作者主页:源码空间站2022
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文末获取源码
项目介绍
本项目为前后台管理系统,包括博主与游客两种角色;
博主角色包含以下功能:
博主登录,发博客,博主可以删除博客等功能。
游客角色包含以下功能:
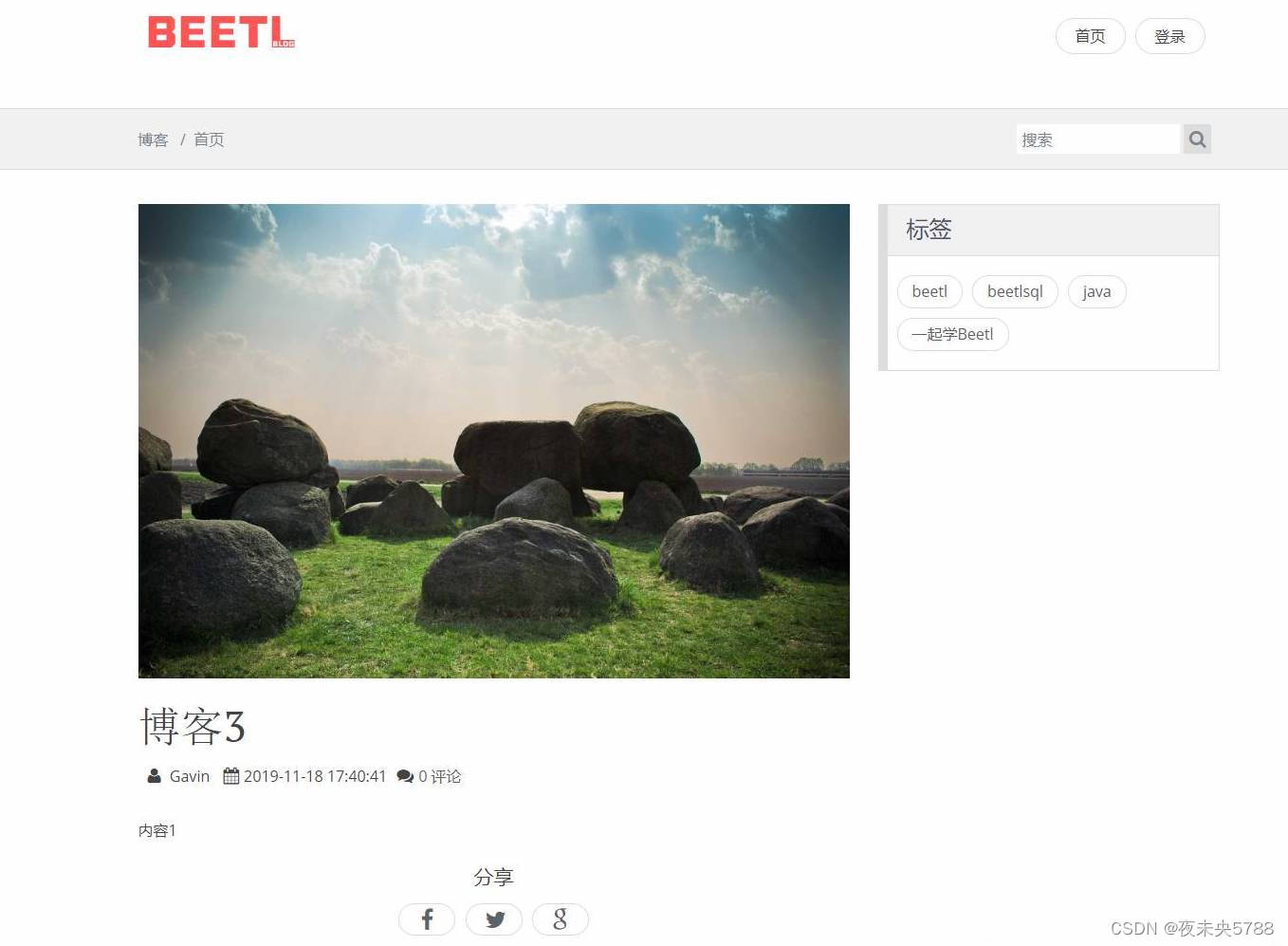
首页,查看博客,添加评论,搜索-标签筛选等功能。
由于本程序规模不大,可供课程设计,毕业设计学习演示之用
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
技术栈
1. 后端:SpringBoot
2. 前端:HTML+CSS+JavaScript+jsp
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven;若为maven项目,导入成功后请执行maven clean;maven install命令,然后运行;
3. 将项目中application.yml配置文件中的数据库配置改为自己的配置;
4. 运行项目,输入localhost:8080/ 登录
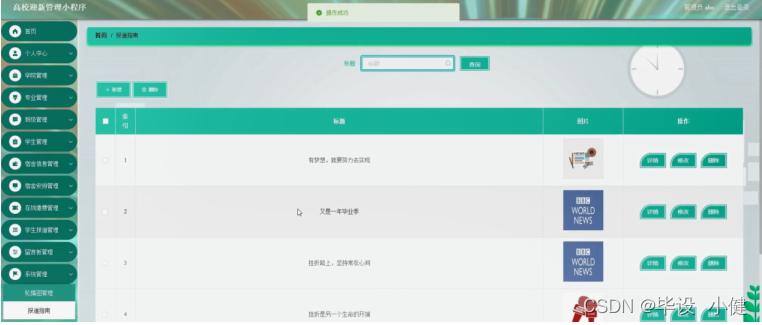
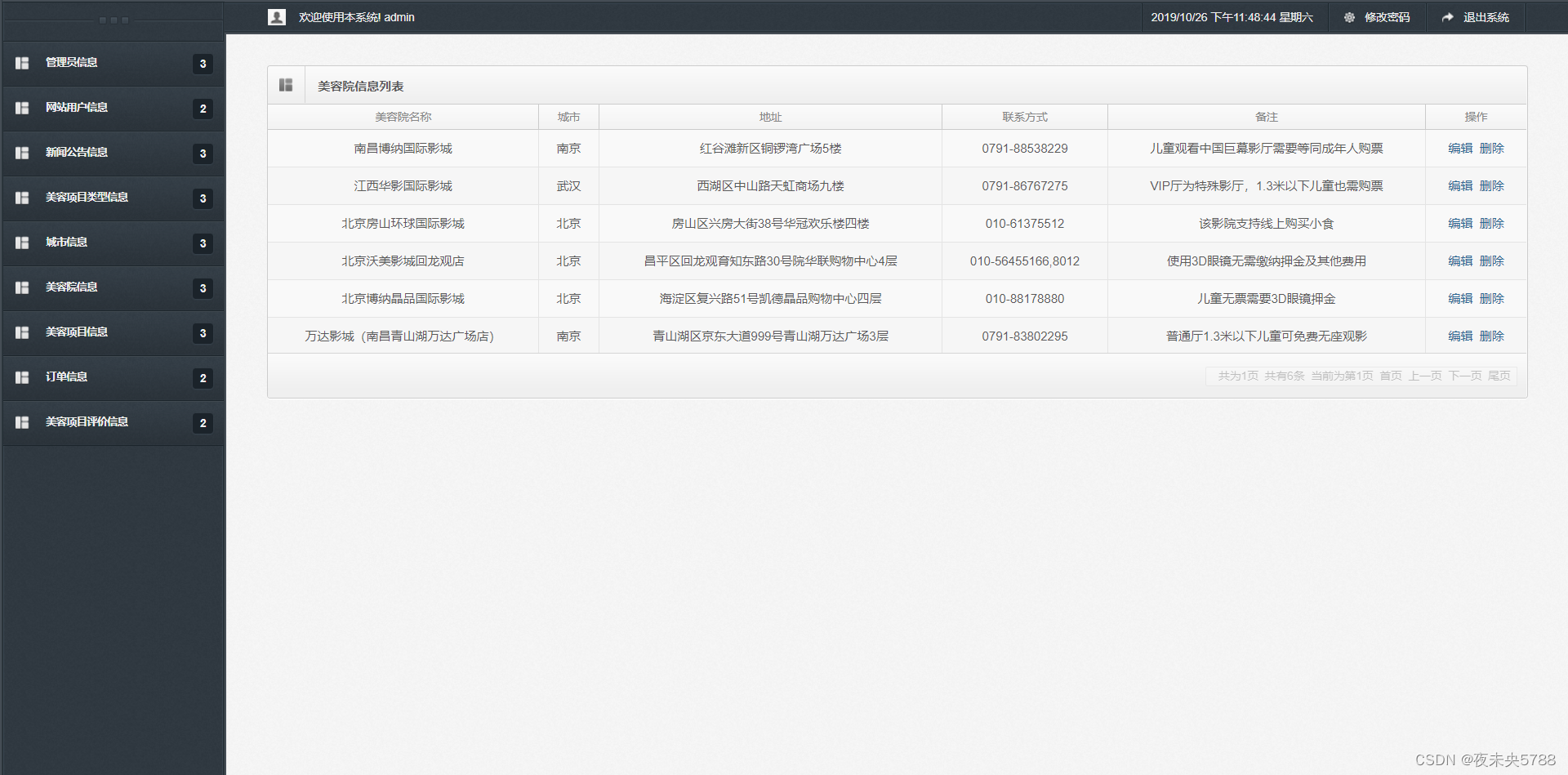
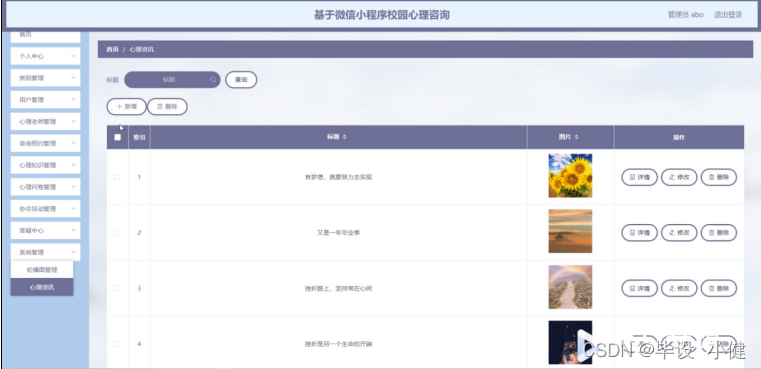
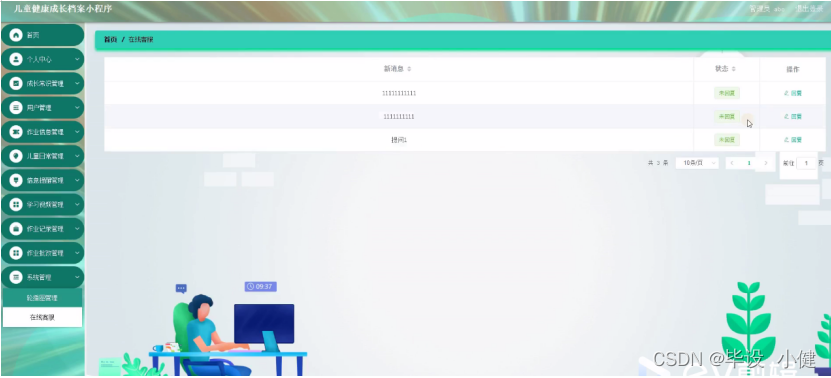
运行截图





登录控制
@Controller
public class LoginIndexAction {
@Autowired
LoginIndexManager loginIndexManager;
@Autowired
IndexManager indexManager;
public IndexManager getIndexManager() {
return indexManager;
}
public void setIndexManager(IndexManager indexManager) {
this.indexManager = indexManager;
}
public LoginIndexManager getLoginIndexManager() {
return loginIndexManager;
}
public void setLoginIndexManager(LoginIndexManager loginIndexManager) {
this.loginIndexManager = loginIndexManager;
}
/**
* @Title: InSystem
* @Description: 用户登录
* @return String
*/
@RequestMapping(value="LoginInSystem.action",method=RequestMethod.POST)
@ResponseBody
public JSONData InSystem(User params,
