JavaScript 入门基础 - 变量 / 数据类型(二)
文章目录
- JavaScript 入门基础 - 变量 / 数据类型(二)
- 1.变量
- 1.1 什么是变量
- 1.2 变量在内存中的存储
- 1.3 变量的使用
- 1.4 变量语法扩展
- 1.4.1 更新变量
- 1.4.2 声明多个变量
- 1.4.3 声明变量的特殊情况
- 1.5 变量命名规范
- 1.6 js输入输出语句
- 1.7 案例
- 2. 数据类型
- 2.1 数据类型简介
- 2.1.1 为什么需要数据类型
- 2.1.2 变量的数据类型
- 2.1.3 数据类型的分类
- 2.2 简单数据类型
- 2.2.1 简单数据类型(基本数据类型)
- 2. 2.2 数字型 Number
- 2.2.3 字符串型 String
- 2.2.4 布尔型 Boolean
- 2.2.5 Undefined和NULL
- 2.3 获取变量数据类型
- 2.4 字面量
- 2.5 数据类型转换
- 2.6 简单加法器案例
- 2.7 数组
- 2.7.1 什么是数组
- 2.7.2 创建数组的方式
- 2.7.3 数组的索引
- 2.7.4 遍历数组
- 2.7.5 数组的长度
- 2.7.6 冒泡排序
- 2.8 JSON
- 2.8.1 JSON是什么
- 2.8.2 JSON语法规则
- 2.8.3 访问对象的值
- 2.8.4 删除对象属性
- 2.8.5 JSON循环遍历
- 2.8.6 JSON字符串转换为 JavaScript 对象
1.变量
1.1 什么是变量
变量是用于存放数据的容器,我们可以通过变量名获取存储在里面的数据,甚至可以修改,通俗来讲变量就是一个装东西的盒子。

1.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间,类似一个房间,就可以看做是一个变量。
1.3 变量的使用
变量的使用分为两步:第一步声明变量,第二步赋值。
1.声明变量:声明一个a变量。
var age;// 声明一个age变量
- var是一个JS关键字,用来声明变量(variable)。使用该关键字声明变脸后,计算机会自动为变量分配内存空间,不需要干预。
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间。
2.赋值
age = 18;// 给age 这个变量赋值为18
- = 用来把右边的值赋值给左边的变量空间中,此处为赋值的意思。
- 变量值是程序员保存到变量空间的值。
1.4 变量语法扩展
1.4.1 更新变量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将最后一次赋的值为准。
var name = "古力娜扎";
name = "迪丽热巴";
console.log(name);// 输出结果为 迪丽热巴
1.4.2 声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。
var name = "小明", age = 18, gender = "男";
1.4.3 声明变量的特殊情况
- 只声明变量不赋值输出的结果是undefined(未定义的),因为程序不知道里面存了什么
var age;
console.log(age); // 结果是undefined
- 不声明、不赋值直接使用变量会报错
console.log(age);
- 不声明直接赋值使用
age = 19;
console.log(age);// 结果为19
1.5 变量命名规范
- 有字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成
- 严格区分大小写
- 不能以数字开头,18age 是错误的命名方式
- 不能 是关键字、保留字。例如:var、let、for、while
- 变量名必须具有意义
- 遵守驼峰命名法,首字母小写,后面单词首字母需要大写。myName
- 翻译网站:有道、百度翻译
1.6 js输入输出语句
为了方便信息的输入输出,js中提供了一些输入输出语句,常用如下:
- alert:浏览器弹出警示框。
