目录
一、vuex是什么
1.1、概念
1.2、Github地址
1.3、使用场景
1.4、同胞传值
1.5、Vuex工作原理
1.6、搭建Vuex环境
二、求和案例
2.1、getters用法
2.2、mapState与mapGetters
2.3、mapActions与mapMutations
2.4、Vuex模块化+命名空间namespace
2.5、头插人员案例
一、vuex是什么
1.1、概念
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
1.2、Github地址
如下: https://github.com/vuejs/vuex
1.3、使用场景
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
1.4、同胞传值
多组件共享数据----全局事件总线实现

代码实现
(1)在src包下的assets文件夹下创建js文件夹,并创建一个名为eventBus.js的文件,里面写入如下代码:
import Vue from 'vue'
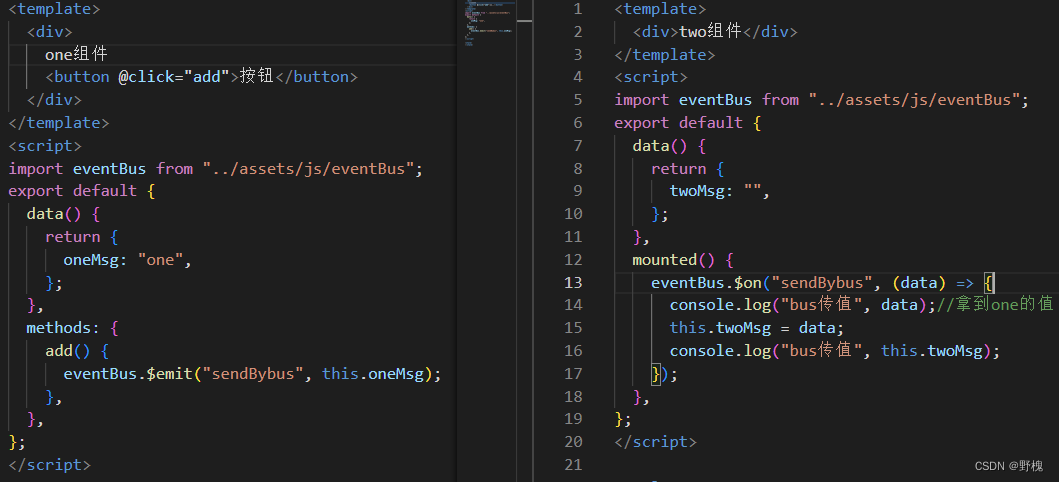
export default new Vue();(2)对于components文件夹下的兄弟组件:OneBar.vue(左)、TwoBar.vue(右)

1.5、Vuex工作原理
多组件共享数据-----vuex实现

【Vue components】相当于“客人”、【Actions】相当于“服务员”、【Mutations】相当于“后厨”、【State】相当于“菜”。
流程大概是客人---服务员---后厨---菜的关系。
1.6、搭建Vuex环境
注意:vue2中,要用vuex的3版本;vue3中,要用vuex的4版本。
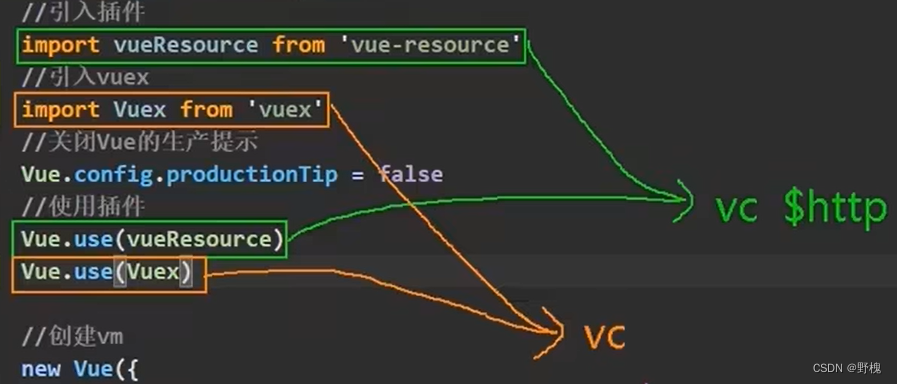
我们目前用的vue2,所以要安装npm i vuex@3,然后在main.js中引入

