目录
一、正则表达式
1、表达式含义
2、书写表达式
二、时间限制
1、原始日期选择器改造
2、禁止选择未来时间
3、从...到...两个日期选择器的时间限制
三、Uncaught (in promise) Error报错
一、正则表达式
1、表达式含义
(1)/^([a-zA-Z0-9_.-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/
验证电子邮件地址的格式:
/^和/$/是正则表达式的起始和结束符号,表示匹配整个字符串([a-zA-Z0-9_.-])+匹配电子邮件地址的用户名部分,可以由字母、数字、下划线、点号和短横线组成,至少包含一个字符@匹配电子邮件地址中的at符号(([a-zA-Z0-9-])+\.)+匹配电子邮件地址的域名部分,可以由字母、数字和短横线组成,至少包含一个子域名,且每个子域名之间以点号分隔([a-zA-Z0-9]{2,4})+匹配电子邮件地址的顶级域名部分,可以由字母和数字组成,长度为2到4个字符
2、书写表达式
(1)6-10 位自然数
^[0-9]{6,10}$表达式的含义:
- 表示匹配字符串的开头
- [0-9] 表示匹配数字(0-9)
- {6,10} 表示前面的字符必须出现6-10次
- $ 表示匹配字符串的结尾
(2)6-10位自然数或字母
^[0-9a-zA-Z]{6,10}$表达式的含义:
- ^ 表示匹配字符串的开头
- [0-9a-zA-Z] 表示匹配数字(0-9)或字母(大小写不限)
- {6,10} 表示前面的字符必须出现6-10次
- $ 表示匹配字符串的结尾
(3)最多三位小数
^[0-9]+(.[0-9]{1,3})?$表达式的含义:
- ^ 表示匹配字符串的开头
- [0-9]+ 表示匹配一个或多个数字
- (.[0-9]{1,3})? 表示匹配一个小数点及其后面的1-3位数字,并且整个部分是可选的,可以出现0次或1次
- $ 表示匹配字符串的结尾
可以匹配 1、1.2、1.23、1.234,但不匹配 1.2345。
二、时间限制
日期选择器改造,将使用element-plus组件库
官方文档如下:一个 Vue 3 UI 框架 | Element Plus
https://element-plus.org/zh-CN/
1、原始日期选择器改造
(1)整理出官方最原始的日期选择器
<template>
<div class="home">
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">Default</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="Pick a day"
:size="size"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const size = ref<'default' | 'large' | 'small'>('default')
const value1 = ref('')
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>
(2)切换语言
Element Plus 的默认语言为英语,改造成中文需要引入国际化配置
在main.ts文件中进行全局配置
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).use(ElementPlus,{
locale: zhCn,
}).mount('#app')
2、禁止选择未来时间
<template>
<div class="home">
