欢迎来到霍大侠的小院,我们来学习Web入门开发的系列课程。


首先我们来了解下这个课程能学到什么?
1、你将可以掌握Web网站的开发全过程。
2、了解基础的HTML,CSS,JavaScript语言。
3、开发自己的第一个网站。
4、认识很多对编程感兴趣的朋友,一起学习交流。
有什么展现成果吗?
完成属于你的网站,展示给你的家人朋友们,比如做一个家人相册网站,是不是有满满的成就感。
自己看视频不会操作怎么办?
学习过程有问题可以加入我们的社群需求帮助。
HTML基础知识


超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。

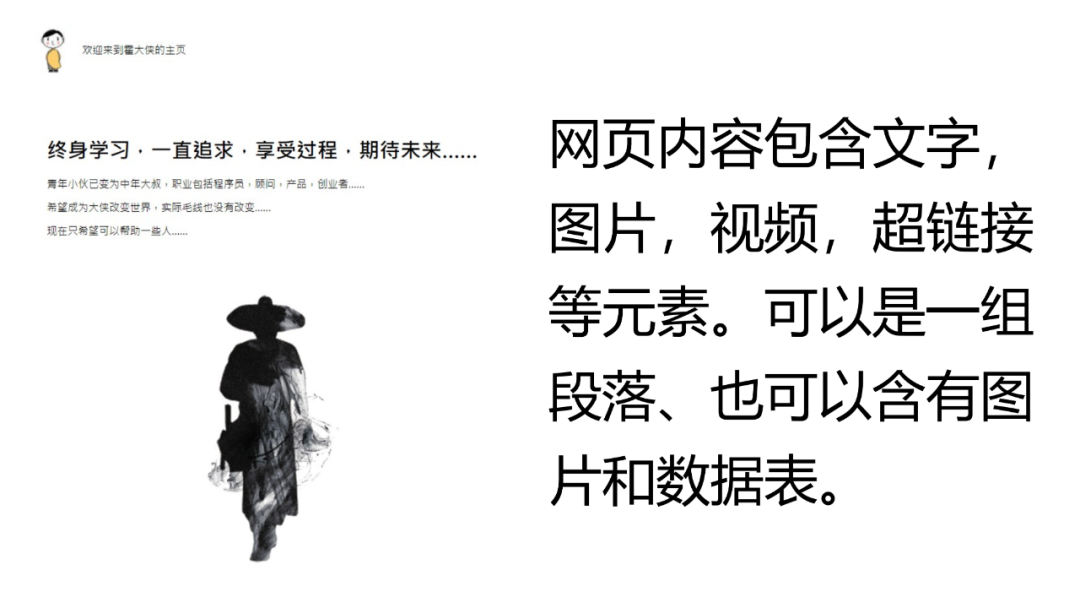
网页内容包含文字,图片,视频,超链接等元素。可以是一组段落、也可以含有图片和数据表。左侧是我的个人主页,由文字段落图片等组成。

