2022年圣诞节到来啦,很高兴这次我们又能一起度过~
CSDN诚邀各位技术er分享关于圣诞节的各种技术创意,展现你与众不同的精彩!参与本次投稿即可获得【话题达人】勋章+【圣诞快乐】定制勋章(1年1次,错过要等下一年喔)!
云原生之部署wordpress博客及设置圣诞主题风格
- 一、前言
- 1.本次实践目的
- 2.wordpress介绍
- 二、检查本地docker环境
- 1.检查docker状态
- 2.检查docker版本
- 三、下载wordpress镜像
- 四、创建数据库
- 1.创建数据目录
- 2.创建mysql数据库容器
- 3.查看mysql容器状态
- 4.远程客户端测试连接数据库
- 五、部署wordpress
- 1.创建wordpress容器
- 2.查看wordpress容器状态
- 六、wordpress初始配置
- 1.设置中文
- 2.站点初始配置
- 七、访问wordpress
- 1.访问wordpress前台首页
- 2.进入wordpress后台
- 八、更换在线圣诞主题
- 1.进入主题设置页面
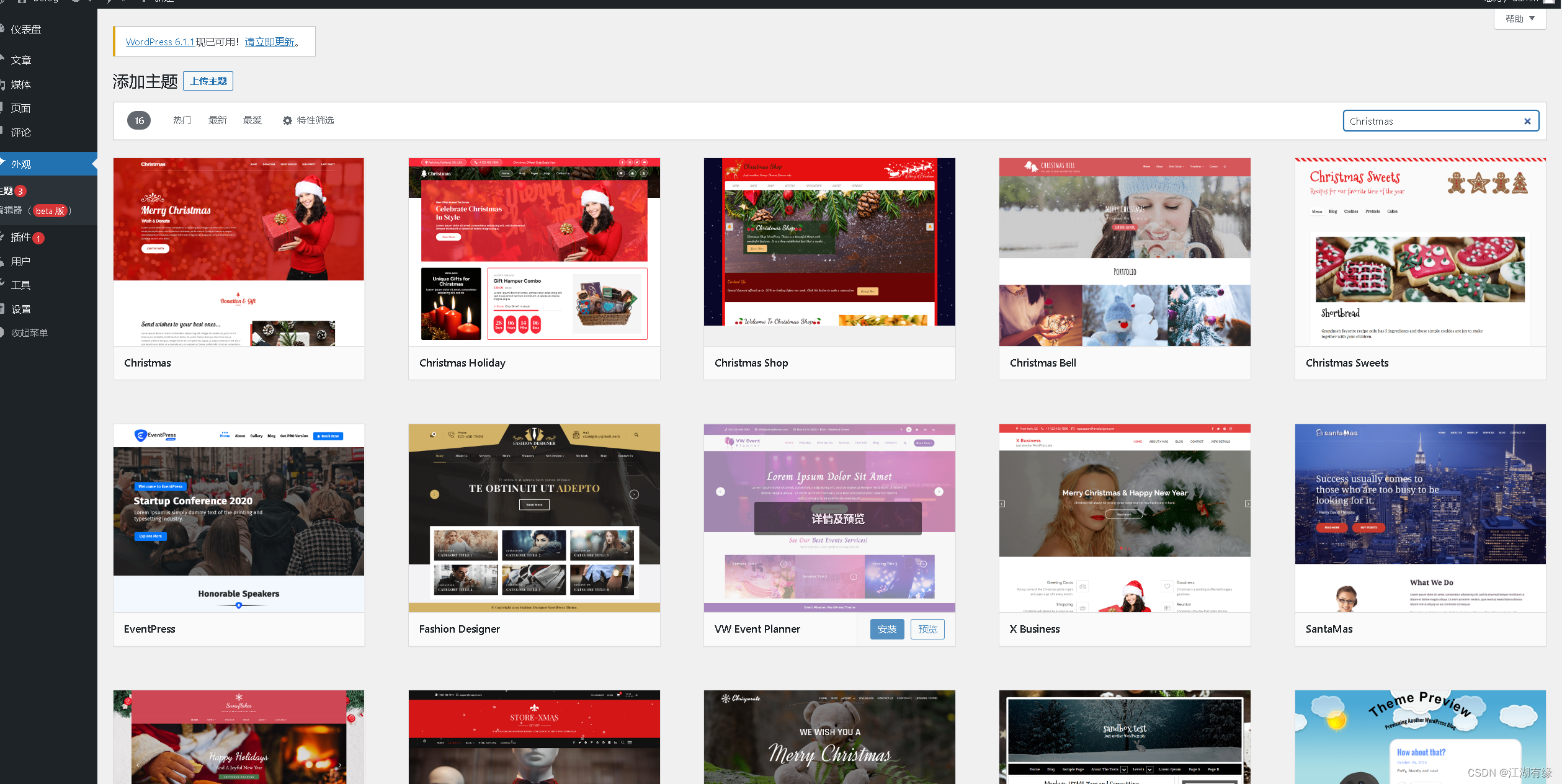
- 2.搜索圣诞主题
- 3.安装圣诞主题
- 4.查看主题效果
- 九、上传圣诞主题
- 1.上传主题
- 2.查看主题效果
一、前言
1.本次实践目的
1.使用docker部署wordpress网站
2.配置圣诞主题风格
2.wordpress介绍
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。
二、检查本地docker环境
1.检查docker状态
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Tue 2022-12-13 23:18:38 CST; 21h ago
Docs: https://docs.docker.com
Main PID: 123665 (dockerd)
Tasks: 86
Memory: 97.3M
CGroup: /system.slice/docker.service
├─ 2022 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 3306 -container-ip 192.168.96.2 -container-port...
├─ 2028 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 3306 -container-ip 192.168.96.2 -container-port 3306...
├─ 2383 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 8090 -container-ip 192.168.96.3 -container-port...
├─ 2389 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 8090 -container-ip 192.168.96.3 -container-port 8090...
├─123665 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
├─124413 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 8777 -container-ip 192.168.144.2 -container-por...
├─124432 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 8182 -container-ip 172.17.0.2 -container-port 8...
├─124433 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 8777 -container-ip 192.168.144.2 -container-port 80