ModelMap model,HttpServletRequest request,HttpServletResponse response,HttpSession httpSession){
JSONData jsonData = new JSONData();
try {
//用户登录查询
User admin = loginIndexManager.getUser(params);
if (admin!=null) {
if (admin.getUser_flag()==2) {
jsonData.setErrorReason("该账户已经被封禁");
return jsonData;
}
httpSession.setAttribute("userFront", admin);
}else{
jsonData.setErrorReason("用户名或密码错误");
return jsonData;
}
} catch (Exception e) {
e.printStackTrace();
jsonData.setErrorReason("登录异常,请稍后重试");
return jsonData;
}
return jsonData;
}
/**
* @Title: OutSystem
* @Description: 退出登录
* @return String
*/
@RequestMapping(value="LoginOutSystem.action")
@ResponseBody
public JSONData OutSystem(HttpSession httpSession){
JSONData jsonData = new JSONData();
try {
//用户查询
User user = (User)httpSession.getAttribute("userFront");
if (user!=null) {
//退出登录
httpSession.removeAttribute("userFront");
httpSession.invalidate();
}
} catch (Exception e) {
jsonData.setErrorReason("退出异常,请稍后重试");
return jsonData;
}
return jsonData;
}
/**
* @Title: RegSystem
* @Description: 用户注册
* @return String
*/
@RequestMapping(value="LoginRegSystem.action",method=RequestMethod.POST)
@ResponseBody
public JSONData RegSystem(User params,
ModelMap model,HttpServletRequest request,HttpServletResponse response,HttpSession httpSession){
JSONData jsonData = new JSONData();
try {
//验证码验证
// String random = (String)httpSession.getAttribute("random");
// if (!random.equals(params.getRandom())) {
