文章目录
- 一、前言
- 二、创意角度
- 三、java swing版 效果展示
- 四、java swing版 实现步骤&代码
- 五、springboot项目banner版 效果展示
- 六、springboot项目banner版 实现步骤
- 七、 linux shell界面打印版 效果展示
- 八、 linux shell界面打印版 实现步骤
一、前言
一年一度的圣诞节来了 让我们一起动动小手 给平凡而普通的生活 添加一笔色彩吧
看看谁敢说程序员不懂浪漫? 程序员一天能new 1024个对象(GC 此时有话要说)
二、创意角度
从代码,项目标签,linux等多方面 画一颗圣诞树,让圣诞变得花里胡哨!
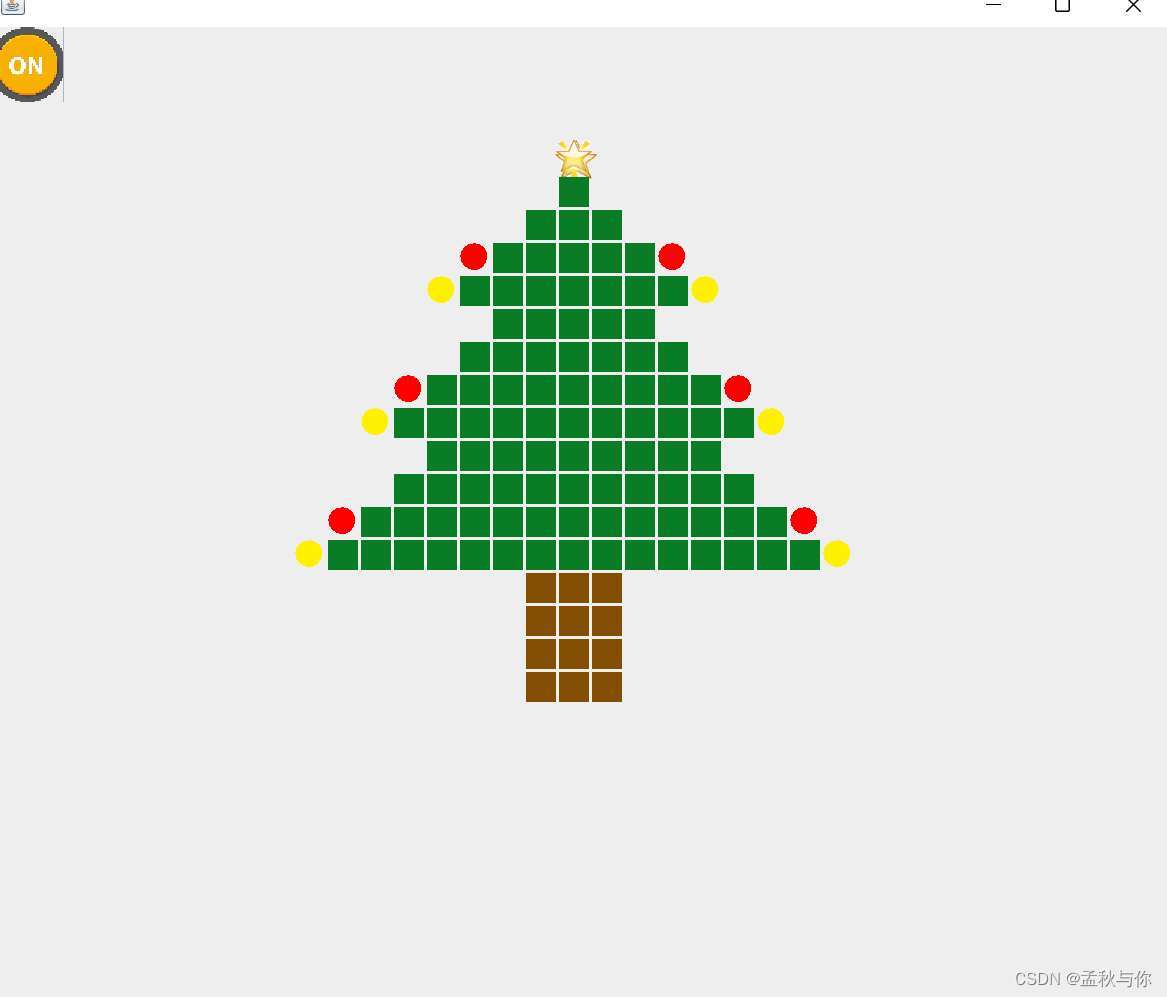
三、java swing版 效果展示
(播放有音乐)

四、java swing版 实现步骤&代码
(基于jdk11)
- main方法
package view;
public class Main {
// 程序入口,运行此处
public static void main(String[] args) {
try {
new MyFrame();
} catch (Exception e) {
e.printStackTrace();
}
}
}
- JFrame方法
package view;
import javax.swing.*;
public class MyFrame extends JFrame {
MyPanel p;
MyFrame() throws Exception {
p = new MyPanel();
add(p);
setBounds(400, 200, 800, 800);
setVisible(true);
validate();
setDefaultCloseOperation(MyFrame.EXIT_ON_CLOSE);
}
}
- Jpanel方法(核心实现)
package view;
import javax.sound.sampled.AudioInputStream;
import javax.sound.sampled.AudioSystem;
import javax.sound.sampled.Clip;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File;
import java.net.MalformedURLException;
import java.net.URI;
import java.net.URL;
