美妆化妆品是当前很多女性的必备用品,所以为了能够让更多的女士用上物美价廉的化妆品我们开发了本系统。基于springboot 美妆化妆品销售购物网站本系统以java为核心开发技术,结合springboot +VUE框架实现了一个美妆化妆品销售管理系统。美妆化妆品销售管理系统的主要使用者分为管理员、用户;主要包括首页模块、个人中心模块、用户管理以及美妆化妆品商家管理和美妆化妆品商品管理、美妆化妆品商品类型管理、订单信息管理、系统轮播图管理、美妆化妆品新闻资讯管理等功能。通过这些功能模块的设计,基本上实现了整个美妆化妆品销售商品服务管理的过程。具体在系统设计上采用了B/S的结构
本系统系统主要包含3个角色,
1.买家
(1)登录功能:用户可以登录小程序。
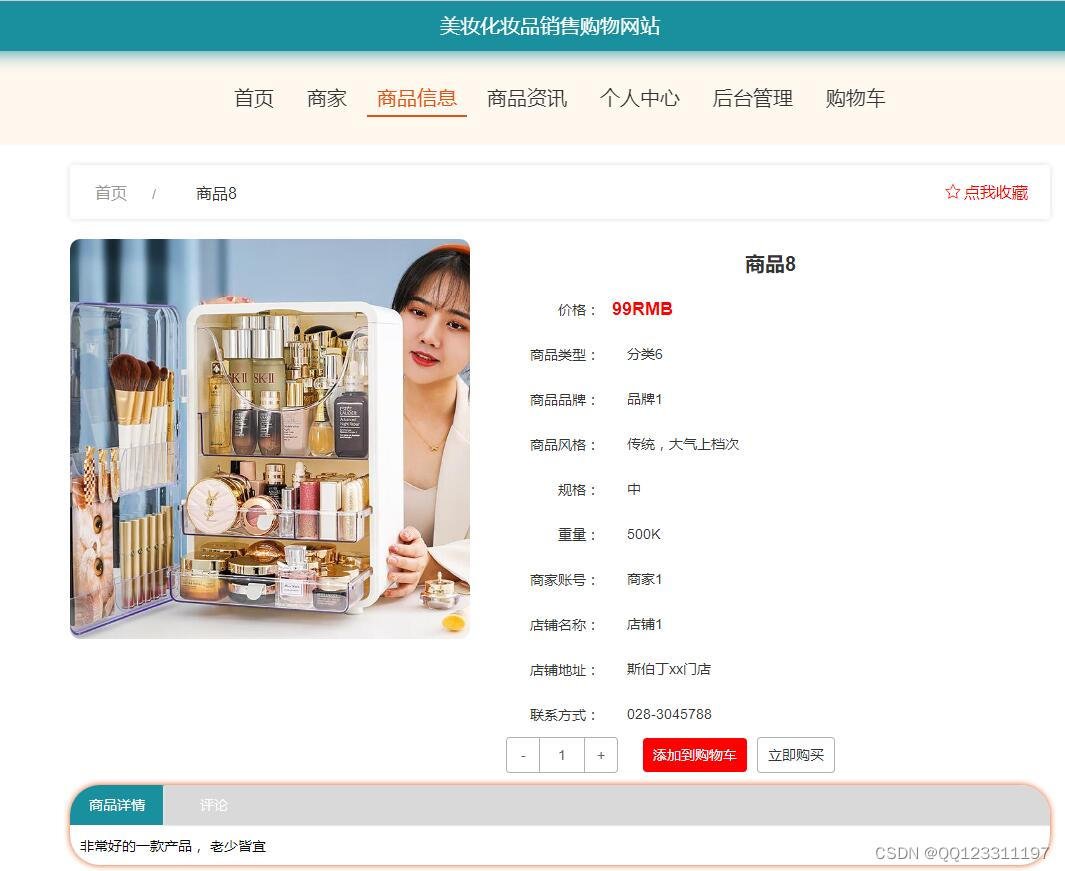
(2)浏览功能:用户可以浏览商品,查看商品详情页。
(3)选择功能:用户可以将中意商品,添加到购物车。
(4)购物车功能:用户拥有自己的购物车,将需要的商品保存在购物车中,可对购物车商品进行增加删除
2.卖家
(1)个人信息管理,对自己的个人信息进行管理。
(2)店铺管理:管理自己的店铺信息。
(3)商品管理:对自己的商品进行管理。
(4)商城首页
游客可浏览、搜索查询商城中各类商品,如购买,则需要登录会员(无会员可注册)
(2)会员
a)登录、注册、个人基本信息(姓名、性别、常用地址、密码等修改)维护;
