你好,我是 Kagol。
非常高兴跟大家宣布,2023年10月24日,OpenTiny Vue 发布了 v3.11.0 🎉。
OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,8.14 我们发布了 v3.10.0 版本,增加了4个新组件,组件 Demo 支持在 Options 和 Composition api 之间切换。
🎉OpenTiny Vue 3.10.0 版本发布:组件 Demo 支持 Composition 写法,新增4个新组件
本次 3.11.0 版本主要增加以下新组件:
- RichTextEditor 富文本编辑器组件 - by Caesar-ch
- ColorPicker 颜色选择器组件 - by GaoNeng-wWw
- CalendarView 日历视图组件 - by kagol
- Divider 分割线组件 - by vaebe
本次版本共有23位贡献者参与开发,其中有14位是新贡献者,欢迎新朋友们👏
以下是新贡献者:
- @jack-zishan made their first contribution in #392
- @LinboLen made their first contribution in #478
- @vaebe made their first contribution in #471
- @allenli178 made their first contribution in #488
- @Binks123 made their first contribution in #500
- @yoyo201626 made their first contribution in #513
- @wkif made their first contribution in #512
- @chenguang1994 made their first contribution in #518
- @Zuowendong made their first contribution in #503
- @gweesin made their first contribution in #554
- @shonen7 made their first contribution in #567
- @xlearns made their first contribution in #574
- @ianxinnew made their first contribution in #617
- @Xppp0217 made their first contribution in #610
也感谢老朋友们对 OpenTiny 的辛苦付出!
尤其感谢 pe-3 / Caesar-ch / GaoNeng-wWw / vaebe / Binks123。
大家可以更新 @opentiny/vue@3.11.0 进行体验!
RichTextEditor 富文本编辑器
该组件由 Caesar-ch 同学贡献🎉
富文本编辑器虽然不是高频组件,但在特定的领域,比如需求管理、内容编辑、文章创作等,几乎是必备组件之一。
为了满足这些业务的需求,我们推出了 RichTextEditor 富文本组件,目前只是初版,只包含以下基础功能:
- 加粗、斜体、下划线、删除线
- 引用
- 行内代码、代码块
- 有序列表、无序列表、任务列表
- 上标、下标
- 撤销、重做
- 左对齐、右对齐、居中对齐
- 段落、H1-H6标题
- 字号、行间距
- 高亮、文本颜色、背景色
- 清除格式
- 超链接
- 上传图片
- 插入/编辑表格
后续将不断进行丰富,欢迎朋友们一起参与共建。
使用起来非常简单:
<template>
<tiny-rich-text-editor></tiny-rich-text-editor>
</template>
<script lang="ts" setup>
import { RichTextEditor as TinyRichTextEditor } from '@opentiny/vue'
</script>
以下是效果图:

可以通过 custom-toolbar 配置工具栏:
<template>
<tiny-rich-text-editor :customToolBar="customToolBar"></tiny-rich-text-editor>
</template>
<script setup lang="jsx">
import { ref } from 'vue'
import { RichTextEditor as TinyRichTextEditor } from '@opentiny/vue'
const customToolBar = ref(['bold', 'italic'])
</script>
效果如下:

更多功能等你来体验!
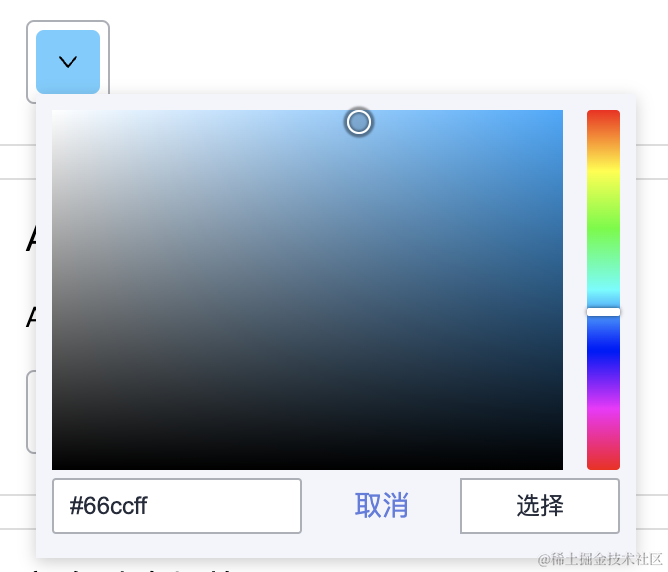
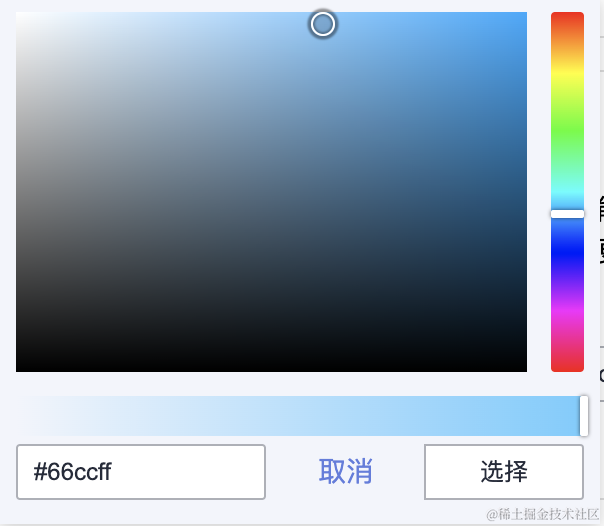
ColorPicker 颜色选择器
ColorPicker 颜色选择组件用于在应用程序和界面中让用户选择颜色。它是一个交互式的元素,通常由一个色彩光谱、色相环和颜色值输入框组成,用户可以通过这些元素来选择所需的颜色。ColorPicker的主要功能是让用户能够精确地选择特定的颜色,以便在应用程序的各种元素中使用。
该组件是由 GaoNeng 同学贡献的🎉,他还写了一篇 ColorPicker 组件开发全流程的总结文章。
GaoNeng:我是如何为OpenTiny贡献新组件的?
ColorPicker 使用方式很简单:
<template>
<tiny-color-picker v-model="color" />
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { ColorPicker as TinyColorPicker } from '@opentiny/vue'
const color = ref('#66ccff')
</script>
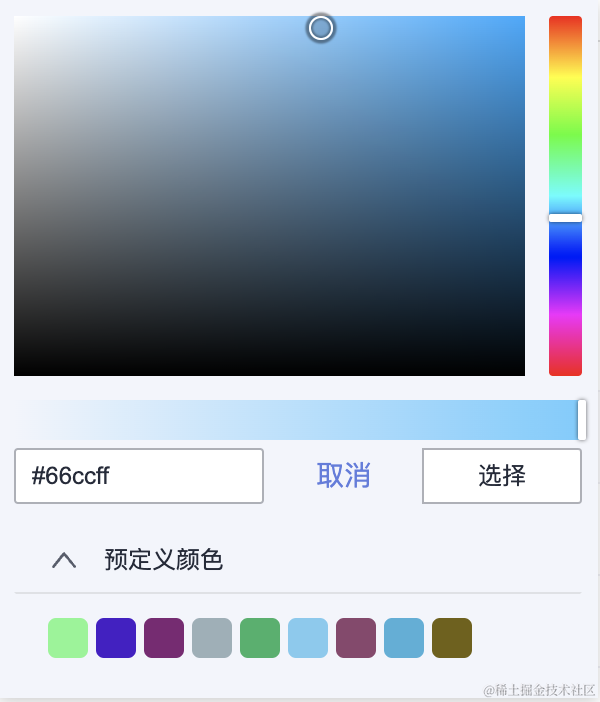
效果如下:

该组件功能非常强大,除了在色板中选择颜色之外,还支持:
- 透明度调节
- 预定义颜色
- 颜色历史
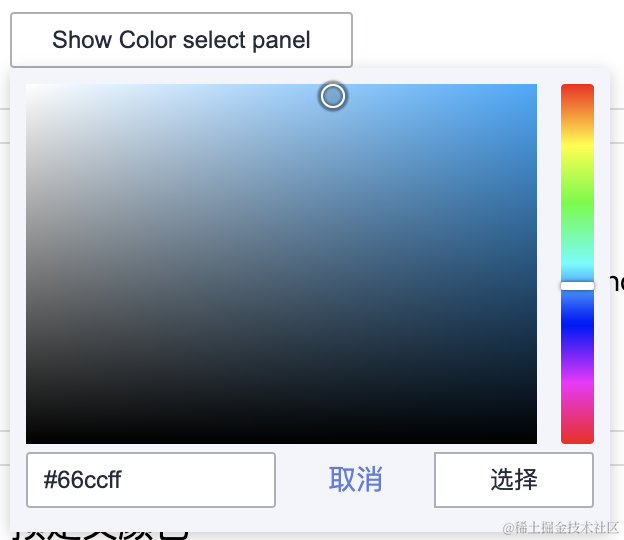
- 颜色选择面板单独使用
更多功能等你来体验!
透明度调节:

