1、问题描述:
其一、存在的问题为:
TypeError: merge is not a function
中文为:
类型错误:merge 不是函数
其二、问题描述为:
想执行 npm run dev 命令,运行起项目时,控制台报错 TypeError: merge is not a function;
其三、报错的信息为:
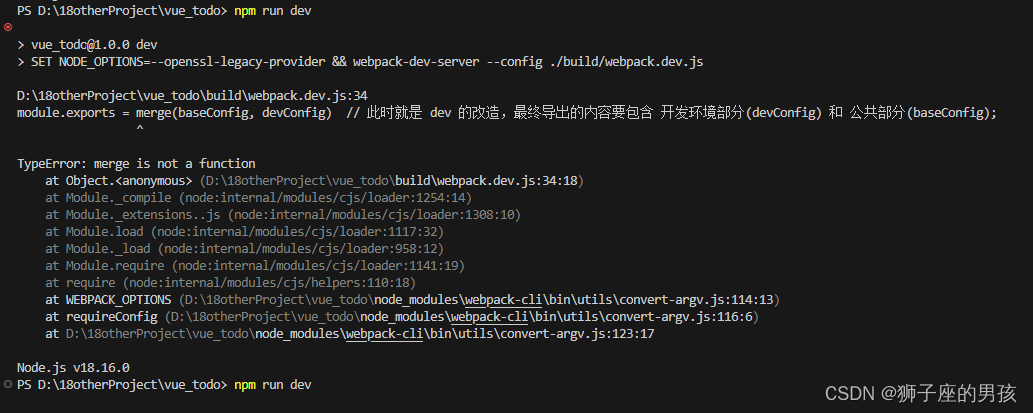
A、报错的图片:

B、报错的代码:
module.exports = merge(baseConfig, devConfig)
^
TypeError: merge is not a function
at Object.<anonymous> (D:\18otherProject\vue_todo\build\webpack.dev.js:34:18)
at Module._compile (node:internal/modules/cjs/loader:1254:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1308:10)
at Module.load (node:internal/modules/cjs/loader:1117:32)
at Module._load (node:internal/modules/cjs/loader:958:12)
at Module.require (node:internal/modules/cjs/loader:1141:19)
at require (node:internal/modules/cjs/helpers:110:18)
at WEBPACK_OPTIONS (D:\18otherProject\vue_todo\node_modules\webpack-cli\bin\utils\convert-argv.js:114:13)
at requireConfig (D:\18otherProject\vue_todo\node_modules\webpack-cli\bin\utils\convert-argv.js:116:6)
at D:\18otherProject\vue_todo\node_modules\webpack-cli\bin\utils\convert-argv.js:123:17
Node.js v18.16.0
2、问题分析:
根据报错提示的信息:merge 不是函数,可以看出:此时在使用 merge 的场景是有问题的;
一般,这样问题的原因:要么就是某个使用版本的问题(即:版本不匹配),要么就是使用 merge 的语法不对;
3、问题解决:
其一、问题原因:
因为版本的原因: webpack-merge 的版本为 "^5.9.0" 时,就需要 { merge },而版本为 "^4.2.2" 时,只需 merge 即可;
其二、解决过程:
在 webpack.dev.js 中引入 merge 的过程有问题:const merge = require('webpack-merge')
修改为:const { merge } = require('webpack-merge') 即可;
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482