- console.log(msg):浏览器控制台打印输出信息。
- prompt(info):浏览器弹出输入框,用户可以输入。
alert('我爱js'); // 弹出警示框
console.log('Hello,world'); // 控制台打印信息
prompt('请输入密码'); // 弹出输入框
1.7 案例
要求:交换两个变量的值(用一个临时变量 用来做中间存储)
var temp;
var ball1 = '羽毛球';
var ball2 = '篮球';
temp = ball1;
ball1 = ball2;
ball2 = temp;
console.log(ball1);
console.log(ball2);
2. 数据类型
2.1 数据类型简介
2.1.1 为什么需要数据类型
在计算机中,不同的数据类型所占用的数据空间是不同的,所以为了便于把数据分成所需内存大小不同的数据,使空间不被浪费,于是定义了不同的数据类型。
简单说数据类型就是数据的类别型号。如:张三、19、age。
2.1.2 变量的数据类型
变量是一种存储空间,它们有名字和类型,变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。js是一种弱类型的语言,意味着不需要声明变量的类型,在程序运行过程中,类型会被自动确定
var age = 10;// 数字型
var sayOk = '是的'; // 字符串型
注:在代码运行时,变量的数据类型是由JS引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型
js拥有动态类型,相同的变量可用作不同的类型:
var x = 10; // 数字型
var x = '天将降大任于斯人也'; // 字符串类型
2.1.3 数据类型的分类
JS 把数据分为两类:
- 简单数据类型(Null、Undefined、String、Number、Boolean)
- 复杂数据类型(Object)
2.2 简单数据类型
2.2.1 简单数据类型(基本数据类型)
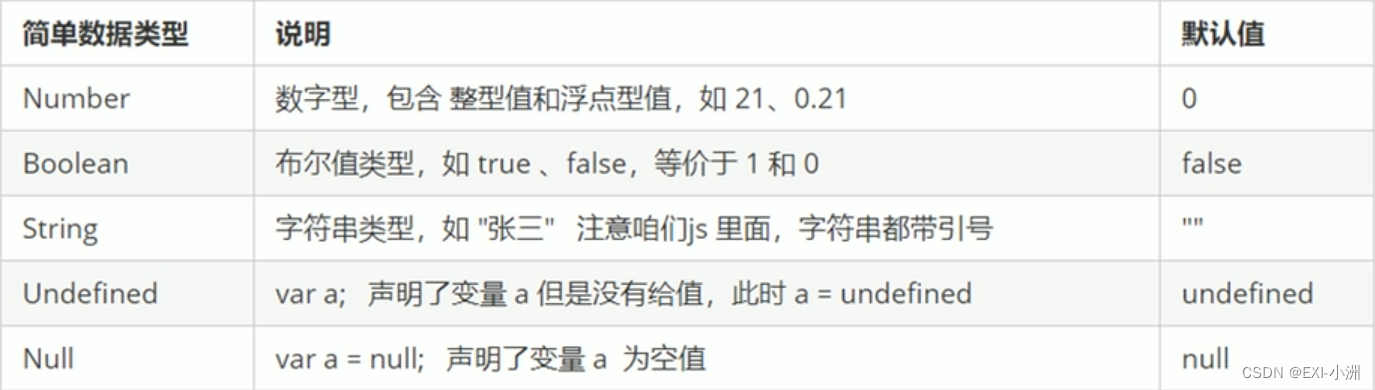
JavaScript 中的简单数据类型及其说明如下:

2. 2.2 数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可保存小数(浮点数)。
var age = 19; // 整数
var Pi = 3.1415926; // 小数
-
数字型进制
最常见的进制:二进制、八进制、十进制、十六进制。
//1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
//2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
- 数字型范围
JavaScript中的数值的最大值和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
- 数字型三个特殊值
alert(Infinity); // 代表无穷大
alert(-Infinity); // 代表无穷小
alert(NaN); // Not a Number 代表一个非数值
-
isNaN()
这个方法是用来判断非数字,并且返回一个值,如果是数字返回的是 false 如果不是数字返回的是true。
console.log(isNaN(555)); // false
2.2.3 字符串型 String
- 字符串引号嵌套
字符串型数据是用来表示文本数据的,有字母、数字、汉字或其他特殊字符构成,在使用过程中必须用单引号或双引号括起来,单双引号可以互相嵌套,但不能交叉使用。
var strMy1 = "我爱中国"; // 使用双引号
var strMy2 = '欢迎来到javascript的世界';// 使用单引号
var strMy3 = "孔子曰:'三人行必有我师焉'"; // 嵌套使用
单引号和双引号交叉使用是错误的:
var strMy = '欢迎来到"javascript'的世界"; // 错误写法
同时双引号与双引号不能互相嵌套使用,单引号与单引号之间同理:
var Str1 = '欢迎来到'javascript'的世界'; // 错误写法
var Str2 = "欢迎来到"javascript"的世界"; // 错误写法
- 字符串长度获取
字符串长度是指组成字符串的若干字符的数量,通过length属性可以获取整个字符串的长度。
var strMy = "我亦无他,唯手熟尔";
alert(strMy.length); // 获取字符串的长度,显示9
- 字符串拼接
多个字符串可以用 + 进行拼接:
console.log('前端' + '程序员'); // 前端程序员
console.log('小明' + 18); // 小明18
注:只要有字符串类型和其他类型拼接,结果都是字符串类型
2.2.4 布尔型 Boolean
布尔型也叫逻辑型,只有两个值,即逻辑真和逻辑假。分别用true和false来表示,程序中也可以用非0数值和数值0表示 true 和 false,当把true 和 false转换为数值时,分别是1 和 0。
布尔型常用于判断语句中
var n = 1;
console.log(n == 1); // true
2.2.5 Undefined和NULL
undefined指的是未定义类型的变量,表示这个变量还没有赋值
var age;
alert("此时的变量类型为" +age);
执行结果如下:

NULL表示空值,用于定义空的或者不存在的引用。
var vari = null;
console.log(19 + vari); // 19
console.log(true + vari); // 1
注:NULL和Undefined的区别是NULL表示一个变量赋予了一个空值,而undefined则表示该变量没有被赋值。
2.3 获取变量数据类型
变量数据类型我们通过typeof来获取:
var num = 18;
console.log(typeof num); // number
var str = '通过typeof获取变量类型';
console.log(typeof str); // string
2.4 字面量
字面量是在源代码中一个固定的表示法,表示如何表达这个值
- 字符串字面量:‘前端’,“程序员”
- 数字字面量:4,9,7
- 布尔字面量:true,false
2.5 数据类型转换
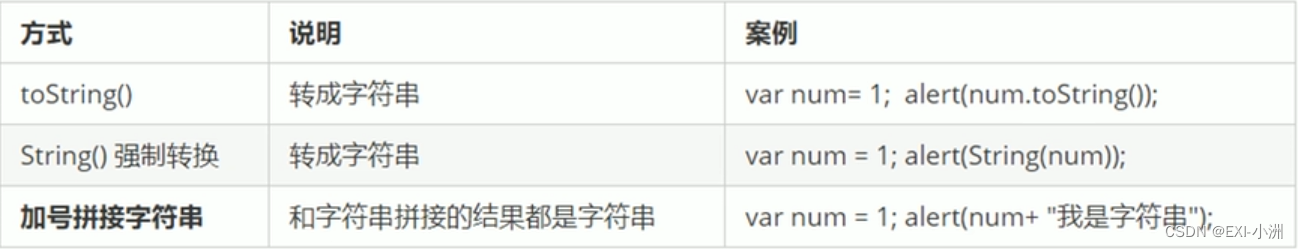
通俗来说就是把一种数据类型的变量转换成另外一种数据类型,通常有3种方式实现转换:
- 转换为字符串类型

// 方法一.把数字型转换为字符串型 变量.toString()
var num = 10;
var str = num.toString();
console.log(str); // 10
console.log(typeof str); // string
// 方法二.利用String(变量)强制转换
console.log(String(num));
// 方法三.利用 + 拼接字符串实现转换(隐式转换)
console.log(num + '');
- 转换为数字型(重点)

var age = prompt('请输入你的年龄'); // 弹出输入框,把输入值赋给 age
// 1.利用 parseInt 函数,可以把字符型的转换为数字型的,得到的是整数
console.log(parseInt(age));
console.log(parseInt('5.20')); // 5 取整
// 2.parseFloat(变量) 可以把 字符型的转换为数字型,得到的是小数 浮点数
console.log(parseFloat('13.14')); // 3.14
console.log(parseFloat('120px')); // 120 会去除px这个单位
console.log(parseFloat('ram120px')); //NaN
// 3. 利用number(变量)
var str = '345';
console.log(Number(str));
// 4. 利用了算术运算 - * / 隐式转换
console.log('12' - 0);
console.log('134' - '123');