b)浏览商品,加入购物车等功能;
c)提交订单、查看订单
(3)管理员
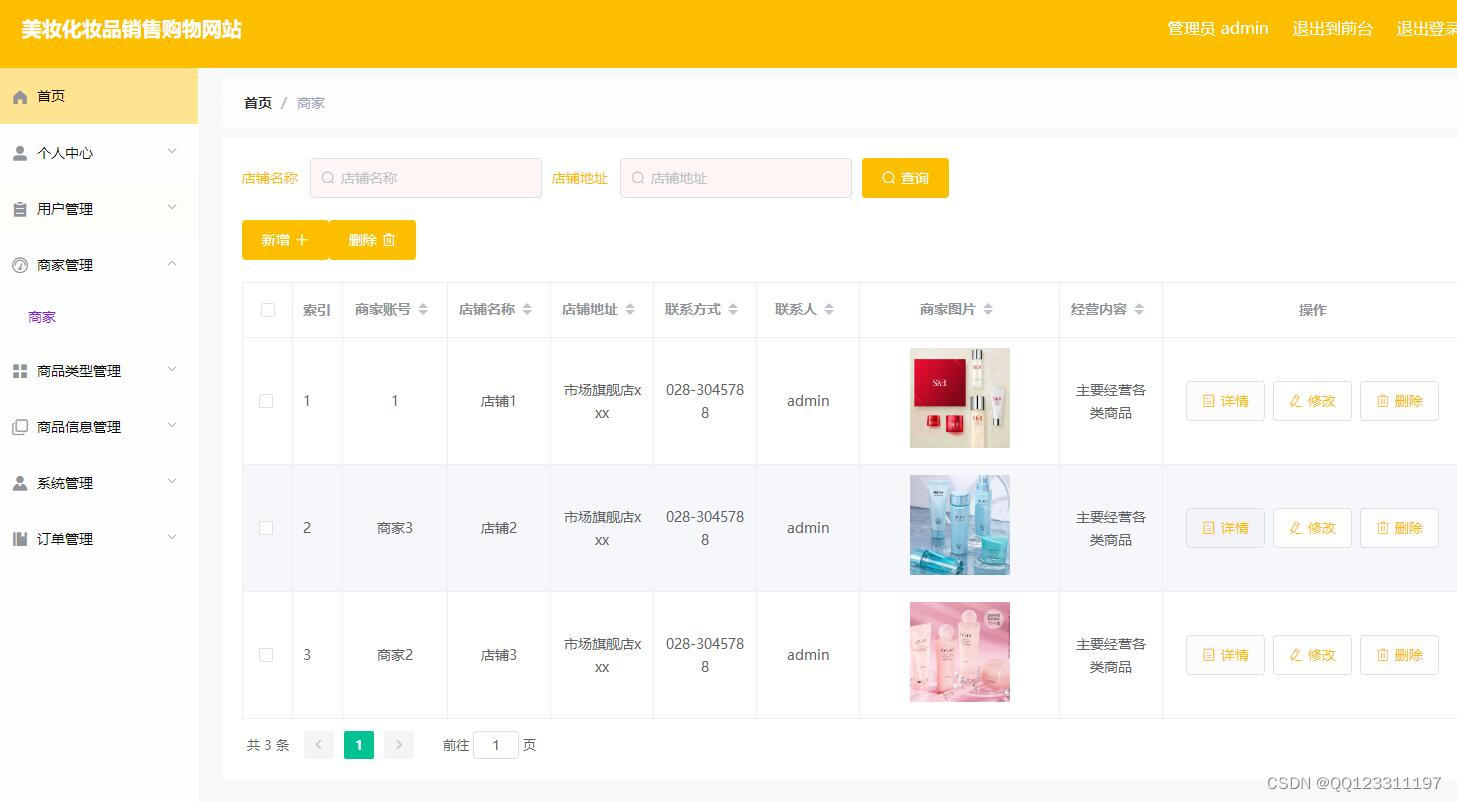
1、商家管理:商家基本信息的增删改查;
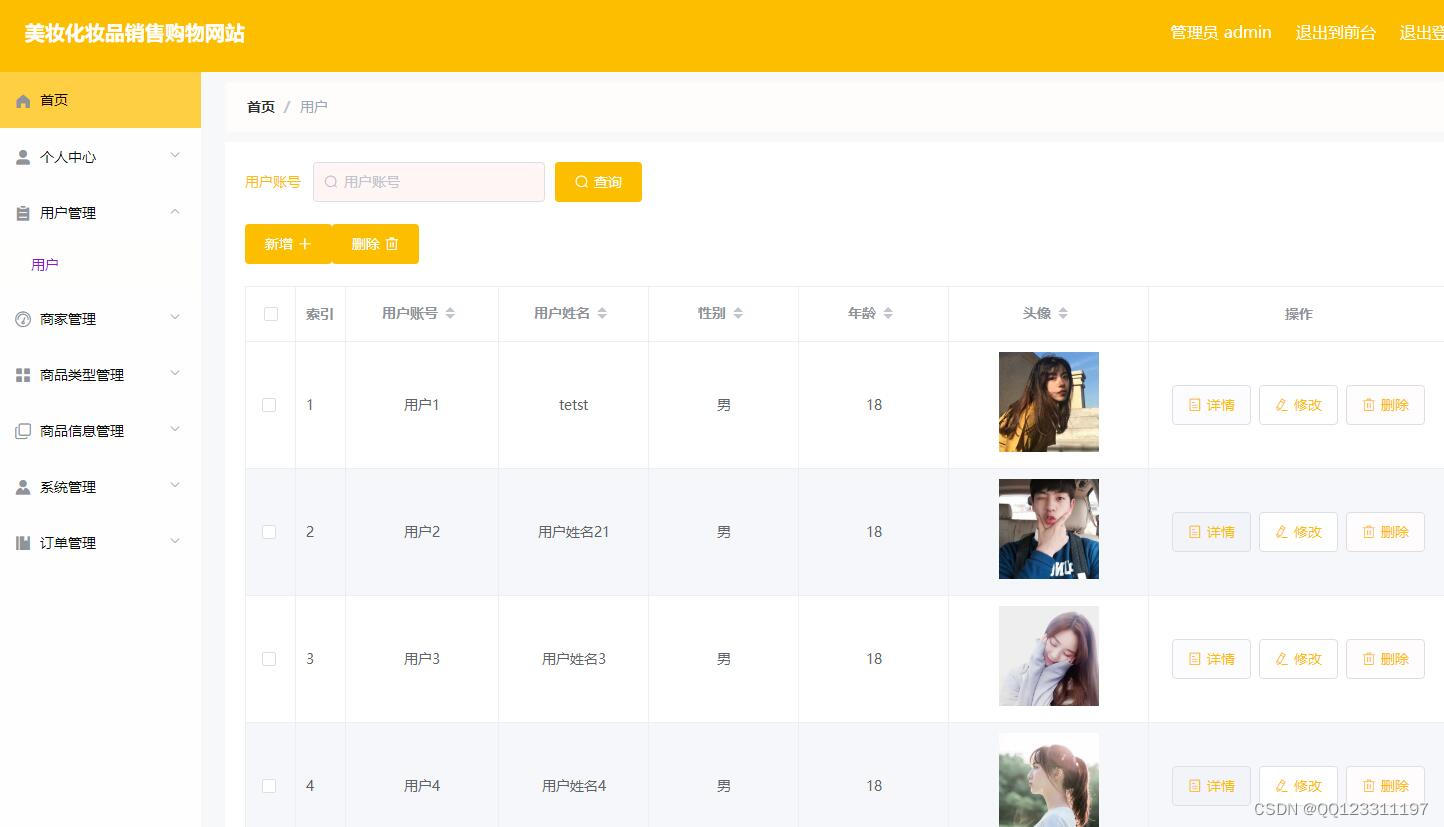
2、用户管理:可以对注册用户进行查询,也可以进行修改等功能;
3、商品类别管理:商品类别的增删改查;
4、商品管理:商品上架申请;商品基本信息管理(库存、基本信息增加、删除修改等)
5、订单管理:对用户提交的订单进行确认、发货等;
6、商品管理:对商家提交的商品上架申请,进行审核(通过、驳回)

环境需要
