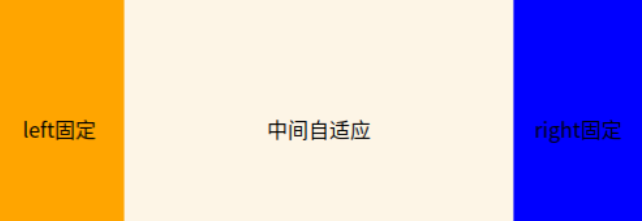
左右两列定宽,中间自适应
浮动+margin
<style>
.container {
width: 500px;
height: 200px;
line-height: 200px;
}
.left {
width: 100px;
height: 100%;
float: left;
background: orange;
text-align: center;
}
.right {
width: 100px;
height: 100%;
float: right;
background: blue;
text-align: center;
}
.center {
height: 100%;
margin-left: 100px;
margin-right: 100px;
background: oldlace;
}
</style>
<div class="container">
<div class="left">left固定</div>
<div class="right">right固定</div>
<div class="center">中间自适应</div>
</div>
浮动+BFC
<style>
.container {
width: 500px;
height: 200px;
line-height: 200px;
}
.left {
width: 100px;
height: 100%;
float: left;
background: orange;
text-align: center;
}
.right {
width: 100px;
height: 100%;
float: right;
background: blue;
text-align: center;
}
.center {
height: 100%;
/* 触发BFC */
overflow: hidden;
background: oldlace;
text-align: center;
}
</style>
<div class="container">
<div class="left">left固定</div>
<div class="right">right固定</div>
<div class="center">中间自适应</div>
</div>flex
<style>
.container {
width: 500px;
height: 200px;
line-height: 200px;
display: flex;
}
.left {
width: 100px;
height: 100%;
float: left;
background: orange;
text-align: center;
}
.right {
width: 100px;
height: 100%;
float: right;
background: blue;
text-align: center;
}
.center {
height: 100%;
flex: 1;
background: oldlace;
text-align: center;
}
</style>
<div class="container">
<div class="left">left固定</div>
<div class="center">中间自适应</div>
<div class="right">right固定</div>
</div>table布局
注意容器的顺序
<style>
.container {
width: 500px;
height: 200px;
line-height: 200px;
display: table;
}
.left {
width: 100px;
height: 100%;
display: table-cell;
background: orange;
text-align: center;
}
.right {
width: 100px;
height: 100%;
display: table-cell;
background: blue;
text-align: center;
}
.center {
height: 100%;
display: table-cell;
background: oldlace;
text-align: center;
}
</style>
<div class="container">
<div class="left">left固定</div>
<div class="center">中间自适应</div>
<div class="right">right固定</div>
</div>定位
<style>
.container {
width: 500px;
height: 200px;
line-height: 200px;
position: relative;
}
.left {
width: 100px;
height: 100%;
background: orange;
text-align: center;
position: absolute;
left: 0;
}
.right {
width: 100px;
height: 100%;
background: blue;
text-align: center;
position: absolute;
right: 0;
}
.center {
height: 100%;
background: oldlace;
text-align: center;
margin: 0 100px;
}
</style>
<div class="container">
<div class="left">left固定</div>
<div class="right">right固定</div>
<div class="center">中间自适应</div>
</div>