目录
一,计算属性
二,监听器
在vue3种,当界面上需要处理一些数据的时候,可以通过计算属性和监听器处理,他们都是对一个属性进行操作的,然后返回数据。
他们的区别是,计算属性,是通过一开始的初始值进行计算,或者调用某一个方法后,进行计算返回的值,而监听器,是根据界面的数据的变化而变化的时候,进行监听后计算返回的值。
一,计算属性
1.建立一个正常运行的程序,然后把下面的代码复制进去
<template>
<div>
<h1>{{a}}</h1>
<h1>{{b}}</h1>
<h1>{{a}}{{b}}</h1>
<h2>{{c}}</h2>
</div>
</template>
<script lang="ts" setup>
import {
computed
} from 'vue';
const a = '123';
const b = '456';
//computed 有些值需要通过计算得到
const c = computed(() => {
return a + b
})
// watch()
</script>
<style scoped>
</style>
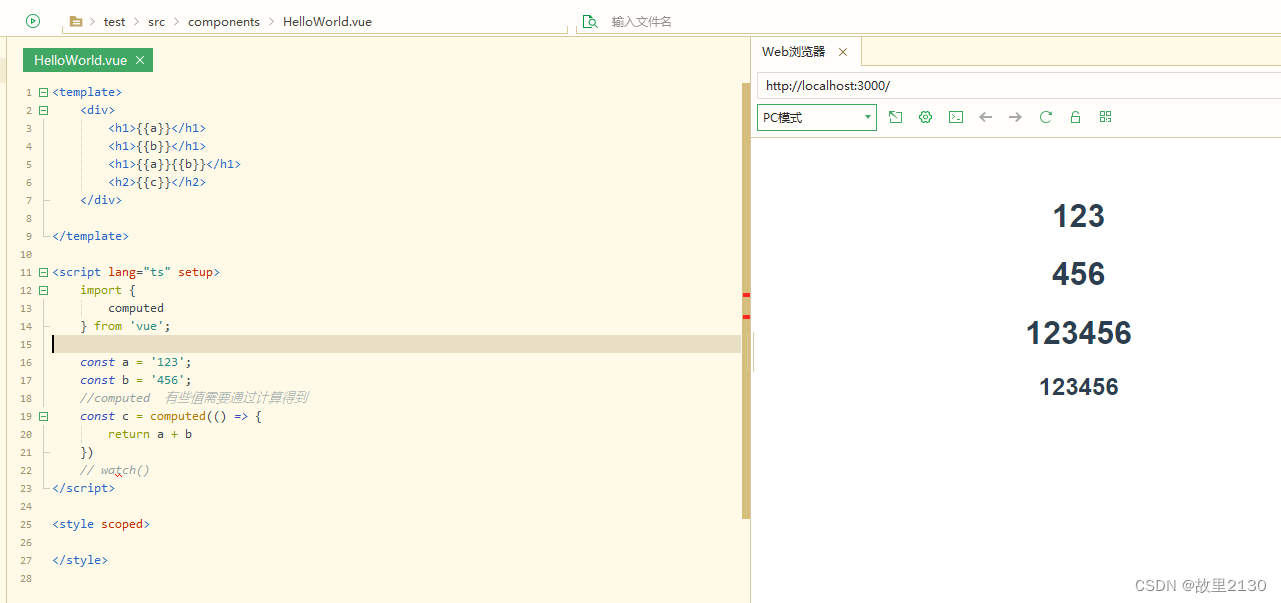
2.效果
我们要实现的效果就是,把a和b的值进行相加计算,然后显示,不过也可以使用插值的方法实现。

3.拓展
第二步说了,可以使用插值的方法实现,但是当值需要计算的时候,有大量的逻辑判断,那么插值方法太复杂了,所以必须使用计算属性进行计算
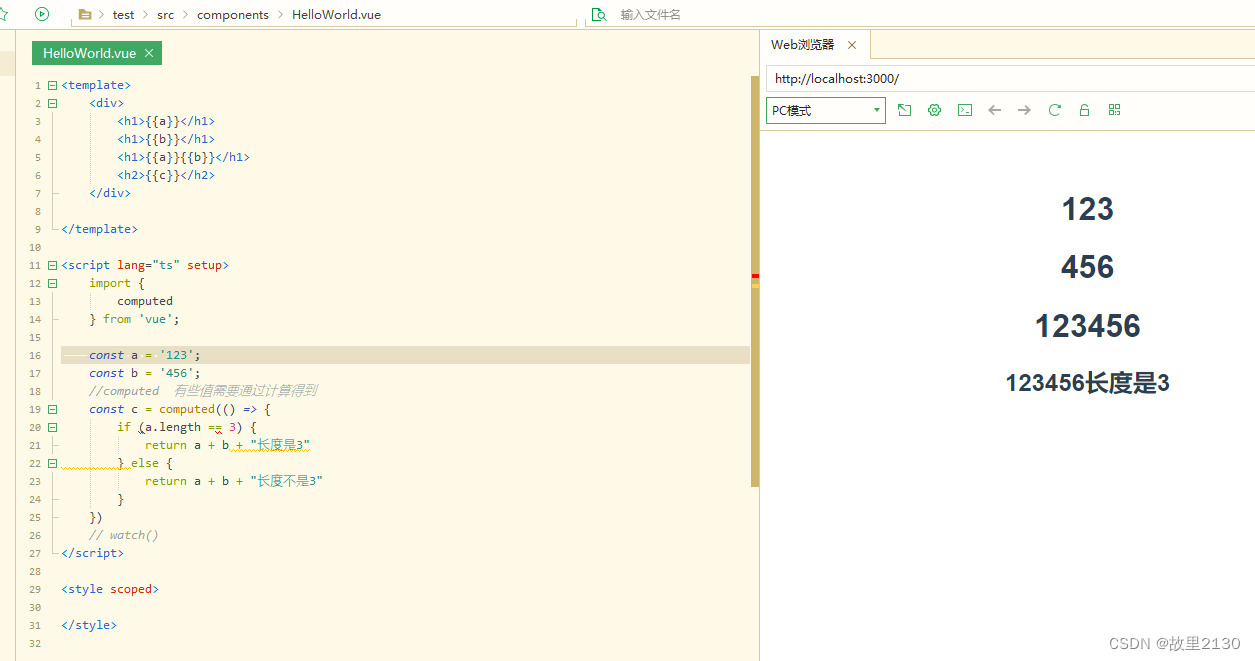
当我们把a的值的长度改成3时,效果如图所示

