『干货』WebStorm代码模板配置大全
文章目录
- 『干货』WebStorm代码模板配置大全
- 一、代码模板
- 二、前端 vue 框架
- 2.1 选项式API
- 2.2 组合式API
- 2.3 组合式API + TS
- 三、 前端 UniApp 框架
- 3.1 选项式API
- 3.2 组合式API
- 3.3 组合式API + TS
- 四、前端 React 框架
- 4.1 类声明式
- 4.2 函数声明式
- 五、单文件 HTML 模板
- 六、常见问题
- 推荐博文🍗
一、代码模板
代码模板指的是一个预定义的代码结构,用于快速创建特定类型代码的起点,是一个基本框架或蓝图,包含了常见的代码结构、语法和关键元素,可以根据需要进行自定义和扩展。 在VsCode编辑器上更多是通过快速生成指令来实现,当然也有创建文件时自动添加代码模板的插件。对于Jetbrains家族来讲,软件本身支持在创建文件的时候自动添加预制代码,且内置了大多数不同类型文件的代码模板。
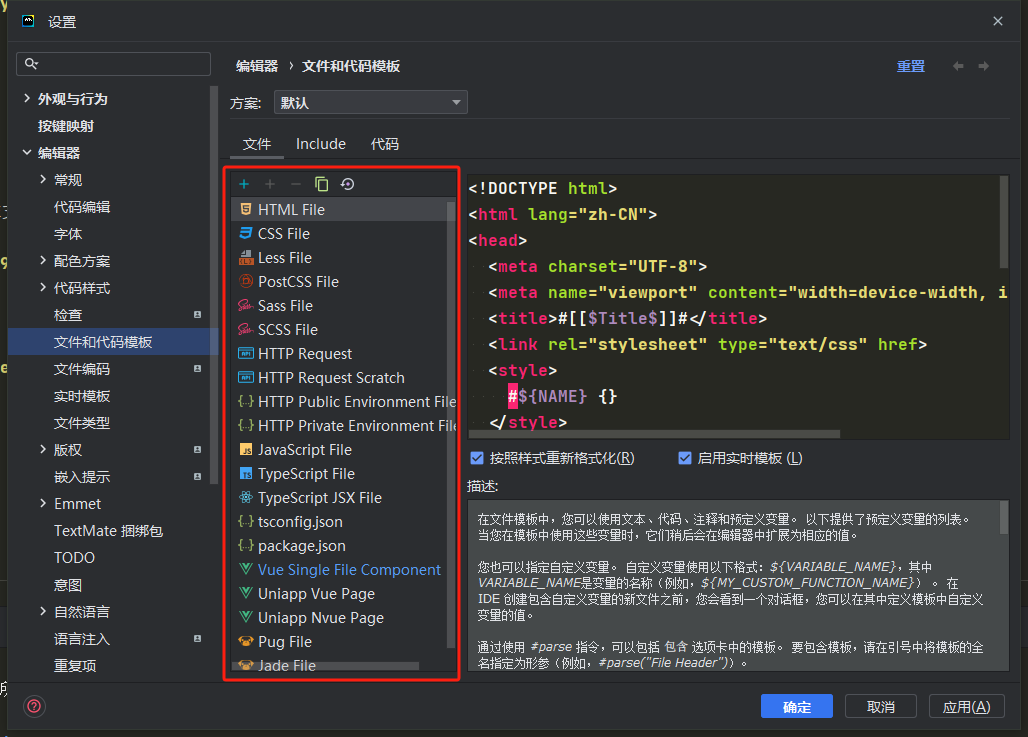
本文章主要是基于Jetbrains家族中的WebStorm这个IDE,更好的利用其代码模板功能进行扩展,方便且提高编写代码的效率,如需设置代码模板,在设置选项此处中配置👇。
二、前端 vue 框架
2.1 选项式API
适用于 Vue2 以及使用选项式 API 的 Vue3 项目。
带有头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
</section>
</template>
<script>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
export default {
name: "${NAME}",
components: {
},
data() {
return {};
},
// 计算属性
computed: {
},
mounted() {
}
}
</script>
<style lang="scss" scoped>
#${NAME} {}
</style>
不带头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
</section>
</template>
<script>
export default {
name: "${NAME}",
components: {
},
data() {
return {};
},
// 计算属性
computed: {
},
mounted() {
}
}
</script>
<style lang="scss" scoped>
#${NAME} {}
</style>
2.2 组合式API
适用于 Vue3 中使用 <script setup> 组合式 API 语法糖的项目。
带有头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
</section>
</template>
<script setup>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
import {computed, reactive, onMounted} from "vue";
const \$refs = reactive({})
const \$props = defineProps({});
const \$state = reactive({});
const \$emits = defineEmits([]);
function execute() {
}
onMounted(() => {
execute()
})
</script>
<style lang="scss" scoped>
