该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
本系统使用了java和mysql结合的结构开发了微信小程序的培训机构管理系统应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1用户端
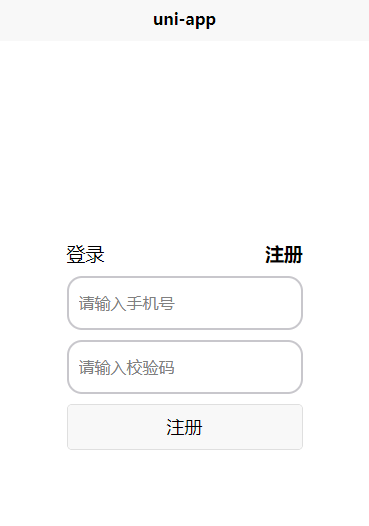
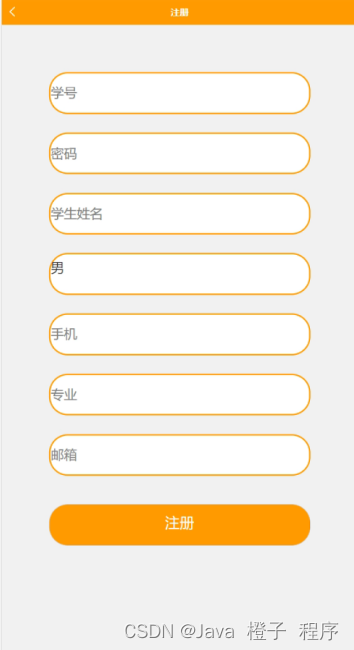
注册,在用户注册页面通过填写学号、密码、学生姓名、性别、手机、专业、邮箱等信息完成注册,如图5-1所示。

图5-1注册界面图
登录,在登录页面通过填些账号、密码、登录用户类型等信息进行登录如图5-2所示。

图5-2登录界面图
用户登录到微信小程序的培训机构管理系统可以查看首页、培训课程、报名课程、学生成绩、我的等内容,如图5-3所示。

图5-3系统首页功能界面图
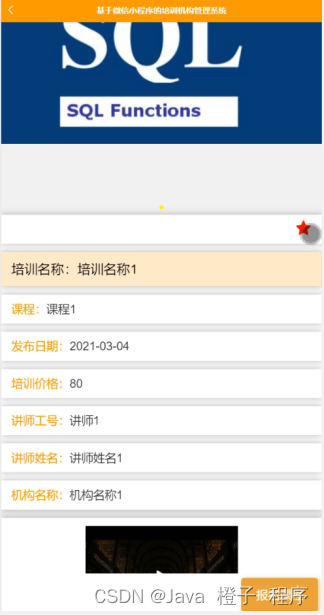
培训课程,在培训课程页面可以查看培训名称、课程、图片、视频、发布日期、培训价格、讲师工号、讲师姓名、机构名称等信息,如图5-4所示。

图5-4培训课程界面图
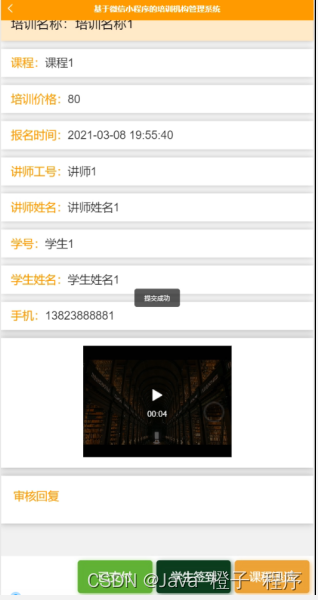
报名课程,在报名课程页面可以查看培训名称、图片、课程、视频、培训价格、报名时间、讲师工号、讲师姓名、学号、学生姓名、手机、是否支付、审核回复等信息,如图5-5所示。

图5-5报名课程界面图
学生成绩,在学生成绩页面可以查看课程、图片、学号、学生姓名、手机、成绩、评语、讲师工号、讲师姓名等信息,如图5-6所示。

图5-6学生成绩界面图
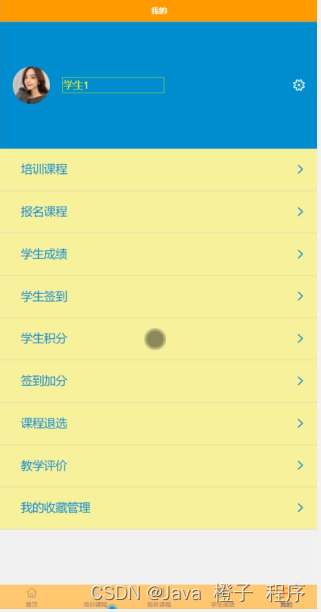
我的:在我的页面可以查看培训课程、报名课程、学生成绩、学生签到、学生积分、签到加分、课程退选、教学评价、我的收藏管理等信息,如图5-7所示。