├─124454 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 8182 -container-ip 172.17.0.2 -container-port 8182
├─125317 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 8030 -container-ip 192.168.160.3 -container-por...
└─125323 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 8030 -container-ip 192.168.160.3 -container-port 800...
Dec 13 23:22:22 jeven dockerd[123665]: time="2022-12-13T23:22:22.561976279+08:00" level=info msg="Container failed to exi...f24c217
Dec 13 23:22:22 jeven dockerd[123665]: time="2022-12-13T23:22:22.964491205+08:00" level=info msg="ignoring event" contain...Delete"
Dec 13 23:29:36 jeven dockerd[123665]: time="2022-12-13T23:29:36.757492011+08:00" level=info msg="Container failed to exi...3c63588
Dec 13 23:29:36 jeven dockerd[123665]: time="2022-12-13T23:29:36.813008497+08:00" level=info msg="ignoring event" contain...Delete"
Dec 13 23:32:47 jeven dockerd[123665]: time="2022-12-13T23:32:47.610353528+08:00" level=info msg="ignoring event" contain...Delete"
Dec 13 23:32:57 jeven dockerd[123665]: time="2022-12-13T23:32:57.766209632+08:00" level=info msg="Container failed to exi...949f428
Dec 13 23:32:57 jeven dockerd[123665]: time="2022-12-13T23:32:57.820334359+08:00" level=info msg="ignoring event" contain...Delete"
Dec 13 23:35:50 jeven dockerd[123665]: time="2022-12-13T23:35:50.839440867+08:00" level=info msg="Container failed to exi...f988de2
Dec 13 23:35:50 jeven dockerd[123665]: time="2022-12-13T23:35:50.891483790+08:00" level=info msg="ignoring event" contain...Delete"
Dec 13 23:35:51 jeven dockerd[123665]: time="2022-12-13T23:35:51.480958037+08:00" level=info msg="ignoring event" contain...Delete"
Hint: Some lines were ellipsized, use -l to show in full.