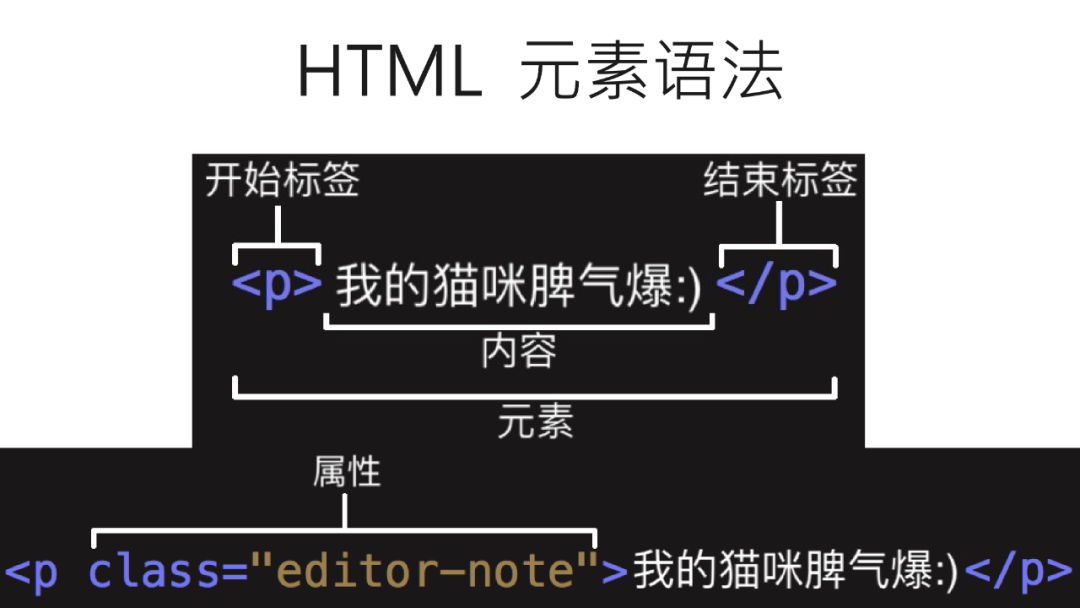
这个元素的主要部分有:
开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
内容(Content):元素的内容,本例中就是所输入的文本本身。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。元素也可以有属性(Attribute):
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。

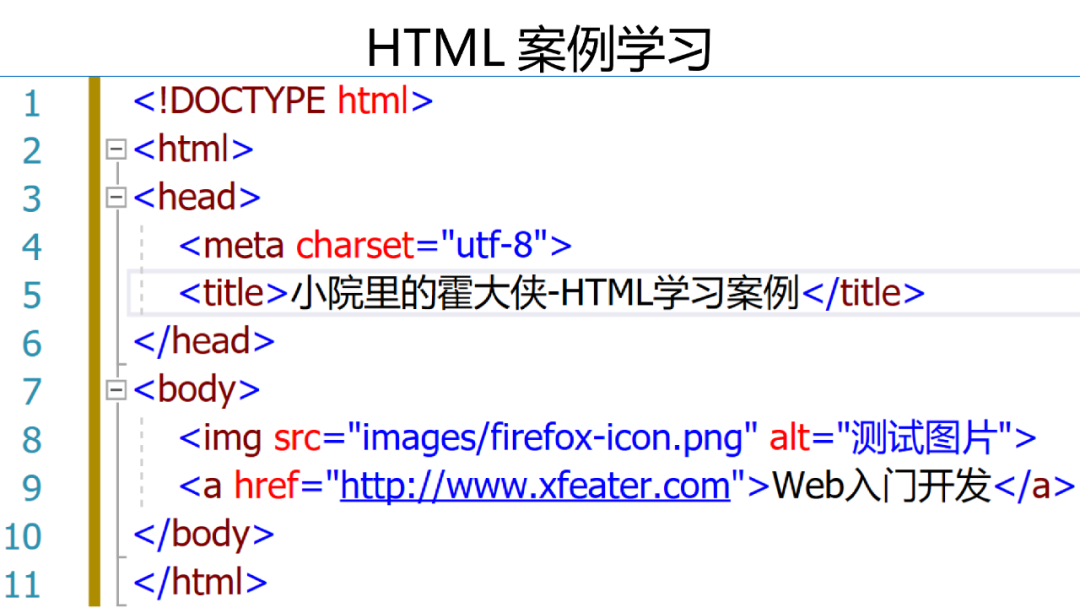
<!DOCTYPE html> — 文档类型。DOCTYPE 在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。
<html></html> — <html> 元素。该元素包含整个页面的内容,也称作根元素。
<head></head> — <head> 元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。
<meta charset="utf-8"> — 该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。
<title></title> — <title> 元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。
<body></body> — <body> 元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、超链接或其他内容。<img>这个是图像元素,用于展示图片,其中src就是图像的存放路径,alt属于为描述文本。<a>元素,代表超链接。它非常重要,赋予 Web 网络属性。通常我们可以通过这边超链接来导航到对应的网站。