二、求和案例

纯vue版本代码:
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h1>当前求和放大10倍为:{{ doubleShi }}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="deincrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
data() {
return {
n: 1, //用户选择的数字
sum: 0, //当前的和
};
},
computed: {
doubleShi() {
return this.$store.state.sum * 10;
},
},
methods: {
increment() {
this.sum += this.n;
},
deincrement() {
this.sum -= this.n;
},
incrementOdd() {
if (this.sum % 2) {
this.sum += this.n;
}
},
incrementWait() {
setTimeout(() => {
// 函数体
this.sum += this.n;
}, 500);
},
},
};
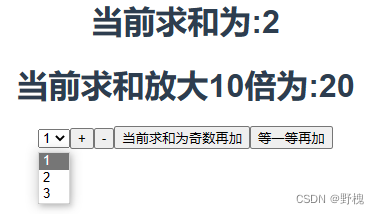
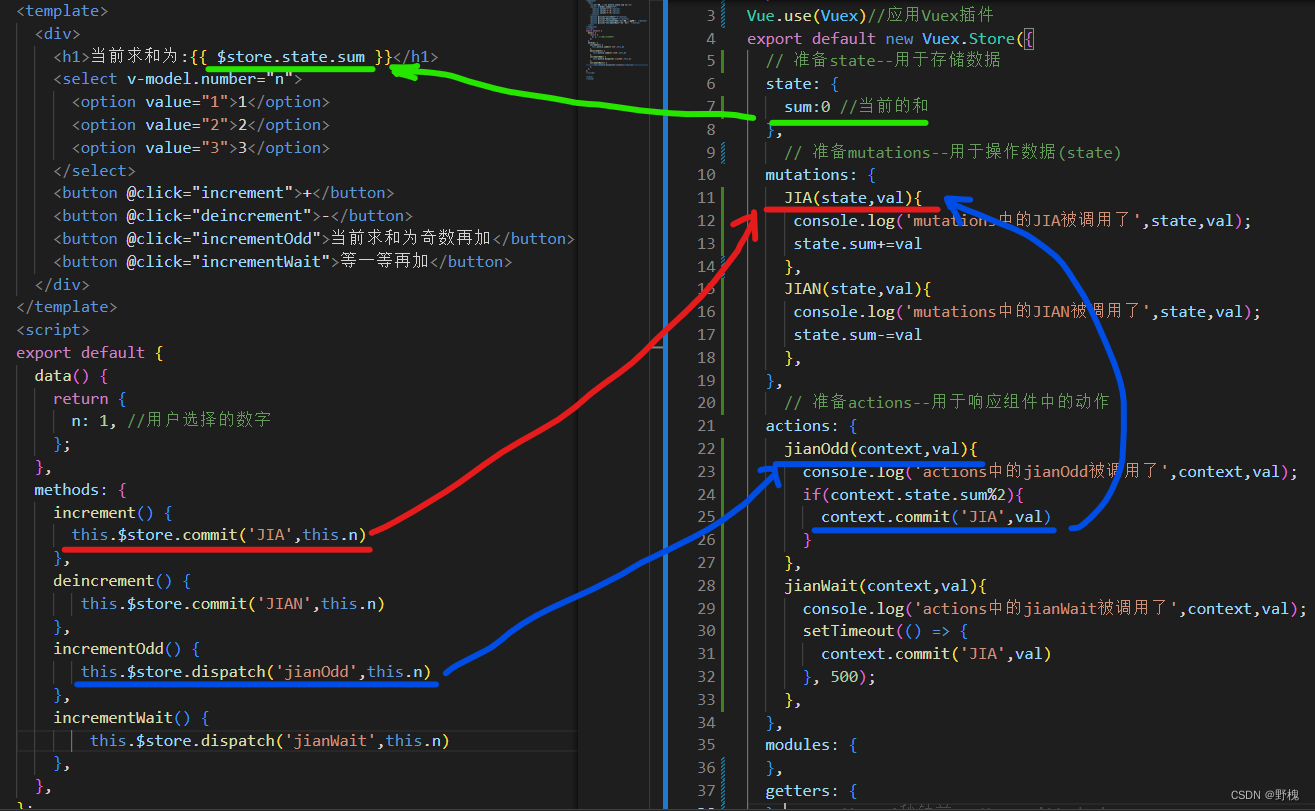
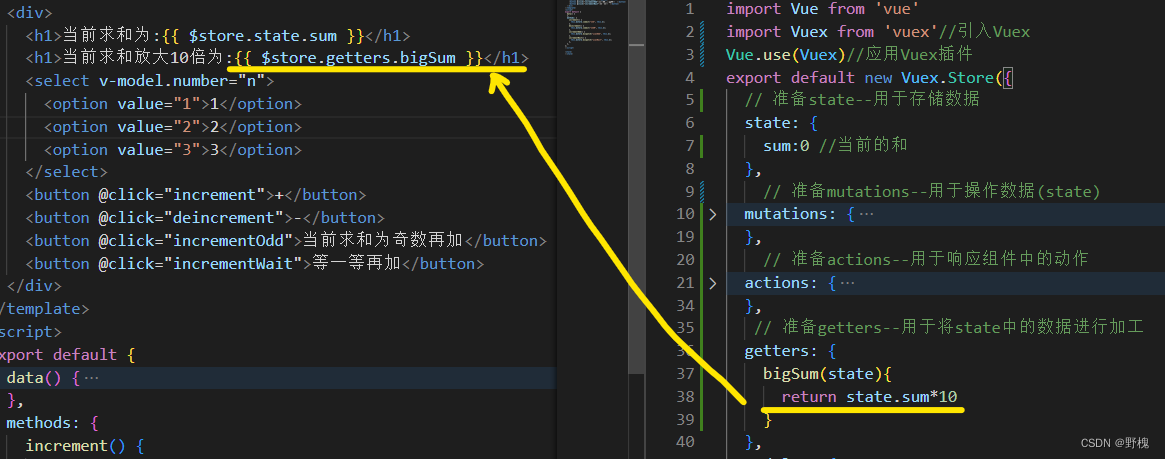
</script>vuex版本代码:

备注:红色为:mutations直接用法、绿色为:state用法、蓝色为:actions触发mutations用法
2.1、getters用法
备注:Vuex中的state相当于data、getters相当于computed
computed其实是对data属性值的加工,在html中的用法和data一样

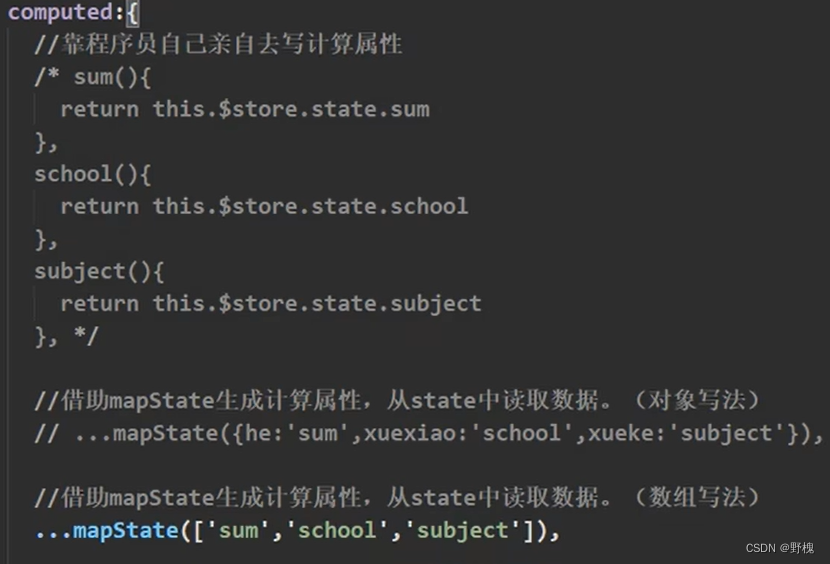
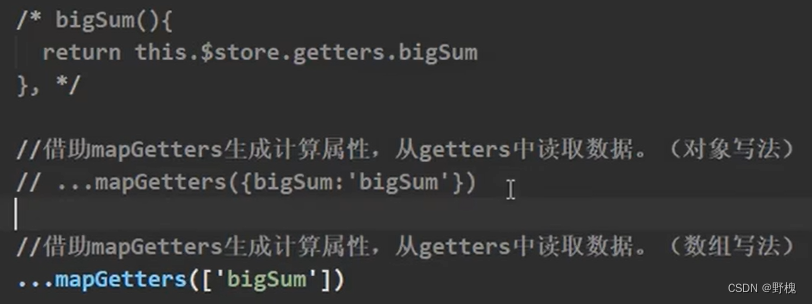
2.2、mapState与mapGetters
如果Vuex中的state里面有很多属性,一个个获取很麻烦,那么我们借助mapState批量获取