注:parseInt 和 parseFloat单词的大小写,隐式转换是指我们在进行算术运算时,js自动转换了数据类型。
- 转换为布尔型
其他数据类型转换成布尔型利用 Boolean() 函数进行转换
console.log(Boolean('小明')); // true
console.log(Boolean(0)); //false
console.log(Boolean(null)); //false
注意:代表空的、否定的值会被转换为false,如:0、null、undefined,其余的都会转换为true
2.6 简单加法器案例
要求用户前后各输入一个值进行相加,通过弹出窗口显示相加结果,实现代码如下:
var num1 = prompt('请输入第一个数:');
var num2 = prompt('请输入第二个数:');
var result = parseFloat(num1) + parseFloat(num2); // 转换为数字型进行计算
alert('结果为:' + result);
2.7 数组
2.7.1 什么是数组
数组是内存中保存一组数据的集合,其中每个数据称为元素,数组元素的个数称为数组大小,数组可以存放多个任意类型的元素。数组是将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存储一个值
var age = 18;
// 数组一次可以存储多个值
var arr = [3,5,7,8];
2.7.2 创建数组的方式
js中有两种创建数组的方式:
- 利用 new 创建数组
var arr = new Array(); // 创建一个空的数组
- 利用数组字面量创建数组
// 使用数组字面量创建空的数组
var arr = [];
// 使用数组字面量方式创建带初始值的数组
var dog = ['小白','小黑','哈士奇','二哈'];
注意:数组的字面量是方括号[],声明数组并赋值称为数组的初始化,数组内元素之间用逗号隔开
2.7.3 数组的索引
数组的索引又称为数组的下标,是用来访问数组元素的序号(数组下标从0开始)。数组可以通过索引来访问、设置、修改对应的数组元素,可通过"数组名[索引]"的形式来获取数组中的元素
var dog = ['小白','小黑','哈士奇','二哈'];
// 索引号: 0 1 2 3
console.log(dog[2]); // 哈士奇
2.7.4 遍历数组
数组的每一项可以通过 “数组名[索引号]” 的方式一项项提取出来,但对数组元素较多的数组我们用 循环 进行提取。所谓的遍历就是把数组中的每一个元素从头到尾都访问一遍:
var arr = ['小白','小黑','哈士奇','二哈'];
for (var i = 0; i < 4; i++) {
console.log(arr[i]); // i其实就是数组的索引,根据索引取值
}
2.7.5 数组的长度
- 数组的长度指的是数组中元素的个数,切记不能和索引号混淆。数组长度通过 “数组名.length” 获取。这个方法会动态监测元素的个数,当元素个数减少或增多,都会被检测出来。
var arr = ['张无忌','令狐冲','郭靖','杨过'];
console.log(arr.length); // 获取数组长度
// 也可以通过数组长度遍历数组
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
- 可以通过修改 length 长度新增数组元素或者替换元素
var arr = ['张无忌','令狐冲','郭靖','杨过'];
arr.length = 7; // 通过length属性修改数组长度
console.log(arr[4]); // undefined
console.log(arr[5]); // undefined
console.log(arr[6]); // undefined
其中索引号为 4、5、6的空间没有赋值,所以是声明了变量没有给值,输出结果为undefined。
注意:不要直接给数组名赋值,否则里面的数组元素都会被覆盖
2.7.6 冒泡排序
