jcLee95
邮箱 :291148484@163.com
CSDN 主页:https://blog.csdn.net/qq_28550263?spm=1001.2101.3001.5343
本文地址:https://blog.csdn.net/qq_28550263/article/details/127346037
1. 概述
2. JavaScript 键盘事件
- 2.1 键盘事件类型
- 2.1.1 keydown 事件
- 2.1.2 keypress 事件
- 2.1.3 keyup 事件
- 2.1.4 input 事件
- 2.2 键盘事件的响应顺序
3. Vue 键盘事件监听与处理
- 3.1 获取按键的 键码(keyCode)
- 3.2 监听按键事件
4. Vue 按键修饰符
- 4.1 按键别名
- 4.2 系统按键修饰符
- 4.3 自定义按键修饰符
- 4.3.1 Vue2 中自定义按键修饰符
- 4.3.2 Vue3 中自定义按键修饰符
1. 概述
在监听键盘事件时,我们经常需要检查特定的按键。
2. JavaScript 键盘事件
2.1 键盘事件类型
2.1.1 keydown 事件
keydown事件在键盘按键按下的时候触发。
例如:
<input placeholder="Press down a key." size="40">
<script>
const eventTarget = document.querySelector('input');
eventTarget.addEventListener("keydown", e => {
console.log(`${e.code}`)
});
</script>
你也可以通过DOM元素的 onkeydown 属性来定义 keydown 事件的回调函数:
const eventTarget = document.querySelector('input');
eventTarget.keydown = (e)=>{
console.log(`${e.code}`)
}
2.1.2 keypress 事件
当某个键被按下并且该键通常产生一个字符值(使用input代替)时,将触发keypress事件。
2.1.3 keyup 事件
keyup 事件在按键被松开时触发。
例如:
<input placeholder="Press and release a key." size="40">
<script>
const eventTarget = document.querySelector('input');
eventTarget.addEventListener("keyup", e => {
console.log(`${e.code}`)
});
</script>
你也可以通过DOM元素的 onkeyup 属性来定义 keyup 事件的回调函数:
const eventTarget = document.querySelector('input');
eventTarget.keyup = (e)=>{
console.log(`${e.code}`)
}
[Note]:
keydown 和 keyup 事件提供指出哪个键被按下的代码,而 keypress 指出哪些字符被输入。
例如,小写字母“a”在 keydown 和 keyup 时会被报告为 65,但在 keypress 时为 97。所有事件均将大写字母“A”报告为 65。
2.1.4 input 事件
当一个 <input>, <select>, 或 <textarea> 元素,以及 contenteditable = true 元素、document.designMode='on' 文档的 value 被修改时,会触发 input 事件。
-
对于 type=checkbox 或 type=radio 的 input 元素,每当用户切换控件(通过触摸、鼠标或键盘)时,input 事件都应该触发。然而,历史事实并非如此。请检查兼容性,或使用 change 事件代替这些类型的元素。
-
