前端代码扔在服务器上怎么运行,首先安装Nginx,这里我用Docker安装Nginx
文章目录
- 一、安装nginx docker镜像
- 1、 获取nginx官方镜像
- 2、查看镜像库
- 3、宿主机创建好要挂载的目录
- 4、启动一个不挂载的容器
- 5、配置文件挂载到宿主机
- 6、停止/删除容器
- 7、查看宿主机文件树
- 7.1 安装 tree树
- 7.2 查看 tree树
- 8、 重新启动一个挂载目录的容器
一、安装nginx docker镜像
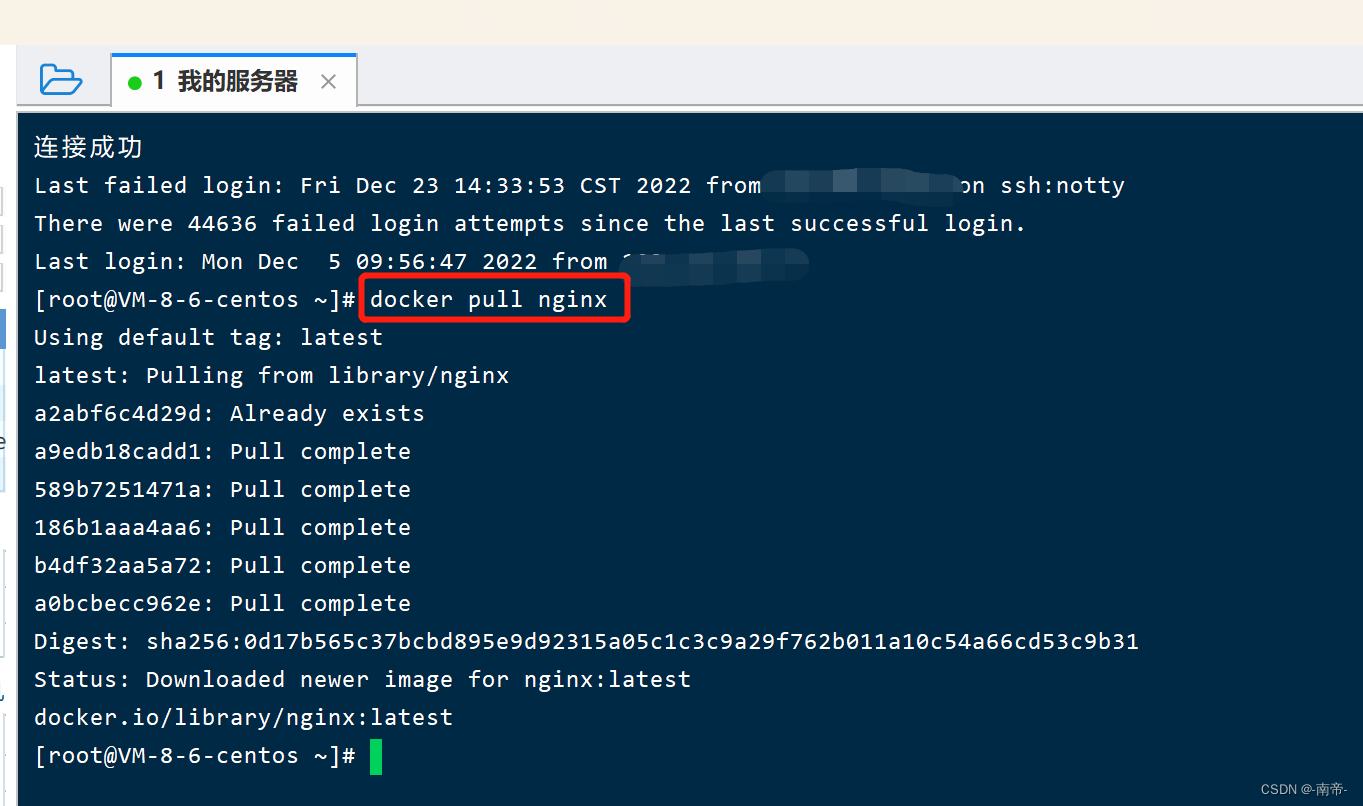
1、 获取nginx官方镜像
docker pull nginx

