努力经营当下,直至未来明朗!
文章目录
- 【Cookie和Session】
- 相关方法
- 1. HttpServletRequest类的相关方法
- 2. HttpServletRespon类的相关方法
- 3. HttpSession类中相关的方法:
- 4. Cookie类中相关的方法:
- 写一个模拟登录的案例
- 上传文件
- Servlet相关代码
- pom.xml
- web.xml
- 小结
坚持一定很酷!
【Cookie和Session】
-
Cookie是浏览器在本地持久化保存数据的一种方案。
-
Cookie一个典型的使用方式就是存储登录信息。
-
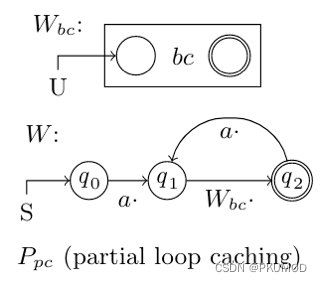
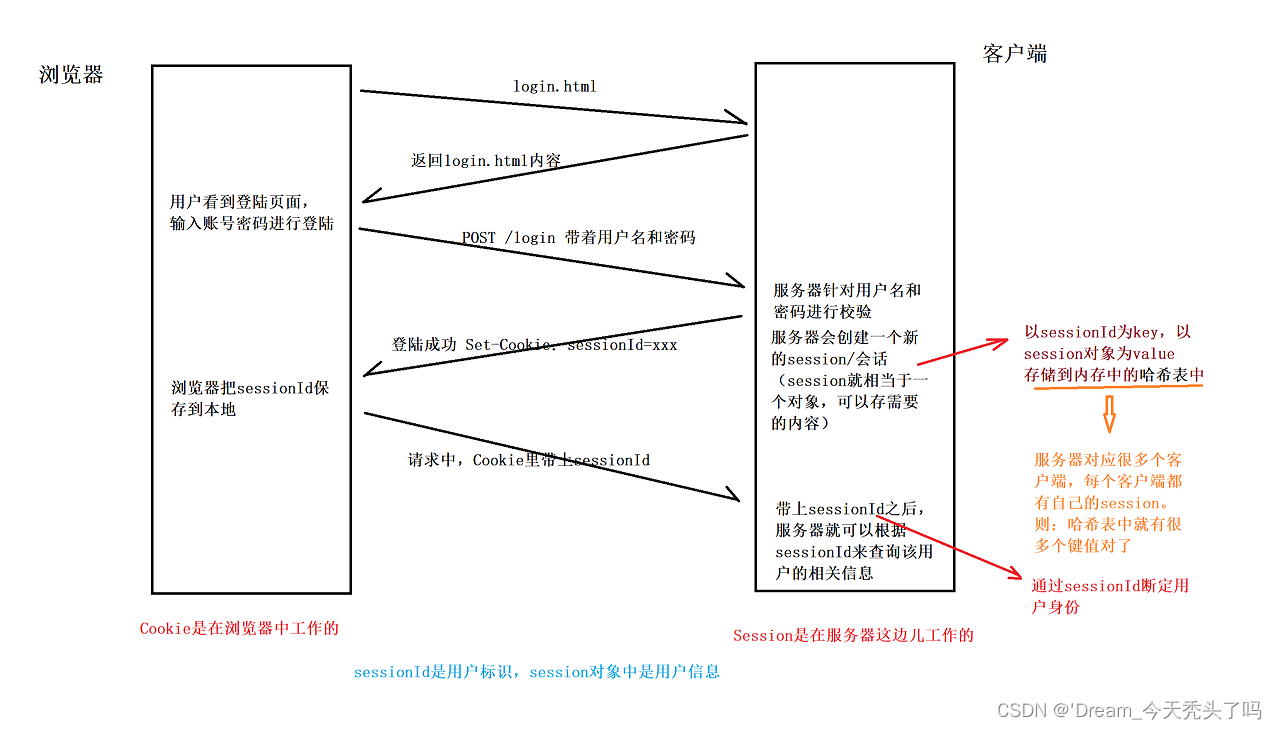
流程

