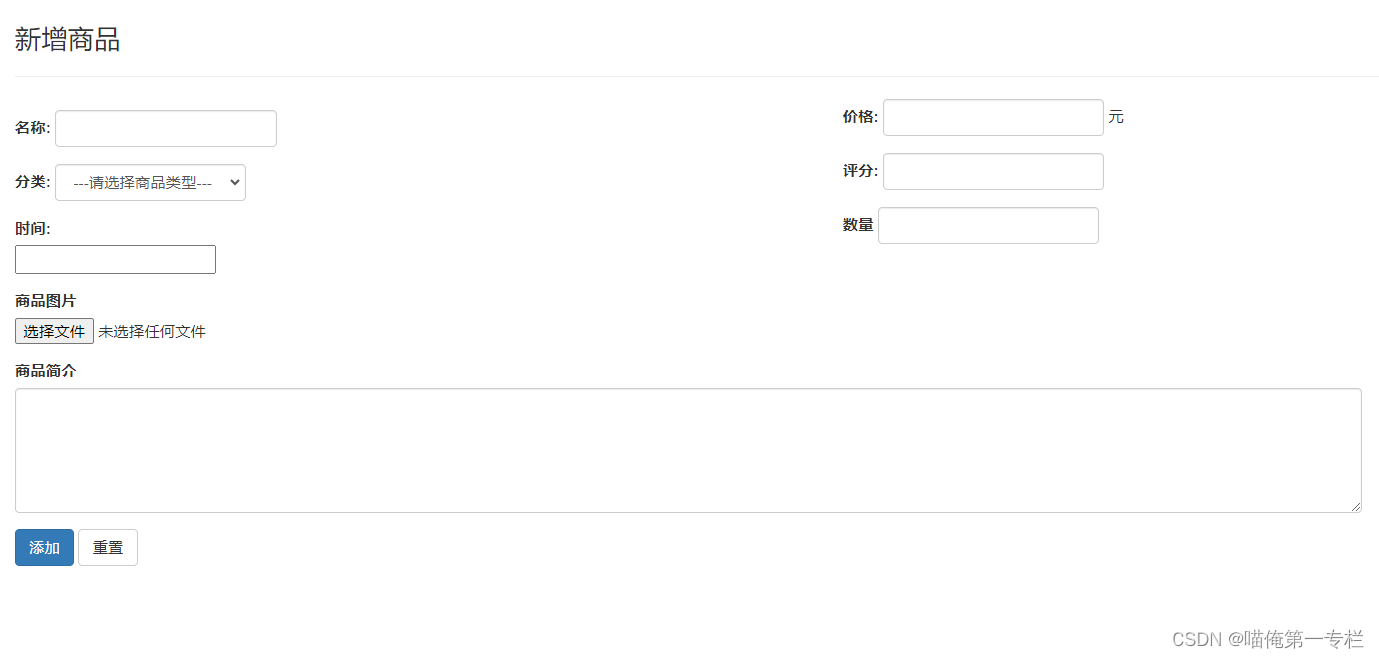
(1)新增商品

工具类:
/**
* @Title: FileUtils.java
* @Package com.qfedu.common.utils
* @Description: TODO(用一句话描述该文件做什么)
* @author Feri
* @date 2018年5月29日
* @version V1.0
*/
package com.gdsdxy.common.utils;
import java.io.File;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
/**
* @Title: FileUtils.java
* @Package com.qfedu.common.utils
* @Description: TODO(用一句话描述该文件做什么)
* @author Feri
* @date 2018年5月29日
* @version V1.0
* 文件工具类
*/
public class FileUtils {
//创建文件夹 一个月一个文件夹
public static File createDir(String dir) {
//子文件名称:201805 201806
String month=new SimpleDateFormat("yyyyMM").format(new Date());
File dir1=new File(new File(dir).getParent(),"fmwimages");
File dir2=new File(dir1,month) ;
if(!dir2.exists()) {
dir2.mkdirs();
}
return dir2;
}
//创建唯一名称
public static String createFileName(String fn) {
if(fn.length()>30) {
fn=fn.substring(fn.length()-30);
}
return UUID.randomUUID().toString()+"_"+fn;
}
}
Controller:

Service:

实现类:

Dao:

insert into t_goods(name,price,pubdate,typeName,intro,picture,flag,star,num) values(#{name},#{price},#{pubdate},#{typeName},#{intro},#{picture},1,#{star},#{num})
//新增
@Insert("insert into t_goods(name,price,pubdate,typeName,intro,picture,flag,star,num) values(#{name},#{price},#{pubdate},#{typeName},#{intro},#{picture},1,#{star},#{num})")
public int save(Goods goods);(2)分页查询-Pagehelper插件