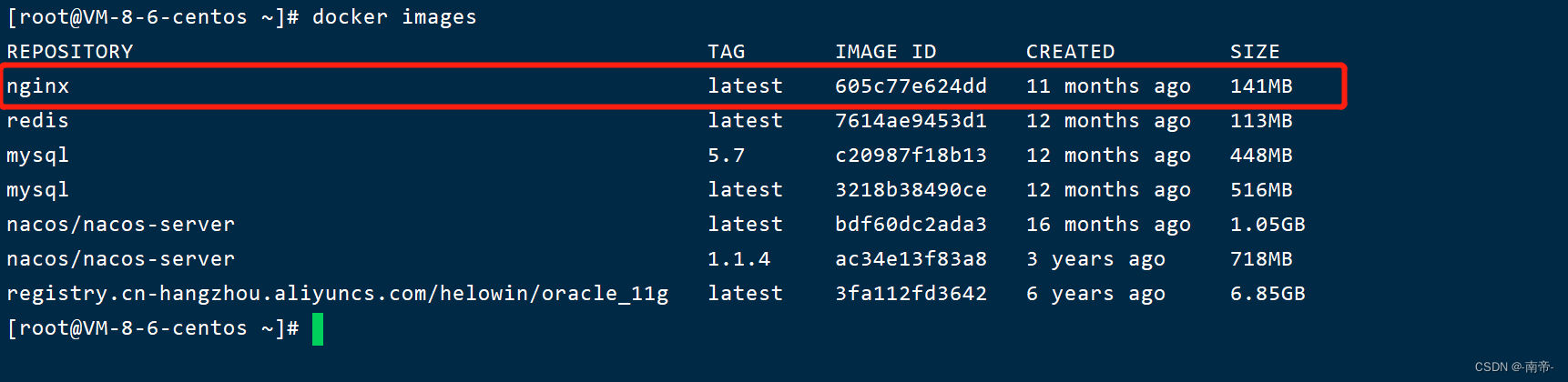
2、查看镜像库
docker images

ps:我们可以看到我们的nginx镜像下载完成
如果我们在第一次启动的时候就挂载目录,那么因为我们宿主机是空文件,会直接导致 Nginx 容器内的配置文件被覆盖,致使启动失败。
3、宿主机创建好要挂载的目录
mkdir -p /home/nginx/conf
mkdir -p /home/nginx/logs
mkdir -p /home/nginx/html
-p 参数的作用就是允许创建多级目录
4、启动一个不挂载的容器
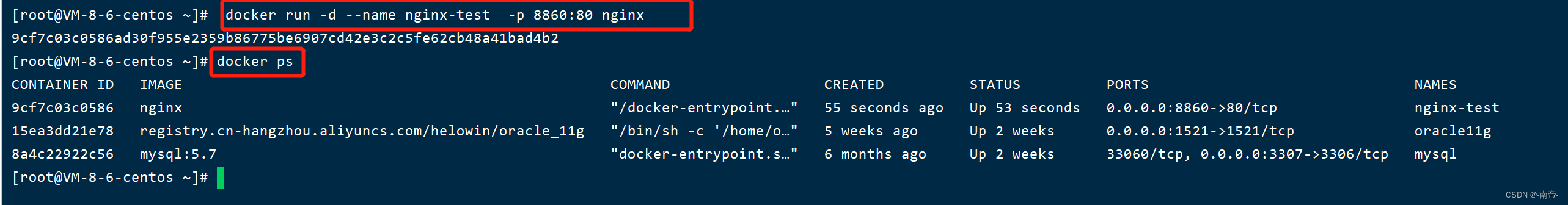
docker run -d --name nginx-test -p 8860:80 nginx
| 命令 | 描述 |
|---|---|
| –name nginx | 启动容器的名字 |
| -d | 后台运行 |
| -v | 映射目录 |
| -p | 本机端口映射 将容器的8860端口映射到本机的80端口 |
| 语句最后一个nginx是使用镜像的名称 |