图5-7我的界面图
学生积分,在学生积分页面可以查看学号、学生姓名、性别、头像、手机、学生积分等信息,如图5-8所示。

图5-8学生积分界面图
签到加分,在签到加分页面可以查看加分名称、学号、学生姓名、头像、学生积分、添加时间、加分备注、讲师工号、讲师姓名等信息,如图5-9所示。

图5-9签到加分界面图
课程退选,在课程退选页面可以查看培训名称、课程、图片、退选原因、申请时间、讲师工号、讲师姓名、学号、学生姓名、手机、审核回复等信息,如图5-10所示。

图5-10课程退选界面图
5.2管理员功能(管理端)
管理员通过填写用户名、密码、验证码、角色进行登录如图5-11所示。

图5-11管理员登录界面图
在管理员功能页面可以查看首页、个人中心、机构信息管理、课程管理、课表管理、讲师管理、学生管理、体验课程管理、培训课程管理、报名课程管理、学生成绩管理、学生签到管理、学生积分管理、签到加分管理、课程退选管理、教学评价管理、管理员管理、系统管理等内容进行相对应操作,如图5-12所示。

图5-12管理员功能界面图
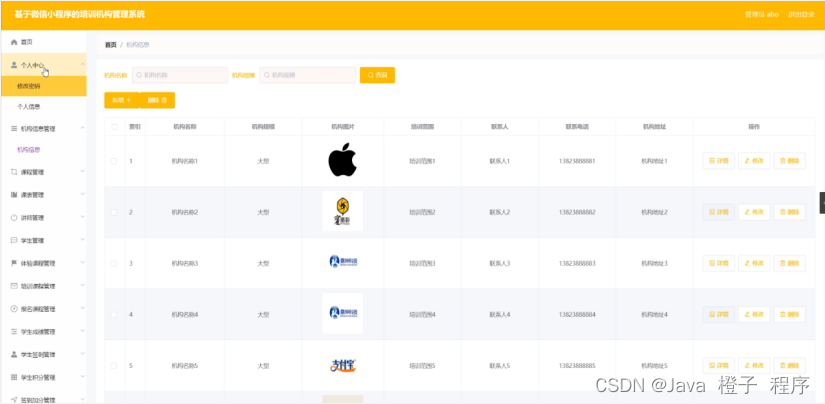
机构信息管理,在机构信息管理页面可以查看索引、机构名称、机构规模、机构图片、培训范围、联系人、联系电话、机构地址等内容,并可根据需要进行修改或删除等详细操作,如图5-13所示。

图5-13机构信息管理界面图
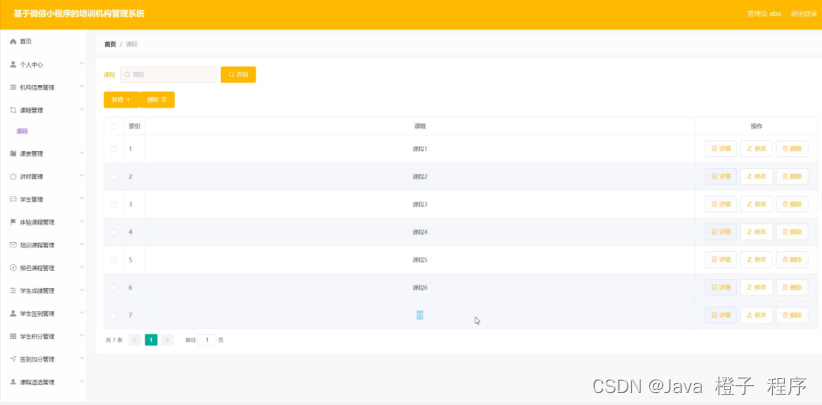
课程管理,在课程管理页面可以查看索引、课程等内容,并可根据需要进行修改或删除等详细操作,如图5-14所示。