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">Picker with quick options</span>
<el-date-picker
v-model="value2"
type="date"
placeholder="Pick a day"
:disabled-date="disabledDate"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const value2 = ref("");
const disabledDate = (time: Date) => {
return time.getTime() > Date.now();
};
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>

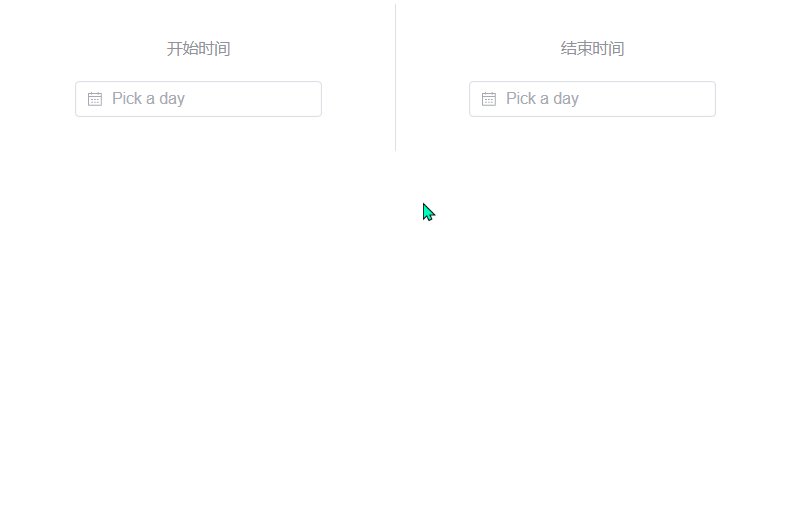
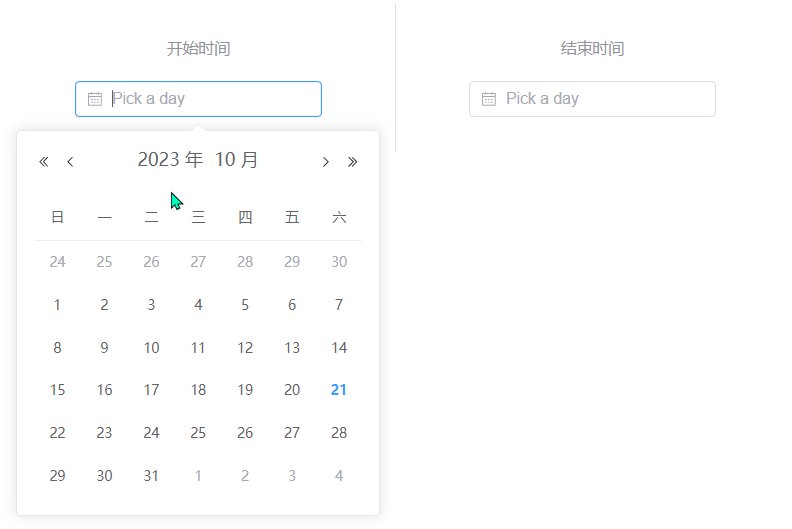
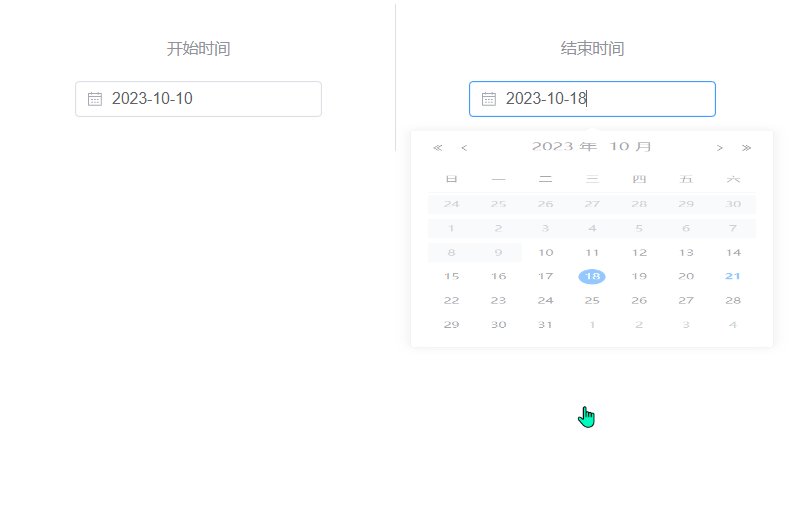
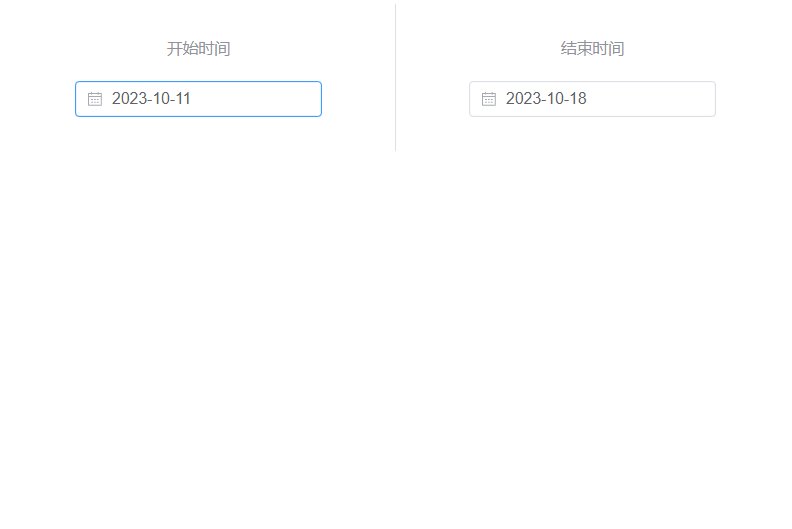
3、从...到...两个日期选择器的时间限制
<template>
<div class="home">
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">开始时间</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="Pick a day"
:disabled-date="disabledDate1"
/>
</div>
<div class="block">
<span class="demonstration">结束时间</span>
<el-date-picker
v-model="value2"
type="date"
placeholder="Pick a day"
:disabled-date="disabledDate2"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const value1 = ref("");
const value2 = ref("");
const disabledDate1 = (time: Date) => {
return time.getTime() > new Date(value2.value).getTime()
};
const disabledDate2 = (time: Date) => {
return time.getTime() < new Date(value1.value).getTime()
};
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>

三、Uncaught (in promise) Error报错
Uncaught (in promise) Error 的报错通常出现在使用 Promise 的异步操作中。下面是使用 Promise 的异步操作,一些可能出现报错的原因:
1、异步操作中的 Promise 对象没有被正确处理:当使用 Promise 进行异步操作时,应该通过调用 then 或 catch 方法来处理异步操作的结果
2、异步操作中的网络请求失败:当使用 Promise 进行网络请求时,如果请求失败或出现网络错误, Promise 对象的状态会变为 rejected,如果没有相应的 catch 语句来处理错误,就会出现 Uncaught (in promise) Error 的报错