public class MyPanel extends JPanel implements ActionListener {
// 图片、音乐路径 音乐推荐wav格式
static final String MUSIC = "src/resouce/music.wav";
static final String STAR_SHINE = "src/resouce/STAR_SHINE.png";
static final String STAR_NOT_SHINE = "src/resouce/STAR_NOT_SHINE.png";
static final String ON = "src/resouce/ON.png";
static final String OFF = "src/resouce/OFF.png";
int x, y;
JButton onOff;
Timer time;
boolean flag;
boolean color;
File file = new File(MUSIC);
URL url = null;
URI uri = null;
// since jdk9 : Clip (jdk9 before : AudioClip)
Clip clip = null;
AudioInputStream ais = null;
MyPanel() throws Exception {
setLayout(null);
ImageIcon icon = new ImageIcon(OFF);
icon.setImage(icon.getImage().getScaledInstance(50, 50, 0));
onOff = new JButton();
onOff.addActionListener(this);
onOff.setIcon(icon);
onOff.setBorder(null);
onOff.setContentAreaFilled(false);
onOff.setBounds(0, 0, 50, 50);
add(onOff);
flag = true;
color = true;
time = new Timer(300, this);
time.stop();
try {
uri = file.toURI();
url = uri.toURL();
} catch (MalformedURLException e1) {
System.out.println(e1);
}
clip = AudioSystem.getClip();
ais = AudioSystem.getAudioInputStream(file);
