概述
从0打造通用的后台管理系统,系列的第一篇博客,开发环境Node+Yarn+Vite的开发环境,这是记录的学习笔记。
Node环境
本地使用的是Node v18.18.2,npm v9.8.1,安装脚手架工具,npm、cnpm、yarn3种方式,如果你安装的是旧版本的vue-cli,需要提前卸载,npm uninstall vue-cli -g 或 yarn global remove vue-cli,然后从新安装@vue/cli,这里我使用的是yarn。
npm install @vue/cli -g
cnpm install @vue/cli -g
yarn global add @vue/cli
使用vue --version,目前4.x以上版本支持创建Vue3项目,vue-cli官方中文文档https://cli.vuejs.org/zh/guide/
使用vite创建项目
官方文档 https://cn.vitejs.dev
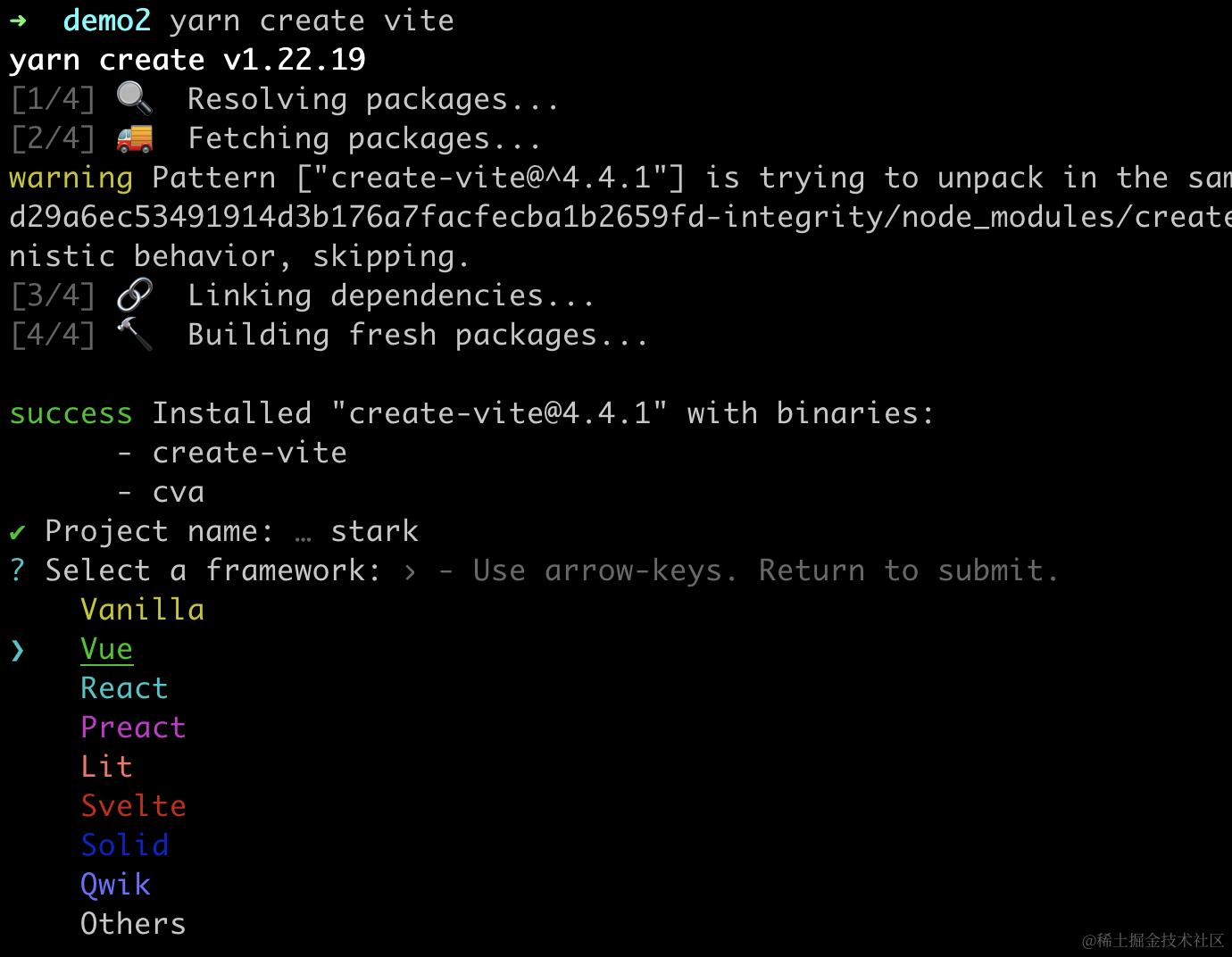
node v18+使用创建项目命令 yarn create vite,在输入项目名称和选项,交互的界面非常友好,如下图:

其他版本的创建项目的命令:
npm init @vitejs/app
cnpm init @vitejs/app
yarn create @vitejs/app manager-fe
创建成功后,执行命令:
cd stark
yarn
yarn dev

