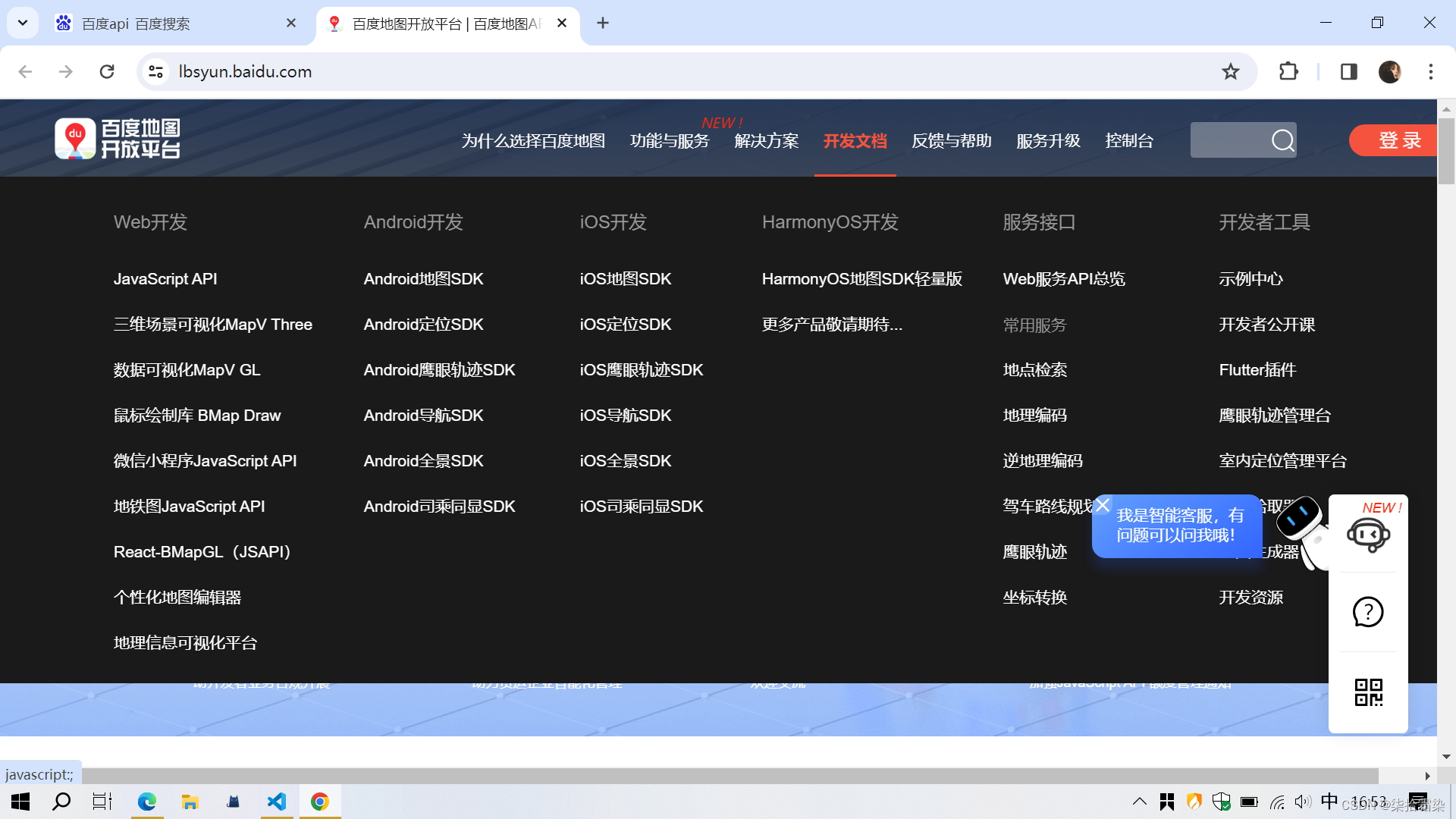
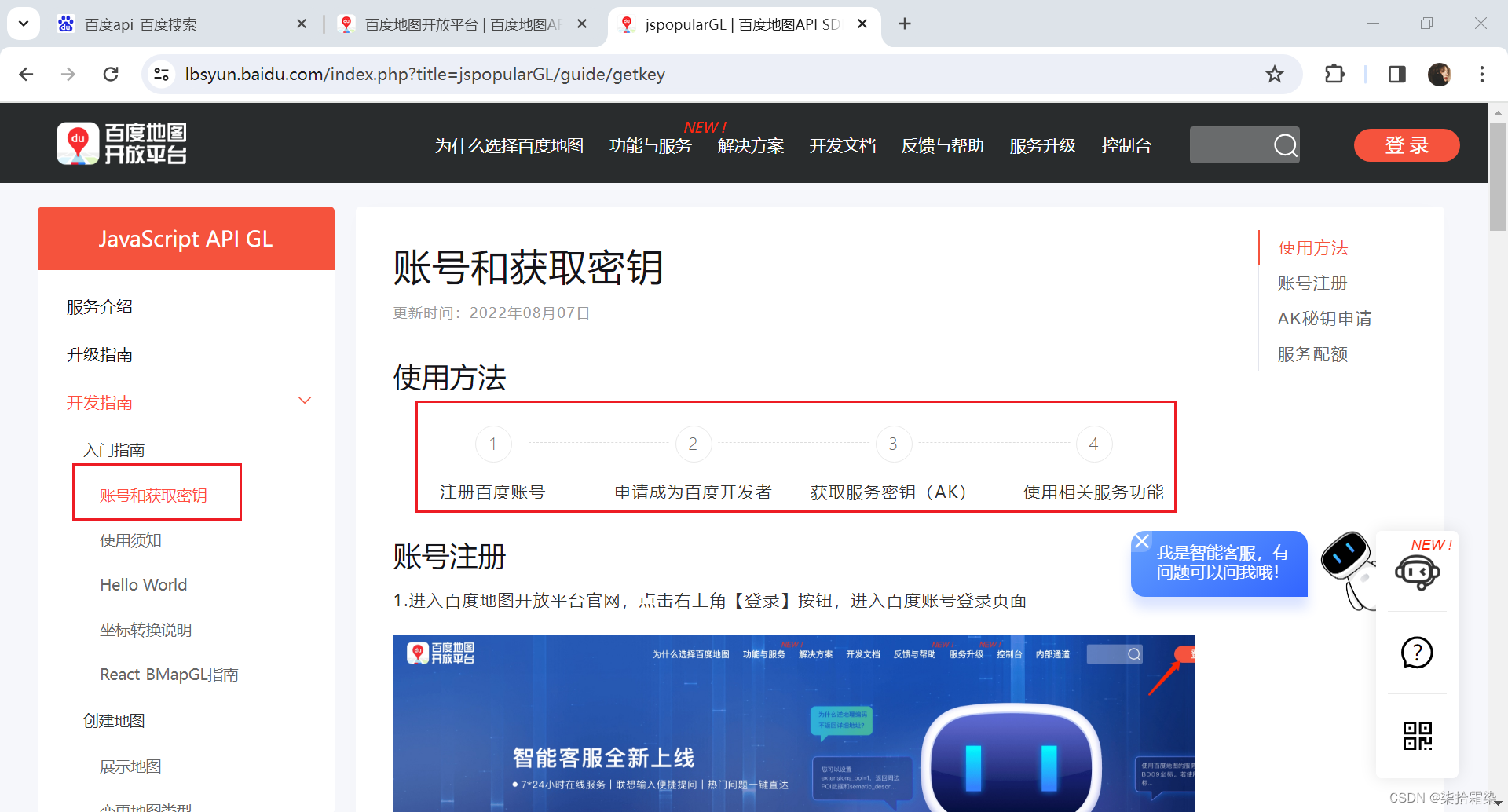
注册百度账号,进入百度地图百度地图开放平台 | 百度地图API SDK | 地图开发

点击开发文档,比如js开发选择javascript API,然后跟着向下走,官方文档挺详细

先获取账号与密钥

自用Referer设置 * 即可

复制AK密钥导入自己的html文件即可
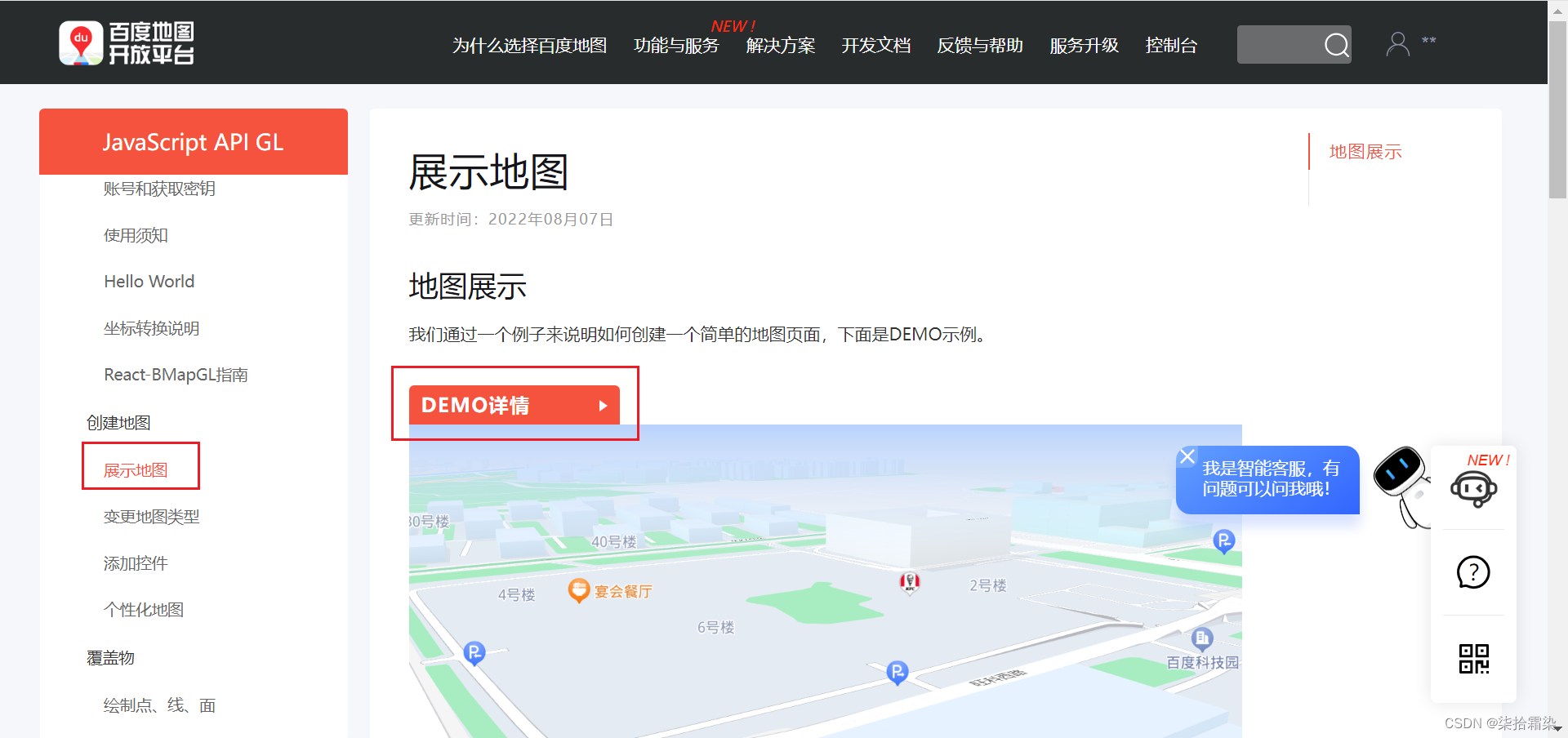
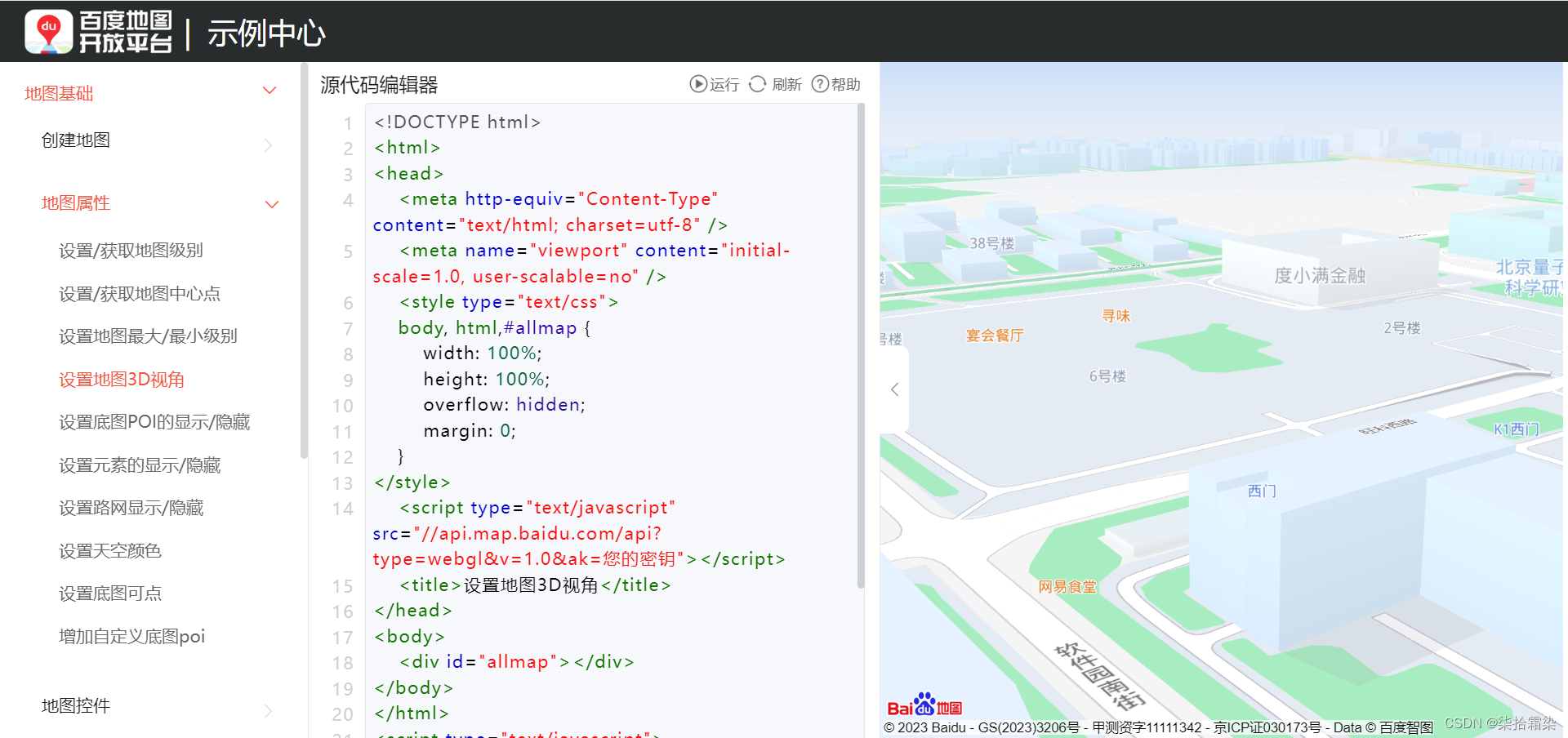
<script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=你的密钥"></script>点击DEMO详情即可看到详细代码 【复制粘贴】

 向地图添加自定义图片【记得去除背景色】
向地图添加自定义图片【记得去除背景色】


var point = new BMapGL.Point(x, y);
var myIcon = new BMapGL.Icon('po.png', new BMapGL.Size(20, 30));
var marker = new BMapGL.Marker(point,{icon : myIcon}); // 创建标注
map.addOverlay(marker); offset的计算是从默认位置向对角计算,默认位置均不相同
map.centerAndZoom(point, 15); 1是世界地图,15可以看到周围的店名,19放到最大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=你的密钥"></script>
<style>
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script>
//导入地图
var map = new BMapGL.Map("con");
// 设置经纬度
var x=108.94752631229176;
var y=33.1225163540307;
// 设置地图点
var point = new BMapGL.Point(x, y);
// 显示地图,并且点位于地图中心
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true); //鼠标滚轮true 缩放 false不缩放
var opts = {
offset: new BMapGL.Size(1000, 20)
}
map.addControl(new BMapGL.ScaleControl(opts));// 比例尺(左下角)
map.addControl(new BMapGL.ZoomControl()); // 缩放按钮【右下】