2.检查docker版本
[root@jeven ~]# docker version
Client: Docker Engine - Community
Version: 20.10.21
API version: 1.41
Go version: go1.18.7
Git commit: baeda1f
Built: Tue Oct 25 18:04:24 2022
OS/Arch: linux/amd64
Context: default
Experimental: true
Server: Docker Engine - Community
Engine:
Version: 20.10.21
API version: 1.41 (minimum version 1.12)
Go version: go1.18.7
Git commit: 3056208
Built: Tue Oct 25 18:02:38 2022
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.6.12
GitCommit: a05d175400b1145e5e6a735a6710579d181e7fb0
runc:
Version: 1.1.4
GitCommit: v1.1.4-0-g5fd4c4d
docker-init:
Version: 0.19.0
GitCommit: de40ad0
三、下载wordpress镜像
[root@jeven ~]# docker pull wordpress:php7.3
php7.3: Pulling from library/wordpress
php7.3: Pulling from library/wordpress
ae13dd578326: Pull complete
f15d475049bf: Pull complete
886e5161983f: Pull complete
aa7666573a25: Pull complete
59357a0f9863: Pull complete
dc3ffb8c774e: Pull complete
513e9383f6d4: Pull complete
5ebd0737aa08: Pull complete
255df6c25392: Pull complete
f2994be86066: Pull complete
746eb0cc36a4: Pull complete
e46201569d4f: Pull complete
e05ec73939b3: Pull complete
a1488be2aff6: Pull complete
a8b7dca0523d: Pull complete
479eda4ac467: Pull complete
6c7cbf0d184e: Pull complete
c1e6c9fbe5e5: Pull complete
8e788f107d54: Pull complete
4f233ae41a29: Pull complete
f5bd50833661: Pull complete
2170705eade6: Pull complete
Digest: sha256:5274dd5a23a14931662688685893de3dd6e297bd87f9f39609f9d21b50339d50
Status: Downloaded newer image for wordpress:php7.3
docker.io/library/wordpress:php7.3
四、创建数据库
1.创建数据目录
mkdir -p /data/wordpress/{db,data}
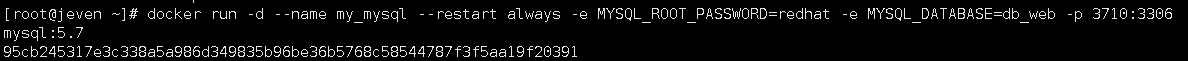
2.创建mysql数据库容器
docker run -d --name my_mysql --restart always -e MYSQL_ROOT_PASSWORD=redhat -e MYSQL_DATABASE=db_web -p 3710:3306 mysql:5.7

3.查看mysql容器状态
[root@jeven ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
95cb245317e3 mysql:5.7 "docker-entrypoint.s…" 38 seconds ago Up 37 seconds 33060/tcp, 0.0.0.0:3710->3306/tcp, :::3710->3306/tcp my_mysql
4.远程客户端测试连接数据库
[root@server ~]# mysql -h 192.168.3.166 -P3710 -uroot -predhat
Warning: Using a password on the command line interface can be insecure.
