首先每个vue工程文件从仓库克隆代码下来的时候,一般都会包含这个文件,这个文件非常重要,package.json包含了关于项目重要信息,如下图所示

其中包含了name、version、description、author、scripts、dependencies、devDependencies、browserslist、engines、husky、keywords、license、lint-staged、repository这些个常见字段。
- name:包名称
- version:包版本
- description:描述
- author:作者
- scripts:运行npm run要执行的脚本命令
- dependencies:依赖
- devDependencies:开发依赖关系
- browserslist:浏览器列表
- engines:该模块运行时的环境
- husky+lint-staged:提交代码规范检查等等
- keywords:关键字,用于方便被人搜索到
- license:许可证
- repository:存储库
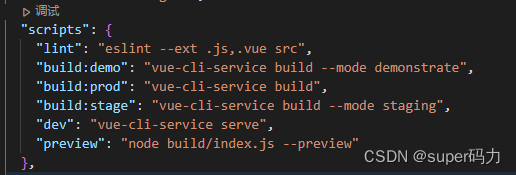
重点看一下这个脚本命令:scripts

首先我们已经知道这里面是运行npm run要执行的脚本命令,所以里面的命令都是由npm run在前面拼接的,比如npm run lint、npm run build:demo、npm run dev等等。
仔细看,上面图中有三个build打包命令,他对应的不同的模块,--mode demonstrate,或者--mode staging,这个时候我们可以去根目录下面找.env文件,点开可以看的里面是对应的生产环境还是测试环境还是开发环境的,根据需要,我们如果要打一个测试环境的包,我们就可以打开终端去执行npm run build:demo,如果要打一个生产环境的包,我们就可以执行npm run build:prod,如果是开发环境,那么就执行npm run build:stage命令。