使用nginx实现自定义大小预览缩略图,http_image_filter模块的安装使用
- 注意事项
- 服务器配置方法
- 安装模块
- 备份http_image_filter模块用以调用
- 配置文件调整引入模块
- 修改配置文件设置访问入口
- 随后重启nginx服务
- 访问请求测试
注意事项
- 本预览图功能使用的是nginx的http_image_filter模块,可以自定义缓存大小解决占用服务器容量问题,建议配合fastDFS使用
- http_image_filter不会改变图片原始比例
例如原始图片尺寸为16:9,那么输入宽高值之后会以较小的一个参数展现预览图,比如原始图为1600*900,传递参数320*90会拿到160*90的预览图 - http_image_filter无法做到等比例放大
例如原始图为1920*1080,输入参数大于1920*1080后拿到的预览图也都是原图,无法拿到更大的 - 应用场景
一般使用于图片清晰度要求较高文件较大,服务器资源无法满足处理多种尺寸预览图,但应用场景需要适配不同性能机型以使用几种尺寸特定比例的预览图
服务器配置方法
安装模块
博主的nginx安装路径为/usr/local/nginx,安装包的路径为/usr/local/nginx-1.20.1.先cd到/usr/local/nginx路径下,执行下面命令查询原有nginx已安装的模块
./sbin/nginx -V

然后cd到/usr/local/nginx-1.20.1,在原有模块的基础下最后追加这一段,我截图里面已经有了是因为刚刚已经配置完了
--with-http_image_filter_module=dynamic
# 示例
./configure --prefix=/usr/local/nginx --pid-path=/usr/local/nginx/run --user=nginx --group=nginx --with-http_ssl_module --with-http_flv_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-http_image_filter_module=dynamic
这个时候先别执行make,否则会报出缺少依赖的错,先安装依赖
yum install gd-devel
执行make,千万不要install。否则会覆盖
make
此时/usr/local/nginx-1.20.1下的objs目录中会出现ngx_http_image_filter_model.so文件

接下来要做的是配置conf文件和重启ngxin,先将原有的启动文件备份。
cd /usr/local/nginx/sbin
mv nginx nginx.d
cd /usr/local/nginx-1.20.1/objs
cp nginx ../../nginx/sbin/
备份http_image_filter模块用以调用
mkdir /usr/local/nginx/modules
cp /usr/local/nginx-1.20.1/objs/ngx_http_image_filter_module.so /usr/local/nginx/modules
配置文件调整引入模块
vi /usr/local/nginx/conf/nginx.conf
load_module "modules/ngx_http_image_filter_module.so";

修改配置文件设置访问入口
在原有的访问静态文件的location中加入下面代码,意为取请求地址的w参数和h参数为缩略图大小,缓存大小为100M
image_filter resize $arg_w $arg_h;
image_filter_buffer 100M;
随后重启nginx服务

这三个都kill掉
然后到/usr/local/nginx下执行
./sbin/nginx
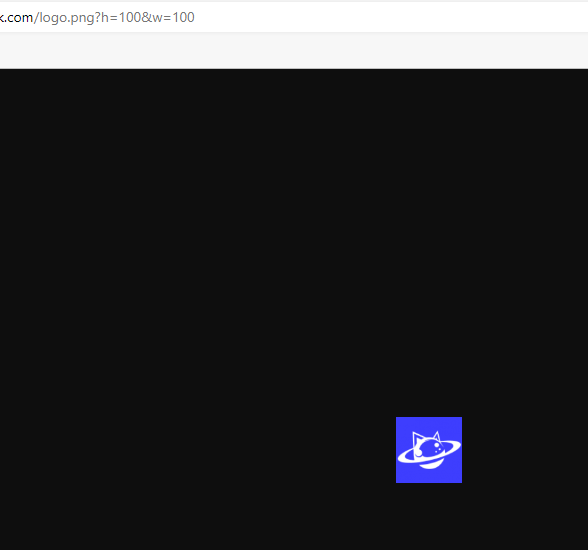
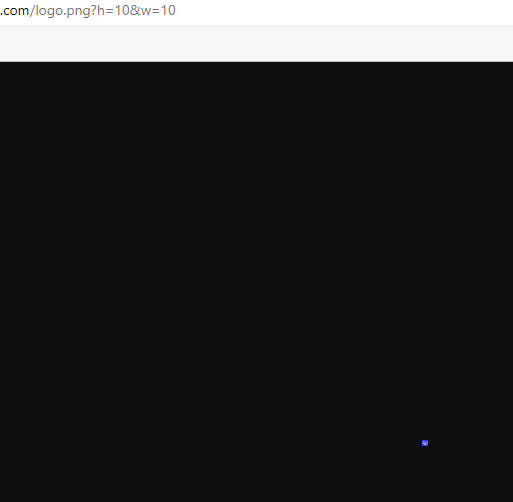
访问请求测试



以上就是配置使用http_image_filter模块的全过程,如有疑问欢迎留言私信