预定义颜色:

颜色历史:

颜色面板单独使用:

CalendarView 日历视图
大家都知道 DatePicker 日期选择器,这个组件通过一个日期表格来选择一个日期,日期表格的放大版本就是日历表格,我们来看下对比图。
DatePicker 日期表格:

CalendarView 日历表格:

欢迎体验!
Divider 分割线
该组件由 vaebe 同学贡献🎉
分割线相对比较简单,目前主要支持:
- 横向和竖向分割线
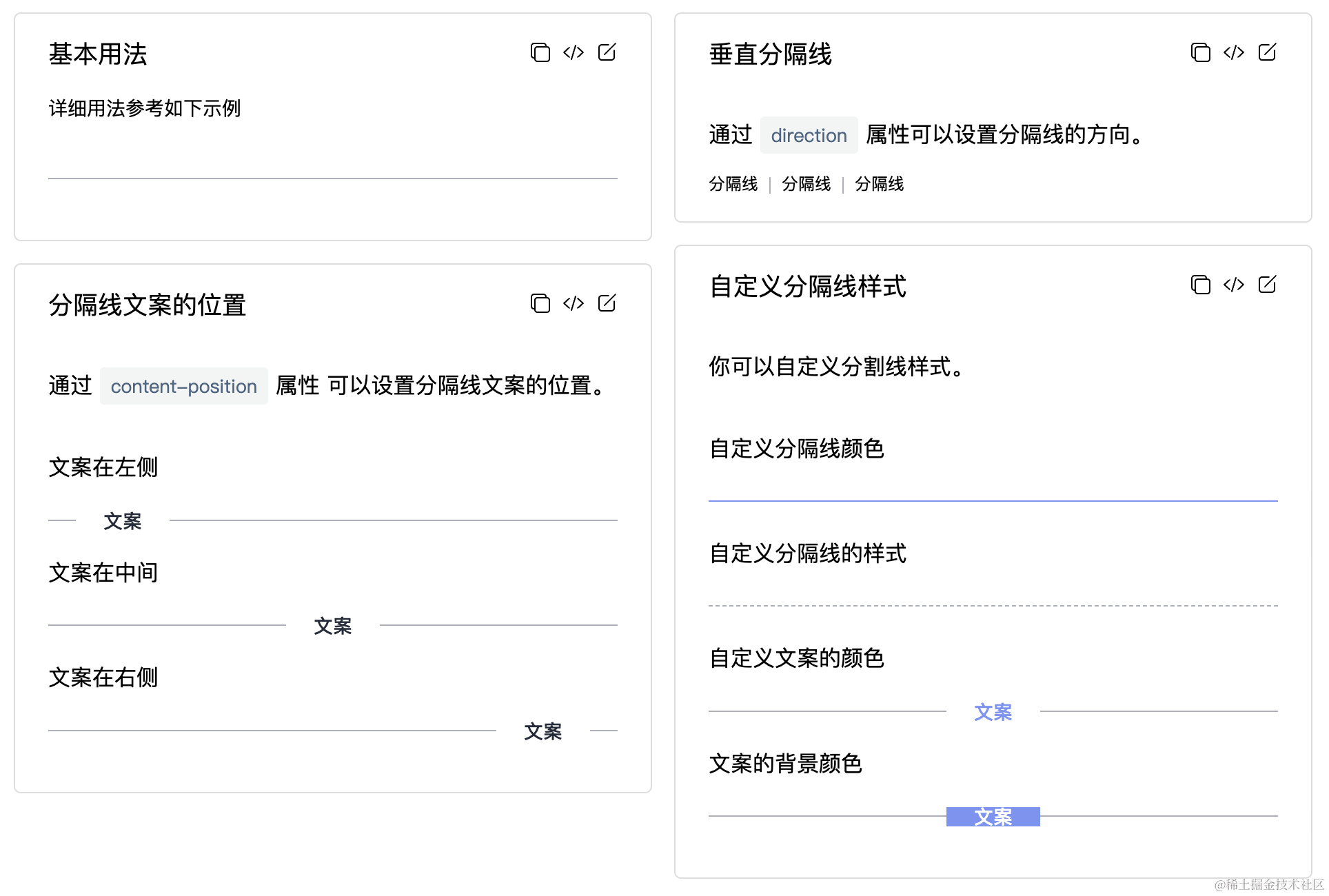
- 添加分割线文案、调整文案位置
- 自定义分割线样式
效果如下:

欢迎体验!
关于 OpenTiny
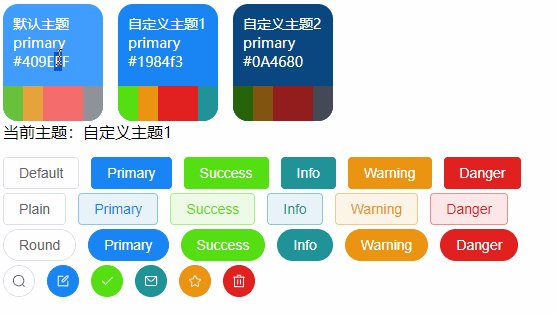
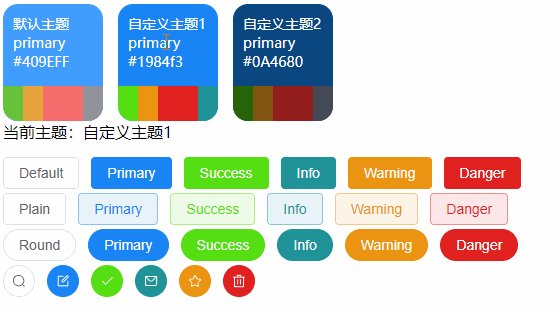
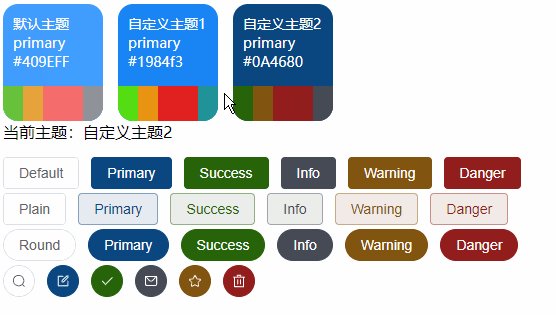
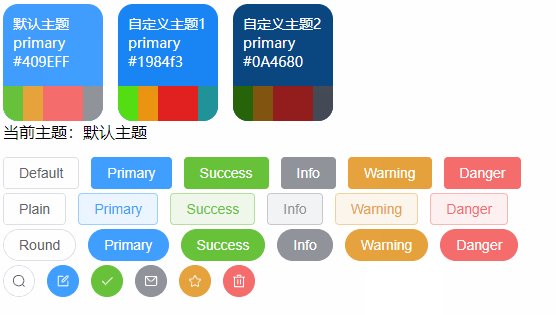
OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架的UI组件库,适配 PC 端 / 移动端等多端,支持 Vue2 / Vue3 / Angular 多技术栈,拥有灵活扩展的低代码引擎,包含主题配置系统 / 中后台模板 / CLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。

核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。组件丰富:PC端有100+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。低代码引擎:TinyEngine 低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
欢迎加入 OpenTiny 开源社区。
添加微信小助手:opentiny-official,一起参与共建!
OpenTiny 官网:https://opentiny.design/
Vue组件库:https://opentiny.design/tiny-vue
低代码引擎:https://opentiny.design/tiny-engine
Angular组件库:https://opentiny.design/tiny-ng
OpenTiny 代码仓库:https://github.com/opentiny/ (欢迎 Star ⭐)
往期文章推荐
- OpenTiny Vue 支持 Vue2.7 啦!
- 🖖少年,该升级 Vue3 了!
- ✨GaoNeng:我是如何为OpenTiny贡献新组件的?
- ✨xiaoy:但因热爱,愿迎万难,OpenTiny 社区增加一枚前端程序媛贡献者
- ✨贡献者招募:前端Vuer,请收好这份《Vue组件单元测试》宝典,给自己多一些安全感
- 🎉OpenTiny 前端组件库正式开源啦!面向未来,为开发者而生
- 🎉从自研走向开源的 TinyVue 组件库
- 🌈一个 OpenTiny,Vue2 Vue3 都支持!
- 🌈如何启动我的第一次开源贡献(如果你之前没有参加过开源贡献,请阅读这篇文章)















![[已解决]安装的明明是pytorch-gpu,但是condalist却显示cpu版本,而且torch.cuda.is_available 也是flase](https://img-blog.csdnimg.cn/ac83ceeb89d64fab82fc57e463f87957.png)