作者 刘希忱
在日常开发工作当中,优秀的用户界面数据库、构建工具、样式预处理器是前端现工作阶段必不可少的三大利器,很多优秀的团队已经为我们提供了很多便利的解决方案,但仍然有很多开发场景需要提升优化,比如声明、输出、判断、循环是开发过程当中最常见,也是我们用到最多的语法,简单语法逻辑在针对复杂的业务情况产生的同时也会变得繁琐且不易维护,此篇是对一些逻辑判断的优化思考。
案例参考
近日的公司需求 -> 满意度评价,这个案例大家很常见,不同的评分展示不同的内容,但是有些情况下评分不同,但是展示的内容相同,如下:
- 0分:态度恶劣、方案不行、回复很慢、让我反复描述
- 1分:态度敷衍、方案不行、回复慢、让我反复描述
- 2分:态度一般、方案一般、回复慢、让我反复描述
传统实现方式
最省事的办法:
const scoreObj = {
0: ['态度恶劣', '方案不行', '回复很慢', '让我反复描述'],
1: ['态度敷衍', '方案不行', '回复慢', '让我反复描述'],
2: ['态度一般', '方案一般', '回复慢', '让我反复描述']
}
上方的实现方式是最省事的,也是可能大家使用最多的开发方式,它的缺点也是显而易见的:重复的逻辑维护、大量的维护成本、多人开发涉及修改范围覆盖不全的问题
在和我司同事讨论当中,给出了一个新的方案,那就是把所有条件放到一个数组当中,通过条件的遍历来获取实际需求项
const scoreArr = ['态度恶劣', '方案不行', '回复很慢', '回复慢', '方案一般', '让我反复描述']
const condition = [ 1, 2 ]
// 伪代码,主要表达就是通过某些条件来获取实际要渲染的内容
const renderCondition = 1scoreArr.filter(item => condition.includes(item))
这也确实是一个办法,但是针对性场景相对来说较少,我们有多少的 scoreArr 就意味着我们每次的条件判断需要遍历多少遍,且每次 includes 也会再次遍历,那么这种写法的复杂度就是 m * n
最终实现方式

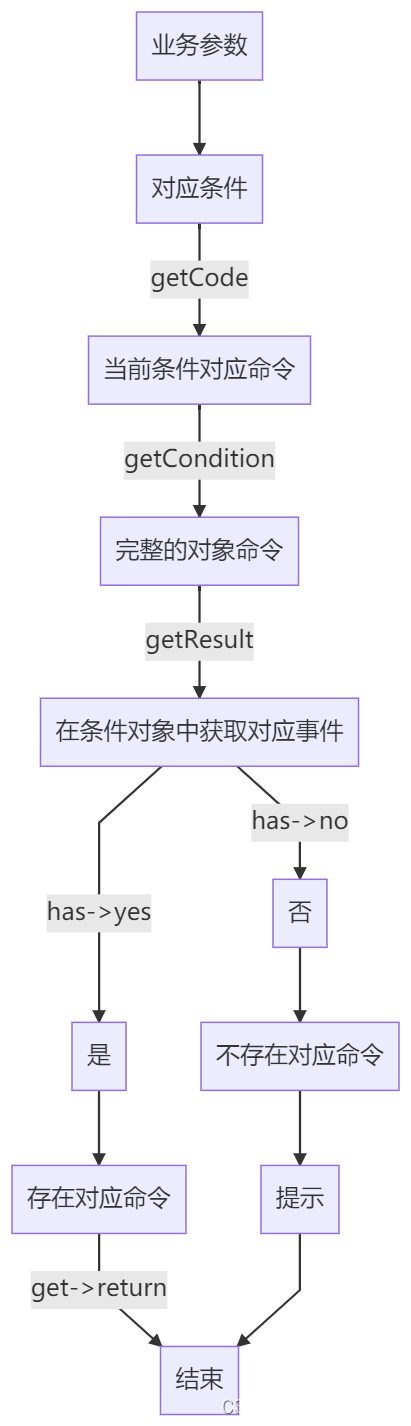
上图是整体的实现链路:
- 拥有的业务参数进行附加到对应的条件中
- 封装的方法获取对应条件的 code
- 通过相应的 code 获取对应的条件
- 获取对应的条件后判断是否存在该场景
- 如果存在则执行相应场景的判断条件,否则返回不存在
- 逻辑结束
实际代码
获取相应 code
首先,第一步要考虑的就是需要通过哪些条件去做判断,最终渲染出我们想要的内容:
getCode(code: number) {
switch (code) {
case 0:
return this.zero;
case 1:
return this.one;
case 2:
return this.two;
default:
return '';
}
}
上方的代码很简单,就是通过我们某些条件,来获取到我们对应的一个 命令 值
紧接着,在我们根据所有的条件依次拿到对应的 命令 以后,下一步就是我们要对这些条件去做一些对应的处理,让它们 “连” 起来:
getCondition(arr: string[]) {
return arr.join('-');
}
获取对应条件
当我们获取到了最终的 条件,对于我们这个对象来说,它是一个 命令,针对当前对象的一个 命令,用来指挥我们当前对象应该去做什么事情:
getResult(condition: string) {
if (this.map.has(condition)) {
return this.map.get(condition) || function () {};
}
return function () {
console.error(`条件 ${condition} 不存在对应方法`);
};
}
通过 命令模式 的方式来将我的每一次需求发送到对应的 状态机 事件当中:
class {
[x: string]: any;
zero: string;
map: Map<string, Function>;
constructor() {
this.zero = 'ZERO';
// ...
this.map = new Map([
[
'ZERO',
() => {
return [
{
label: '方案不行',
value: '方案不行'
}
];
}
],
// ...