查看一下

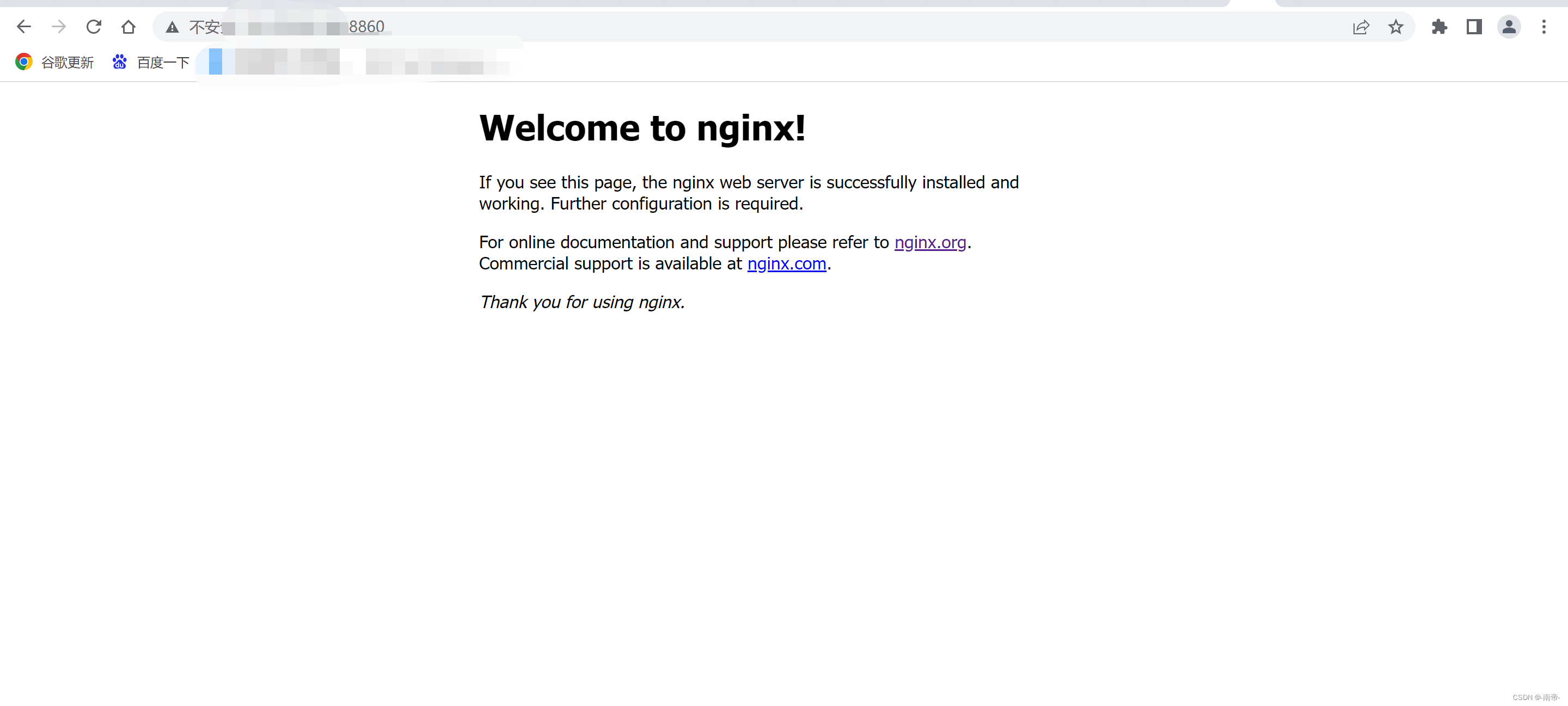
启动成功
5、配置文件挂载到宿主机

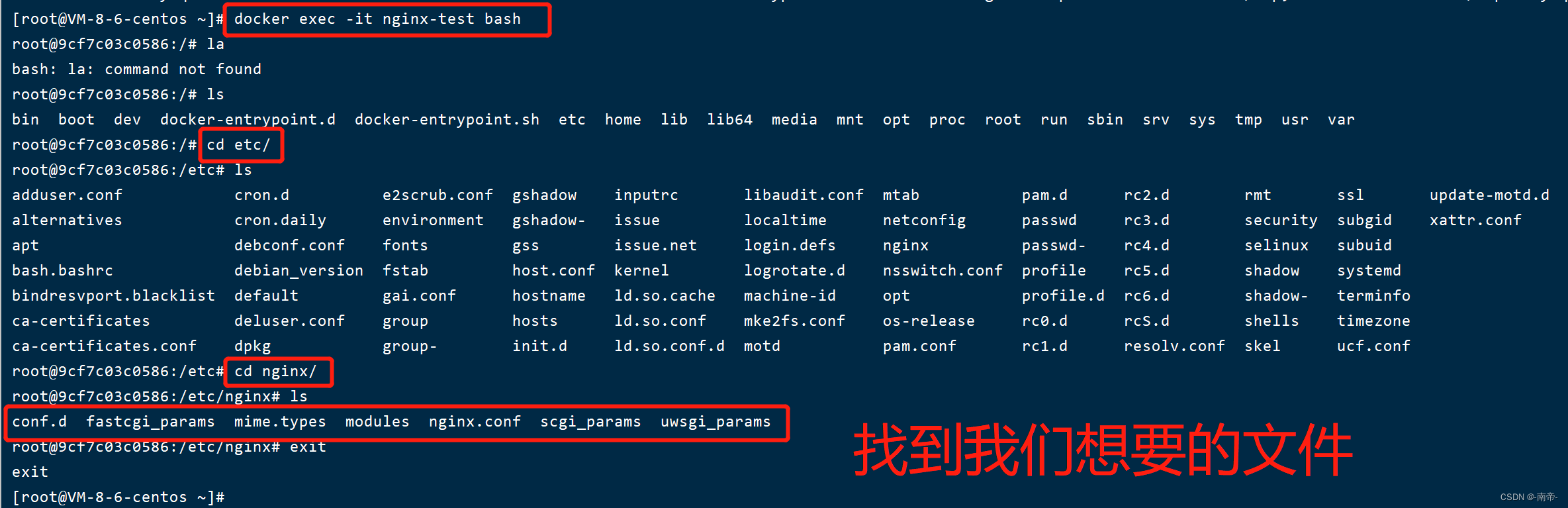
容器中的nginx.conf文件和conf.d文件夹复制到宿主机

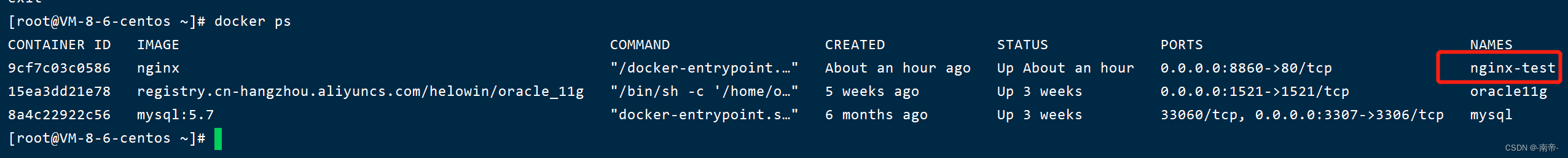
查看自己 Nginx的名称:我这里是 nginx-test
# 将容器nginx.conf文件复制到宿主机
docker cp nginx-test:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf
# 将容器conf.d文件夹下内容复制到宿主机
docker cp nginx-test:/etc/nginx/conf.d /home/nginx/conf/conf.d
# 将容器中的html文件夹复制到宿主机
docker cp nginx-test:/usr/share/nginx/html /home/nginx/
到了,这一步都只是为了获取 Nginx的配置文件
现在获取成功了,那么没用的就可以删除了
6、停止/删除容器
docker ps -a #查看所有容器
docker ps 查看当前运行的容器
docker stop nginx-test 停止nginx 容器 | 容器ID 也可以,只需要前3位数字即可
docker images 查看容器列表
7、查看宿主机文件树
7.1 安装 tree树
yum install tree