Controller:

OrderService:

实现类

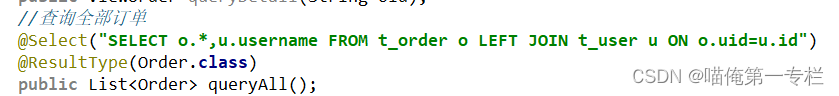
OrderDao:

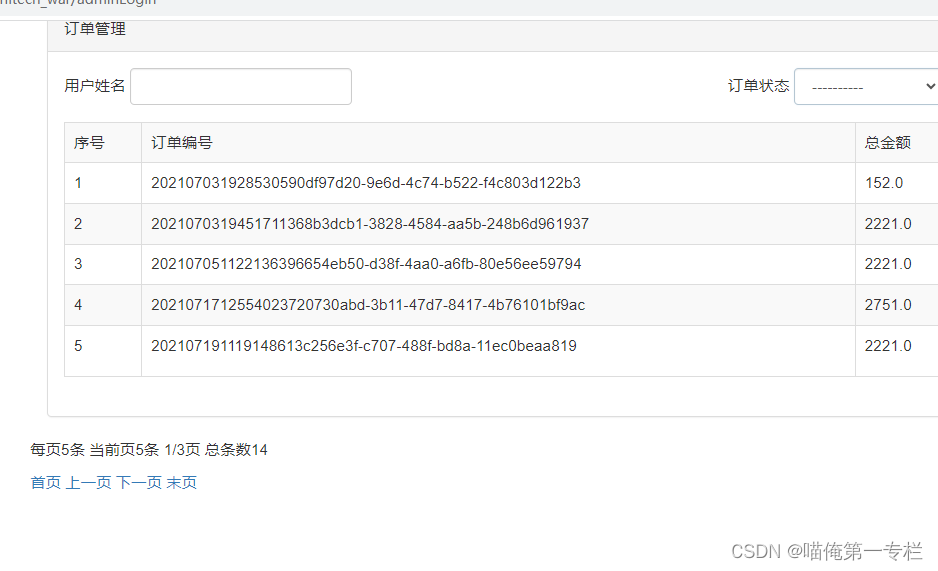
显示页面:
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HITECH-订单管理</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.request.contextPath }/css/bootstrap.min.css">
<script src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<script type="text/javascript">
function sendOrder(id){
location.href = "${pageContext.request.contextPath}/sendOrder?oid="+id;
}
$(function(){
$("#search").click(function(){
var username = $("input[name='username']").val();
var status = $("select[name='orderStatus'] option:selected").val();
location.href="${pageContext.request.contextPath}/selectOrderByNameAndFlag?username="+username+"&status="+status;
})
})
</script>
</head>
<body>
<div class="row" style="width:100%;margin-left: 1%;margin-top: 5px;">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
订单管理
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-5 col-sm-5 col-md-5 col-lg-5">
<div class="form-group form-inline">
<span>用户姓名</span>
<input type="text" name="username" class="form-control">
</div>
</div>
<div class="col-xs-5 col-sm-5 col-md-5 col-lg-5">
<div class="form-group form-inline">
<span>订单状态</span>
<select name="orderStatus" class="form-control">
<option value="0">----------</option>
<option value="1">未支付</option>
<option value="2">已支付,待发货</option>
<option value="3">已发货,待收货</option>
<option value="4">已收货,未评价</option>
<option value="5">完成订单</option>
</select>
</div>
</div>
<div class="col-xs-2 col-sm-2 col-md-2 col-lg-2">
<button type="button" class="btn btn-primary" id="search"><span class="glyphicon glyphicon-search"></span></button>
</div>
</div>
<table id="tb_list" class="table table-striped table-hover table-bordered">