CSS基础知识

层叠样式表(Cascading Style Sheet,简称:CSS)是为网页添加样式的代码。

CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。

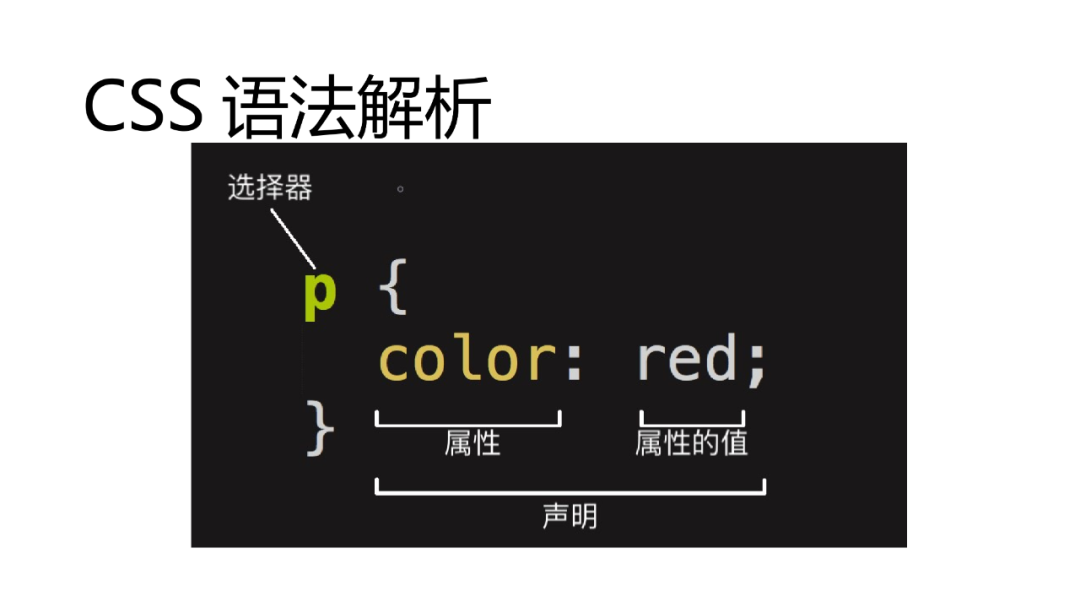
整个结构称为 规则集(通常简称“规则”),各部分释义如下:
选择器(Selector)
HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是 p 元素)。要给不同元素添加样式只需要更改选择器就行了。
声明(Declaration)
一个单独的规则,如 color: red; 用来指定添加样式元素的属性。
属性(Properties)
改变 HTML 元素样式的途径。(本例中 color 就是 <p> 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。
属性的值(Property value)
在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了 red 之外还有很多属性值可以用于 color )。