// jsonData.setErrorReason("验证码错误");
// return jsonData;
// }
//查询用户名是否被占用
User user = new User();
user.setUser_name(params.getUser_name());
User user_temp = loginIndexManager.getUser(user);
if (user_temp!=null) {
jsonData.setErrorReason("注册失败,用户名已被注册:"+params.getUser_name());
return jsonData;
}
//添加用户入库
params.setUser_flag(1);
params.setReg_date(DateUtil.getCurDateTime());
loginIndexManager.addUser(params);
} catch (Exception e) {
jsonData.setErrorReason("注册异常,请稍后重试");
return jsonData;
}
return jsonData;
}
}
上传文件管理控制器
@Controller
public class UploadImgAction {
public static String path = "config.properties"; //保存数据库连接信息的属性文件的相对路径
public static Properties props = new Properties();
static{
props = new Properties();
try {
props.load(UploadImgAction.class.getClassLoader().getResourceAsStream(path));
} catch (Exception e) {
props = new Properties();
}
}
/**
* @Title: UploadImg
* @Description: 上传文件
* @return String
*/
@RequestMapping(value="UploadImg.action",method=RequestMethod.POST)
public String UploadImg(@RequestParam("upload") MultipartFile file,String num,
ModelMap model,HttpServletRequest request,HttpServletResponse response,HttpSession httpSession){
String returnPage = "uploadImg";
try {
//重命名该图片
String old_name=file.getOriginalFilename();
String file_name=DateUtil.dateToDateString(new Date(),"yyyyMMddHHmmssSSS")+old_name.substring(old_name.indexOf("."));
//设置保存文件位置
String savePath = props.getProperty("savePath");
