前言
作为一个前端,DOM断点应该是我们非常熟悉的,也是我们日常工作中经常要用到的一种调试技巧;但是下面这些DOM断点调试技巧你可能不知道,且听我一一道来。
监听元素
有这样一种场景,当DOM中某个元素移除或者元素属性发生变化的时候我需要打一个断点,但是我不知道是代码里哪一个地方导致它发生变化,或者代码中有多个地方导致它发生变化,我不知道具体是哪一行代码导致它发生变化时;这时候监听元素就很有用了
使用方法
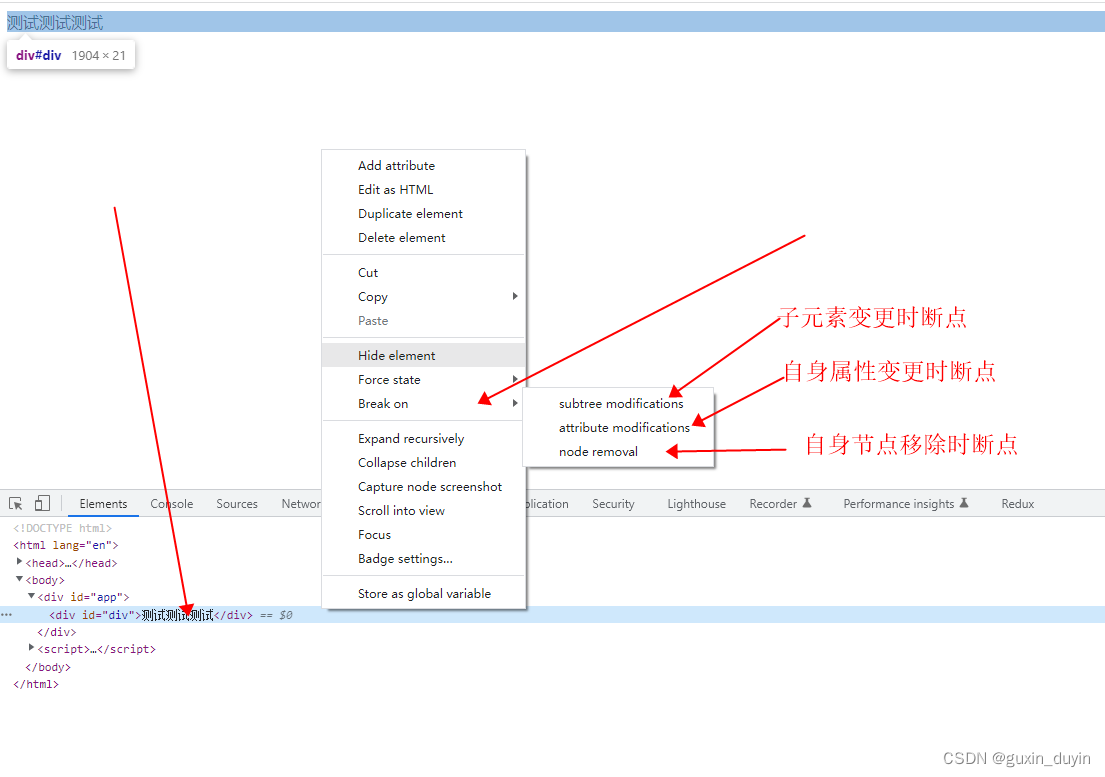
在开发者工具面板Element中选中元素,鼠标右击调出面板,点击Break on,会出现3个选项
subtree modifications当子元素变更时会在导致子元素变更的代码处打上断点attribute modifications当该元素自身属性变更时,会在属性变更出打上断点node removal当该元素自身被移除时,会在移除的代码处打上断点