当我们把a的值的长度改成大于3时,效果如图所示

代码
<template>
<div>
<h1>{{a}}</h1>
<h1>{{b}}</h1>
<h1>{{a}}{{b}}</h1>
<h2>{{c}}</h2>
</div>
</template>
<script lang="ts" setup>
import {
computed
} from 'vue';
// const a = '123';
const a = '1234';
const b = '456';
//computed 有些值需要通过计算得到
const c = computed(() => {
if (a.length == 3) {
return a + b + "长度是3"
} else {
return a + b + "长度不是3"
}
})
// watch()
</script>
<style scoped>
</style>
二,监听器
1.建立一个正常运行的程序,然后把下面的代码复制进去
当我们输入数据的时候,监听器根据a的值的变化,然后打印日志
<template>
<input v-model="a" />
</template>
<script lang="ts" setup>
import {
watch,
ref
} from 'vue';
const a = ref('')
//a是监听变量的值,cc是变化后的值
watch(a, (cc) => {
console.log(`1个参数:a is ${cc}`)
})
</script>
<style scoped>
</style>
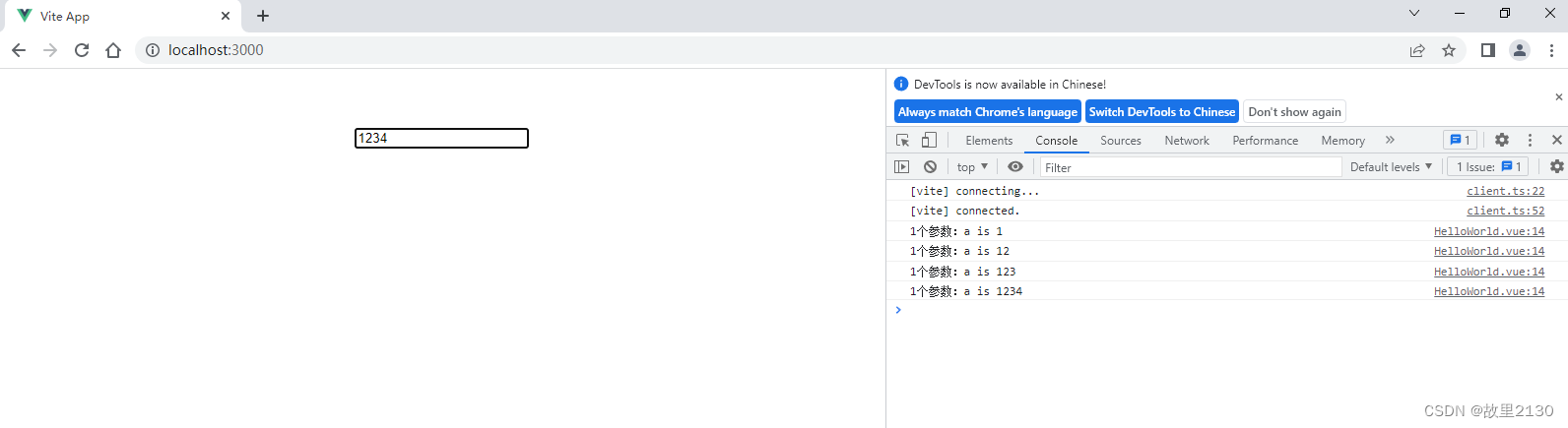
2.效果
打开浏览器,按F12,然后看控制台的输出数据
每输入一个数字,就会自动打印出日志,就是对a进行监听了,当a变化的时候就打印日志

3.拓展
当方法中,有2个参数的时候
代码:
<template>
<input v-model="a" />
</template>
<script lang="ts" setup>
import {
watch,
ref
} from 'vue';
const a = ref('')
//a是监听变量的值,cc是变化后的值
// watch(a, (cc) => {
// console.log(`1个参数:a is ${cc}`)
// })
//a是监听变量的值,bb是变化前的值,aa是变化后的值
watch(a, (aa, bb) => {
console.log(`2个参数:a is ${bb}`)
console.log(`2个参数:a is ${aa}`)
})
</script>
<style scoped>
</style>
效果:
第二个参数bb是变化前的值,第一个参数aa是变化后的值

拓展:
计算属性:多个值的变化,为了得到一个结果,使用计算属性,通过计算得到一个值的结果。
监听器:一个值的变化,会影响多个值(或者处理多个事件),为了观察一个值的变化。
大部分场景使用计算属性,计算属性的性能比监听器的性能高。