1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
前端:vue+CSS+JavaScript+jQuery+elementui

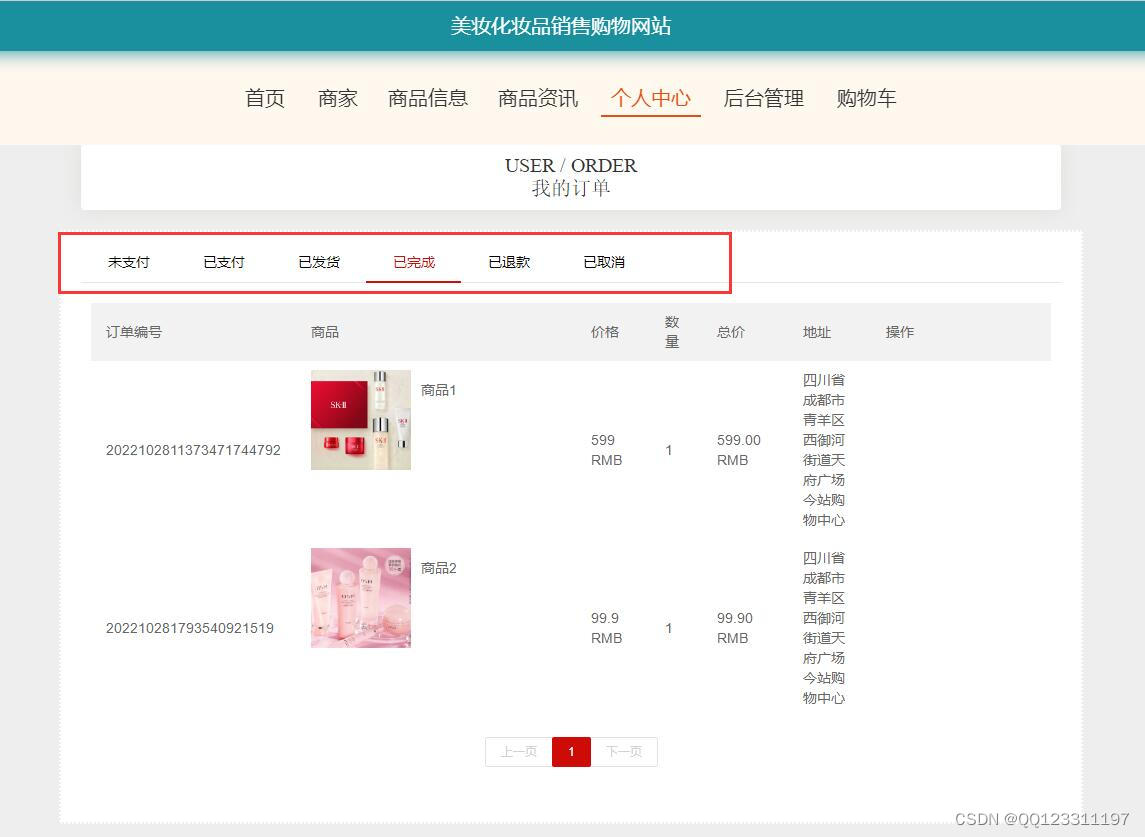
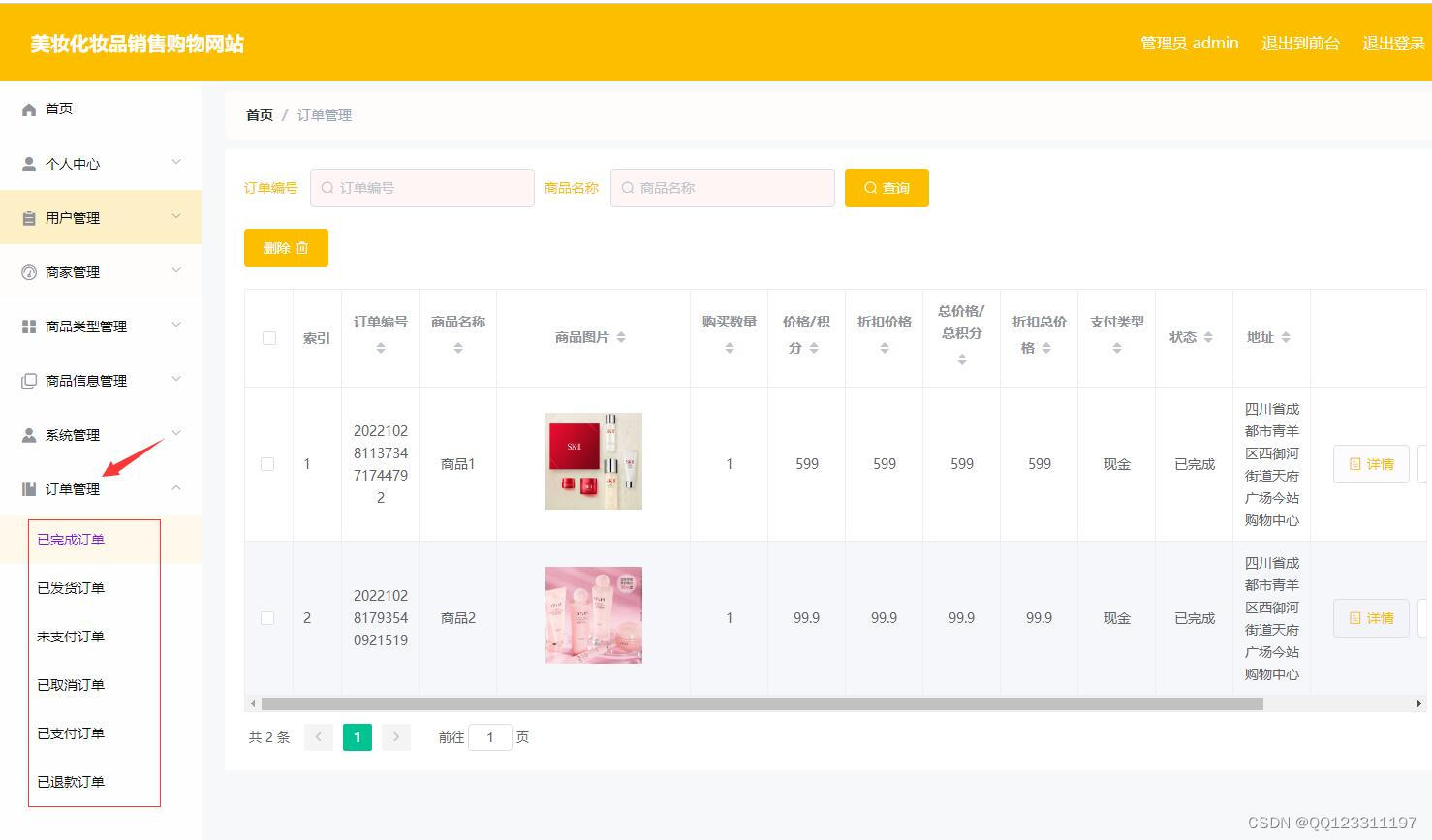
在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等信息进行详情、发货和删除操作,还可以对已退款订单,已完成订单,已发货订单,未支付订单,已取消订单等进行相应的操作

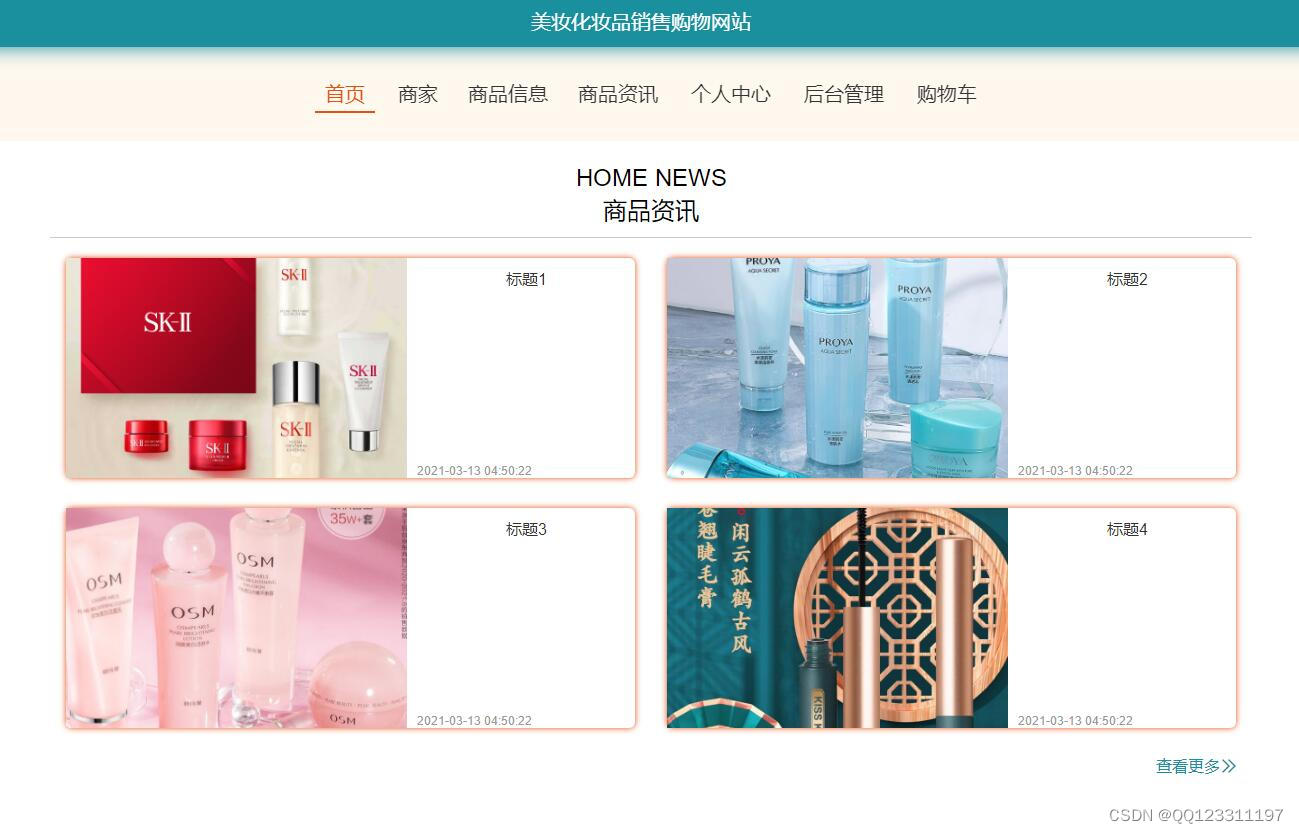