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 2
Server version: 5.7.36 MySQL Community Server (GPL)
Copyright (c) 2000, 2018, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| db_web |
| mysql |
| performance_schema |
| sys |
+--------------------+
5 rows in set (0.01 sec)
mysql>
五、部署wordpress
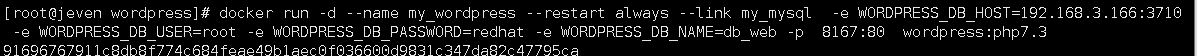
1.创建wordpress容器
docker run -d --name my_wordpress --restart always --link my_mysql -e WORDPRESS_DB_HOST=192.168.3.166:3710 -e WORDPRESS_DB_USER=root -e WORDPRESS_DB_PASSWORD=redhat -e WORDPRESS_DB_NAME=db_web -p 8167:80 wordpress:php7.3

2.查看wordpress容器状态
[root@jeven wordpress]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
91696767911c wordpress:php7.3 "docker-entrypoint.s…" 45 seconds ago Up 44 seconds 0.0.0.0:8167->80/tcp, :::8167->80/tcp my_wordpress
95cb245317e3 mysql:5.7 "docker-entrypoint.s…" 4 minutes ago Up 4 minutes 33060/tcp, 0.0.0.0:3710->3306/tcp, :::3710->3306/tcp my_mysql
六、wordpress初始配置
1.设置中文
选择设置中文

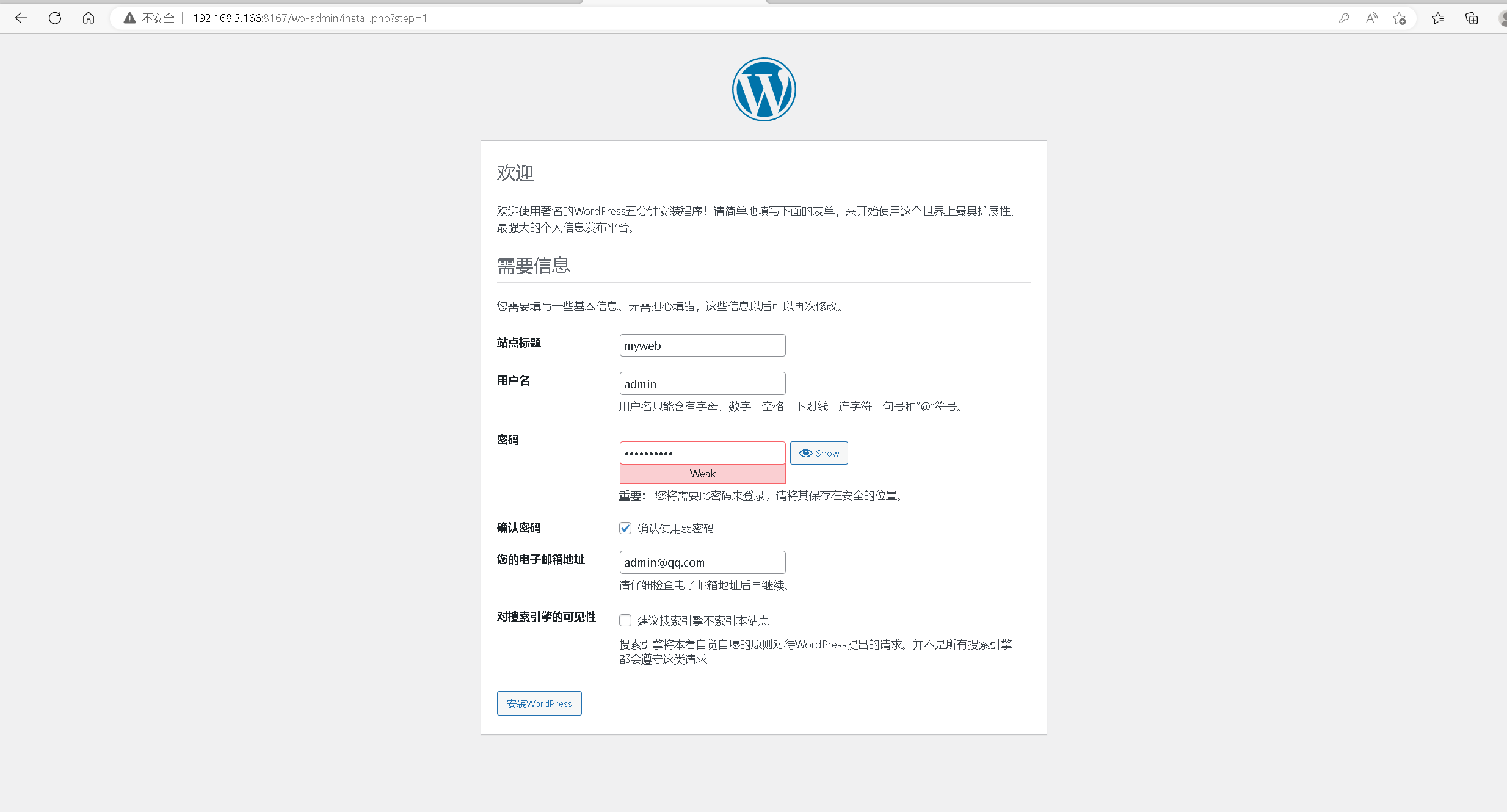
2.站点初始配置
设置站点信息。


七、访问wordpress
1.访问wordpress前台首页