map.addControl(new BMapGL.LocationControl());// 定位(左下角)
map.addControl(new BMapGL.CityListControl());// 城市选择【左上角】
map.addControl(new BMapGL.CopyrightControl());// 版权信息【左下角】
var point = new BMapGL.Point(x, y);
var myIcon = new BMapGL.Icon('po.png', new BMapGL.Size(20, 30));
var marker = new BMapGL.Marker(point,{icon : myIcon}); // 创建标注
map.addOverlay(marker);
// var polyline = new BMapGL.Polyline([
// new BMapGL.Point(116.399, 39.910),
// new BMapGL.Point(116.405, 39.920),
// new BMapGL.Point(116.425, 39.900)
// ], {strokeColor:"blue", strokeWeight:10, strokeOpacity:1});
// map.addOverlay(polyline);
// var polygon = new BMapGL.Polygon([
// new BMapGL.Point(116.387112,39.920977),
// new BMapGL.Point(116.385243,39.913063),
// new BMapGL.Point(116.394226,39.917988),
// new BMapGL.Point(116.401772,39.921364),
// new BMapGL.Point(116.41248,39.927893)
// ], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
// map.addOverlay(polygon);
marker.addEventListener('click',function(){
alert('点击了标注');
})
map.addEventListener('click', function(e) {
alert('点击的经纬度:' + e.latlng.lng + ', ' + e.latlng.lat);
});
</script>
</body>
</html>也可以向container设置高度宽度
<style>
body{
width: 1000px;
height: 1000px;
}
#container {
height: 50%;
width: 50%;
border: 1px solid;
