本文基于谷歌浏览器调试手机应用
chrome://inspect/#devices
我有一个非常简单的广告页面,页面中有一张背景图,和一个按钮
他本应该是这样的

但实际上只显示了最下方的按钮,整个图片是空白的
页面仅在小米浏览器不显示背景图片,在其他平台均无问题。
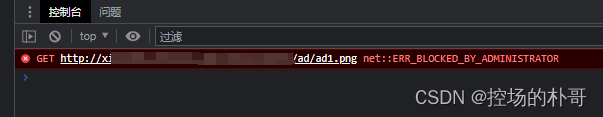
报错是这样写的

这个报错甚至搜不到相关的中文信息。
但好在有一篇关于 相似的报错 ERR_BLOCKED_BY_CLIENT 所提到的,可能是广告拦截系统起了作用。
我尝试替换了元素中图片的地址,换成了一张网图

没想到别的图片他倒是能加载成功,换回来又报错,这是为什么呢?
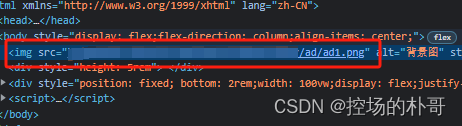
于是我将图片的名称换了,从
……/ad/ad1.png
换成了
……/ad/mobile1.png
即把静态资源的英文字母 AD (广告)给换成了 mobile,于是静态资源就可以成功加载了。
不得不说雷总的广告拦截做的可真是奇葩