图5-14课程管理界面图
课表管理,在课表管理页面可以查看索引、课表名称、课表图片、发布日期等内容,并可根据需要进行修改或删除等详细操作,如图5-15所示。

图5-15课表管理界面图
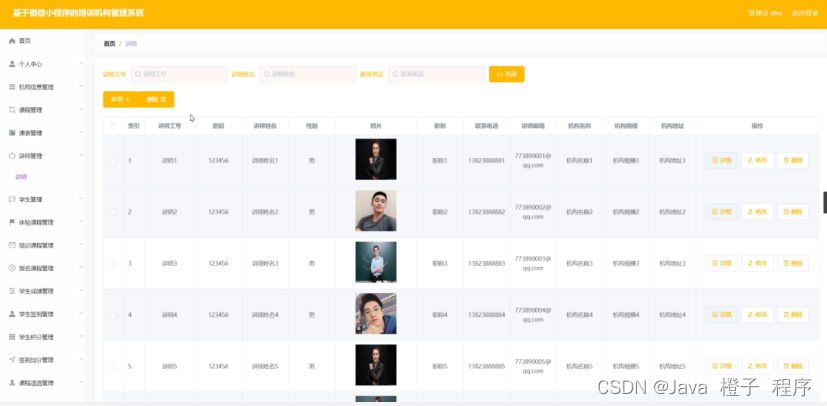
讲师管理,在讲师管理页面可以查看索引、讲师工号、密码、讲师姓名、性别、照片、职称、联系电话、讲师邮箱、机构名称、机构规模、机构地址等内容,并可根据需要进行修改或删除等详细操作,如图5-16所示。

图5-16讲师管理界面图
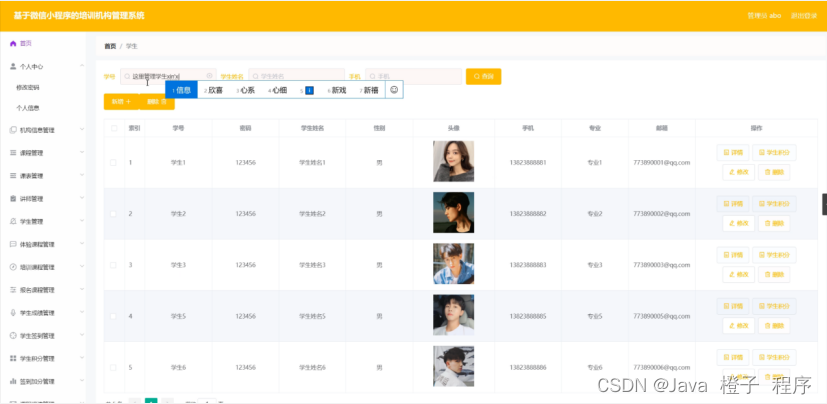
学生管理,在学生管理页面可以查看索引、学号、密码、学生姓名、性别、头像、手机、专业、邮箱等内容,并可根据需要进行学生积分,修改或删除等详细操作,如图5-17所示。

图5-17学生管理界面图
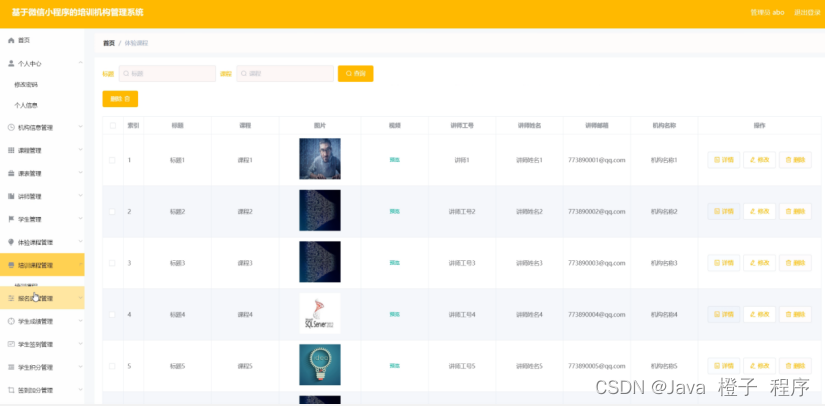
体验课程管理,在体验课程管理页面可以查看索引、标题、课程、图片、视频、讲师工号、讲师姓名、讲师邮箱、机构名称等内容,并可根据需要进行修改或删除等详细操作,如图5-18所示。