}
</style>
定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=webgl&ak=你的密钥"></script>
<style>
body{
width: 1000px;
height: 1000px;
}
#con {
height: 50%;
width: 50%;
border: 1px solid;
}
</style>
</head>
<body>
<div id="con"></div>
<script>
var map = new BMapGL.Map("con");
map.addControl(new BMapGL.LocationControl());
map.addControl(new BMapGL.ZoomControl());
var point = new BMapGL.Point(116.331398,39.897445);
map.centerAndZoom(point,15);
//浏览器定位,不精准
var geolocation = new BMapGL.Geolocation();
geolocation.getCurrentPosition(function(r){
console.log(r.address.city);
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMapGL.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert('您的位置:' + r.point.lng + ',' + r.point.lat);
}
else {
alert('failed' + this.getStatus());
}
});
// IP定位
// function myFun(result){
// var cityName = result.name;
// map.setCenter(cityName);
// alert("当前定位城市:" + cityName);
// }
// var myCity = new BMapGL.LocalCity();
// myCity.get(myFun);
// 需要借助安卓软件
// var geolocation = new BMapGL.Geolocation();
// // 开启SDK辅助定位
// geolocation.enableSDKLocation();
// geolocation.getCurrentPosition(function(r){
// if(this.getStatus() == BMAP_STATUS_SUCCESS){
// var mk = new BMap.Marker(r.point);
// map.addOverlay(mk);