<tr>
<td>序号</td>
<td>订单编号</td>
<td>总金额</td>
<td>订单状态</td>
<td>订单时间</td>
<td>用户姓名</td>
<td>操作</td>
</tr>
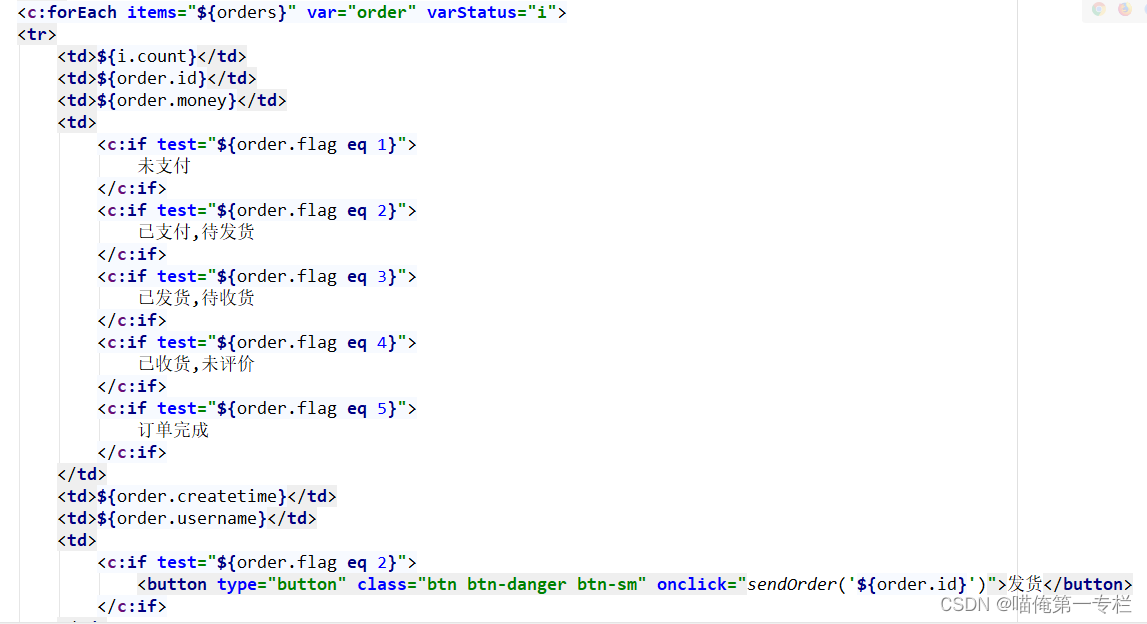
<c:forEach items="${orders}" var="order" varStatus="i">
<tr>
<td>${i.count}</td>
<td>${order.id}</td>
<td>${order.money}</td>
<td>
<c:if test="${order.flag eq 1}">
未支付
</c:if>
<c:if test="${order.flag eq 2}">
已支付,待发货
</c:if>
<c:if test="${order.flag eq 3}">
已发货,待收货
</c:if>
<c:if test="${order.flag eq 4}">
已收货,未评价
</c:if>
<c:if test="${order.flag eq 5}">
订单完成
</c:if>
</td>
<td>${order.createtime}</td>
<td>${order.username}</td>
<td>
<c:if test="${order.flag eq 2}">
<button type="button" class="btn btn-danger btn-sm" onclick="sendOrder('${order.id}')">发货</button>
</c:if>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
</div>
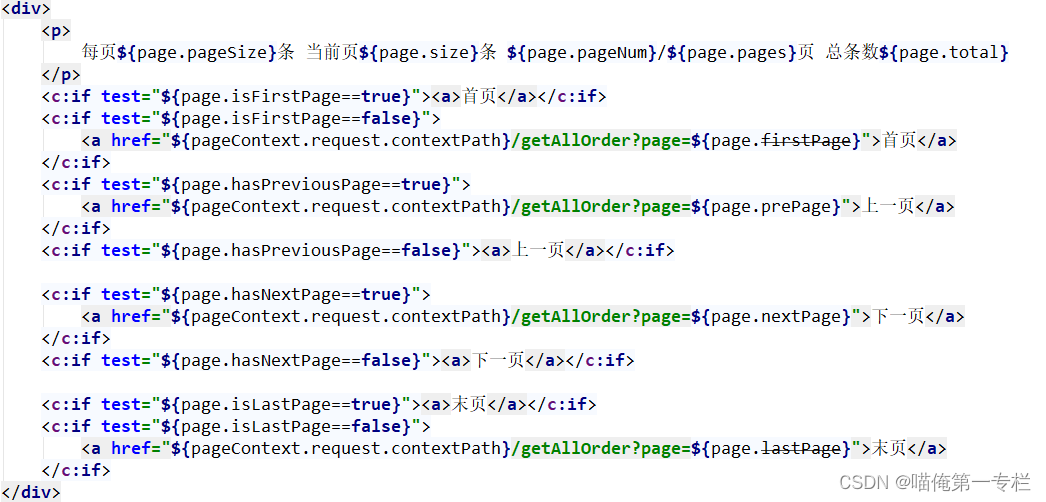
<div>
<p>
每页${page.pageSize}条 当前页${page.size}条 ${page.pageNum}/${page.pages}页 总条数${page.total}
</p>
<c:if test="${page.isFirstPage==true}"><a>首页</a></c:if>
<c:if test="${page.isFirstPage==false}">
<a href="${pageContext.request.contextPath}/getAllOrder?page=${page.firstPage}">首页</a>
</c:if>
<c:if test="${page.hasPreviousPage==true}">
<a href="${pageContext.request.contextPath}/getAllOrder?page=${page.prePage}">上一页</a>
</c:if>
<c:if test="${page.hasPreviousPage==false}"><a>上一页</a></c:if>
<c:if test="${page.hasNextPage==true}">
<a href="${pageContext.request.contextPath}/getAllOrder?page=${page.nextPage}">下一页</a>
</c:if>
<c:if test="${page.hasNextPage==false}"><a>下一页</a></c:if>
<c:if test="${page.isLastPage==true}"><a>末页</a></c:if>
<c:if test="${page.isLastPage==false}">
<a href="${pageContext.request.contextPath}/getAllOrder?page=${page.lastPage}">末页</a>
</c:if>
</div>
</div>
</body>
</html>