图5-18体验课程管理界面图
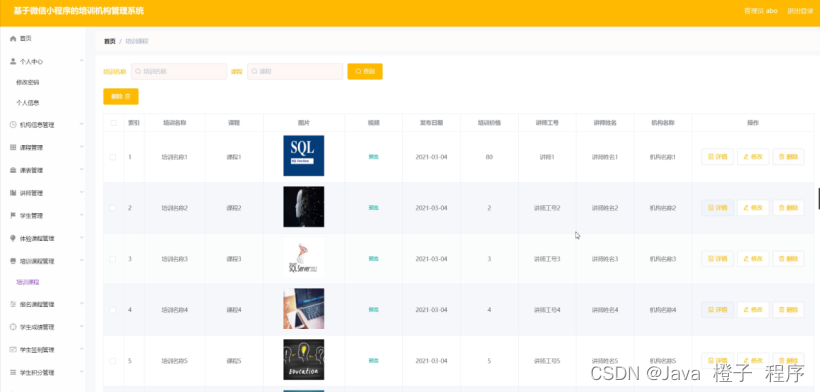
培训课程管理,在培训课程管理页面可以查看索引、培训名称、课程、图片、视频、发布日期、培训价格、讲师工号、讲师姓名、机构名称等内容,并可根据需要进行修改或删除等详细操作,如图5-19所示。

图5-19培训课程管理界面图
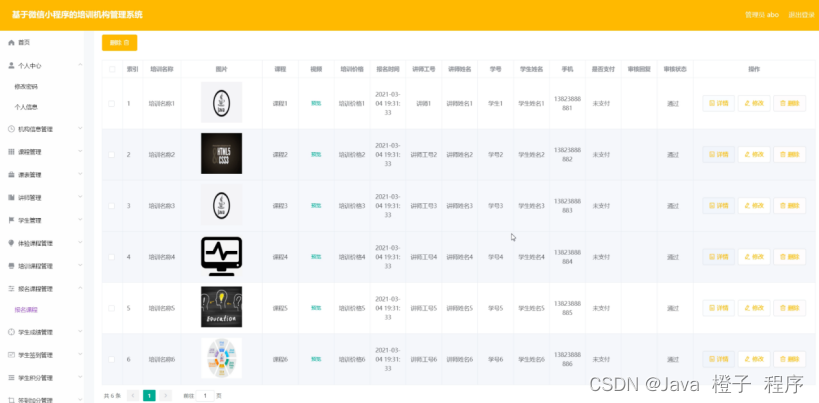
报名课程管理,在报名课程管理页面可以查看索引、培训名称、图片、课程、视频、培训价格、报名时间、讲师工号、讲师姓名、学号、学生姓名、手机、是否支付、审核回复、审核状态等内容,并可根据需要进行修改或删除等详细操作,如图5-20所示。

图5-20报名课程管理界面图
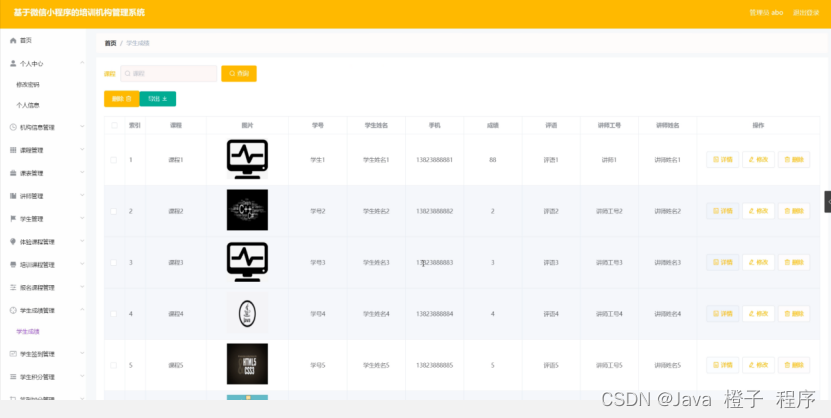
学生成绩管理,在学生成绩管理页面可以查看索引、课程、图片、学号、学生姓名、手机、成绩、评语、讲师工号、讲师姓名等内容,并可根据需要进行修改或删除等详细操作,如图5-21所示。

图5-21学生成绩管理界面图
学生积分管理,在学生积分管理页面可以查看索引、学号、学生姓名、性别、头像、手机、学生积分等内容,并可根据需要进行修改或删除等详细操作,如图5-22所示。