// map.panTo(r.point);
// alert('您的位置:' + r.point.lng + ',' + r.point.lat);
// }
// else {
// alert('failed' + this.getStatus());
// }
// });
</script>
</body>
</html>路线导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
<script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=webgl&ak=你的密钥
"></script>
<style>
body {
width: 1000px;
height: 1000px;
}
#con {
height: 50%;
width: 50%;
border: 1px solid;
}
</style>
</head>
<body>
<div id="con"></div>
<div id="result" style="width: 350px;height: 150px;"></div>
<script>
var map = new BMapGL.Map("con");
//步行导航
map.enableScrollWheelZoom();
// map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
// var walking = new BMapGL.WalkingRoute(map, {renderOptions:{map: map, autoViewport: true}});
// walking.search('西单', '慈云寺');
//骑行规划
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 14);
var riding = new BMapGL.RidingRoute(map, {
renderOptions: {
map: map,
autoViewport: true
}
});
var start = new BMapGL.Point(116.310791, 40.003419);
var end = new BMapGL.Point(116.386419, 40.003519);
riding.search(start,end);
//公交车导航
// map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12);
// var output = '从上地到西单坐公交需要:';
// var transit = new BMapGL.TransitRoute(map, {
// renderOptions: { map: map },
// onSearchComplete: function (results) {
// if (transit.getStatus() != BMAP_STATUS_SUCCESS) {
// return;
// }
// var plan = results.getPlan(0);
// output += '总时长:' + plan.getDuration(true); //获取时间
// output += '总路程:' + plan.getDistance(true); //获取距离
// $('#result').css('display', 'block');
// $('#result').html(output);
// },
// });
// var start = new BMapGL.Point(116.404844, 39.911836);
// var end = new BMapGL.Point(116.308102, 40.056057);
// transit.search(start, end);
//驾车导航
// map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
// var p1 = new BMapGL.Point(116.301934,39.977552);
// var p2 = new BMapGL.Point(116.508328,39.919141);
// var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
// driving.search(p1, p2);
// var txtMenuItem = [
// {
// text: '放大', // 定义菜单项的显示文本
// callback: function () { // 定义菜单项点击触发的回调函数
// map.zoomIn();
// }
// },
// {
// text: '缩小',
// callback: function () {
// map.zoomOut();
// }
// }
// ];
// for (var i = 0; i < txtMenuItem.length; i++) {
// menu.addItem(new BMapGL.MenuItem( // 定义菜单项实例
// txtMenuItem[i].text, // 传入菜单项的显示文本
// txtMenuItem[i].callback, // 传入菜单项的回调函数
// {
// width: 300, // 指定菜单项的宽度
// id: 'menu' + i // 指定菜单项dom的id
// }
// ));
// }
// map.addContextMenu(menu);
</script>
</body>
</html>