#${NAME} {}
</style>
不带头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
</section>
</template>
<script setup>
import {computed, reactive, onMounted} from "vue";
const \$refs = reactive({})
const \$props = defineProps({});
const \$state = reactive({});
const \$emits = defineEmits([]);
function execute() {
}
onMounted(() => {
execute()
})
</script>
<style lang="scss" scoped>
#${NAME} {}
</style>
2.3 组合式API + TS
相对于组合式API的基础上添加了TS语法
带有头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
</section>
</template>
<script lang="ts" setup>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
import {
computed,
reactive,
onMounted,
type PropType,
type ComponentPublicInstance
} from "vue";
type RefComponent = Record<string, ComponentPublicInstance<Record<string, any>>>;
const \$refs: RefComponent = reactive({})
const \$props = defineProps({});
const \$state = reactive({});
const \$emits = defineEmits([]);
function execute() {
}
defineExpose({})
onMounted(() => {
execute()
})
</script>
<style lang="scss" scoped>
#${NAME} {}
</style>
不带头部注释:
<template>
<section id="${NAME}">
#[[$END$]]#
</section>
</template>
<script lang="ts" setup>
import {
computed,
reactive,
onMounted,
type PropType,
type ComponentPublicInstance
} from "vue";
type RefComponent = Record<string, ComponentPublicInstance<Record<string, any>>>;
const \$refs: RefComponent = reactive({})
const \$props = defineProps({});
const \$state = reactive({});
const \$emits = defineEmits([]);
function execute() {
}
defineExpose({})
onMounted(() => {
execute()
})
</script>
<style lang="scss" scoped>
#${NAME} {}
</style>
三、 前端 UniApp 框架
Uniapp此部分其实和Vue相差不大,两者语法有所相同
3.1 选项式API