2.进入wordpress后台


八、更换在线圣诞主题
1.进入主题设置页面

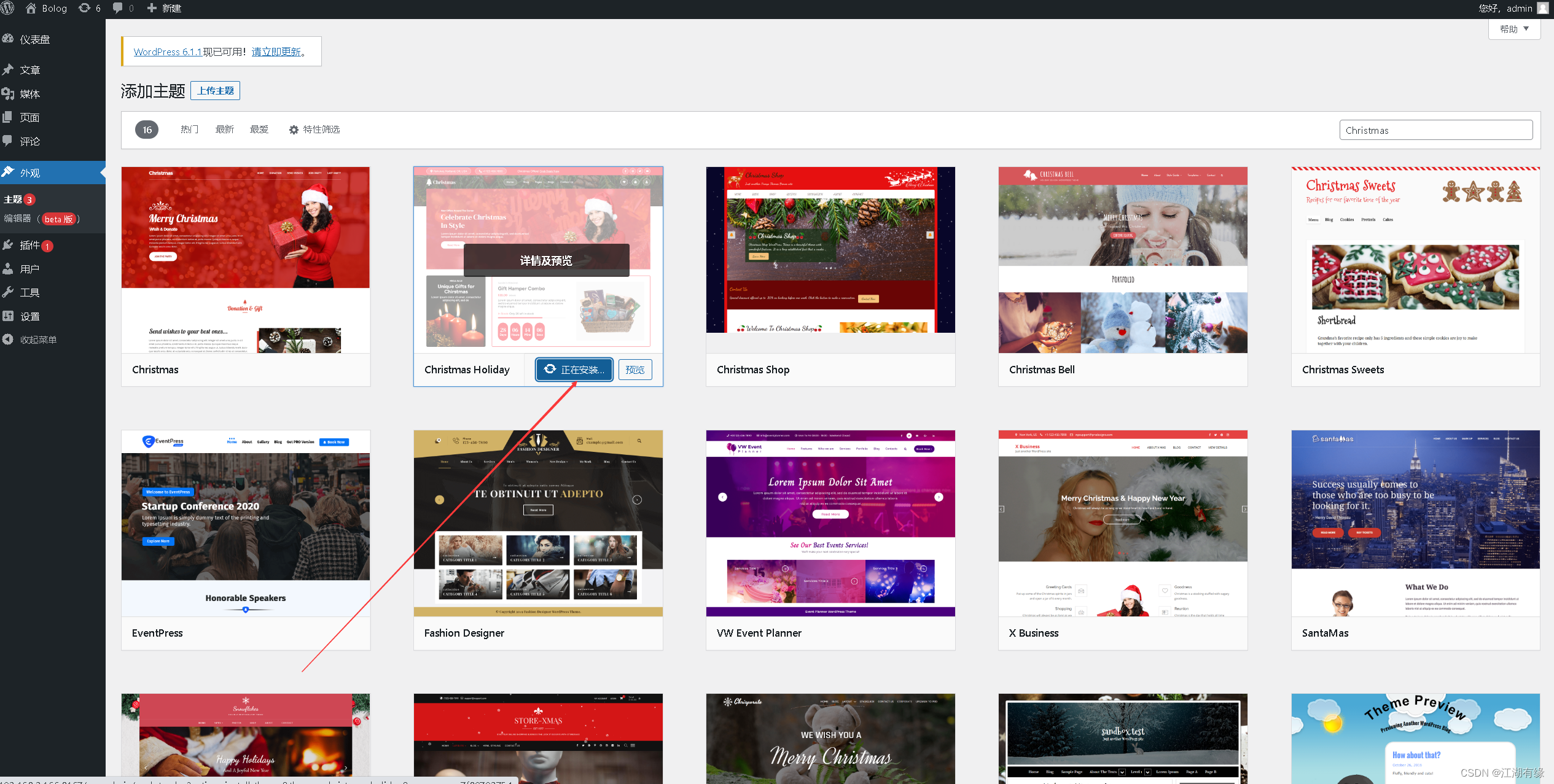
2.搜索圣诞主题

3.安装圣诞主题

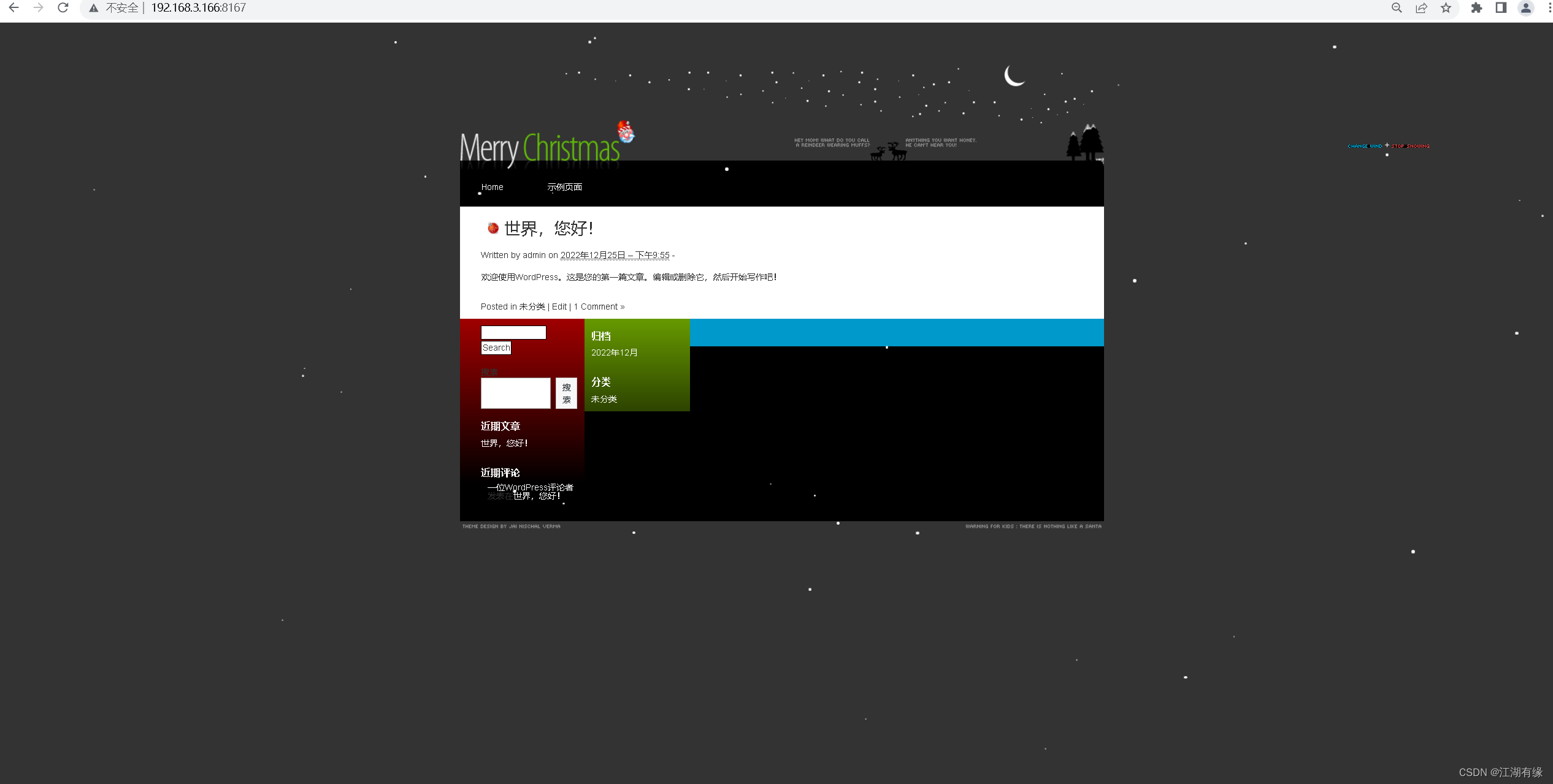
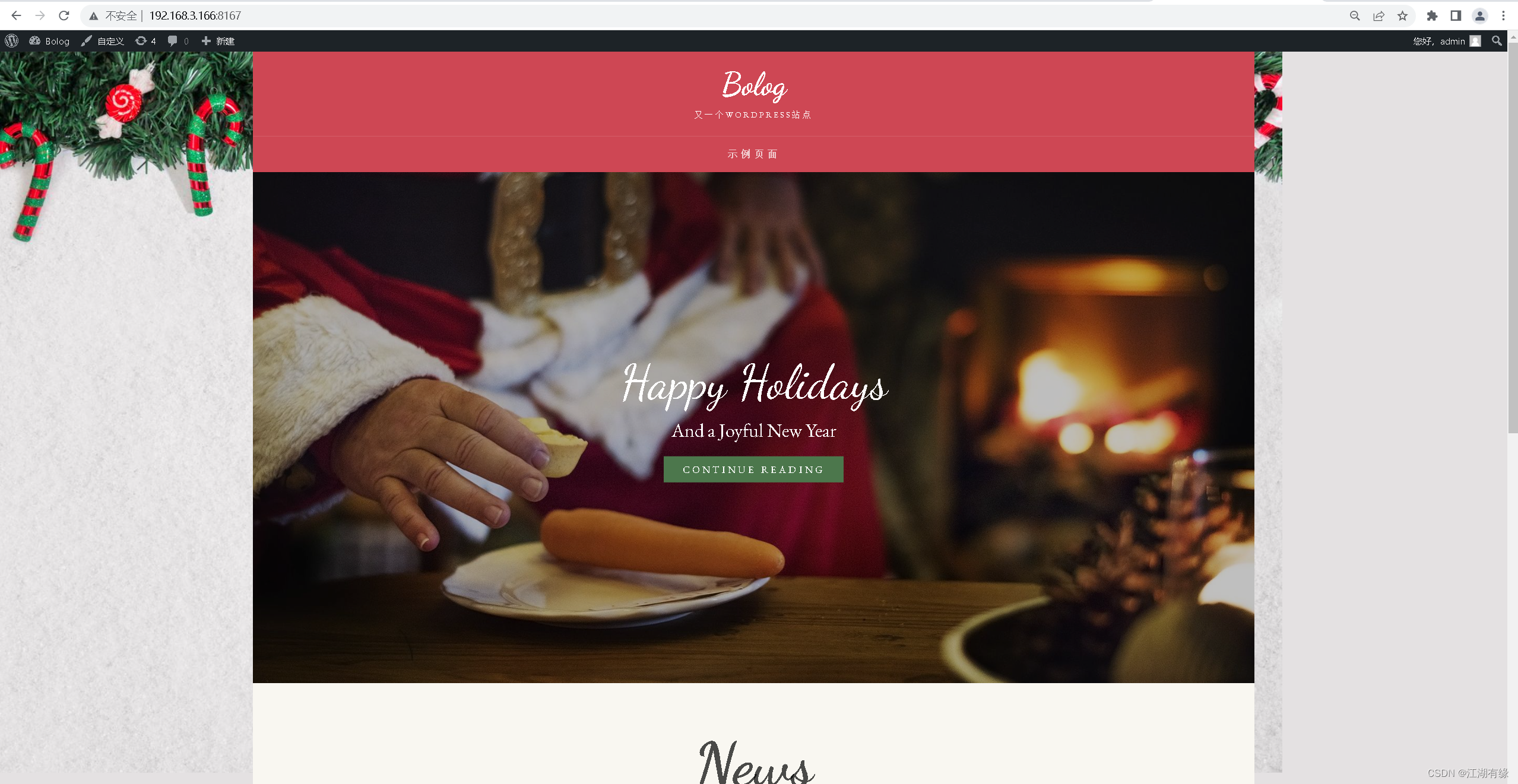
4.查看主题效果

九、上传圣诞主题
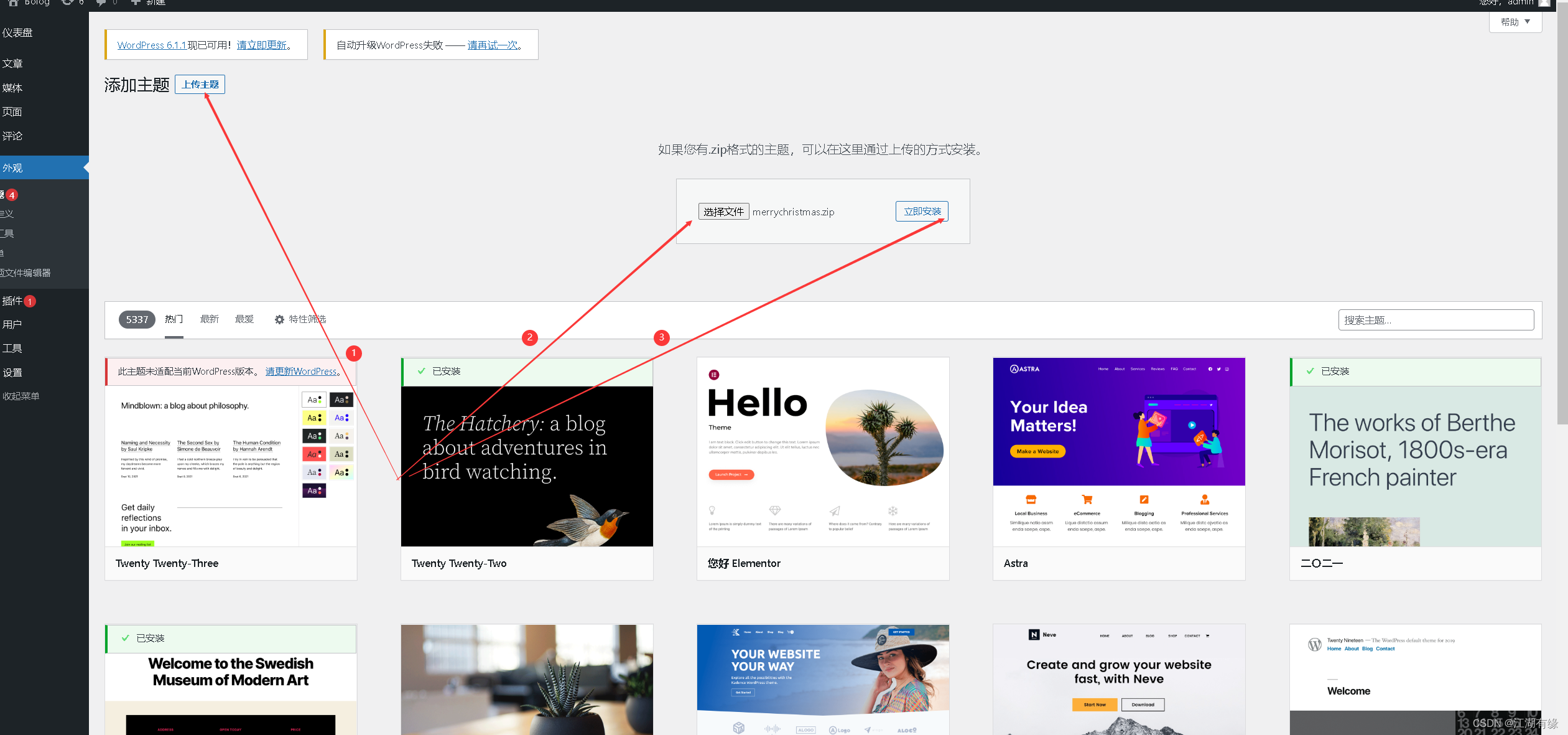
1.上传主题

2.查看主题效果