项目启动后、管理员通过填写用户名、密码等信息进行登录验证,输入完成后选择角色登录验证账号密码无误后、即可进入美妆化妆品销售管理系统首页,如图5-1所示。关键实现:美妆化妆品销售商品系统,页面设计主要是在首页头部引入common以及jquery等公共的js和css样式布局文件,通过recommend index-pv2 DIV样式设计头部几个菜单栏的显示。用户点击其中一个div触发点击时间、页面就加载框架的布局、调用提前写好的.index-pv1 .animation-box:hover CSS文件等来渲染整个前端页面、用户登录注册,在用户注册页面通过填写账号、密码、姓名、手机、等信息用户注册,注册是用户输入input注册框之后点击确定事件(onsubmit)按钮、提交的时候绑定函数、书写函数(获取用户输入的数据<获取数据时需要在指定位置定义一个id>)、然后对form表单的数据进行判断、进行数据合法(form表单提交)、若数据非法(给出错误提示信息弹窗button,不让表单提交)

管理员abo登录进入美妆化妆品销售管理系统后、可以查看首页模块、个人中心模块、用户管理、美妆化妆品商家模块、美妆化妆品商品类型管理、美妆化妆品商品信息管理、美妆化妆品订单信息管理模块以及美妆化妆品销售商品新闻资讯以及轮播图内容模块进行详细的操作处理

订单信息管理,用户点击订单信息管理页面中可以对、索引、订单编号、商品名称、商品类型、价格、总价格、购买日期、用户名、购买数量、姓名、手机、是否支付等内容进行进行详情,修改或删除等操作