clip.open(ais);
}
public void paintComponent(Graphics g) {
x = 380;
y = 100;
if (color) {
ImageIcon image1 = new ImageIcon(STAR_NOT_SHINE);
g.drawImage(image1.getImage(), x - 3, y - 25, 28, 26, null);
} else {
ImageIcon image1 = new ImageIcon(STAR_SHINE);
g.drawImage(image1.getImage(), x - 3, y - 25, 25, 25, null);
}
Color red = new Color(255, 0, 0);
Color yellow = new Color(255, 241, 0);
drawTree(1, 4, g);
if (color) {
drawDecoration(x + 22, y - 44, 6, yellow, g);
drawDecoration(x, y - 22, 8, red, g);
} else {
drawDecoration(x + 22, y - 44, 6, red, g);
drawDecoration(x, y - 22, 8, yellow, g);
}
x = 380 - 2 * 22;
drawTree(3, 6, g);
if (color) {
drawDecoration(x + 22, y - 44, 10, yellow, g);
drawDecoration(x, y - 22, 12, red, g);
} else {
drawDecoration(x + 22, y - 44, 10, red, g);
drawDecoration(x, y - 22, 12, yellow, g);
}
x = 380 - 4 * 22;
drawTree(5, 8, g);
if (color) {
drawDecoration(x + 22, y - 44, 14, yellow, g);
drawDecoration(x, y - 22, 16, red, g);
} else {
drawDecoration(x + 22, y - 44, 14, red, g);
drawDecoration(x, y - 22, 16, yellow, g);
}
x = 380 - 1 * 22;
drwaRoot(g);
}
void drawTree(int from, int to, Graphics g) {
