文章目录
- 1. 系统Dialog
- 2. 自定义Dialog
- 3. 其余
1. 系统Dialog
首先先来使用回顾一下系统的Dialog弹窗,这里使用比较简单的AlertDialog为例:
AlertDialog.Builder builder = new AlertDialog.Builder(this).setTitle("弹窗标题")
.setMessage("弹窗内容部分")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
})
// 窗口消失的回调
.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialogInterface) {
Toast.makeText(SplashScreenActivity.this, "dismiss", Toast.LENGTH_SHORT).show();
}
})
// 设置点击Dialog外区域可关闭
.setCancelable(true);
AlertDialog alertDialog = builder.create();
alertDialog.show();

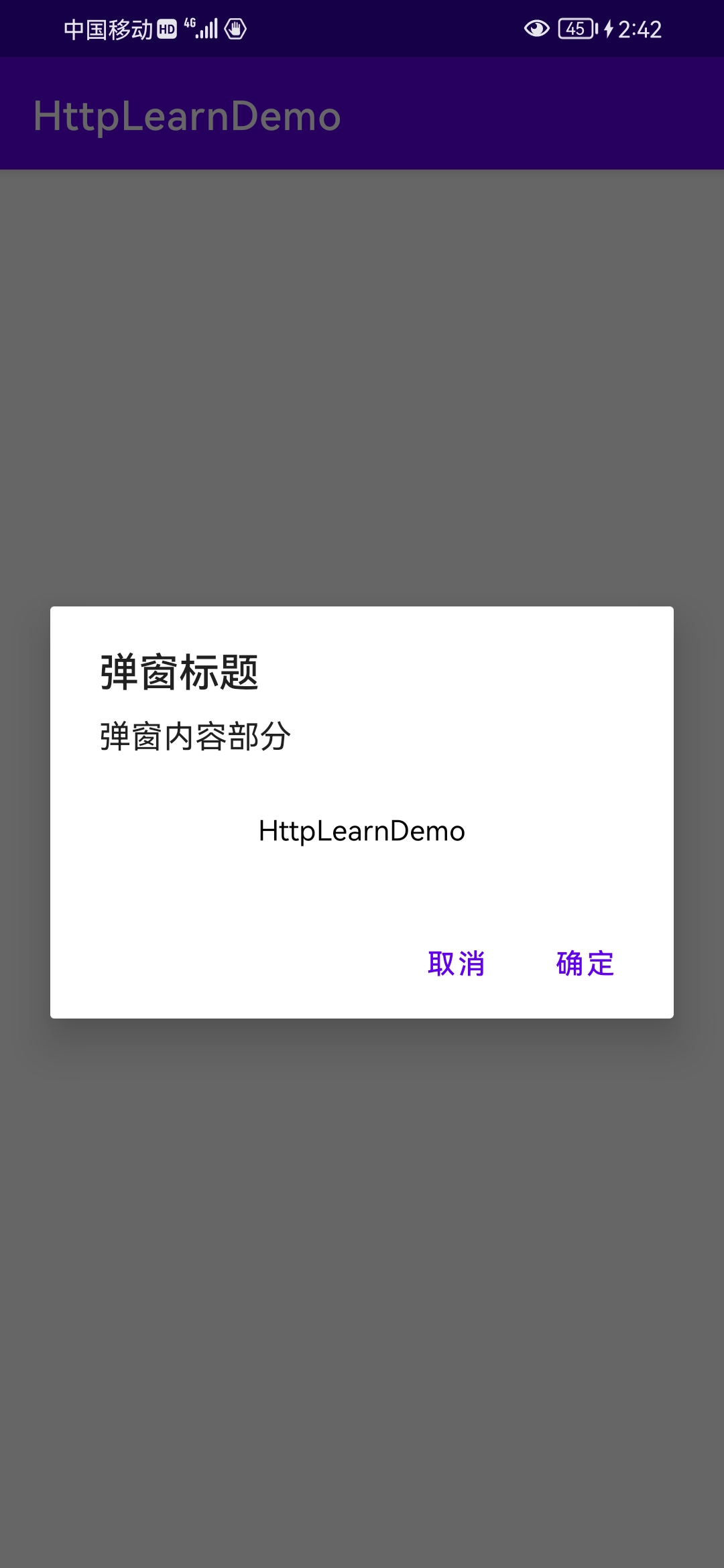
当然还有其余的Dialog,这里只是作为一个引子。注意到,在进行builder的时候有一个.setView()方法,这里来尝试一下:
.setView(R.layout.test_dialog);
布局设置为:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center"
android:gravity="center"
>
<TextView
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"/>
</LinearLayout>

比较有意思的是加入到了Dialog的下面,那么不妨看看是如何添加的。
// AlertController
// 传递资源id,然后进行实例化
customView = inflater.inflate(mViewLayoutResId, customPanel, false);
// add View
final FrameLayout custom = (FrameLayout) mWindow.findViewById(R.id.custom);
custom.addView(customView, new LayoutParams(MATCH_PARENT, MATCH_PARENT));
那么应该也是预留了一个位置FrameLayout。
2. 自定义Dialog
定义一个类,继承自AppCompatDialog或者Dialog,然后进行一些相关的设置:
public class DialogDemo extends AppCompatDialog {
private ICancelListener mCancelListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.share_layout_demo);
dialogSetting();
initView();
}
private void initView() {
TextView cancelButton = findViewById(R.id.share_cancel);
if (cancelButton != null) {
cancelButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DialogDemo.this.dismiss();
if (mCancelListener != null) {
mCancelListener.onCancelSelected();
}
}
});
}
}
/**
* 配置Dialog
*/
private void dialogSetting() {
WindowManager.LayoutParams params = getWindow().getAttributes();
params.width = ViewGroup.LayoutParams.MATCH_PARENT;
params.height = ViewGroup.LayoutParams.WRAP_CONTENT;
// 定义Dialog在底部
params.gravity = Gravity.BOTTOM;
getWindow().setAttributes(params);
// 设置外部区域点击可取消
setCancelable(true);
setCanceledOnTouchOutside(true);
}
public DialogDemo(Context context, ICancelListener listener) {
// 设置Dialog的样式R.style.share_dialog
super(context, R.style.share_dialog);
this.mCancelListener = listener;
}
public void setCancelListener(ICancelListener listener) {
this.mCancelListener = listener;
}
}
设置Dialog的样式R.style.share_dialog,这里添加了对应的进入动画:
<style name="share_dialog" parent="@android:style/Animation.Dialog">
<!--背景透明-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<!-- Dialog外部区域遮罩效果 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 浮于Activity之上,必須加入這個參數,否則動畫很奇怪 -->
<item name="android:windowIsFloating">true</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- Dialog进入动画 -->
<item name="android:windowAnimationStyle">@style/share_animation_style</item>
</style>
<style name="share_animation_style" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/slide_into</item>
<item name="android:windowExitAnimation">@anim/slide_down</item>
</style>
对应的slide_into样式,定义了对应的位移动画translate:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:fillBefore="true"
android:fillEnabled="true"
android:zAdjustment="top"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true"
>
<translate
android:duration="200"
android:fromYDelta="100%"
android:toYDelta="0%" />
</set>
至于slide_down对应的反着就行。效果:

至于面板希望填充其余的内容,那就自定义即可。这里主要是记录一下这个位移动画的使用,使用了accelerate_decelerate_interpolator插值器。
3. 其余
发现每次录屏mp4文件转gif还是挺麻烦的,期望写一个小控制台工具来搞定这件事,留个坑。