
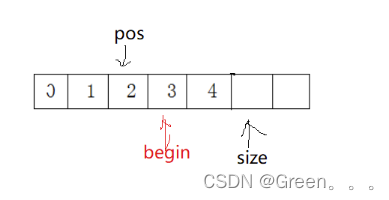
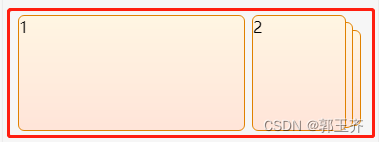
整个红色区域为可滑动区域,数字1区域为展示区域,数字2为下一个展示模块
<scroll-view class="h_scroll_horizontal" enhanced="ture" bind:touchend="touchEnd" bind:touchstart="touchStart">
<view class="h_od_big">
<swiper class="h_od_swiper" current="{{orderIndex}}">
<block wx:for="{{orderTip}}" wx:key="index">
<swiper-item catchtouchmove="stopTouchMove">
<view class="h_od_swiper_box">
{{item}}
</view>
</swiper-item>
</block>
</swiper>
<view class="h_od_gird_box">
<view class="h_od_gird {{index==0?'h_od_gird_show':''}}" wx:for="{{orderTip2}}" wx:key="index" wx:if="{{index<3}}" style='transform:translate({{index*15}}rpx,{{index*20}}rpx);z-index: {{-index}};height: {{index==0?index+1*228:228-15*index}}rpx;'>{{orderTip[orderIndex+1]}}
</view>
</view>
</view>
</scroll-view>.h_od_swiper {
/* border: 1rpx solid black; */
width: 450rpx;
height: 228rpx;
background: linear-gradient(180deg, #FFF6E3 0%, #FFE5D9 100%);
border-radius: 12rpx;
border: 1rpx solid #E08100;
z-index: 0 !important;
}
.h_od_swiper_box {
width: 100%;
height: 100%;
padding: 24rpx 20rpx;
}
.h_scroll_horizontal {
/* border: 1rpx solid red; */
width: 100%;
margin-bottom: 30rpx;
}
.h_od_big {
display: flex;
width: 100%;
/* border: 1rpx solid #0064FF; */
}
.h_od_gird_box {
position: relative;
/* border: 1rpx solid #0064FF; */
margin-left: 15rpx;
width: 185rpx;
height: 228rpx;
position: relative;
display: flex;
flex-direction: columnl;
box-sizing: border-box;
}
.h_od_gird {
position: absolute;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(180deg, #FFF6E3 0%, #FFE5D9 100%);
border-radius: 12rpx;
border: 1rpx solid #E08100;
}
.h_od_gird_show {
background: linear-gradient(180deg, #FFF6E3 0%, #FFE5D9 100%);
left: 0rpx;
position: absolute;
z-index: 100;
}data: {
orderTip: ['1', '2', '3', '4', '5', '6'],
orderTip2: ['1', '2', '3', '4', '5', '6'],
orderIndex: 0,
flag: '',
lastX: '',
lastY: '',
},
/**
* 滑动开始
*/
touchStart(e) {
let that = this
console.log(e)
that.data.flag = 0;
that.data.lastX = e.changedTouches[0].pageX;
that.data.lastY = e.changedTouches[0].pageY;
},
/**
* 滑动结束
*/
touchEnd(e) {
let that = this
let { flag, lastX, lastY, orderIndex, orderTip, orderTip2 } = that.data
if (flag !== 0) {
return;
}
let currentX = e.changedTouches[0].pageX;
let currentY = e.changedTouches[0].pageY;
let tx = currentX - lastX;
let ty = currentY - lastY;
//左右方向偏移大于上下偏移认为是左右滑动
if (Math.abs(tx) - Math.abs(ty) > 5) {
// 向左滑动
if (tx < 0) {
// 如果到最右侧
console.log('向左滑动');
flag = 1;
console.log(orderIndex, orderTip.length);
if (orderIndex >= 0 && orderIndex < orderTip.length - 1) {
console.log(orderTip2.length);
orderTip2.pop()
that.setData({
orderIndex: orderIndex + 1,
orderTip2: orderTip2
})
}
// 向右滑动()
} else if (tx > 0) {
// 如果到最左侧
flag = 2;
console.log('向右滑动');
console.log(orderIndex);
if (orderIndex > 0) {
orderTip2.push('')
that.setData({
orderIndex: orderIndex - 1,
orderTip2: orderTip2
})
}
}
}
//上下方向滑动
else {
if (ty < 0) {
//向上滑动
flag = 3;
} else if (ty > 0) {
//向下滑动
flag = 4;
}
}
//将当前坐标进行保存以进行下一次计算
that.data.lastX = currentX;
that.data.lastY = currentY;
console.log('停止滑动', e)
//停止滑动
that.data.flag = 0;
},
/**
* swiper Index
*/
swipertabb(e) {
this.setData({
orderIndex: e.detail.current
})
},