需求描述
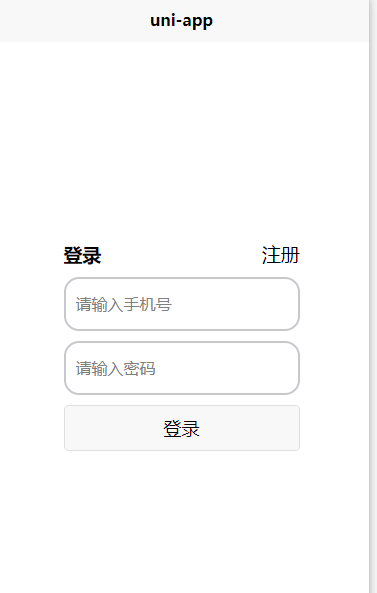
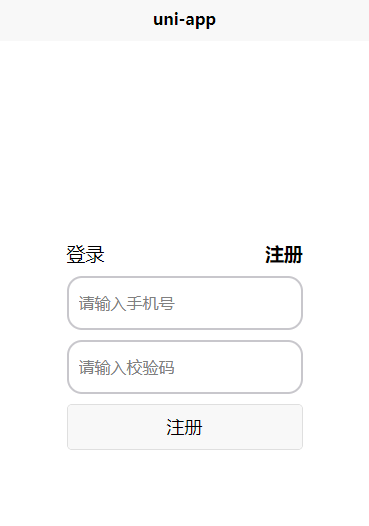
通过点击注册或是登录按钮切换不同的组件.默认显示登陆界面,登录字样加粗显示,登录页面显示手机号密码登录.点击注册切换到注册页面,注册字样加粗显示,页面显示手机号和验证码以及注册按钮.对应页面显示如下:


实现代码:
<template>
<view class="content">
<view class="index">
<view class="titleClass">
<view class="loginClass" @click="showLoginFunction" :style="{fontWeight:loginFontWeight}">登录</view>
<view class="registerClass" @click="showRegisterFunction" :style="{fontWeight:registerFontWeight}">注册</view>
</view>
<view class="login" v-if="showLogin">
<view class="login_mobile">
<input class="login_mobile_input" type="number" placeholder="请输入手机号" />
</view>
<view class="login_password">
<input class="login_password_input" type="number" placeholder="请输入密码" />
</view>
<button class="login_button" type="default">登录</button>
</view>
<view class="register" v-if="!showLogin" >
<view class="register_mobile">
<input class="register_mobile_input" type="number" placeholder="请输入手机号" />
</view>
<view class="register_code">
<input class="register_code_input" type="number" placeholder="请输入校验码" />
</view>
<button class="register_button" type="default">注册</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 控制登录或是注册是否显示
showLogin:true,
// 登录或注册按钮是否加粗
loginFontWeight: 'bold',
registerFontWeight: ''
}
},
onLoad() {
},
methods: {
// 显示登陆信息
showLoginFunction(){
this.showLogin=true,
this.loginFontWeight='bold' // 设置登录字体加粗
this.registerFontWeight=''
},
// 显示注册页
showRegisterFunction(){
this.showLogin=false
this.loginFontWeight='' // 设置登录字体加粗
this.registerFontWeight='bold'
}
}
}
</script>
<style>
.titleClass{
display: flex;
justify-content: space-between; // 均匀排列登录和注册
}
.login_mobile,.login_password,.register_mobile,.register_code{
display: flex; // 水平放置
margin-top: 10px; // 距离上面10px
}
.login_button,.register_button{
margin-top: 10px; // 距离上面10px
justify-content: center; // 登录或注册字样水平居中
}
.login_mobile_input,.login_password_input,.register_mobile_input,.register_code_input{
width: 220px;
height: 40px;
border: 2px #C8C7CC solid; // 设置边框
border-radius:15px; // 设置圆角
padding: 5px 2px 5px 10px; // 文本框输入内容边距:上右下左
}
.content {
margin-top: 200px; // 主页面距离上面的距离
display: flex;
justify-content: center; // 内容水平居中
}
</style>
总结一下实现过程中需要处理的样式:
1.点击登录或是注册进行切换显示不同的文本框.
使用v-if进行控制不同的view进行显示.
2.登录以及注册按钮显示在一行中并分别进行左右对齐
实现效果借助justify-content: space-between;来实现,其余效果可以参考:
https://www.runoob.com/try/playit.php?f=playcss_justify-content&preval=space-between
3.点击登录或是注册将对应的字体变更为加粗
data中设置样式加粗字段,动态设置style属性.fontWeight:bold用于设置字体加粗.
4.注册或是登录页面中每个文本输入框中间间隔一定距离显示,文本框中输入的内容设置一定的边距.
使用margin-top设置每个view之间的距离,文本框中使用padding设置文本输入内容与文本框的间距.文本框圆角设置通过border-radius:15px;进行设置.