数据要求说明书
1引言
1.1编写目的
本份数据要求说明书详细的提供了系统中各个数据的流向,是设计数据库的关键所在。为以后的编码以及测试提供一份可靠的依据。
预期的读者:系统开发人员、系统测试人员、系统维护人员
1.2背景
- 待开发的数据库名称:forture-sheet
- 待开发系统的名称:基于协同的在线表格
- 本项目的任务提出者:老师引导下小组成员共同讨论的结果;
- 开发者:******
- 用户:使用Excel表用户
- 安装软件:WebStorm、MongoDB
1.3定义
1、数据库:用来记录系统数据的后台应用库
2、字段:表中各个记录的名字
3、值:不同字段汇总成的集合
1.4参考资料
1、属于本项目的文件:可行性研究报告、项目开发计划、软件需求分析、概要设计说明书
2、参考文献:《软件工程事务》刘学俊 李继芳 刘汉中 编著 浙江大学出版社
数据库系统概论(第四版)王珊,萨师煊编著高等教育出版社
2数据的逻辑描述
对数据进行逻辑描述时可把数据分为动态数据和静态数据。所谓静态数据,指在运行过程中主要作为参考的数据,它们在很长的一段时间内不会变化,一般不随运行而改变。所谓动态数据,包括所有在运行中要发生变化的数据以及在运行中要输入、输出的数据。进行描述时应把各数据元素逻辑地分成若干组,列如函数、源数据或对于其应用更为恰当的逻辑分组。给出每一数据元的名称(包括缩写和代码)、定义(或物理意义)度量单位、值域、格式和类型等有关信息。

2.1静态数据
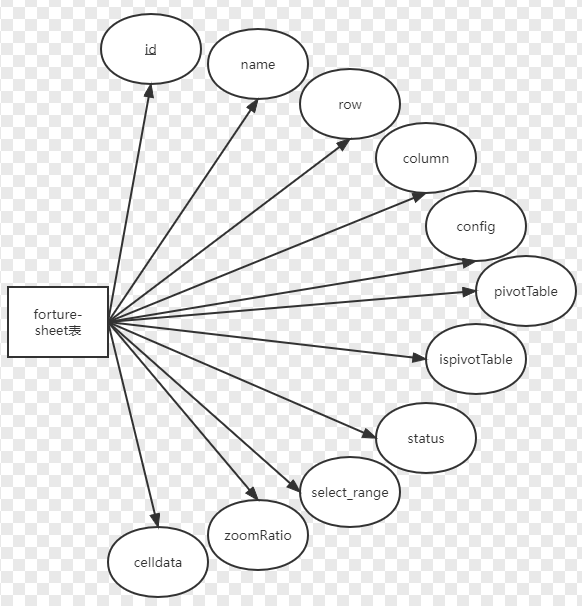
id(表id)、name(表名称)
2.2动态输入数据
row(行)、column(列)、config(样式参数)、pivotTable(表格关联)、ispivotTable(是否有表格关联)、status(状态码)、select_range(选区范围)、zoomRatio(缩放比率)、celldata(表内数据)
2.3动态输出数据
row(行)、column(列)、config(样式参数)、celldata(表内数据)
2.4内部生成数据
{
"_id": ObjectId("6382fa0c2602dede8372d85c"),
"name": "Demo",
"id": "49fee461-5c1d-429a-8635-dfb69b4d67e3",
"order": NumberInt("0"),
"row": NumberInt("84"),
"column": NumberInt("60"),
"config": {
"borderInfo": [
{
"rangeType": "range",
"borderType": "border-all",
"color": "#000000",
"style": "1",
"range": [
{
"left": NumberInt("0"),
"width": NumberInt("73"),
"top": NumberInt("0"),
"height": NumberInt("19"),
"left_move": NumberInt("0"),
"width_move": NumberInt("665"),
"top_move": NumberInt("0"),
"height_move": NumberInt("379"),
"row": [
NumberInt("0"),
NumberInt("18")
],
"column": [
NumberInt("0"),
NumberInt("8")
],
"row_focus": NumberInt("0"),
"column_focus": NumberInt("0")
}
]
}
]
},
"pivotTable": null,
"isPivotTable": false,
"status": NumberInt("0"),
"luckysheet_selection_range": [ ],
"zoomRatio": NumberInt("1"),
"celldata": [
{
"r": NumberInt("5"),
"c": NumberInt("1"),
"v": {
"ct": {
"fa": "General",
"t": "g"
}
}
},
{
"r": NumberInt("0"),
"c": NumberInt("0"),
"v": {
"m": "test",
"ct": {
"fa": "General",
"t": "g"
},
"v": "test"
}
}
]
}
2.5数据约定
1、isPivotTable为False,PivotTable必须为null
2、NumberInt 、row、column、status、zoomRatio必须为整形数字
3数据的采集
3.1要求和范围
(1)输入数据的来源: 用户和学生
(2)数据输入(指把数据输入处理系统内部)所用的媒体和硬设备:键盘、鼠标、显示器
(3)接受者:程序后台
(4)输出数据的形式和设备列出输出数据的形式和硬设备:浏览器平台的在线表格
(5)数据值的范围给出每一个数据元的合法值的范围;时间精确到0.1秒;货币数据不超过11位。
3.2输入的承担者
本项目是采用B/S结构,采用React构建WEB用户页面,采用MongoDB数据库存储数据。
3.3预处理
暂无
3.4影响
以上数据非常重要,直接关系到用户能否正常访问以及数据的安全,需要设立相应的网络安全措施对数据的安全性和完整性进行保障。