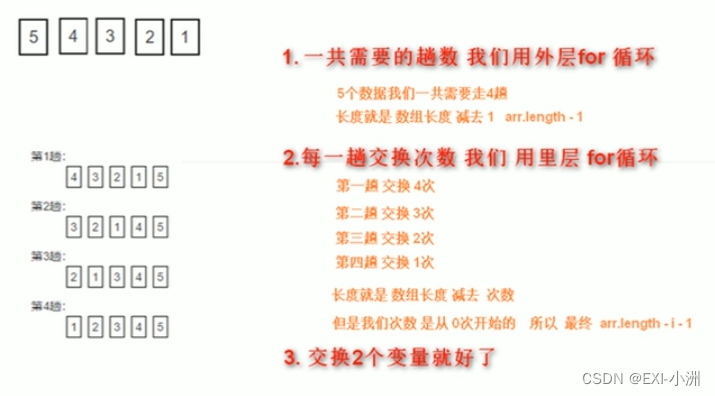
冒泡排序是一种算法,就是把一系列的数据按照一定的顺序进行排列显示(从小到大或者从大到小)例如把数组 [4, 3, 2, 1]从小到大排序输出 1, 2, 3, 4 ,它重复地走访要排序的数列,一次比较两个元素,如果顺序错误就交换位置,直到没有需要交换的地方,表示该数组已经排序完成。

// 冒泡排序
var arr = [5, 4, 3, 2, 1];
for (var i = 0; i <= arr.length - 1; i++) { // 外层循环主要指趟数
for (var j = 0; j <= arr.length - i - 1; j++) { // 里层循环指每一趟的交换次数
// 前一个和后一个元素进行比较 交换两个变量的值
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
var[j] = var[j + 1];
var[j + 1] = temp;
}
}
}
console.log(arr); // [1, 2, 3, 4, 5]
2.8 JSON
2.8.1 JSON是什么
json全称为Java Script Object Notation,是一种轻量级的数据交换格式,易于理解,是一门独立语言,它使用js语法,是js对象的字符串表示法,但JSON格式仅仅是一个文本,可以被任何编程语言读取来作为数据格式传递。
2.8.2 JSON语法规则
- 数据为 键/值 对,包括字段名称 加 冒号,后面为值
"name":"小明"
- 数据之间用逗号隔开
- 大括号用来保存对象,可以保存多个键值对
{"name":"小明", "gender":"男"}
- 中括号用来保存数组,数组可以包含多个对象
"person":[
{"name":"小明", "gender":"男"},
{"name":"小美", "gender":"女"},
{"name":"小刚", "gender":"男"},
]
person是一个数组,里面包含了三个对象,每个对象是个人的基本信息。
2.8.3 访问对象的值
访问JSON对象的值有两种方式,使用 . 号或者使用 [] 括号 ,同时也可以进行修改值
var myNew, x, y;
myNew = {"name":"小梅", "gender":"女", "position":"前端开发工程师"};
x = myNew.name;
y = myNew["gender"];
console.log(x);
console.log(y);
2.8.4 删除对象属性
使用 delete 关键字删除对象的属性:
var myNew = {"name":"小梅", "gender":"女", "position":"前端开发工程师"};
delete myNew.name;
delete myNew["gender"];
console.log(myNew);
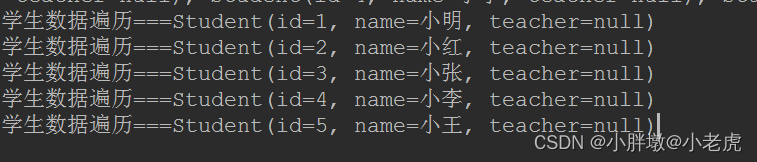
2.8.5 JSON循环遍历
我们一般通过for in 实现 JSON循环遍历:
var myPerson = {"name": "小明", "gender": "男", "age": 19};
for (var key in myPerson) {
console.log(key + ':' + myPerson[key]);
}
2.8.6 JSON字符串转换为 JavaScript 对象
要实现JSON字符串转换为 JavaScript 对象,可以使用 JSON.parse() 方法,反之要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
var obj = JSON.parse('{"name":"小明", "gender":"男"}');
console.log(obj); // 结果是 {name:"小明", gender:"男"} 这个对象
var json = JSON.stringify({name: "小美", gender: "女"}) // 结果是一个json格式的字符串
console.log(json);