而Vuex中的getters获取时,则可以借助mapState进行获取
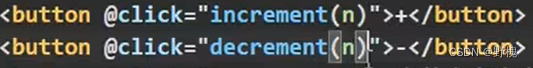
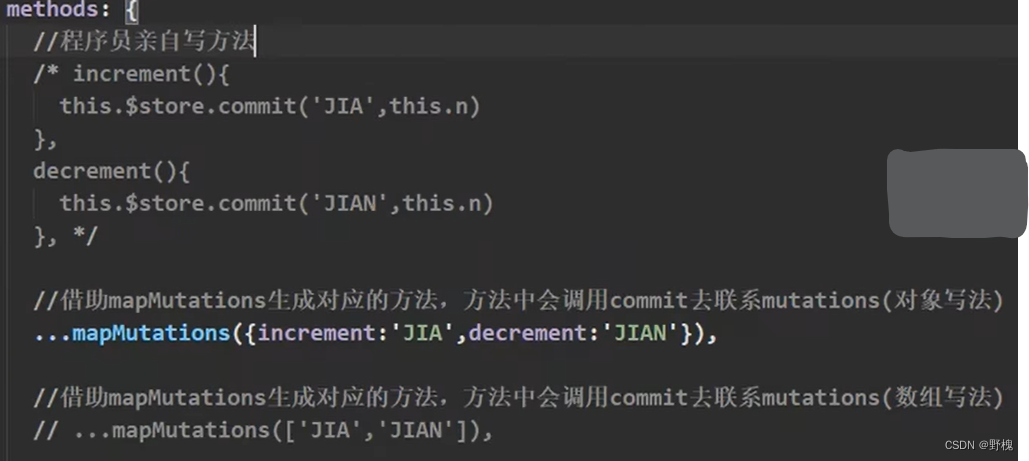
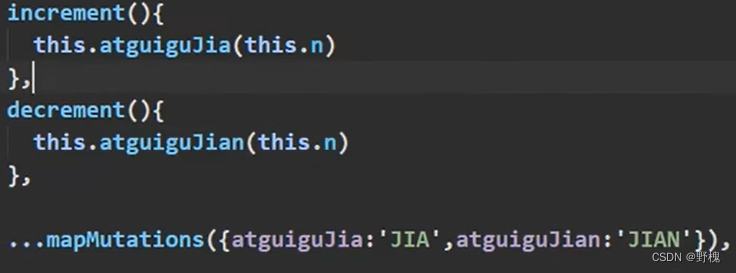
2.3、mapActions与mapMutations
mapMutations用法:对象写法函数名不用变、数组写法函数名和数组名保持一致!