安装项目所需的依赖
# 安装项目生产依赖
yarn add vue-router@next vuex@next element-plus axios -S
# 安装项目开发依赖
yarn add sass -D
在应用市场里,VsCode 安装需要的插件:
Eslint
Vetur
TypeScript
Prettier
配置vite中的server配置,官方文档https://cn.vitejs.dev/config/
server:{
host:"localhost",
port:8080
}
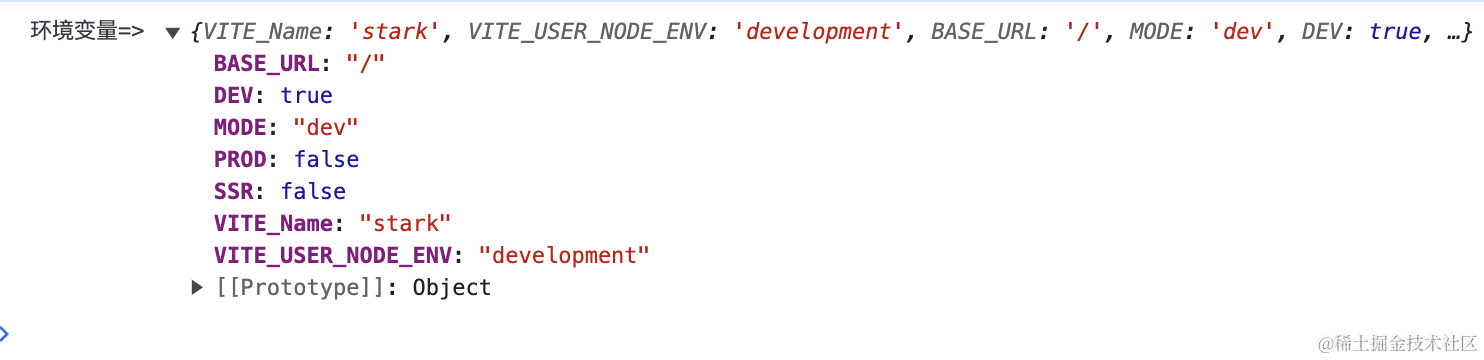
可以在项目入口的main.js,打印获取环境变量,如果想更改配置文件在根目录package.json,修改scripts,加入--mode dev,更详细的参考官方文档https://cn.vitejs.dev/guide/env-and-mode.html
"scripts": {
"dev": "vite --mode dev",
"build": "vite build",
"preview": "vite preview"
},

console.log("环境变量=>",import.meta.env);
至此,环境搭建完成了,可以开始开发项目代码了。
环境配置
软件项目都会经历本地开发、测试服、生产环境不同的运行环境,项目在最开始的时候都会定义config文件,对环境进行区分,方便切换环境,提高工作中的开发效率,也可以在本地部署自己的mock环境,我的项目后期会使用PHP作为后端服务,实现Api接口。
const env = import.meta.env.MODE || 'prod'
const EnvConfig = {
dev:{
baseApi:'/',
mockApi:''
},
test:{
baseApi:'',
mockApi:''
},
prod:{
baseApi:'',
mockApi:''
}
}
export default {
env:'dev',
mock:true,
...EnvConfig[env]
}
使用Config 配置的环境,比如可以在封装在axios中的引用:
import config from "../config";
//在axios中的引用
const service = axios.create({
baseURL: config.baseApi,
timeout: config.timeout
})
路由封装
一个项目,最开始的时候都要配置好路由环境,路由跳转的三种方式(router-link 、传统跳转 、Composition API跳转),我们分别去分步骤讲解和实现它们:
1. main.js 全局加载路由加载路由的过程就相当于引入文件。
import router from './router';
app.use(router).mount('#app')
2.在App.vue的文件需要引入router组件。
<template>
<router-view></router-view>
</template>
3.使用
router-link 方式
<router-link to="/login">登录</router-link>
传统跳转
<template>
<el-button @click="goHome">回首页</el-button>
</template>
<script>
export default {
name:'login',
methods:{
goHome(){
this.$router.push('/welcome')
}
}
}
</script>
Composition API跳转:
<script setup>
import { useRouter } from 'vue-router'
let router = useRouter()
const goHome = ()=>{
router.push('/welcome')
}
</script>
封装axios
封装axios更能提高效率,对Http 请求(request)、响应(response)进行token验证,和返回参数拦截。
import axios from "axios";
//创建axios实例对象,添加全局配置
const service = axios.create({
baseURL: config.baseApi,
timeout: 8000
})
//请求拦截
service.interceptors.request.use((req) => {
//请求拦截具体逻辑代码实现
return req;
})
//响应拦截
service.interceptors.response.use((res) => {
//响应拦截具体逻辑代码实现
})
function request(options){
options.method = options.method || 'get'
if(options.method.toLowerCase() === 'get'){
options.params = options.data;
}
if(config.env === 'prod'){
service.defaults.baseURL = config.baseApi
} else {
service.defaults.baseURL = config.mock ? config.mockApi : config.baseApi
}
return service(options)
}
['get','post','put','delete','patch'].forEach((item) => {
request[item] = (url,data,options) => {
return request({
url,
data,
method:item,
...options
})
}
})
export default request;
在控制器中的使用的时候 在main.js中全局导入组件,使用:
app.config.globalProperties.$request = request;
this.$request({
method: 'get',
url: 'http://192.168.88.140/test.php',
}).then((res) => {
console.log(res)
})