a:hover { cursor:url('images/1.ani'), url('images/1. cur'), url('images/1.gif'), pointer;}
2、列表样式
2.1、定义项目符号类型
使用CSS3的list-style-type属性可以定义列表项目符号的类型,也可以取消项目符号,该属性取值说明如下表所示:

使用CSS3的list-style-position属性可以定义项目符号的显示位置。该属性取值包括outside和inside,其中outside表示把项目符号显示在列表项的文本行以外,列表符号默认显示为outside,inside表示把项目符号显示在列表项文本行以内。
注意:如果要清除列表项目的缩进显示样式,可以使用以下样式实现:
ul, ol {
padding: 0;
margin: 0;
}
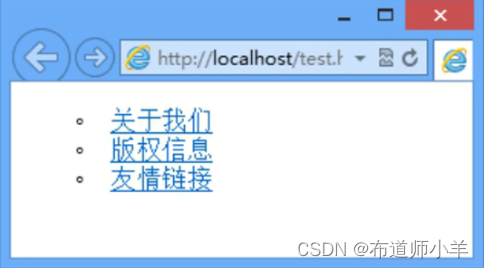
【示例】定义项目符号显示为空心圆,并位于列表行内部显示,如下图所示:
body {/* 清除页边距 */
margin: 0; /* 清除边界 */
padding: 0; /* 清除补白 */
}
ul {/* 列表基本样式 */
list-style-type: circle; /* 空心圆符号*/
list-style-position: inside; /* 显示在里面 */
}
提示:在定义列表项目符号样式时,应注意以下两点。
- 不同浏览器对于项目符号的解析效果,以及其显示位置略有不同。如果要兼容不同浏览器的显示效果,应关注这些差异。
- 项目符号显示在里面和外面会影响项目符号与列表文本之间的距离,同时影响列表项的缩进效果。不同浏览器在解析时会存在差异。

2.2、定义项目符号图像
使用CSS3的list-style-image属性可以自定义项目符号。该属性允许指定一个外部图标文件,以此满足个性化设计需求。用法如下所示:
list-style-image:none | <url>
默认值为none。
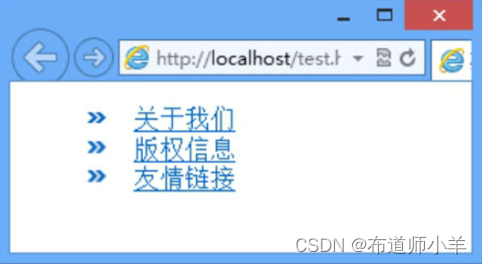
【示例】设计内部样式表,增加自定义项目符号,设计项目符号为外部图标bullet_main_02.gif,效果如下图所示:
ul {/* 列表基本样式 */
list-style-type: circle; /* 空心圆符号*/
list-style-position: inside; /* 显示在里面 */
list-style-image: url(images/bullet_main_02.gif); /* 自定义列表项目符号 */
}

提示:当同时定义项目符号类型和自定义项目符号时,自定义项目符号将覆盖默认的符号类型。但是,如果list-style-type属性值为none或指定外部图标文件不存在时,则list-style-type属性值有效。
2.3、模拟项目符号
使用CSS3的background属性可以模拟列表项目的符号,实现方法如下:
【设计思路】
第1步,先使用list-style-type:none隐藏列表的默认项目符号。
第2步,使用background属性为列表项目定义背景图像,精确定位其显示位置。
第3步,使用padding-left属性为列表项目定义左侧空白,避免背景图像被项目文本遮盖。
【示例】先清除列表的默认项目符号,然后为项目列表定义背景图像,并定位到左侧垂直居中的位置,为了避免列表文本覆盖背景图像,定义左侧补白为一个字符宽度,这样就可以把列表信息向右缩进显示:
ul {/* 清除列默认样式 */
list-style-type: none;
padding: 0;
margin: 0;
}
li {/* 定义列表项目的样式 */
background-image: url(images/bullet_sarrow.gif); /* 定义背景图像 */
background-position: left center; /* 精确定位背景图像的位置 */
background-repeat: no-repeat; /* 禁止背景图像平铺显示 */
padding-left: 1em; /* 为背景图像挤出空白区域 */
}