图5-22学生积分管理界面图
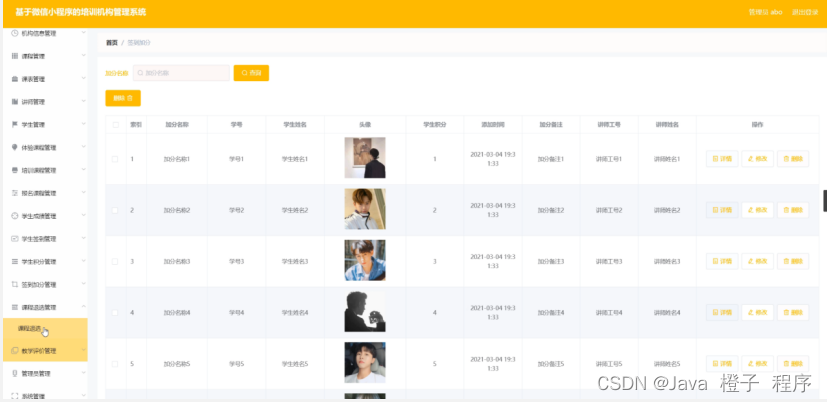
签到加分管理,在签到加分管理页面可以查看索引、加分名称、学号、学生姓名、头像、学生积分、添加时间、加分备注、讲师工号、讲师姓名等内容,并可根据需要进行修改或删除等详细操作,如图5-23所示。

图5-23签到加分管理界面图
课程退选管理,在课程退选管理页面可以查看索引、培训名称、课程、图片、退选原因、申请时间、讲师工号、讲师姓名、学号、学生姓名、手机、审核回复、审核状态等内容,并可根据需要进行修改或删除等详细操作,如图5-24所示。

图5-24课程退选管理界面图
教学评价管理,在教学评价管理页面可以查看索引、评价标题、讲师工号、讲师姓名、教学评分、教学评价、评价备注、学号、学生姓名、手机、头像、审核回复、审核状态等内容,并可根据需要进行修改或删除等详细操作,如图5-25所示。

图5-25教学评价管理界面图
5.3讲师(管理端)
讲师进入微信小程序的培训机构管理系统可以查看首页、个人中心、体验课程管理、培训课程管理、报名课程管理、学生成绩管理、学生签到管理、学生积分管理、签到加分管理、课程退选管理、教学评价管理等信息,如图5-26所示。

图5-26讲师功能界面图
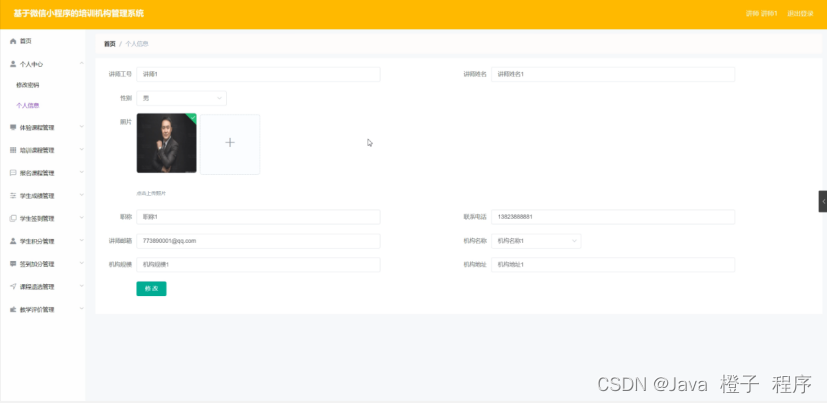
个人中心,在个人中心页面通过填写讲师工号、讲师姓名、性别、照片、职称、联系电话、讲师邮箱、机构名称、机构规模、机构地址等内容进行修改,如图5-27所示。

图5-27个人中心界面图
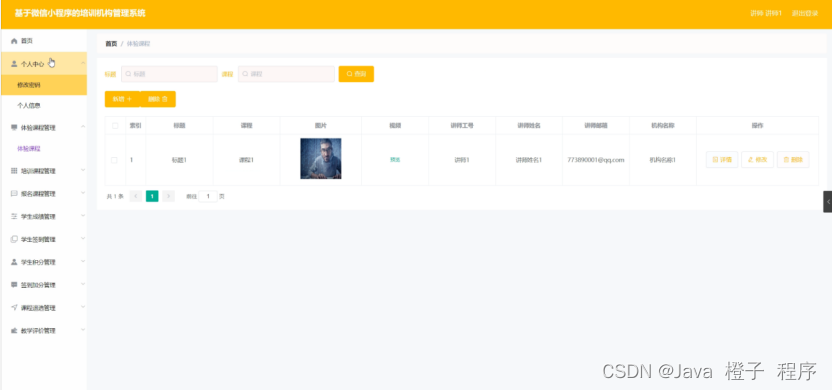
体验课程管理,在体验课程管理页面可以查看索引、标题、课程、图片、视频、讲师工号、讲师姓名、讲师邮箱、机构名称等内容,并可根据需要进行修改或删除等详细操作,如图5-28所示。