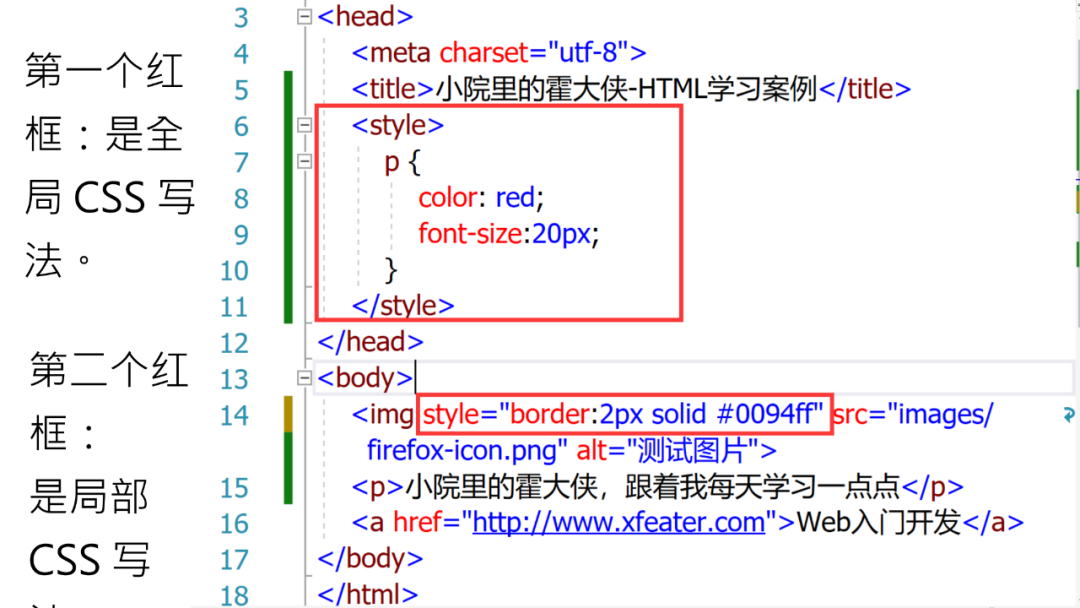
第一个红框中是对全局HTML,P段落标记进行控制,控制颜色为红色,字体为20px的像素大小。第二个红框中对图片增加一个2像素的蓝色的实体边框。

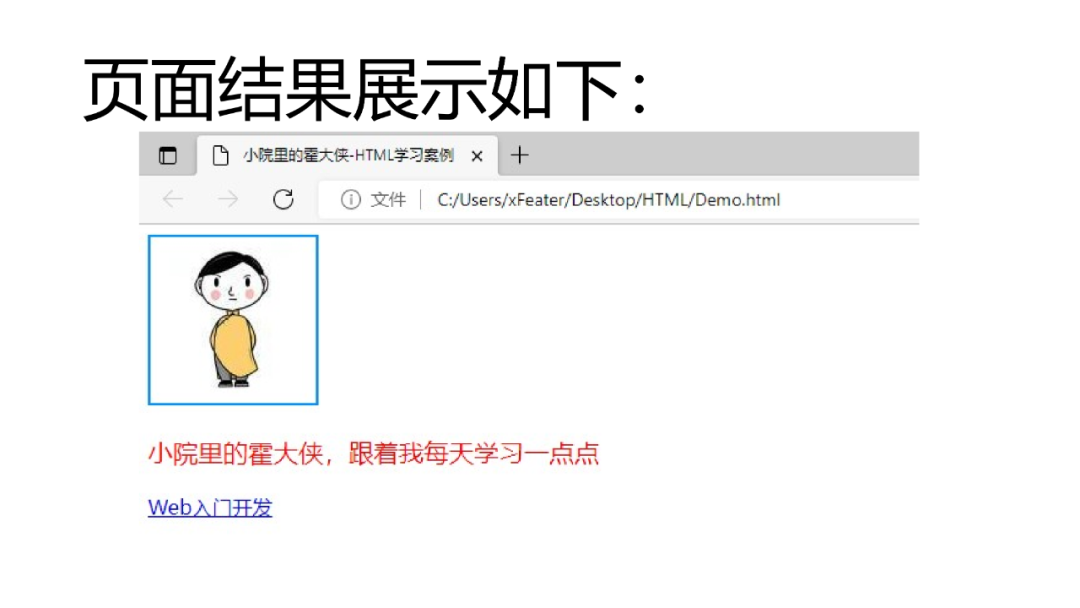
最终我们预览页面的结果,就是这样了。是不是非常简单易懂。
JavaScript基础知识

