该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统实现
系统实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对系统的主要功能模块的实现细节进行了详细的阐述。
5.1前台功能模块
登录,学生通过输入账号和密码,选择角色等信息并点击登录进行系统登录操作,如图5-1所示。

图5-1学生登录界面图
学生登陆系统后,可以对首页,宿舍信息,报道指南,留言板,我的等功能进行详细操作,如图5-2所示。

图5-2系统首页界面图
宿舍信息,在宿舍信息页面可以查看宿舍号,宿舍类型,楼栋,位置,图片,可住人数,备注等详细信息;如图5-3所示。

图5-3宿舍信息界面图
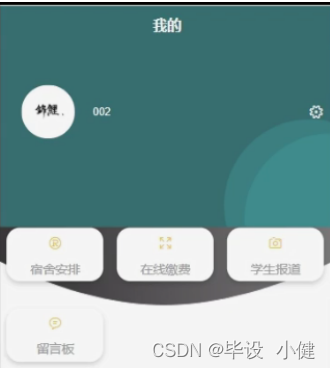
我的,学生在我的页面可以对宿舍安排,在线缴费,学生报道,留言板等详细信息进行操作,如图5-4所示。

图5-4学生功能界面图
学生信息,在学生信息页面通过填写学号,密码,学生姓名,性别,头像,学院,专业,班级,宿舍号,手机,邮箱等内容进行保存或退出登录操作;如图5-5所示。

图5-5学生信息界面图
5.2后台管理员模块
管理员登录,通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-6所示。

图5-6管理员登录界面图
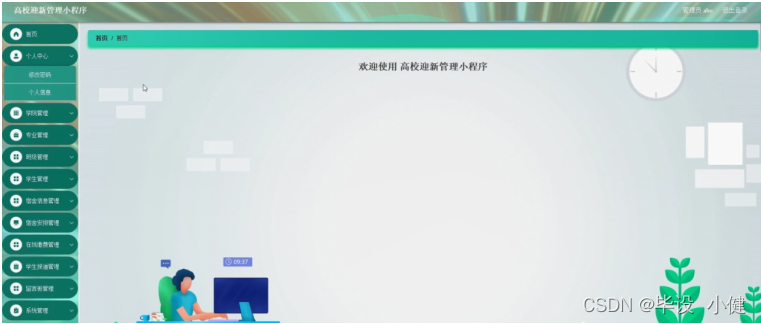
管理员登陆系统后,可以对首页,个人中心,学院管理,专业管理,班级管理,学生管理,宿舍信息管理,宿舍安排管理,在线缴费管理,学生报道管理,留言板管理,系统管理等功能进行相应操作,如图5-7所示。

图5-7管理员功能界面图
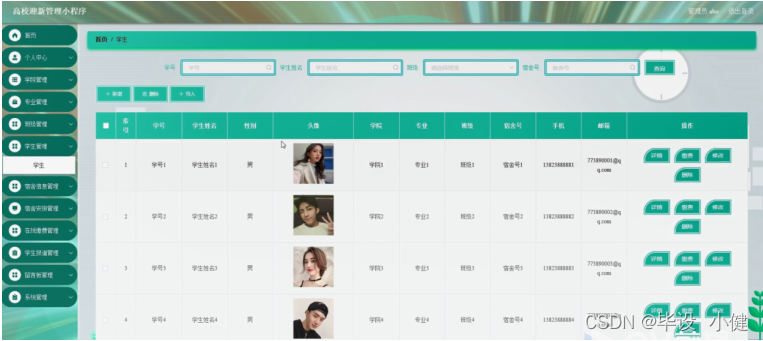
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,头像,学院,专业,班级,宿舍号,手机,邮箱等内容进行详情,缴费,修改和删除操作,如图5-8所示。

图5-8学生管理界面图
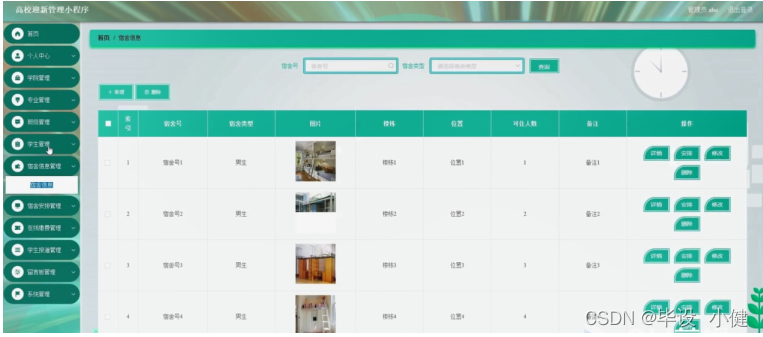
宿舍信息管理,在宿舍信息管理页面可以对索引,宿舍号,宿舍类型,图片,楼栋,位置,可住人数,备注等内容进行详情,安排,修改和删除操作,如图5-9所示。