根据条件查询:
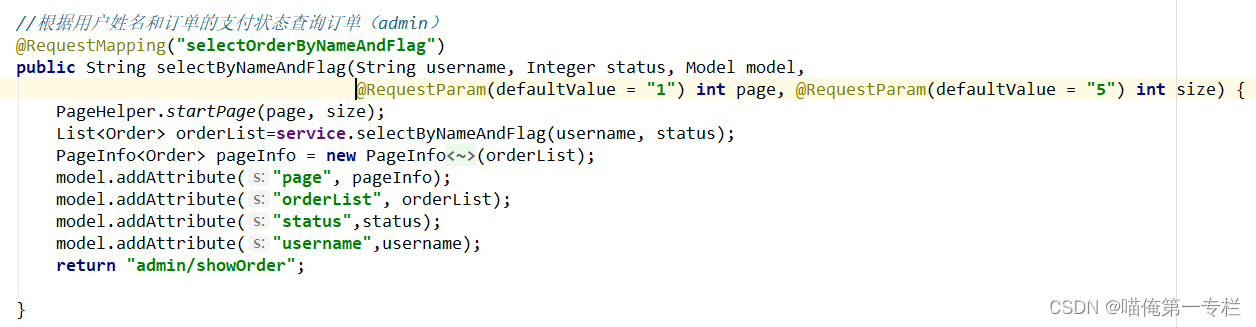
Controller:
OrderService:
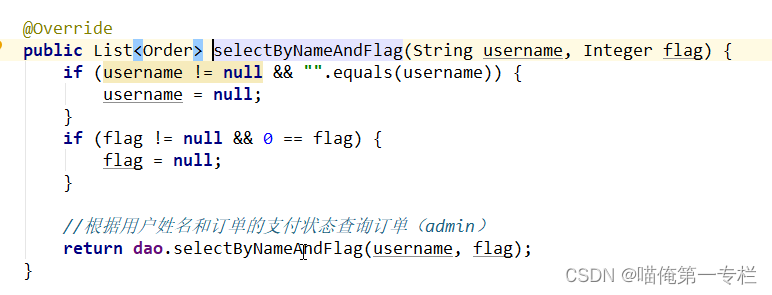
实现类:

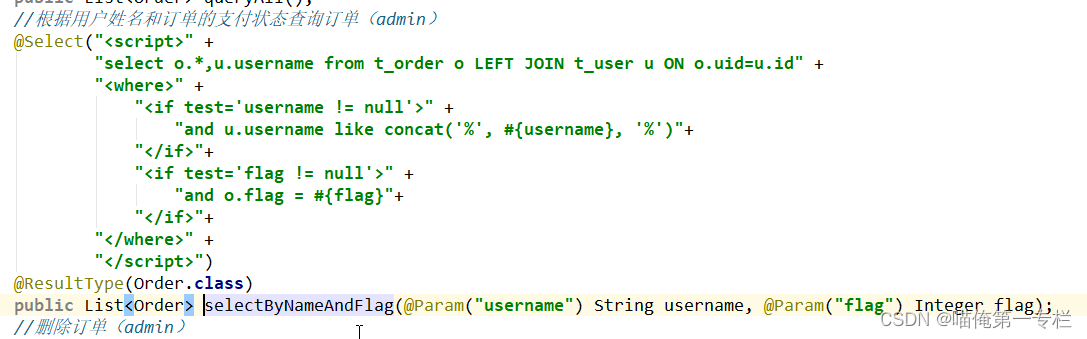
OrderDao

//根据用户姓名和订单的支付状态查询订单(admin)
@Select("<script>" +
"select o.*,u.username from t_order o LEFT JOIN t_user u ON o.uid=u.id" +
"<where>" +
"<if test='username != null'>" +
"and u.username like concat('%', #{username}, '%')"+
"</if>"+
"<if test='flag != null'>" +
"and o.flag = #{flag}"+
"</if>"+
"</where>" +
"</script>")
@ResultType(Order.class)
public List<Order> selectByNameAndFlag(@Param("username") String username, @Param("flag") Integer flag);