图5-28体验课程管理界面图
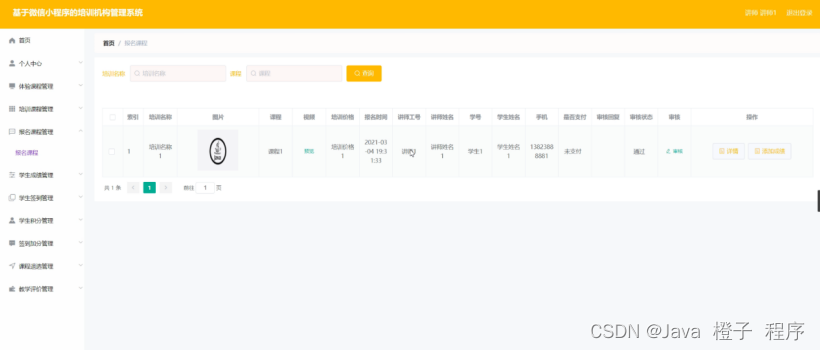
报名课程管理,在报名课程管理页面可以查看:索引、培训名称、图片、课程、视频、培训价格、报名时间、讲师工号、讲师姓名、学号、学生姓名、手机、是否支付、审核回复、审核状态等内容,并可根据需要进行添加成绩,如图5-29所示。

图5-29报名课程管理界面图
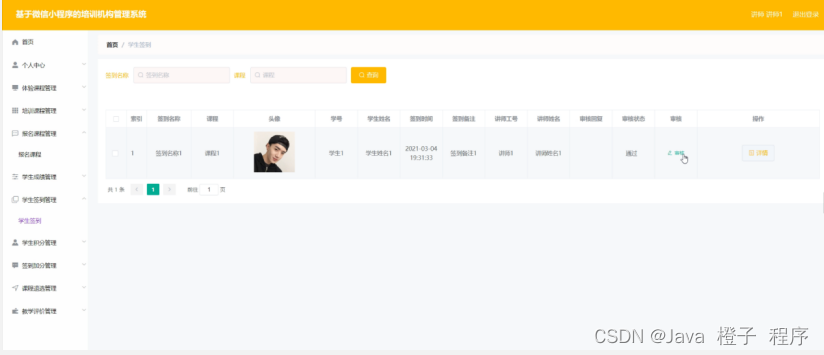
学生签到管理,在学生签到管理页面可以查看索引、签到名称、课程、头像、学号、学生姓名、签到时间、签到备注、讲师工号、讲师姓名、审核回复、审核状态、审核等内容,如图5-30所示。

图5-30学生签到管理界面图
学生积分管,在学生积分管页面可以查看索引、学号、学生姓名、性别、头像、手机、学生积分等内容,进行签到加分,如图5-31所示。

图5-31学生积分管界面图
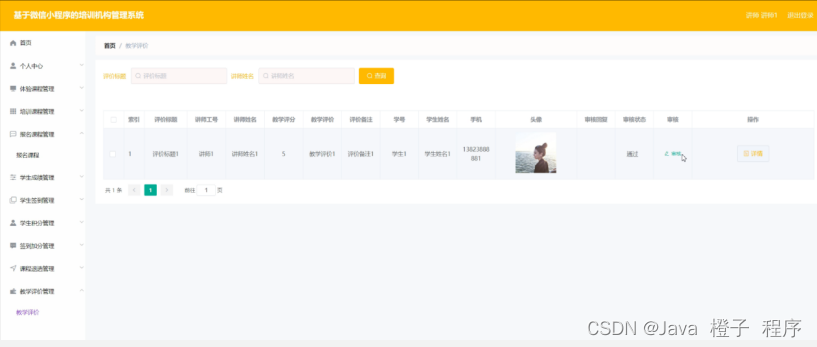
教学评价管理,在教学评价管理页面可以查看索引、评价标题、讲师工号、讲师姓名、教学评分、教学评价、评价备注、学号、学生姓名、手机、头像、审核回复、审核状态、审核等内容,如图5-32所示。

图5-32教学评价管理界面图
Node.js毕设帮助,指导,源码获取,调试部署