基于 Vue2 编写的 UniApp 项目占据大多数,组件市场中大部分作者为了同时兼容 Vue2 和 Vue3 采用选项式 API,因此目前的使用频率比较高,适合基于 Vue2 以及 Vue3 项目。
带有头部注释:
<template>
<view class="${NAME}">
#[[$END$]]#
</view>
</template>
<script setup>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
export default {
name: "${NAME}",
components: {
},
props: {},
emits: {},
data() {
return {};
},
// 计算属性
computed: {
},
mounted() {
},
onLoad(query) {},
onShow() {}
}
</script>
<style lang="scss" scoped>
.${NAME} {}
</style>
不带头部注释:
<template>
<view class="${NAME}">
#[[$END$]]#
</view>
</template>
<script setup>
export default {
name: "${NAME}",
components: {
},
props: {},
emits: {},
data() {
return {};
},
// 计算属性
computed: {
},
mounted() {
},
onLoad(query) {},
onShow() {}
}
</script>
<style lang="scss" scoped>
.${NAME} {}
</style>
3.2 组合式API
带有头部注释:
<template>
<view class="${NAME}">
#[[$END$]]#
</view>
</template>
<script setup>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
import { onLoad, onShow } from "@dcloudio/uni-app";
import {
computed,
reactive,
onMounted
} from "vue";
const $refs = reactive({});
const $props = defineProps({});
const $state = reactive({});
const $emits = defineEmits([]);
function execute() {
}
onMounted(() => {
execute();
});
onShow(() => {});
onLoad(() => {});
</script>
<style lang="scss" scoped>
.${NAME} {}
</style>
不带头部注释:
<template>
<view class="${NAME}">
#[[$END$]]#
</view>
</template>
<script setup>
import { onLoad, onShow } from "@dcloudio/uni-app";
import {
computed,
reactive,
onMounted
} from "vue";
const $refs = reactive({});
const $props = defineProps({});
const $state = reactive({});
const $emits = defineEmits([]);
function execute() {
}