示例
现有如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div id="div">测试测试测试</div>
</div>
<script>
const el = document.getElementById("app");
el.addEventListener("click", function () {
const child = document.getElementById("div");
this.removeChild(child);
});
</script>
</body>
</html>
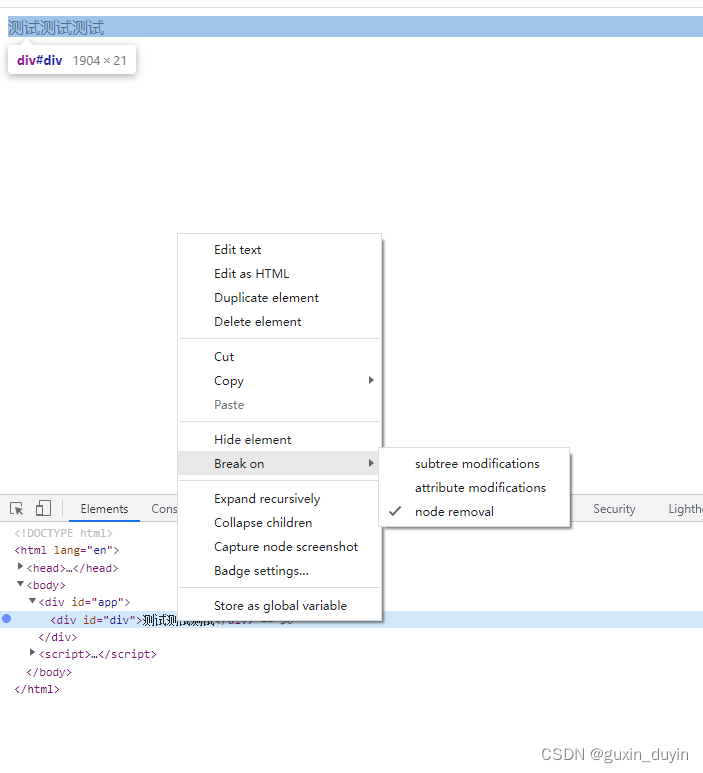
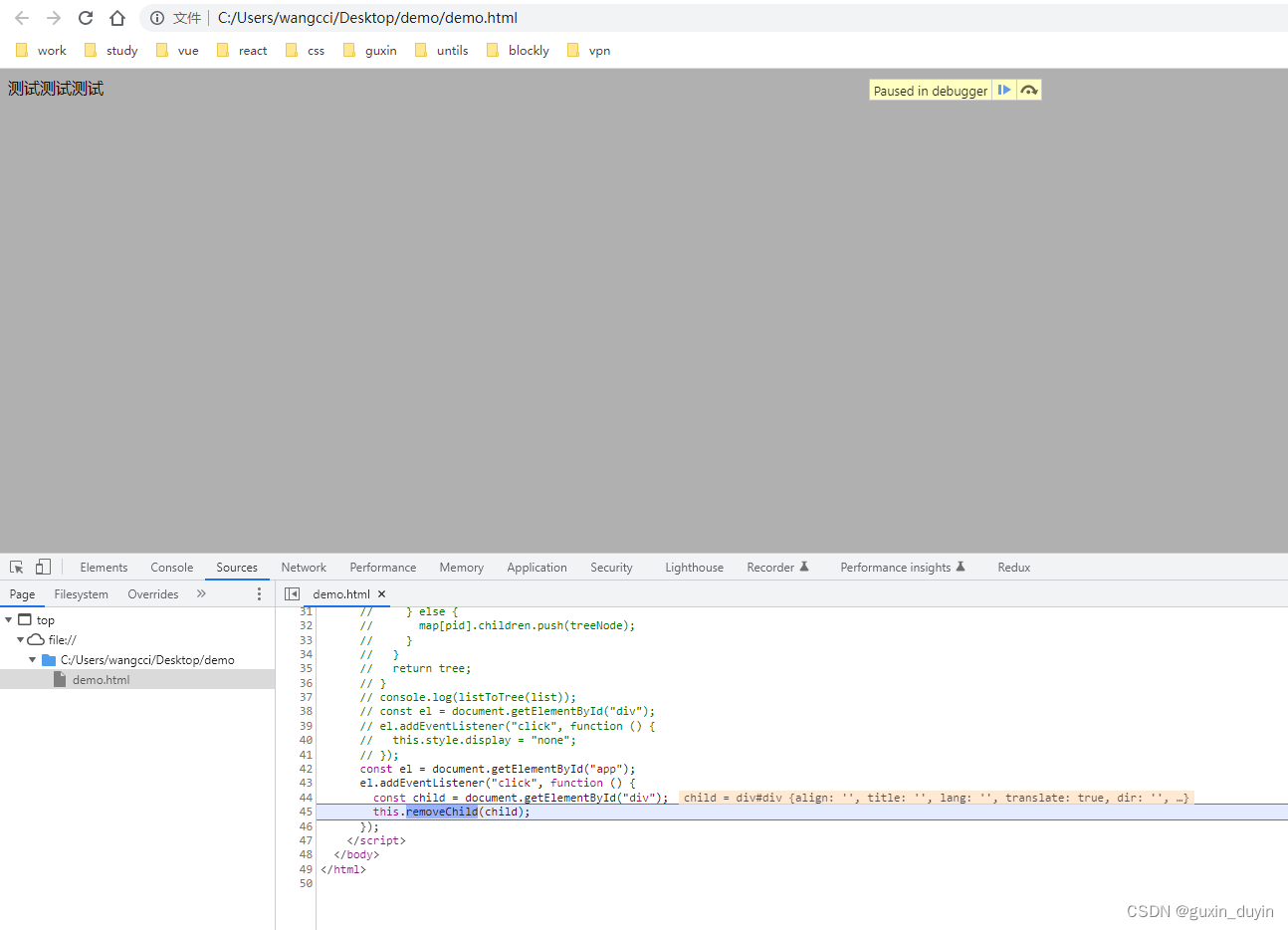
在浏览器开发者工具中打上如下断点:

则当点击元素后,会在如下地方打上断点:

对于使用Vue或者React等框架的情况下会在框架底层操作dom的时候打上断点,但是我们可以在函数调用栈中往上寻找,知道找出源代码相关的地方。
反Debugger
有时候我们会在代码中写debugger以便打上断点,但是如果在代码中很多地方都写了debugger之后,那么在调试的时候就会很烦,每个地方都会打上断点。那么有什么办法可以让我们更方便地调试吗?也许你会说我可以按下Ctrl + F8,但是这样的话会把所有的断点都取消;如果我只是想跳过某一些断点,在另一些断点的时候依然停留,那么也许下面这个方法你会用得到:
使用方法
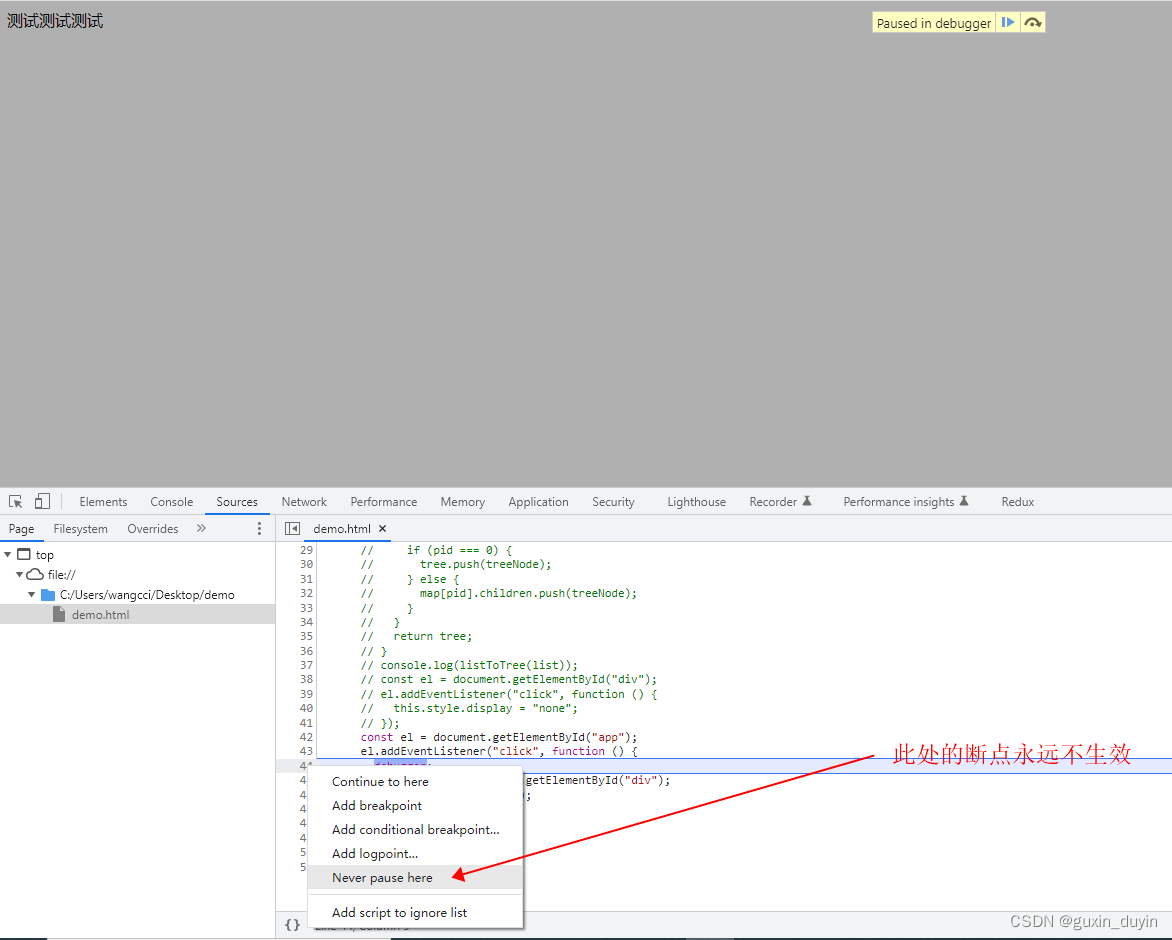
在断点出单击鼠标右键,在弹出的选项中选择Never pause here