if ("1".equals(num)) {
savePath = props.getProperty("savePath1");
returnPage = returnPage+"1";
}else if ("2".equals(num)) {
savePath = props.getProperty("savePath2");
returnPage = returnPage+"2";
}else if ("3".equals(num)) {
savePath = props.getProperty("savePath3");
returnPage = returnPage+"3";
}
String saveFile=FindProjectPath.getRootPath(savePath+"\\"+file_name);
//文件类型限制
String allowedTypes = props.getProperty("allowedTypes");
if ("1".equals(num)) {
allowedTypes = props.getProperty("allowedTypes1");
}else if ("2".equals(num)) {
allowedTypes = props.getProperty("allowedTypes2");
}else if ("3".equals(num)) {
allowedTypes = props.getProperty("allowedTypes3");
}
//上传文件
String errorString=UploadFile.upload(file, saveFile, file.getContentType(), file.getSize(), allowedTypes,Long.parseLong(props.getProperty("maximunSize")));
//判断上传结果
if(!"".equals(errorString))
{
System.out.println(errorString);
model.addAttribute("tip", "no");
model.addAttribute("errorString", errorString);
return returnPage;
}
model.addAttribute("tip", "ok");
model.addAttribute("filename",file_name);
model.addAttribute("filenameGBK",old_name);
model.addAttribute("filelength",Math.round(file.getSize()/1024.0));
return returnPage;
} catch (Exception e) {
System.out.println(e.getMessage());
model.addAttribute("tip", "no");
model.addAttribute("errorString", "后台服务器异常");
return returnPage;
}
}
}
如果也想学习本系统,下面领取。回复:071springboot