美妆化妆品销售商品商家管理,在美妆化妆品销售商品商家管理页面中可以对索引、员工姓名、性别进行搜索查看、头像、电话等内容进行进行详情,修改或删除等操作

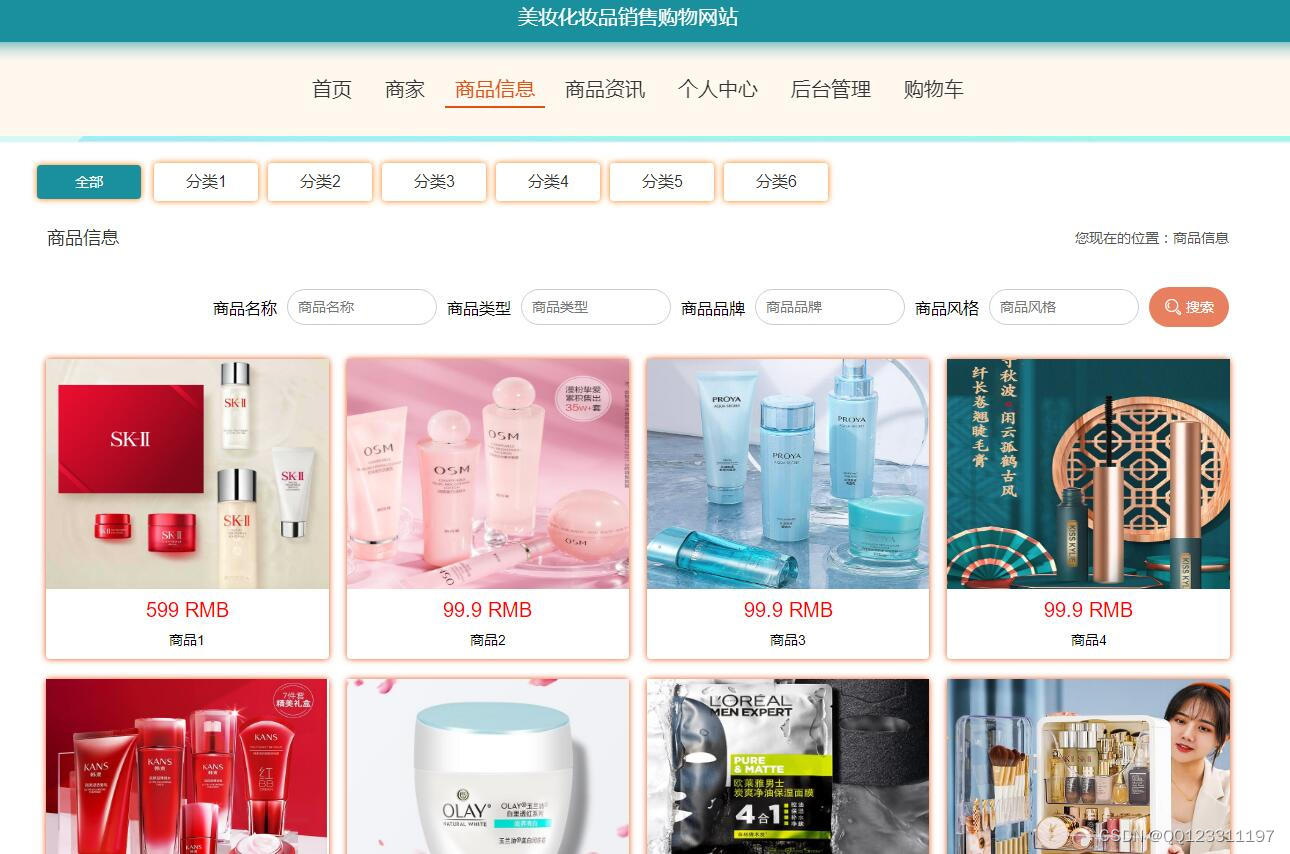
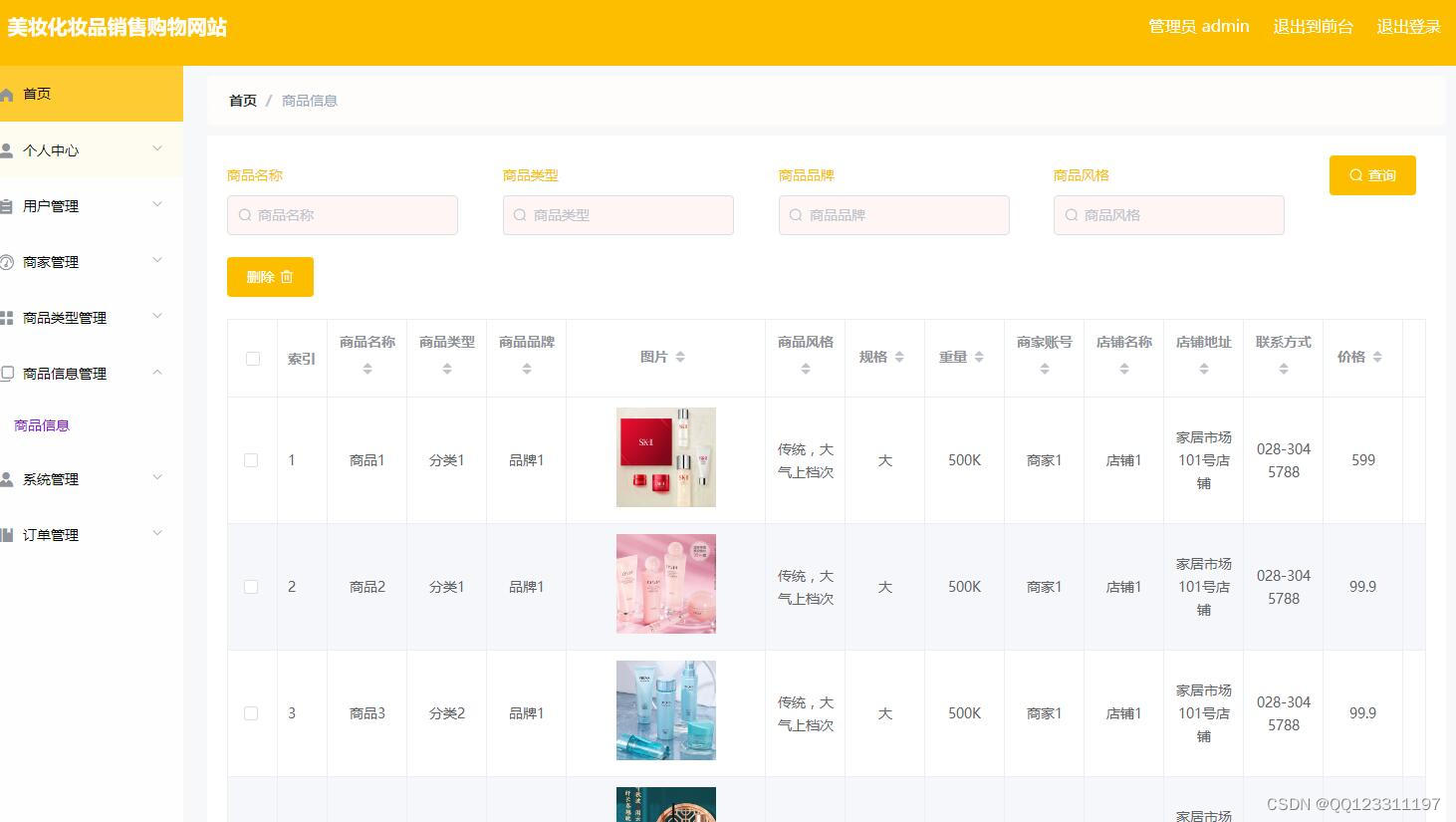
美妆化妆品销售商品信息管理,用户点击商品信息管理页面中可以对索引、商品名称、商品类型、图片、价格、购买数量、商品重量、生产日期等内容进行进行详情,修改或删除等操作,在商品信息管理页面用户点击列表、触发列表后台列表重新操作、代用后台ShangpingController业务处理类进行处理、调用page分页查询方法、page页面方法重写了Service调用后台数据库执行SQL语句查询、将查询的结果返回给Controller–page方法、设计返回值接收数据库查询的集合数据、最后返回前端Shangping页面进行数据渲染实现、从而前端进行显示

/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37








![[LeetCode周赛复盘] 第 91 场双周赛补20221015](https://img-blog.csdnimg.cn/869dddd49048441bb741e3d67f6f52f0.png)