]);
}
}
完整代码
import ConditionController from './ConditionController';
const cacheConditionController = new ConditionController();
function getSelectorList(rateActive) {
const code = cacheConditionController.getCode(rateActive);
const condition = cacheConditionController.getCondition([code]);
const config = cacheConditionController.getResult(condition)();
const arr = [
{
label: '让我反复描述',
value: '让我反复描述'
}
];
switch (rateActive) {
case 0:
return [
{
label: '态度恶劣',
value: '态度恶劣'
},
...config,
{
label: '回复很慢',
value: '回复很慢'
},
...arr
];
case 1:
return [
{
label: '态度敷衍',
value: '态度敷衍'
},
...config,
...arr
];
case 2:
return [
{
label: '态度一般',
value: '态度一般'
},
{
label: '方案一般',
value: '方案一般'
},
...config,
...arr
];
default:
return [];
}
}
export default getSelectorList;
在实现过程当中,考虑到可能同一个业务需求当中,存在多个该场景,但是既然拆分了,就要拆分的清晰一些,不同的判断场景各自独立,这样可以保证我们在修复一些问题的时候,进行针对性的代码阅读,但是其中一些公共的处理方法又是可以通用的,例如 getCondition 和 getResult,所以我使用了 class 类继承的方式来实现该场景,一个完整的 高级多条件判断 实现如下:
// ConditionController.ts
import ConditionSuper from './ConditionSuper';
export default ConditionSuper(
class {
[x: string]: any;
zero: string;
one: string;
two: string;
four: string;
five: string;
map: Map<string, Function>;
constructor() {
this.zero = 'ZERO';
this.one = 'ZERO-TWO';
this.two = 'TWO';
this.four = 'FOUR';
this.five = 'FIVE';
this.map = new Map([
[
'ZERO',
() => {
return [
{
label: '方案不行',
value: '方案不行'
}
];
}
],
[
'ZERO-TWO',
() => {
return [
...this.getResult(this.getCode(0))(),
...this.getResult(this.getCode(2))()
];
}
],
[
'TWO',
() => {
return [
{
label: '回复慢',
value: '回复慢'
}
];
}
]
]);
}
getCode(code: number) {
switch (code) {
case 0:
return this.zero;
case 1:
return this.one;
case 2:
return this.two;
default:
return '';
}
}
}
);
// ConditionSuper.ts
function ConditionSuper(ExtendsParent: any) {
return class extends ExtendsParent {
getCondition(arr: string[]) {
return arr.join('-');
}
getResult(condition: string) {
if (this.map.has(condition)) {
return this.map.get(condition) || function () {};
}
return function () {
console.error(`条件 ${condition} 不存在对应方法`);
};
}
};
}
export default ConditionSuper;
总结
上方的实现逻辑也只是未来可能遇见业务需求的一个缩影,实际情况可能比这个还要复杂,如果只靠单纯的 if (a === '***' && b > *** && c) 这类的判断条件来维护,并不是一个可观的解决方案,所以建议大家在开发过程当中,考虑使用该实现方案投入当项目当中去使用
可能会同学有这样的疑问,这样的拆分是否可以拆分成公共的方法去使用?
答案是不可以。在现在的开发环境当中,大家对于代码的拆分的理解日渐趋向于 拆分 === 公共方法 ,这其实完全是两码事,拆分的目的,其实是为了更好的去维护当前的项目,让大家在当前的项目当中去更好的阅读,更好的理解到我们当前需要理解到的业务,而并不是为了公共使用而去拆分。更何况,实际的判断条件是根据不同的业务条件去做的拆分的,怎么可能公共运用到不同的地方,除非业务场景和条件是 全覆盖 的
可能会同学有这样的疑问,那么这样写的代码量明显会增多了,这方面是怎么考虑的?
这确实是真实情况,代码量比直接 if 会增加很多 ,这就是我们实际需要去做取舍的地方了,如果我们是很简单的条件校验,不建议大家使用上面的方法,这样只会让我们的业务代码变得更多,考虑简单的条件、极限项目优化的角度来看,并不是太优秀,但是针对业务量庞大,且业务条件极度复杂,上面的条件虽然会带来更多的代码量,但是可以让我们更稳定的去运行当前的项目
这就好比小船(简单业务判断)和巨轮(极度复杂的大型项目),小船要的是在最短时间跑起来、跑得快,而不是去和巨轮去比谁功能全;巨轮和小船要比的是如何收益最大化、稳定运行,而不是比谁走出去的快