JavaScript 是一门编程语言,可为网站添加交互功能(例如:游戏、动态样式、动画以及在按下按钮或收到表单数据时做出的响应等)。


JavaScript(缩写:JS)是一门完备的 动态编程语言。当应用于 HTML 文档时,可为网站提供动态交互特性。JavaScript 的应用场合极其广泛,简单到幻灯片、照片库、浮动布局和响应按钮点击,复杂到游戏、2D/3D 动画、大型数据库驱动程序等等。JavaScript 相当简洁,却非常灵活。开发者们基于 JavaScript 核心编写了大量实用工具,可以使 开发工作事半功倍。JavaScript 比 HTML 和 CSS 学习起来更加复杂一点,所以必须一步一个脚印地学习。我们看到图片上的动画效果就是js实现的。

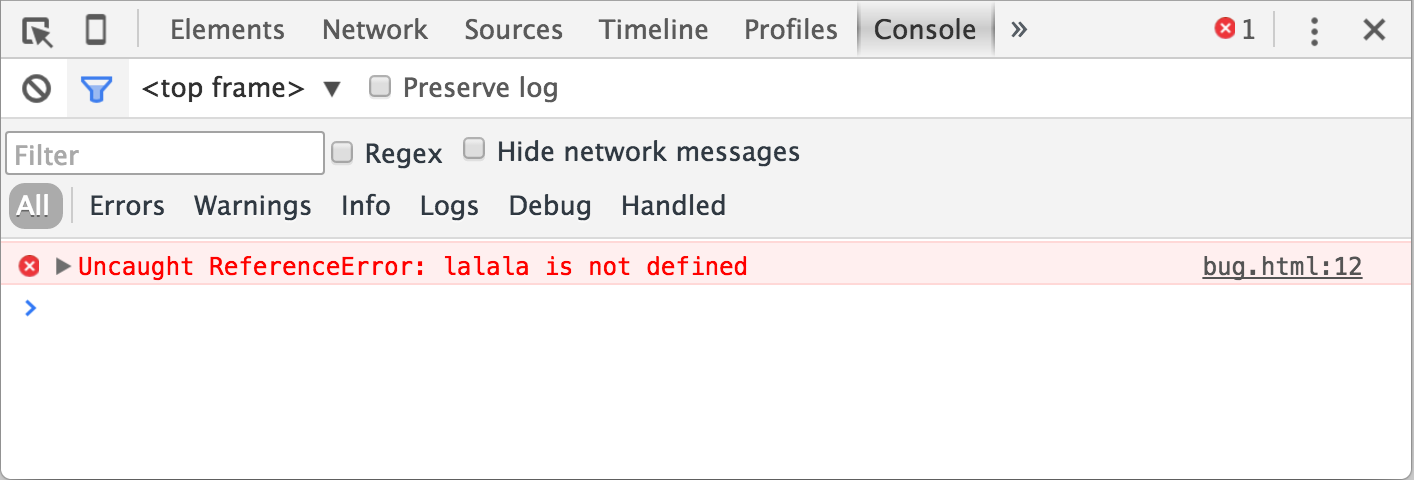
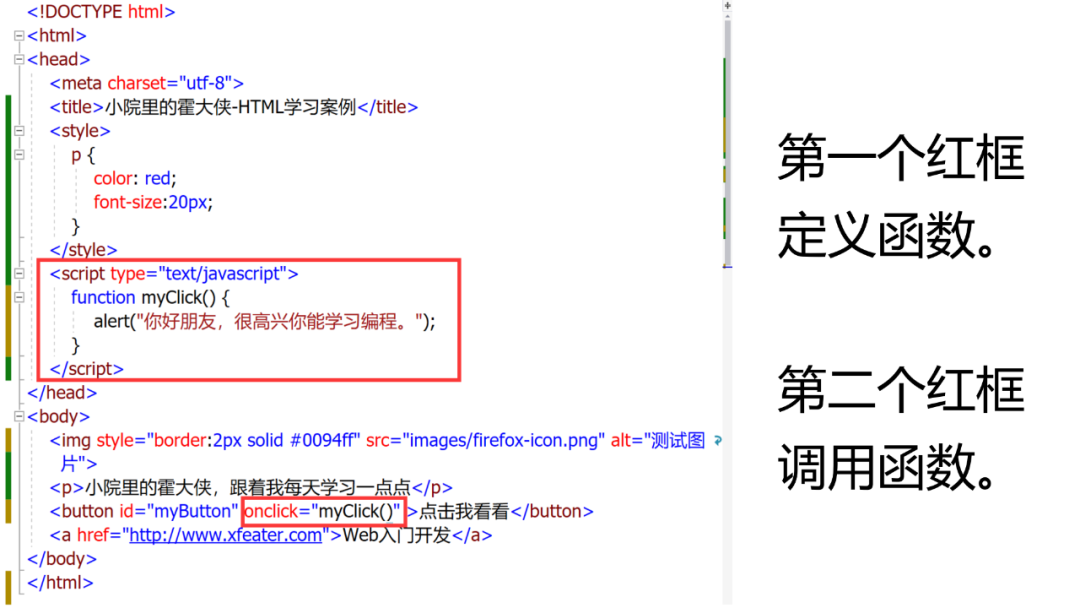