如果不想给button标签里的函数传参数的话,就如下所示:

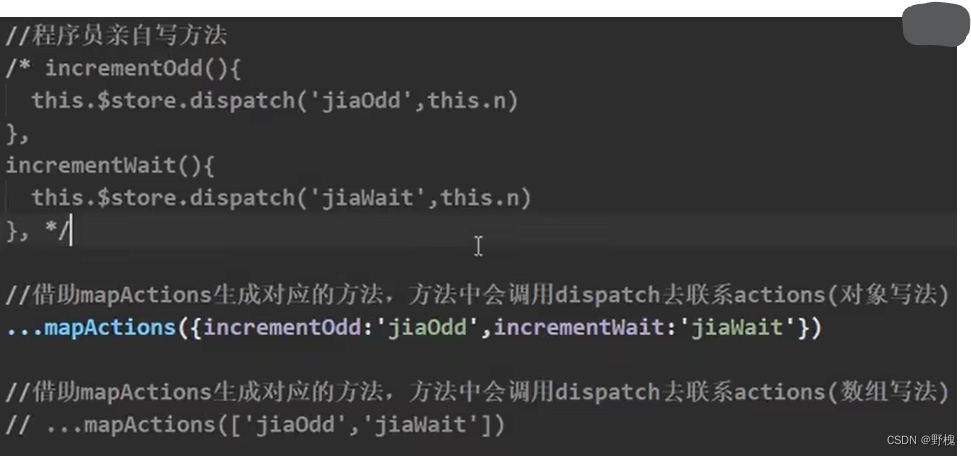
mapActions用法:对象写法函数名不用变、数组写法函数名和数组名保持一致!
备注:
mapActions与mapMutations在使用时,若需要传递参数:需要在模板中绑定事件时传递参数,否则参数是事件对象。
总结:
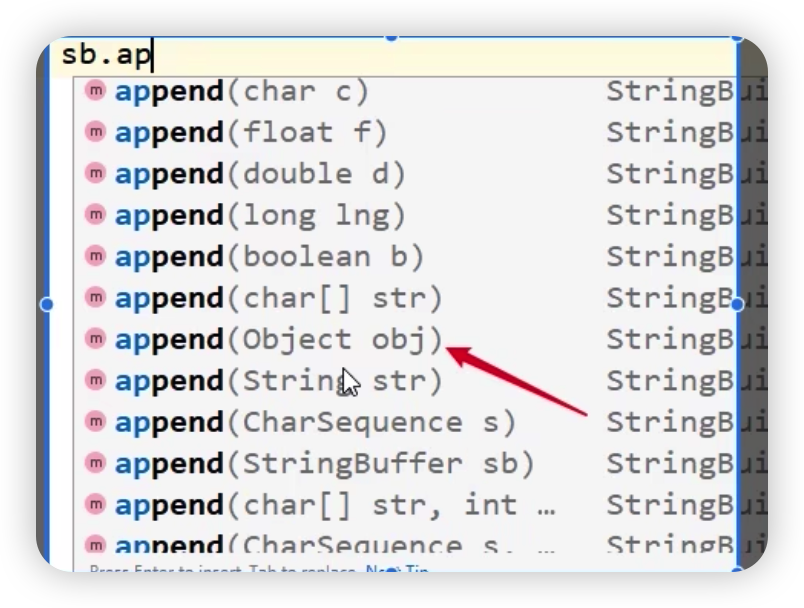
这4个方法在使用时要先引入
![]()
vuex中state中的值用computed获取;mutations以及actions里的方法都用methods获取
所以这就使得mapState与mapGetters写在computed里面,mapActions与mapMutations写在methods里面
总的来说,同一页面的多个组件传值,不想多次使用正向传值,就可以使用Vuex,而Vuex为了方便使用,也会借助namespaced:true命名不同的js文件存储数据。
2.4、Vuex模块化+命名空间namespace

也可以分开写,然后在store的index.js单独引入

2.5、头插人员案例

<template>
<div>
<h1>人员列表</h1>
<input type="text" placeholder="输入名字" v-model="name" />
<button @click="add">添加</button>
<ul>
<li v-for="p in pList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
data() {
return {
name: "",
};
},
computed: {
pList() {
return this.$store.state.personList;
}
},
methods: {
add() {
const perObj = { id: nanoid(), name: this.name };
this.$store.commit("Add_PERSON", perObj);
this.name = "";
// console.log(perObj);
},
},
};
</script>Vuex的store中
state: {
personList:[
{id:'001',name:'张三'}
]
},
mutations: {
Add_PERSON(state,val){
console.log('mutations中的Add_PERSON被调用了',state,val);
state.personList.unshift(val)
},
},