在contenteditable 和 designMode 的情况下,事件的 target 为当前正在编辑的宿主。如果这些属性应用于多个元素上,当前正在编辑的宿主为最近的父节点不可编辑的祖先元素。
例如:
<input placeholder="Enter some text" name="name"/>
<script>
const eventTarget = document.querySelector('input');
eventTarget.addEventListener('input', (e)=>{
console.log(e.srcElement.value);
});
</script>
当然你也可以使用 DOM 的 oninput 属性来指定回调:
const eventTarget = document.querySelector('input');
eventTarget.oninput = (e)=>{
console.log(e.srcElement.value);
}
2.2 键盘事件的响应顺序
当按下键盘时,将连续触发多个事件。
-
对于一次普通字符从按下到释放的过程中,其按键事件响应顺序为:
keydown=>keypress=>input=>keyup。 -
对于非字符键,如 Ctrl、Backspace等,键盘事件的相应顺序为:
keydown=>keyup。(而keypress和input不会触发)。 -
对于 Enter,键盘事件的相应顺序为:
keydown=>keypress=>keyup; -
若按下某个普通字符键不放,则
keydown和 keypress 事件将逐个持续发生,直至松开按键:
-
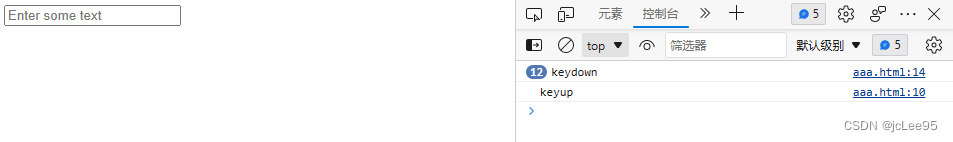
如果按下非字符键(非Enter)不放,则只有 keydown 事件持续发生,直至松开按键:
 上图中,按下 Ctrl 时,不断触发
上图中,按下 Ctrl 时,不断触发 keydown事件,松开时,触发keyup事件。 -
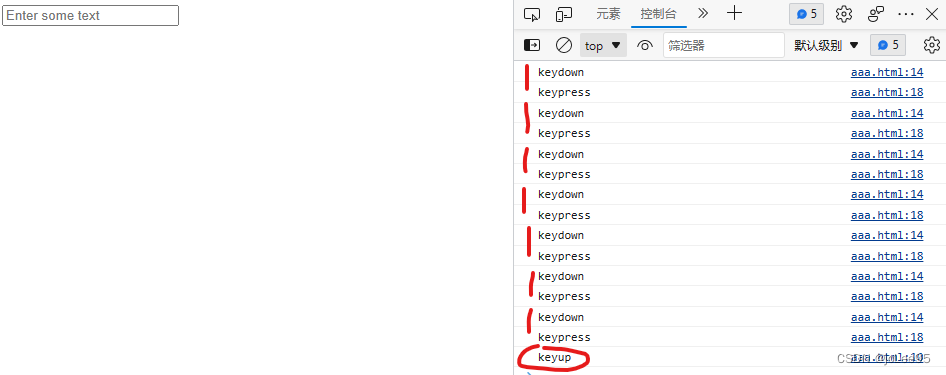
如果持续按下 Enter 键放开,则
keydown和keypress事件将逐个持续发生,直至松开按键时,触发keyup事件:
3. Vue 键盘事件监听与处理
3.1 获取按键的 键码(keyCode)
3.2 监听按键事件
vue 提供了一种便利的方式来监听按键事件
4. Vue 按键修饰符
4.1 按键别名
4.2 系统按键修饰符
Vue 允许在 v-on 或 @ 监听按键事件时添加 按键修饰符 。我们可以使用以下 系统按键修饰符 来触发鼠标或键盘事件监听器,只有当相应按键被按下时才会触发。
.ctrl
.alt
.shift
.meta
例如:
<input @keyup.alt.enter="clear" />
4.3 自定义按键修饰符
使用按键的别名给了我们很多方便,但 vue 中也并没有对所有按键都定义别名。不过好在 vue 为我们提供了一种通过全局 config.keyCodes 来定义按键修饰符别名的方法。
4.3.1 Vue2 中自定义按键修饰符
在 Vue2 中,定义的格式为:
Vue.config.keyCodes.别名 = 键码;
需要注意的是,我们必须在创建 Vue 对象实例(vm)前定义。例如我们可以在 main.js 中:
Vue.config.keyCodes.f2 = 113;
let vm = new Vue{{
// 配置项...
}}
4.3.2 Vue3 中自定义按键修饰符
Vue3 中没有提供用于创建 vm 的 Vue 对象转而提供 createApp:
import { createApp } from 'vue';
const app = createApp({
// 配置项
})
应用实例会暴露一个 .config 对象允许我们配置一些应用级的选项。我们需要使用 app.config 进行配置:






![gerber 文件格式 [一]](https://img-blog.csdnimg.cn/4c65cb8778694172ac1b7fa96293ccfd.png)