目录
全局数据共享
1. 什么是全局数据共享
2. 小程序中的全局数据共享方案
全局数据共享 - MobX
1. 安装 MobX 相关的包
2. 创建 MobX 的 Store 实例
3. 将 Store 中的成员绑定到页面中
4. 在页面上使用 Store 中的成员
5. 将 Store 中的成员绑定到组件中
6. 在组件中使用 Store 中的成员
全局数据共享
1. 什么是全局数据共享
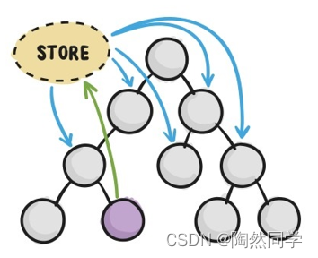
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其
中:
mobx-miniprogram 用来创建 Store 实例对象
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
全局数据共享 - MobX
1. 安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:

注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
2. 创建 MobX 的 Store 实例

3. 将 Store 中的成员绑定到页面中

4. 在页面上使用 Store 中的成员
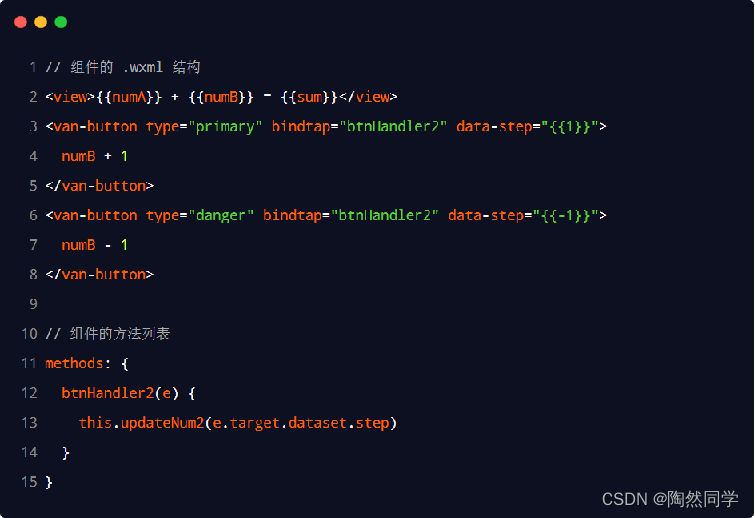
 5. 将 Store 中的成员绑定到组件中
5. 将 Store 中的成员绑定到组件中

6. 在组件中使用 Store 中的成员