那么此处的断点就不生效了,其他的断点不受影响;
运行时打印日志
一般我们需要在控制台打印日志时会在源代码中使用console.log()向控制台输出打印的日志,但是有时候我们是在调试的过程中才发现需要打印某些日志,那么此时我们只能返回源代码中修改然后再来到控制台查看打印的日志吗?
非也!我们也可以在不修改源代码的情况下直接向控制台输出日志;
使用方法
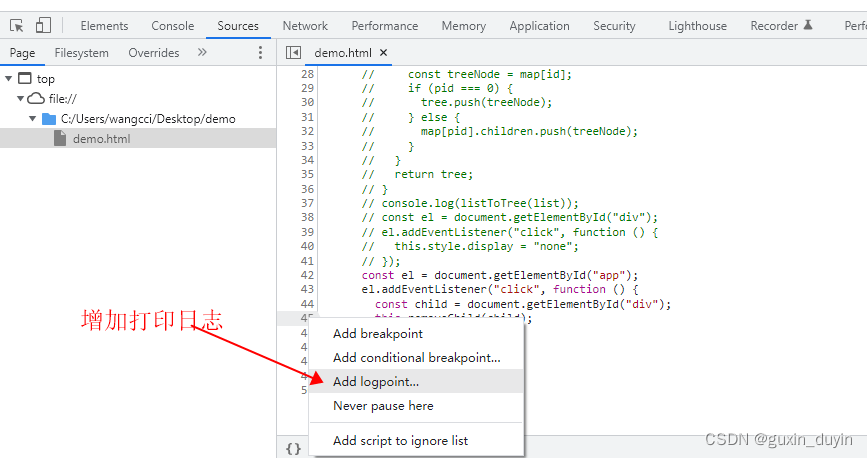
我们可以在需要打印的那一行代码中单击鼠标右键,选择Add logpoint,然后在弹出的地方输入需要打印的日志即可;

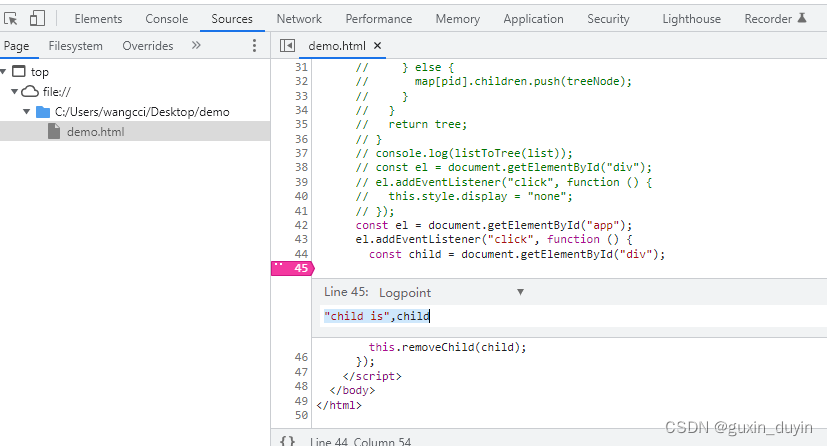
加上如下日志:

点击后,控制台会出现如下日志

条件断点
某些时候,我们需要在特定的条件下才需要打上断点,这时候我们一般的做法是在源代码中写个判断逻辑,当满足判断条件时进入分支才会在断点出停留;但是我们也可以在不改变源代码的情况下,我们该如何才能设置条件断点呢?
使用方法
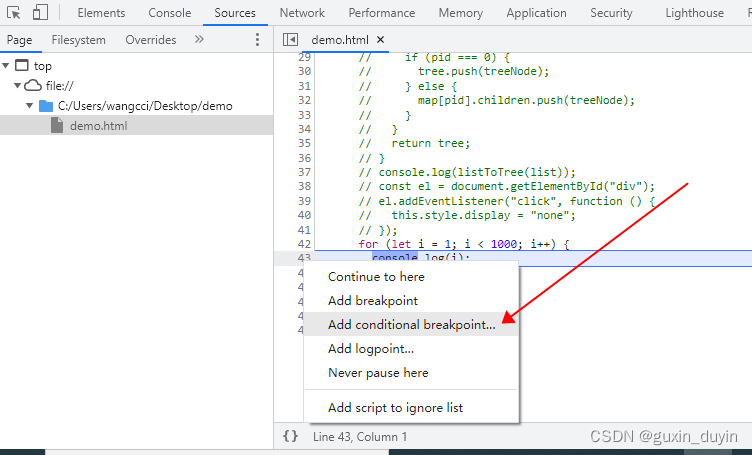
我们可以在需要打印的那一行代码中单击鼠标右键,选择Add conditional breakpoint,然后在弹出的地方输入需要条件即可;

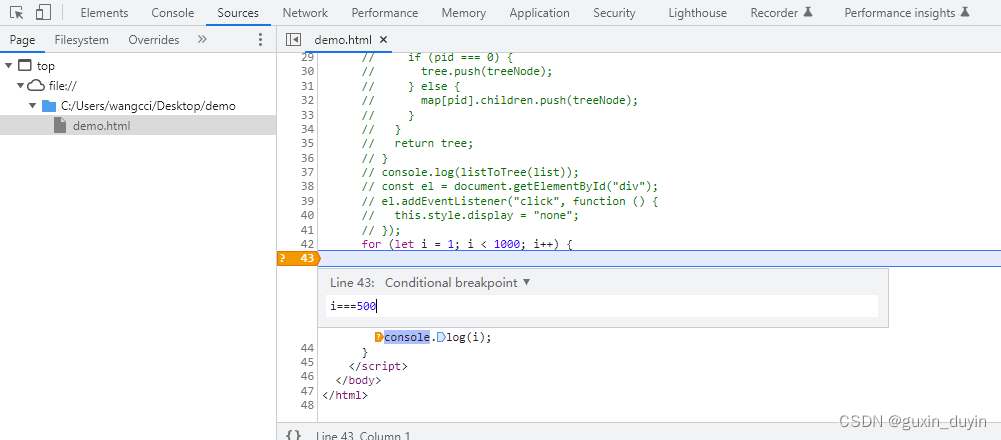
输入条件:

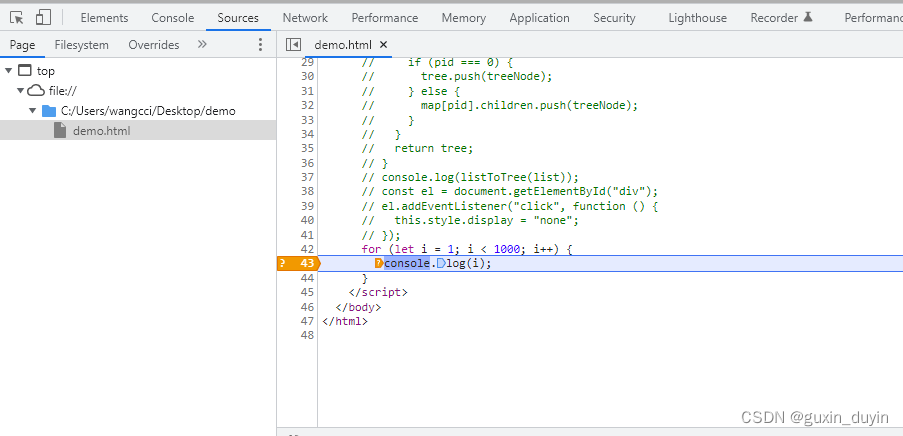
然后我们运行程序,就会发现当i等于500时,程序会在这里打一个断点

总结
以上就是本次分享的DOM断点调试技巧,希望对大家能够有所帮助