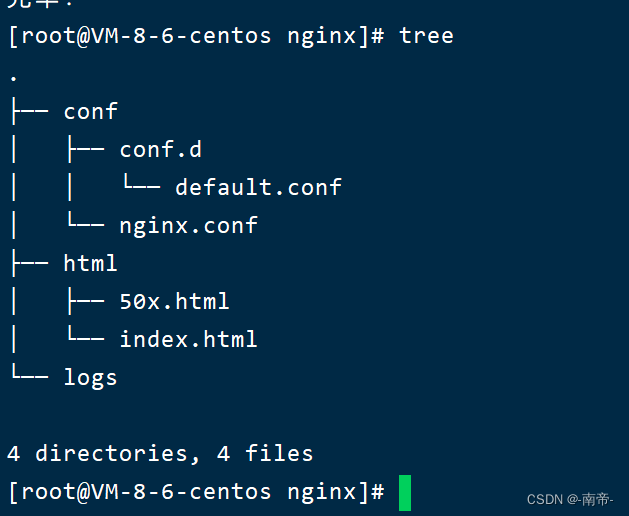
7.2 查看 tree树
tree

8、 重新启动一个挂载目录的容器
docker run \
-p 8860:80 \
--name learn-nginx \
-v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /home/nginx/logs:/var/log/nginx \
-v /home/nginx/html:/usr/share/nginx/html \
-d nginx:latest
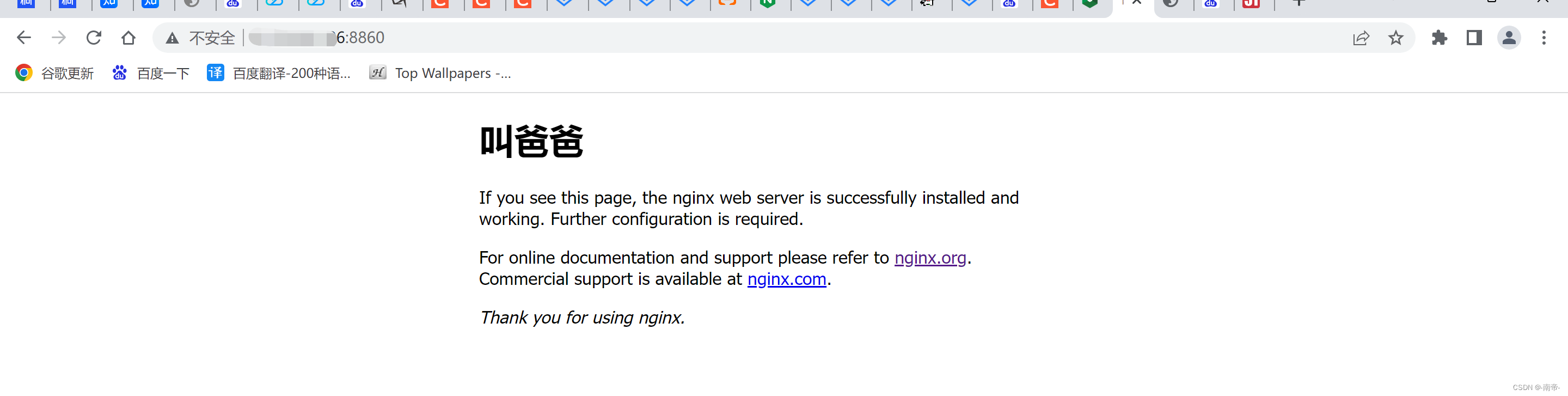
查看是否启动成功,那我们就改一下html内容
然后查看一下就知晓了


















![[机缘参悟-95] :不同人生、社会问题的本质](https://img-blog.csdnimg.cn/img_convert/85631530ea018ce54650f42cdc126b41.jpeg)