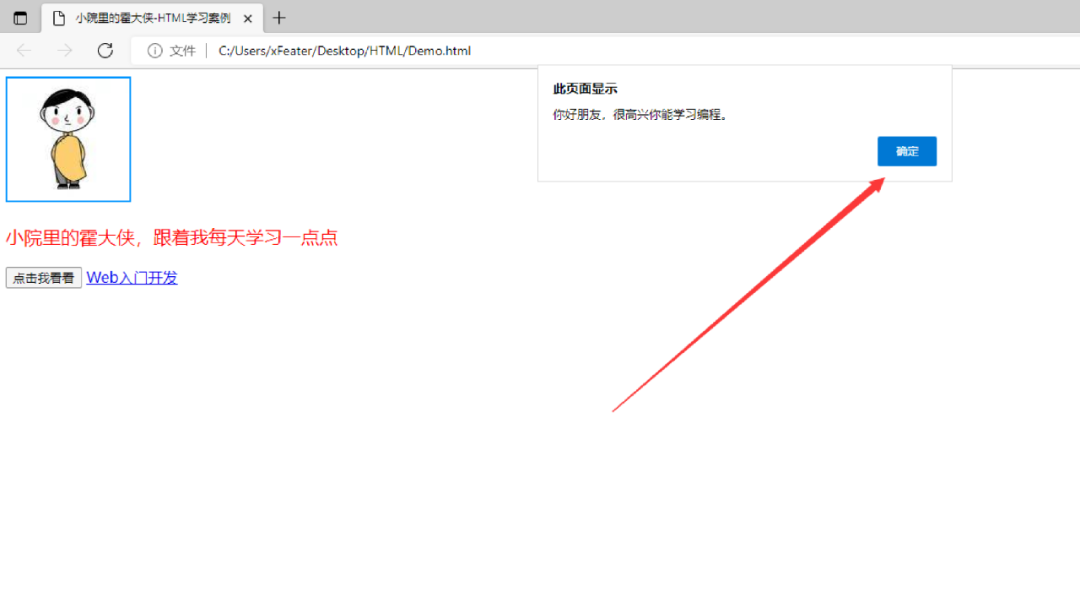
我们还是说用上面的案例代码说明,第一个红框是定义一个JS的函数,函数里面alert语法是在浏览器出一个提示。第二个红框是调用这个功能函数。所以当我们点击网页的按钮,就会出现JS的交互动作了,到这里大家明白了JS的用处了吧。

我们看下这里展示,点击按钮

点击后,浏览器弹窗提示。这下大家明白了HTML,CSS,Javascript的组合关系了吗,是不是很有趣。

我给大家简单总结概况下,HTML是定义页面元素。CSS是规划元素样式。JS是让页面元素可以和人交互,可以更生动展现。这个课程我们只是从基础简单的了解Web编程重要的3个语言。后面会有专门讲解这三门课的视频。

记得关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单......