onMounted(() => {
execute();
});
onShow(() => {});
onLoad(() => {});
</script>
<style lang="scss" scoped>
.${NAME} {}
</style>
3.3 组合式API + TS
带有头部注释:
<template>
<view class="${NAME}">
#[[$END$]]#
</view>
</template>
<script lang="ts" setup>
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
import { onLoad, onShow } from "@dcloudio/uni-app";
import {
computed,
reactive,
onMounted,
type PropType,
type ComponentPublicInstance
} from "vue";
type RefComponent = Record<string, ComponentPublicInstance<Record<string, any>>>;
const $refs: RefComponent = reactive({});
const $props = defineProps({});
const $state = reactive({});
const $emits = defineEmits([]);
function execute() {
}
onMounted(() => {
execute();
});
onShow(() => {});
onLoad(() => {});
</script>
<style lang="scss" scoped>
.${NAME} {}
</style>
不带头部注释:
<template>
<view class="${NAME}">
#[[$END$]]#
</view>
</template>
<script lang="ts" setup>
import {onLoad, onShow} from "@dcloudio/uni-app"
import {computed, reactive, onMounted} from "vue";
import type {PropType, ComponentPublicInstance} from "vue";
const \$refs = reactive({});
const \$props = defineProps({});
const \$state = reactive({});
const \$emits = defineEmits([]);
function execute() {
}
onMounted(() => {
execute();
});
onShow(() => {})
onLoad(() => {})
</script>
<style lang="scss" scoped>
.${NAME} {}
</style>
四、前端 React 框架
4.1 类声明式
带有头部注释:
import React, { Component } from 'react';
// import "./scss/index"
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
class ${NAME} extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
}
componentWillUnmount() {
}
render() {
return (
<>
</>
)
}
}
export default ${NAME};
不带头部注释:
import React, { Component } from 'react';
// import "./scss/index"
class ${NAME} extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
}
componentWillUnmount() {
}
render() {
return (
<>
</>
)
}
}
export default ${NAME};
4.2 函数声明式
带有头部注释:
import React, {useState, useEffect} from 'react';
import "./scss/index"
/*
* 组件名: ${NAME}
* 组件用途: XXX
* 创建日期: ${DATE}
* 编写者: XianZhe
*/
const ${NAME} = (props) => {
const [\$state, setState] = useState({});
useEffect(() => {})
return (
<>
</>
);
};
export default ${NAME};
不带头部注释:
import React, {useState, useEffect} from 'react';
import "./scss/index"
const ${NAME} = (props) => {
const [\$state, setState] = useState({});
useEffect(() => {})
return (
<>
</>
);
};
export default ${NAME};
五、单文件 HTML 模板
创建一个HTML文件,使用的场景不会太多,基于传统老式JQuery开发的多页面应用可能会用的比较多,对于我而言,可能是为了测试样式或则脚本的一个特性而创建一个测试页。可有的选择也有快速创建初始代码块指令这一方法,具体可以移步:。
对于大多数人来讲,WebStorm 自带的HTML模板就可以解决大多数问题,当然为扩展内容,可以尝试替换下面的模板。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>#[[$Title$]]#</title>
<link rel="stylesheet" type="text/css" href>
<style>
#${NAME} {}
</style>
</head>
<body>
<noscript>
<p>该页面需要在支持Javascript的浏览器上运行</p>
</noscript>
<section id="${NAME}">
</section>
#[[$END$]]#
<script type="text/javascript" src></script>
<script>
</script>
</body>
</html>
六、常见问题
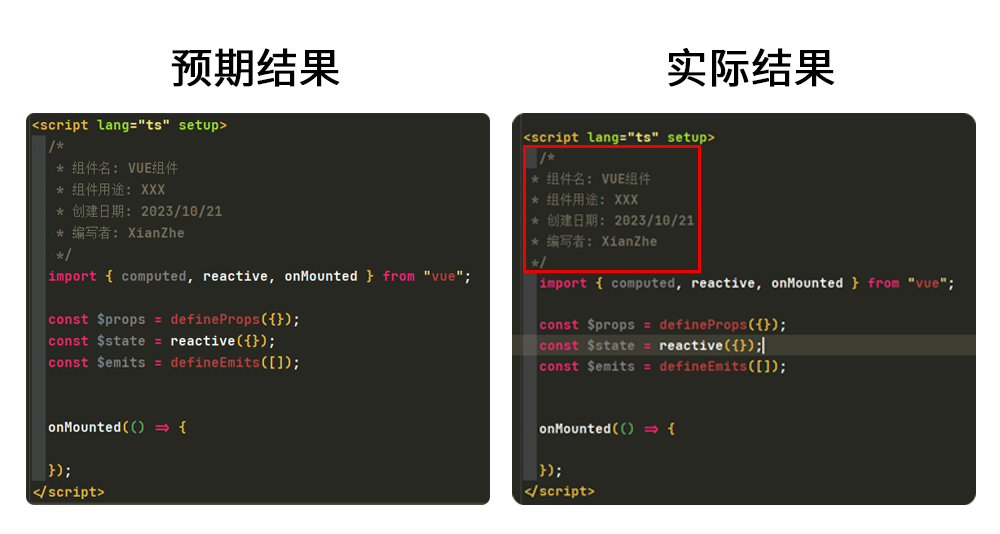
值得注意的是,如果对代码样式有一定的自定义程度,基于模板创建的代码可能会产生奇怪的样式。
解决的办法有两种:
-
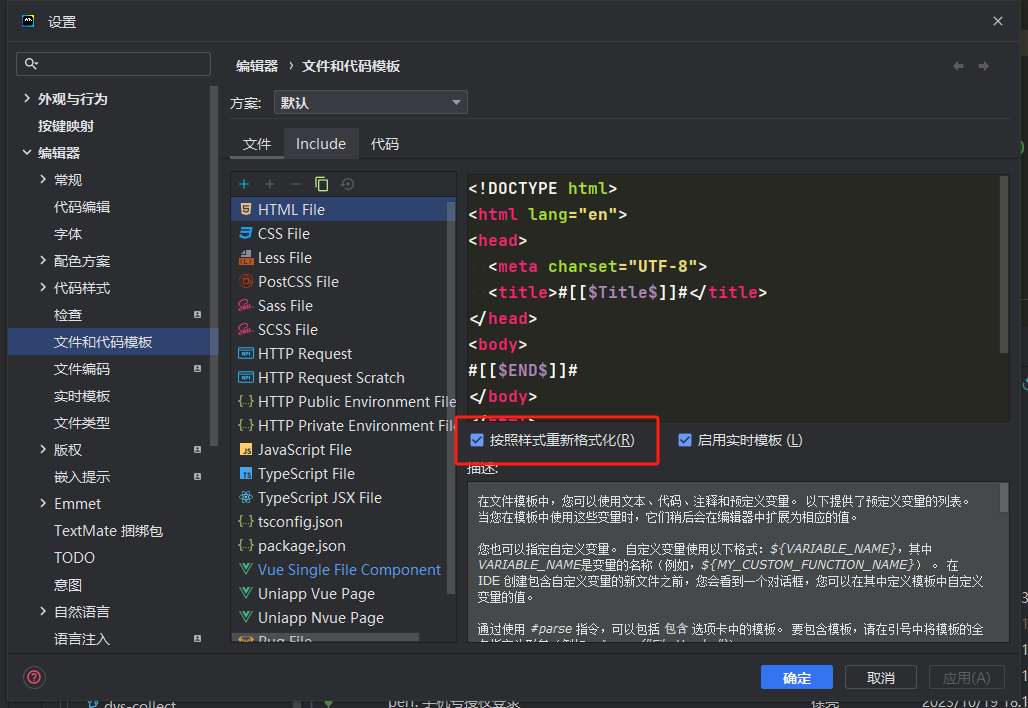
第一种是直接在模板中关闭“按照样式重新格式化”这个选项,但大部分人都希望模板能够随着自己的样式规范走,所以说这并不是最好的方法。

-
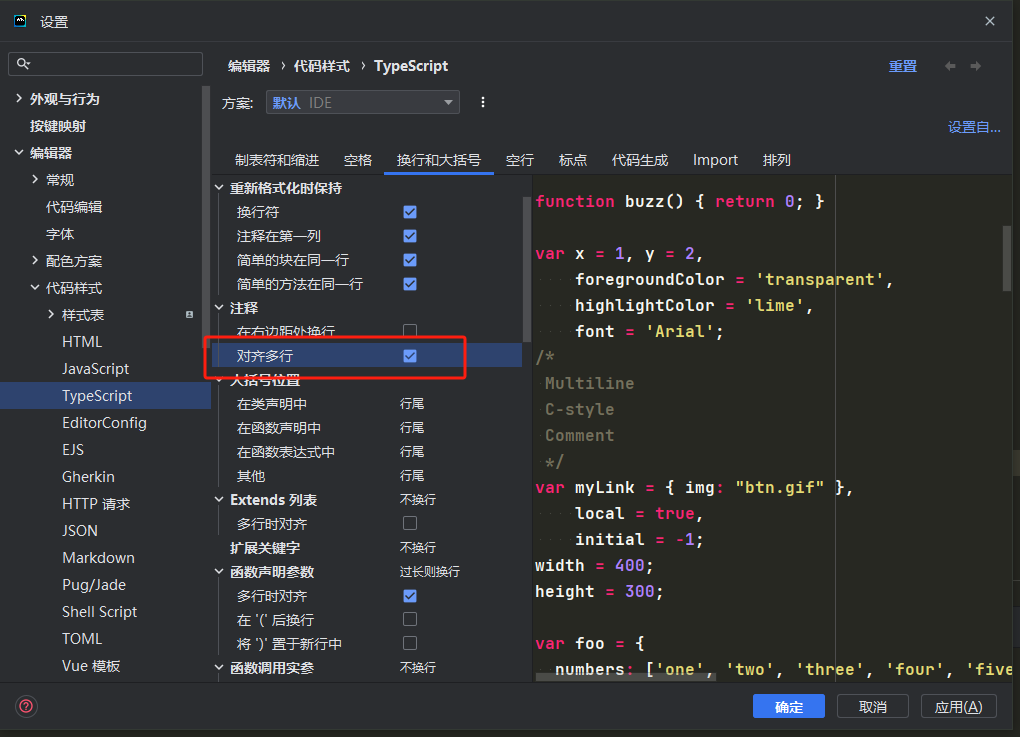
第二种是修改自定义样式的规则,直至模板在格式化之后能够符合自己的样式,这是最好的方法,但也是最耗时的,根据自己的需求安排即可。
像图5-1中的问题,可以通过勾选此配置解决。

推荐博文🍗
- 《『速查手册』HTML 语义化标签 | 语义化标签必要性?》
- 《前端快速生成初始代码块》