css手搓
<script setup>
import { ref } from "vue";
</script>
<template>
<div class="ii">
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
<div>ssssssssssssss</div>
</div>
</template>
<style scoped lang="scss">
.ii {
height: 100px;
width: 200px;
overflow-y: scroll;
border: 1px red solid;
}
// 整个滚动条区域
::-webkit-scrollbar {
width: 10px;
background-color: skyblue;
border: 2px rgb(234, 183, 53) solid;
border-radius: 5px;
}
// 滚动轴区域
::-webkit-scrollbar-thumb {
background-color: rgb(21, 255, 0);
border-radius: 5px;
}
</style>

参考文章
使用element-plus
Scrollbar 滚动条
官方文档

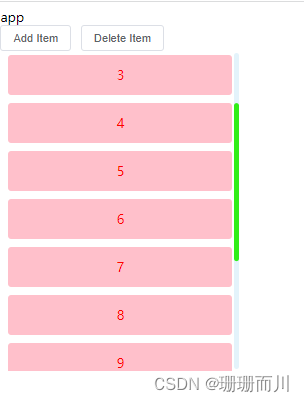
<script setup>
import { ref } from "vue";
const count = ref(3);
const add = () => {
count.value++;
};
const onDelete = () => {
if (count.value > 0) {
count.value--;
}
};
</script>
<template>
<div class="ii">
<el-button @click="add">Add Item</el-button>
<el-button @click="onDelete">Delete Item</el-button>
<el-scrollbar max-height="400px">
<p v-for="item in count" :key="item" class="scrollbar-demo-item">
{{ item }}
</p>
</el-scrollbar>
</div>
</template>
<style scoped lang="scss">
.ii {
width: 300px;
// 能滚区域的颜色
:deep(.el-scrollbar__thumb) {
background-color: rgb(49, 238, 24);
opacity: 1;
}
// 整个滚动条轨道的颜色
:deep(.el-scrollbar__bar) {
background-color: #67bdec2f;
}
}
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 50px;
margin: 10px;
text-align: center;
border-radius: 4px;
/* background: var(--el-color-primary-light-9);
color: var(--el-color-primary); */
background: pink;
color: red;
}
</style>
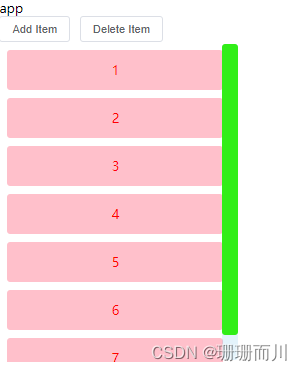
<style scoped lang="scss">
.ii {
width: 300px;
:deep(.el-scrollbar__bar.is-vertical) {
// 设置滚动条颜色
width: 20px;
}
:deep(.el-scrollbar__thumb) {
background-color: rgb(49, 238, 24);
opacity: 1;
}
:deep(.el-scrollbar__bar) {
background-color: #67bdec2f;
}
}
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 50px;
margin: 10px;
// 内容与滚动条之间的距离
margin-right: 20px;
text-align: center;
border-radius: 4px;
/* background: var(--el-color-primary-light-9);
color: var(--el-color-primary); */
background: pink;
color: red;
}
</style>






![[C++随想录] 二叉搜索树](https://img-blog.csdnimg.cn/158ab3ceb0ce430a8950a5e351f5b2cc.png)