Color c = new Color(9, 124, 37);
g.setColor(c);
for (int i = from; i <= to; i++) {
for (int j = 0; j < (i * 2 - 1); j++) {
g.fillRect(x, y, 20, 20);
x += 22;
}
x = 380 - i * 22;
y += 22;
}
}
void drawDecoration(int tx, int ty, int num, Color c, Graphics g) {
g.setColor(c);
g.fillRoundRect(tx, ty, 18, 18, 18, 18);
g.fillRoundRect(tx + num * 22, ty, 18, 18, 18, 18);
}
void drwaRoot(Graphics g) {
Color c = new Color(131, 78, 0);
g.setColor(c);
for (int i = 0; i < 4; i++) {
for (int j = 0; j < 3; j++) {
g.fillRect(x, y, 20, 20);
x += 22;
}
x = 380 - 1 * 22;
y += 22;
}
}
public void actionPerformed(ActionEvent e) {
if (e.getSource() == onOff) {
if (flag) {
ImageIcon icon = new ImageIcon(ON);
icon.setImage(icon.getImage().getScaledInstance(50, 50, 0));
onOff.setIcon(icon);
try {
clip.start();
} catch (Exception exc) {
exc.printStackTrace();
}
flag = false;
clip.setLoopPoints(0, -1);
time.restart();
} else {
ImageIcon icon = new ImageIcon(OFF);
icon.setImage(icon.getImage().getScaledInstance(50, 50, 0));
onOff.setIcon(icon);
flag = true;
time.stop();
clip.stop();
}
} else if (e.getSource() == time) {
repaint();
color = !color;
}
}
}
-
