新建插件
nuxt-demo2\plugins\vue-inject.js
import Vue from "vue"
Vue.prototype.$test = function (str) {
console.log(str)
}
配置插件
nuxt-demo2\nuxt.config.js
export default {
...
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
"./plugins/vue-inject.js"
],
...
}
使用插件
nuxt-demo2\pages\plugin-vue.vue
<template>
<div>
</div>
</template>
<script>
export default {
name: 'NuxtDemo2PluginVue',
data() {
return {
};
},
mounted() {
this.$test("中华小当家")
},
methods: {
},
};
</script>
<style lang="scss" scoped>
</style>
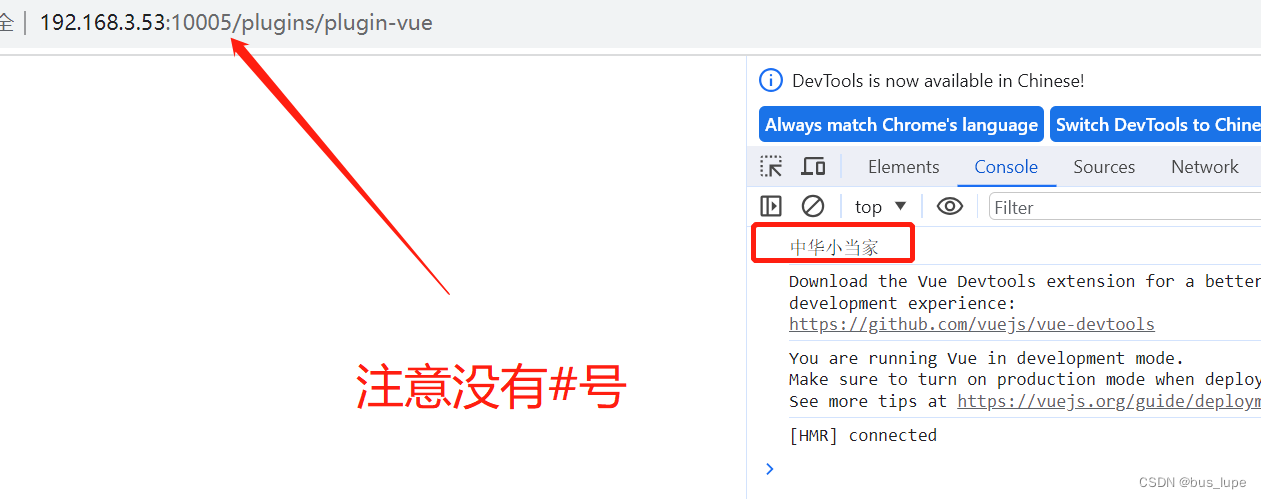
运行结果:

SSR渲染的路由访问的时候是不需要带#号的,跟vue-rouer的hash要注意区分