文章目录
- 🎀前言:本篇博客介绍弹性布局flex容器中子项的常见用法
- 🪀flex:子项目占得份数 (划分不同子项的比例)
- 🎇align-self 控制单独一个子项在侧轴的排列方式
- 🧸order属性定义子项的排列顺序
🎀前言:本篇博客介绍弹性布局flex容器中子项的常见用法

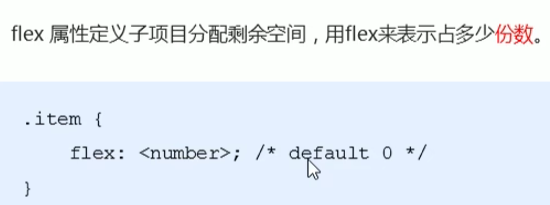
🪀flex:子项目占得份数 (划分不同子项的比例)

【代表占父容器大小的份数】,假设有块大蛋糕,三个人吃,每人各占一份,就是每人吃蛋糕的1/3.
.item1{ //第一人
flex:1
}
.item2{ //第二人
flex:1
}
.item3{ //第三人
flex:1
}
那下面的这种情况,表示第一人 、第二人、第三人分别吃了蛋糕的1/6、2/6、3/6
.item1{ //第一人
flex:1
}
.item2{ //第二人
flex:2
}
.item3{ //第三人
flex:3
}
【注意:我们分配是在剩余空间里面分配】
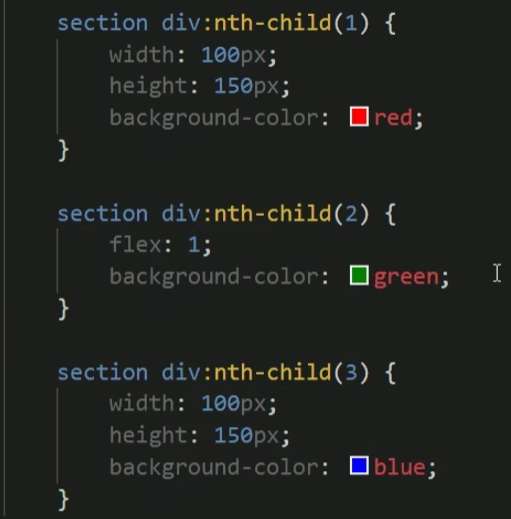
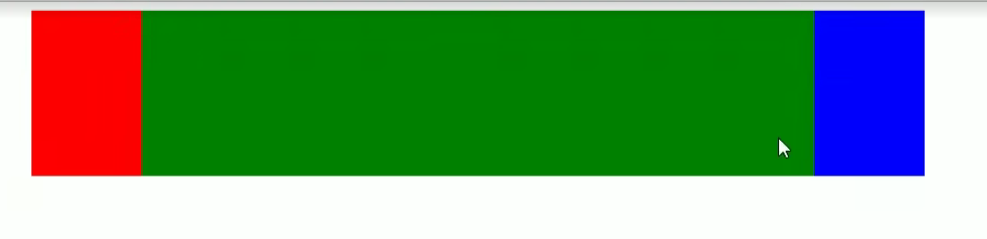
假设flex容器下有三个div,我们想让第一个盒子、第三个盒子固定,第二个盒子占满剩余空间


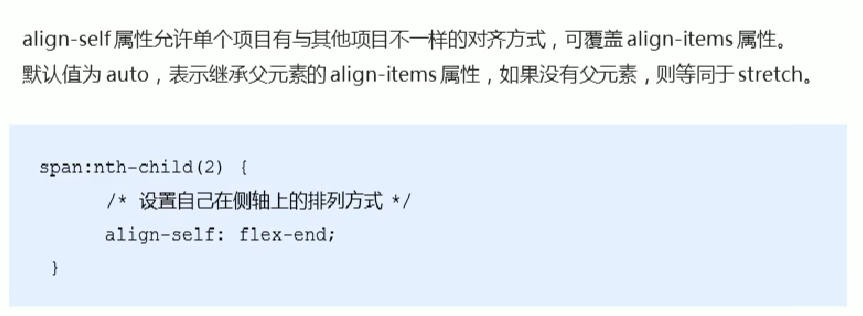
🎇align-self 控制单独一个子项在侧轴的排列方式


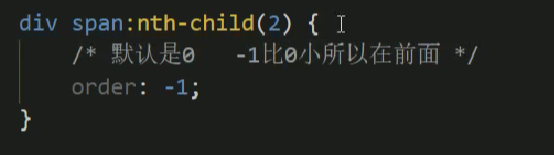
🧸order属性定义子项的排列顺序