-
Cookie在浏览器中工作,Session是在服务器这边工作的。
-
Cookie 和 Session 的区别:
① Cookie 是客户端的机制,Session 是服务器端的机制.。
② Cookie 和 Session 经常会在一起配合使用,但是不是必须配合。
- 完全可以用 Cookie 来保存一些数据在客户端,这些数据不一定是用户身份信息,也不一定是token / sessionId
- Session 中的 token / sessionId 也不需要非得通过 Cookie / Set-Cookie 传递.
相关方法
在Servlet中也提供了相关的API让我们来操作Cookie和Session,以下介绍核心方法:
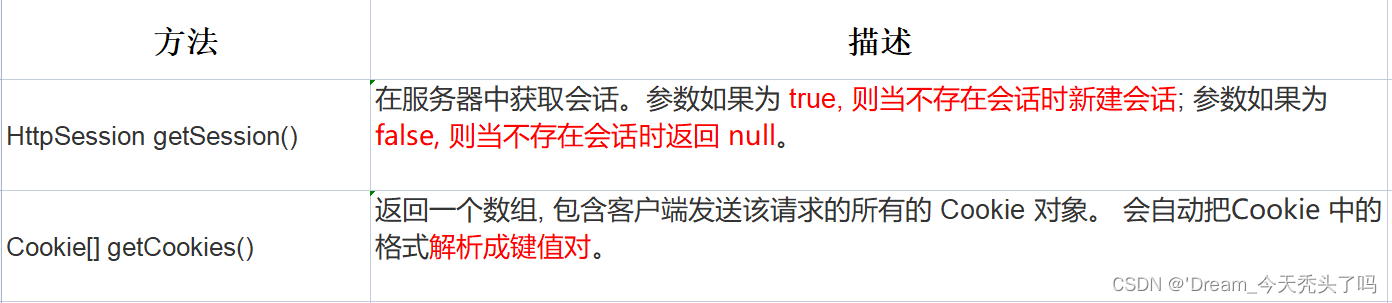
1. HttpServletRequest类的相关方法
HttpServletRequest类的相关方法:

① HttpSession getSession(参数);
① 如果参数为false,判定当前会话是否存在,如果不存在直接返回null;存在则返回对应的HttpSession对象。
② 如果参数为true,判定当前会话是否存在,如果不存在就创建一个新的键值对并保存到哈希表中,然后把生成的sessionId(身份标识)返回到浏览器这里;存在则返回对应的HttpSession对象。
② getCookies(); 直接把请求中的Cookie都获取到,Cookie本身也是键值对结构,可以通过getName()、getValue()来获取。请求里的Cookie可能有多组键值对,直接使用Cookie类型的数组表示。
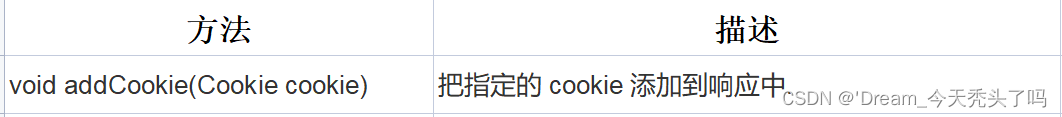
2. HttpServletRespon类的相关方法
HttpServletRespon类的相关方法:

① addCookie(); 返回响应,你想给浏览器返回哪些cookie都可以通过该方法进行添加。
(可以手动构造cookie对象,需要name、value)
② 在这里添加的键值对都会体现在HTTP响应报文的SetCookie字段上。
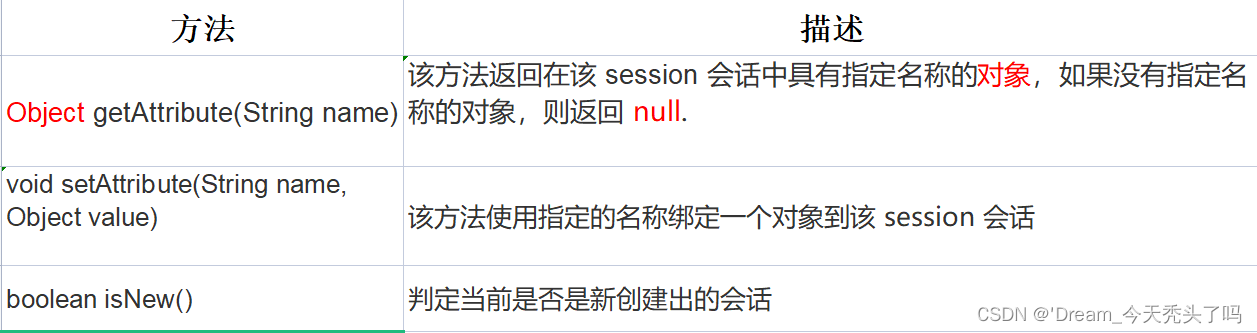
3. HttpSession类中相关的方法:
-
HttpSession类中相关的方法:

getAttribute、setAttribute都是键值对。 -
HTTP这块所涉及到的键值对:
① query string
② 请求/响应中的header
③ Cookie里的内容
④ form表单里提交的body
⑤ json格式的body
⑥ 服务器存储若干个sessionId和HttpSession对象
⑦每个HttpSession对象本身里面又可以保存多个键值对,方便程序员自定义存储的数据。
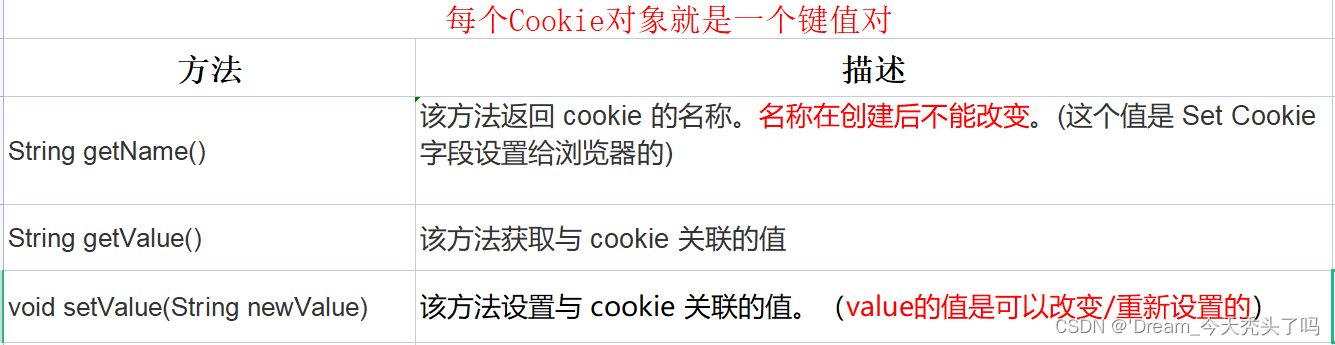
4. Cookie类中相关的方法:
Cookie类中相关的方法:

Name不可以改,但Value可以改。
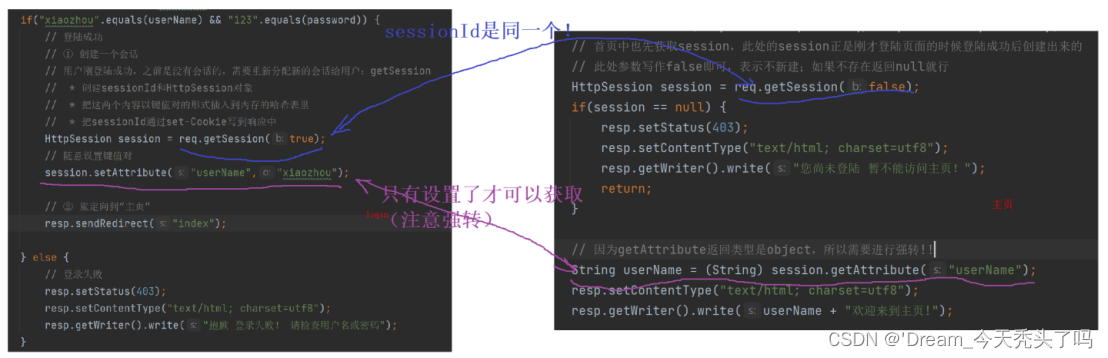
写一个模拟登录的案例
- 登录页面:用户可以填写用户名+密码
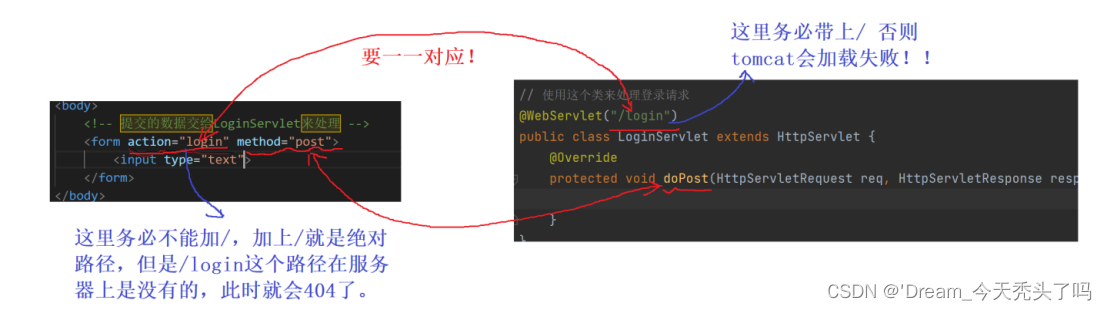
- Servlet来处理登录请求
- 使用另一个Servlet来生成主要内容(登录成功后跳转到的页面)
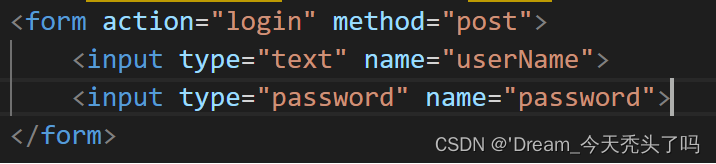
- 这里的用户点击提交的时候,就会把input框里的name作为key,把input框里用户的输入作为value,然后把这个键值对放到body中提交给服务器。
- 此处的name属性决定了键值对的键,也就决定了服务器这边的getParameter怎么写。
提交form必须得有一个submit这样的标签。
-
userName.equals(“xxx”); 这样写如果在userName是null的时候会触发空指针异常;所以一般写为
”xxx”.equals(userName);的形式,”xxx”是字符串常量,肯定不会出现空指针异常。(equals在方法内部对参数null单独进行处理了) -
如果后期我们需要调用同事写的方法时,一般是自己判空+提醒同事判空 =》 double check
-
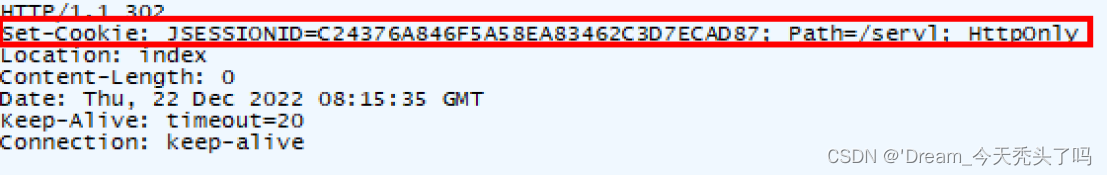
响应中的Set-Cookie:通过getSession操作创建会话的同时生成sessionId,并且把这个sessionId通过set-Cookie返回给浏览器,浏览器收到的请求中就会带有Cookie,其存储的就是sessionId。(每个sessionId都是不同的)


-
如果想要让响应跳转到某个页面,得使用
sendRedirect重定向报文。 -
SetAttribute方法根据需求想存啥就存啥。
-
会话默认是保存在内存中的,一重启服务器就会重置数据。
10.参考代码:登录+跳转
上传文件
- 前端搭配form表单。form中: input type=”file” ,允许通过浏览器选中一个文件上传给服务器。
- Servlet就支持处理这种上传文件的请求,把这个请求到的文件在后端进行获取。
- HttpServletRequest 类方法:

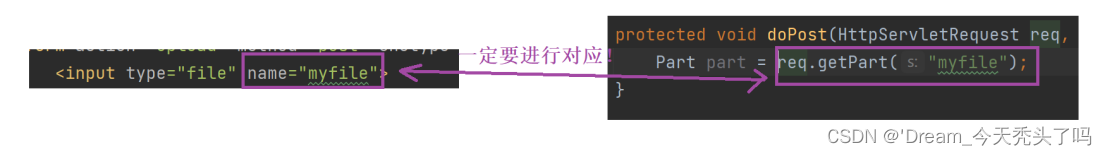
① Part getPart(String name) ; 参数name就是input标签中的name属性(和getParameter类似)
② Part表示一个文件。一次上传可以包含多个文件(可以有多个input type=”file”),每个文件都是一个Part对象。
-
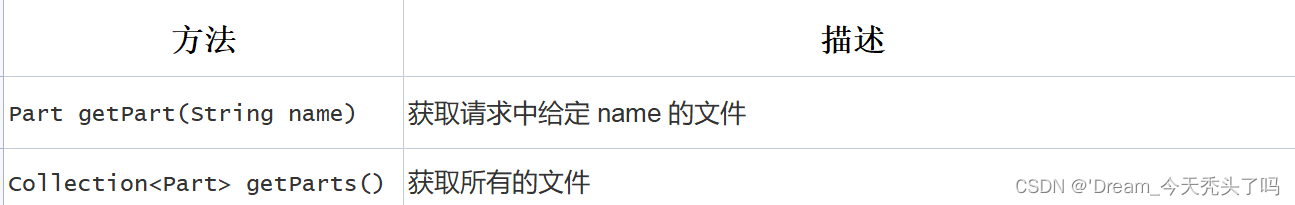
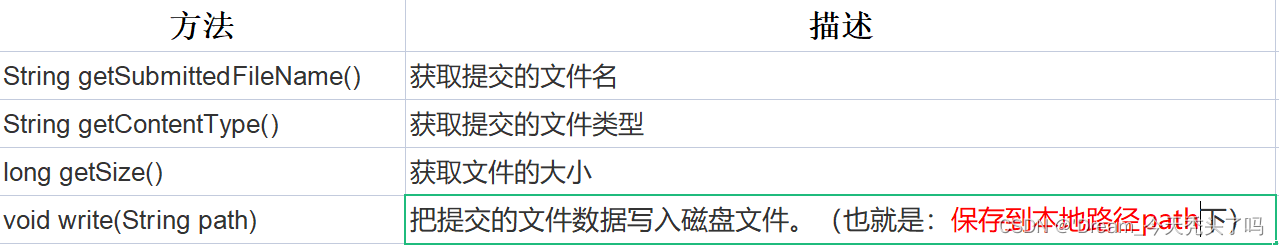
Part类方法:

-
注:下载文件的话就只要将返回的Content-Type设置为一些类型就行,如zip。
-
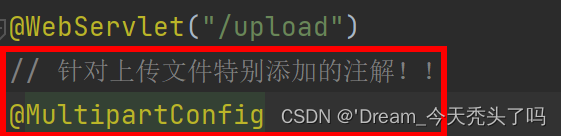
写一个实例:upload.html
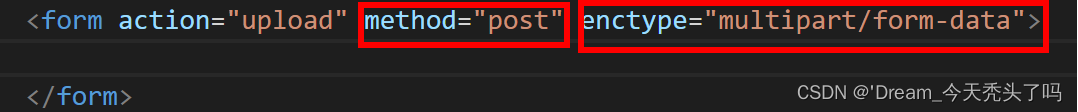
上传文件方法必须是post!
① 通过form表单的方式上传文件,务必使用post方法。
② Enctype:按照特定的body格式来构造请求。


参考代码:上传文件
-
各大网站中,比如上传个简历、图片等都是类似的操作。
-
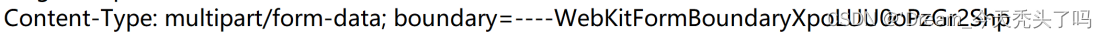
在请求中会有:

① Content-Type: multipart/form-data; 使用form上传图片专属类型。
② boundary=----WebKitFormBoundaryXpoLUU0oPzGr2Shp
边界:后面是浏览器随机生成的字符串,在body的始末位置会出现,作为分隔符使用。
Servlet相关代码
pom.xml
具体的依赖可以修改
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>MessageWall</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.4.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
</dependencies>
</project>
web.xml
-
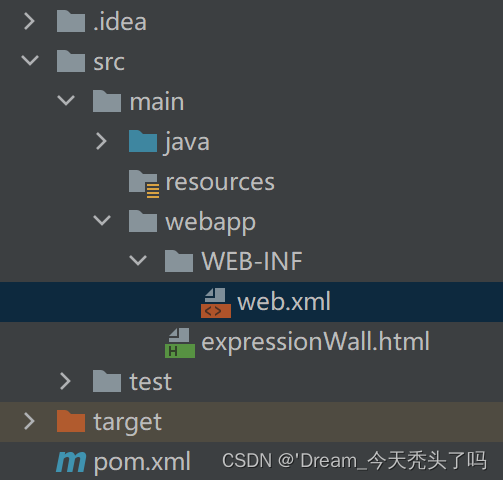
目录结构:

-
代码:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
小结
- Cookie和Session的相关方法
- Cookie和Session的流程
- 模拟登录(页面跳转)
- 上传文件
- Servlet相关代码片段