图5-9宿舍信息管理界面图
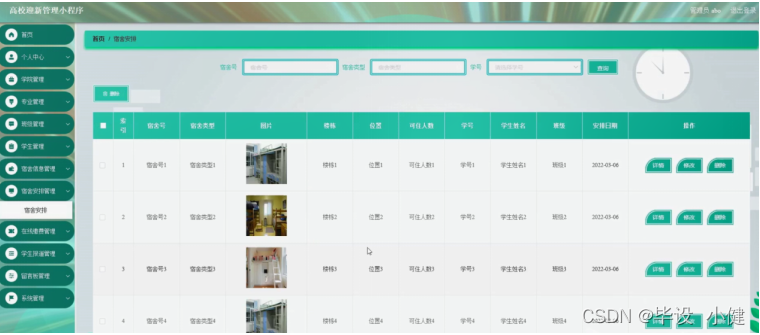
宿舍安排管理,在宿舍安排管理页面可以对索引,宿舍号,宿舍类型,图片,楼栋,位置,可住人数,学号,学生姓名,班级,安排日期等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10宿舍安排管理界面图
在线缴费管理,在在线缴费管理页面可以对索引,学号,学生姓名,头像,班级,宿舍号,费用名称,费用类型,缴费金额,登记日期,是否支付等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11在线缴费管理界面图
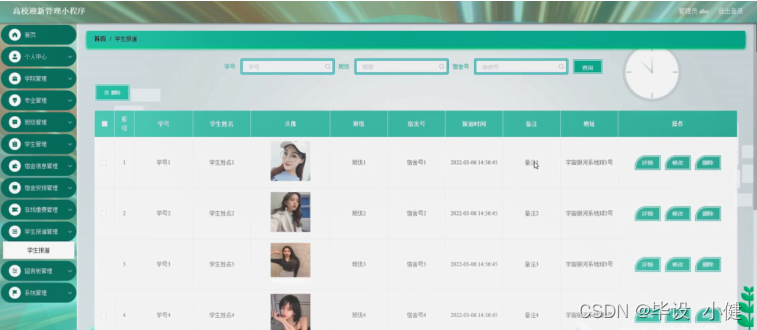
学生报道管理,在学生报道管理页面可以对索引,学号,学生姓名,头像,班级,宿舍号,报道时间,备注,地址等内容进行详情,修改,查看评论和删除等操作,如图5-12所示。

图5-12学生报道管理界面图
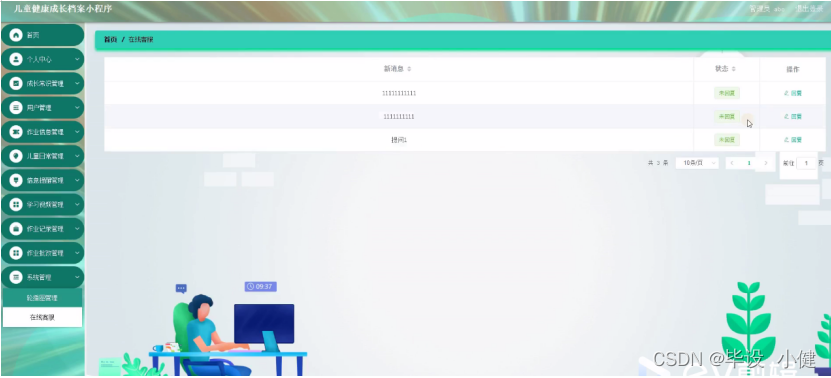
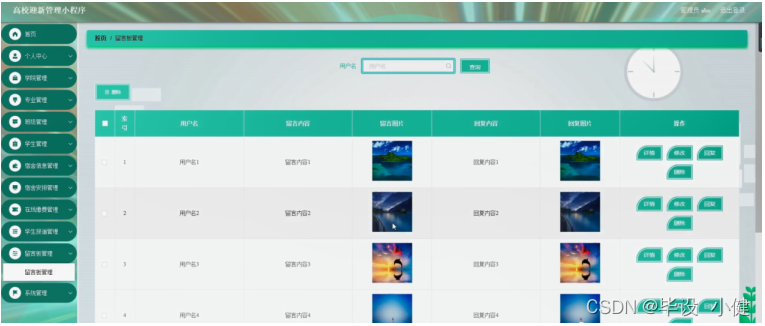
留言板管理,在留言板管理页面可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,修改,回复和删除操作,如图5-13所示。

图5-13留言板管理界面图
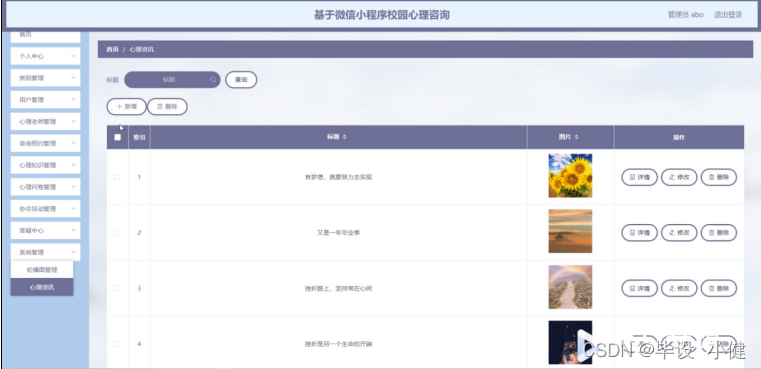
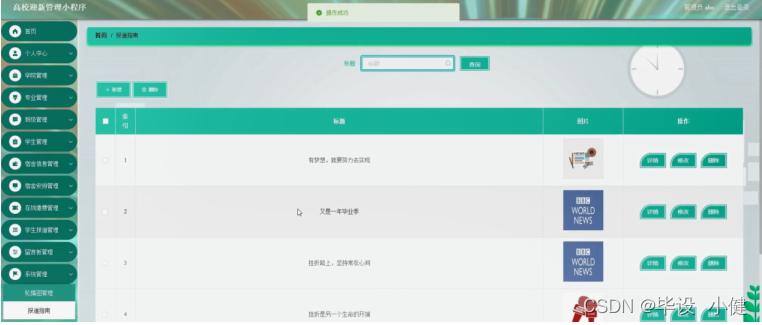
系统管理,在报道指南页面可以对索引,标题,图片等内容进行详情,修改和删除操作,还可以对轮播图管理进行详细操作;如图5-14所示。

图5-14系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署