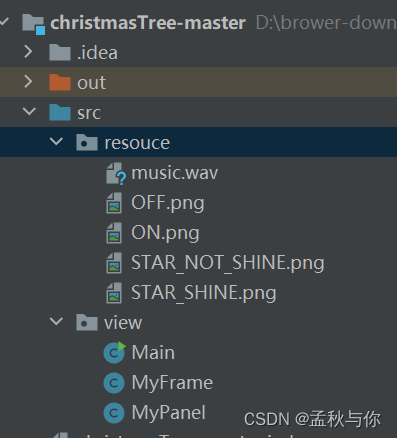
目录结构、资源路径:

音乐推荐wav格式,且开关图片、星星图片、音乐可以自由替换 ,替换后注意文件名保持一致 或在代码里面将相应文件名更改。 -
静态资源、代码地址:
https://github.com/qiuhuanhen/christmasTree
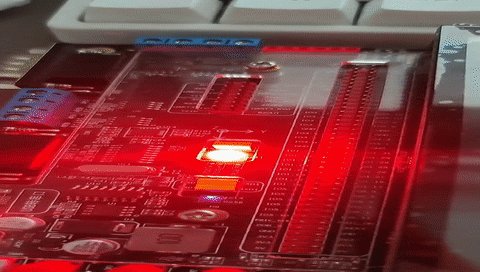
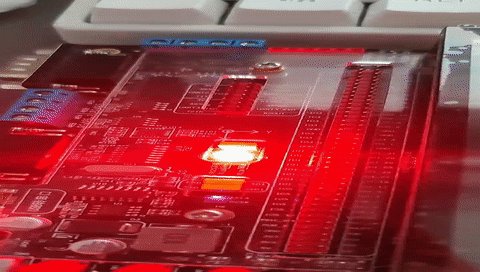
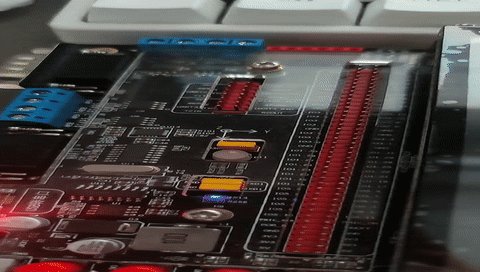
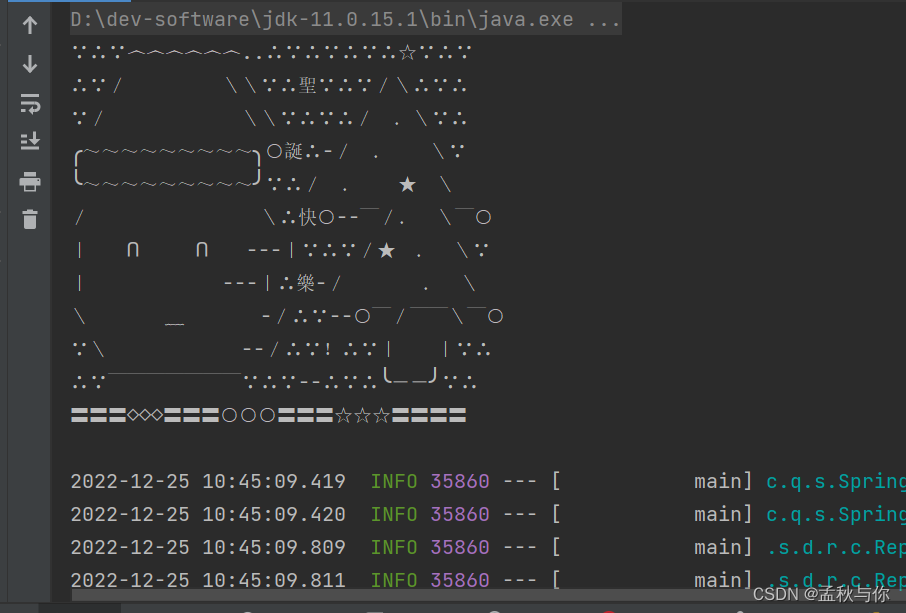
五、springboot项目banner版 效果展示
想想你把这个效果提交到git dev分支之后,同事启动项目时会不会觉得小惊喜呢

六、springboot项目banner版 实现步骤
-
在resources目录下新建banner.txt文件 文件名必须是这个,这是springboot的机制,根据名字读取。(和我们的application.yml处于同级目录)
-
将符号文字复制进去,启动项目即可。同样的 符号文字也是可以随意替换的 我们可以在网上找更好看的符号 或者动手能力强的同学可以自己设计
∵∴∵︿︿︿︿︿︿..∴∵∴∵∴∵∴☆∵∴∵
∴∵/ \\∵∴聖∵∴∵/\∴∵∴
∵/ \\∵∴∵∴/ .\∵∴
╭~~~~~~~~~╮○誕∴-/ . \∵
╰~~~~~~~~~╯∵∴/ . ★ \
/ \∴快○-- ̄/. \ ̄○
| ∩ ∩ ---|∵∴∵/★ . \∵
| ---|∴樂-/ . \
\ ﹏ -/∴∵--○ ̄/ ̄ ̄\ ̄○
∵\ --/∴∵!∴∵| |∵∴
∴∵ ̄ ̄ ̄ ̄ ̄ ̄ ̄∵∴∵--∴∵∴╰--╯∵∴
〓〓〓◇◇◇〓〓〓○○○〓〓〓☆☆☆〓〓〓〓
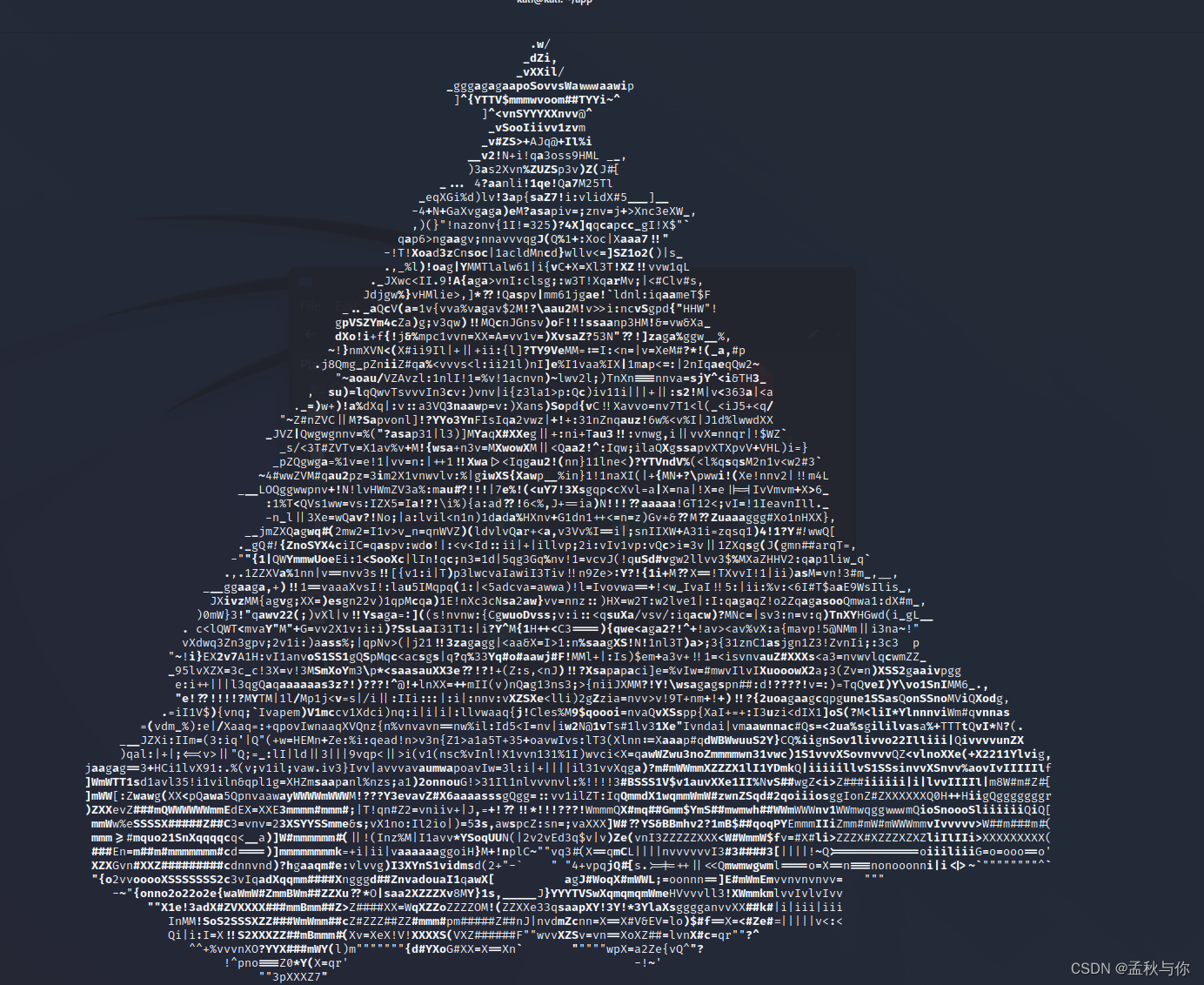
七、 linux shell界面打印版 效果展示

八、 linux shell界面打印版 实现步骤
-
我们首先找到张圣诞树图片

-
图片需要转换成pnm格式 可以利用在线转换网站或者工具进行转换 , 转换后的文件名字 重命名 例如叫 merry.pnm
-
将图片上传至linux,
-
centos使用ascillview merry.pnm命令
Ubuntu使用aview merry.pnm命令
注: 使用命令前需要先安装aa-lib,aview,ImageMagick等环境 ,
具体教程可以在我博客主页搜索 : 如何实现将图片用代码打印出来