1. 概述
1.1 预期效果
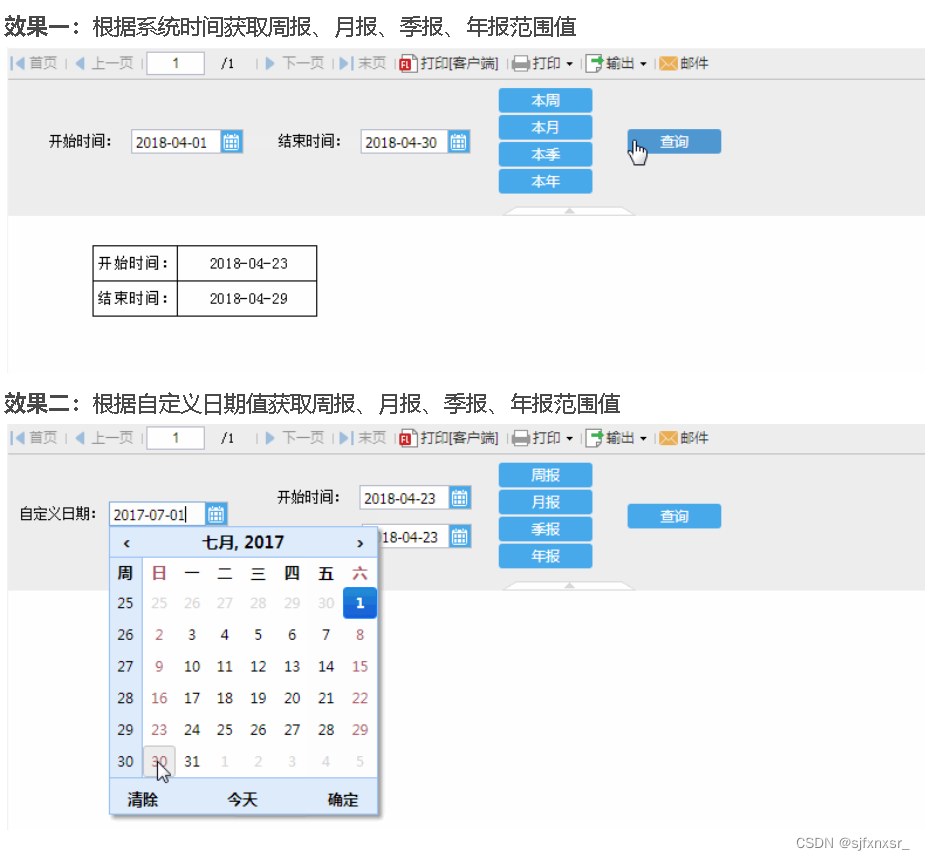
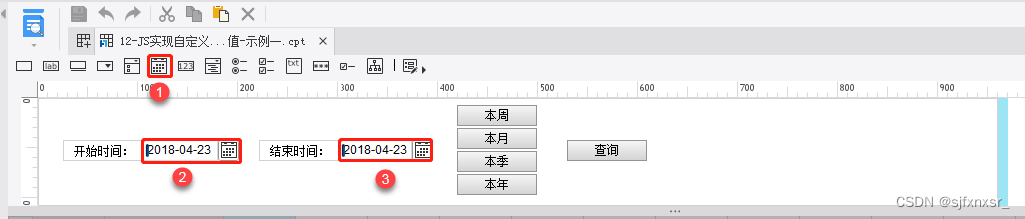
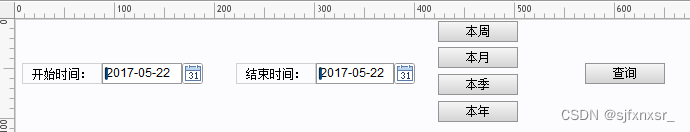
周报、月报、季报、年报中有参数查询时,每次都需要手动选择,比较繁琐,所以就需要一种快速筛选的方法,只需点击某个按钮,就能准确定位到合适的时间范围,如下图所示:


1.2 实现思路
通过在参数栏添加按钮,在按钮上添加 JavaScript「点击」 事件给指定参数赋值的方法来实现。
2. 示例
2.1 示例一
2.1.1 设计报表样式
1)新建一个工作簿,添加「模板参数 」start_time和end_time ,如下图所示:

2)在 B1、B2 单元格分别插入公式:$start_time、$end_time,报表样式如下图所示:

2.1.2 添加日期控件
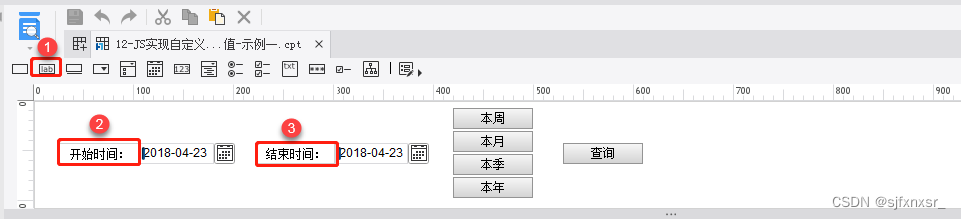
1)切换至参数面板,添加两个「标签控件」,控件值分别为:开始时间:、结束时间:,如下图所示:


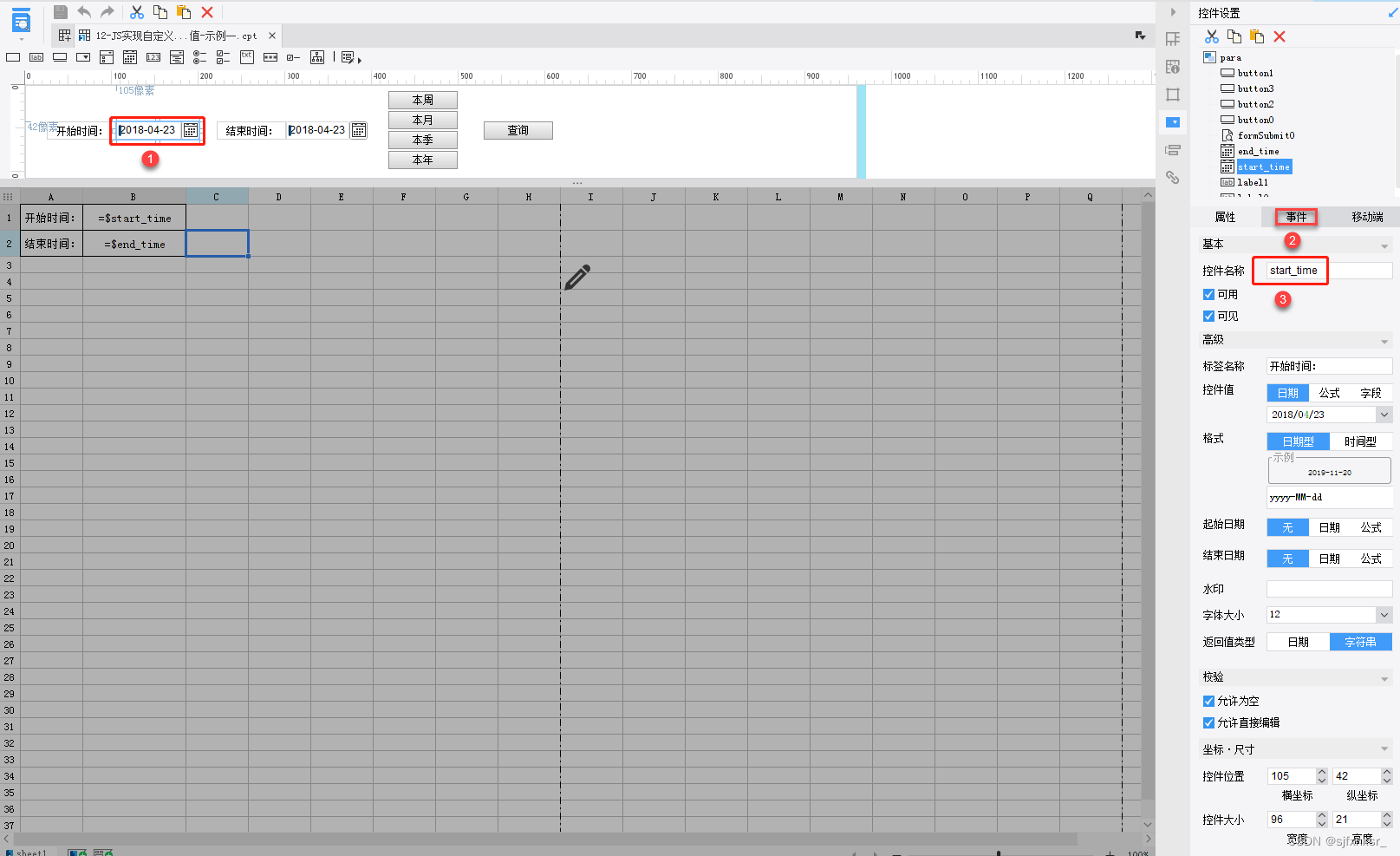
2)添加两个「日期控件」,控件名称分别为:start_time、end_time,如下图所示:


2.1.3 添加按钮控件
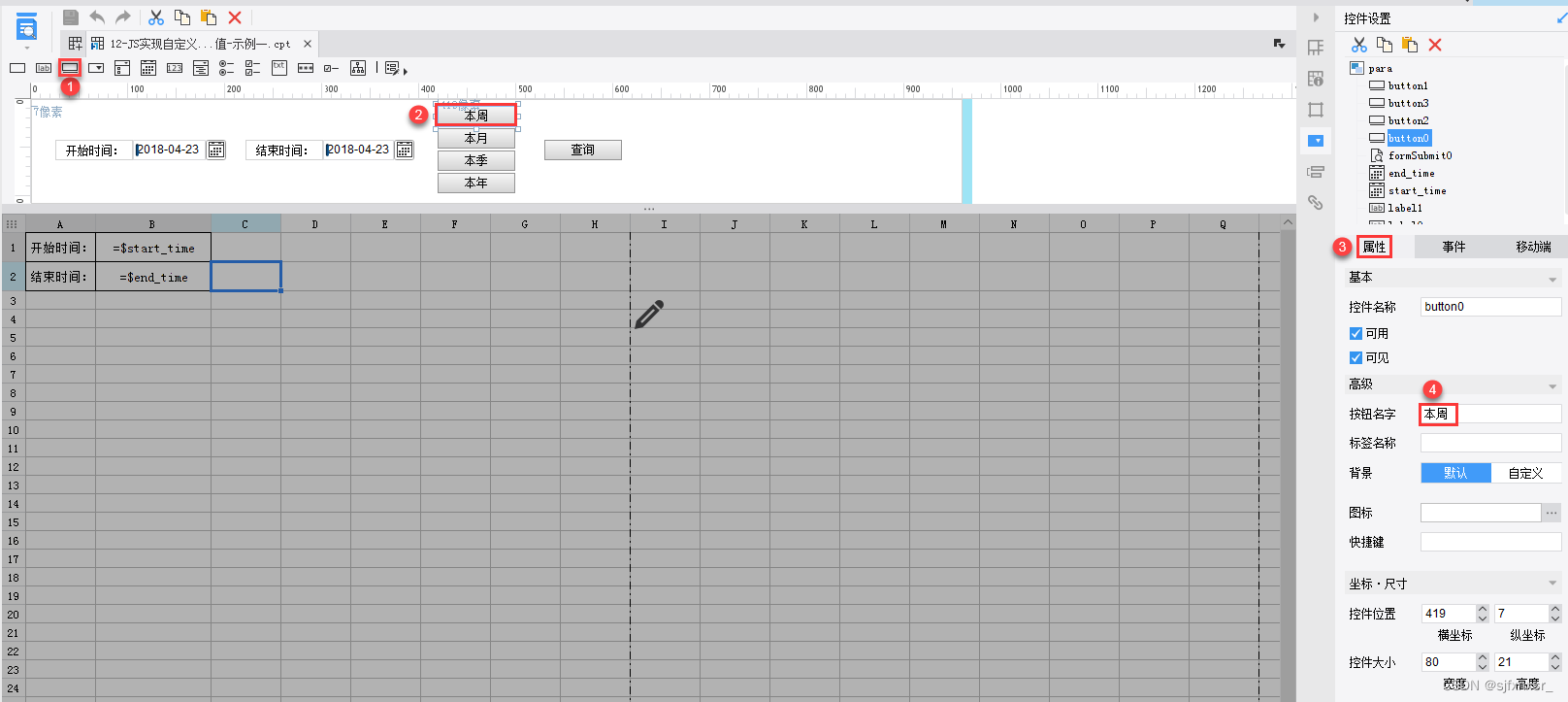
1)添加一个「按钮控件」,按钮名称为本周,如下图所示:

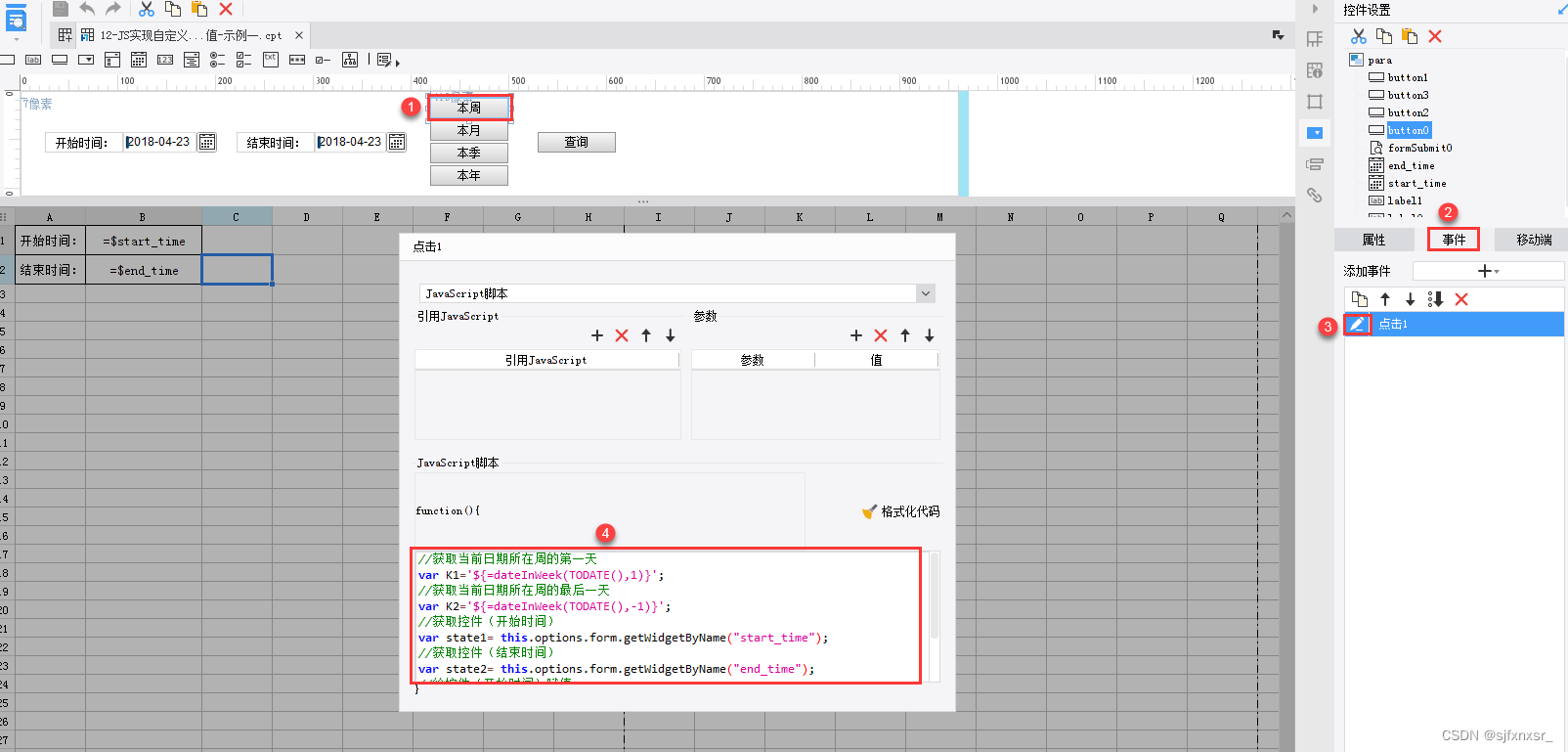
2)为本周「按钮控件」添加「点击」事件,如下图所示:

JavaScript 代码如下:
//获取当前日期所在周的第一天
var K1='${=dateInWeek(TODAY(),1)}';
//获取当前日期所在周的最后一天
var K2='${=dateInWeek(TODAY(),-1)}';
//获取控件(开始时间)
var state1= this.options.form.getWidgetByName("start_time");
//获取控件(结束时间)
var state2= this.options.form.getWidgetByName("end_time");
//给控件(开始时间)赋值
state1.setValue(K1);
//给控件(结束时间)赋值
state2.setValue(K2);
3)同上述方法添加本月「按钮控件」、本季「按钮控件」、本年「按钮控件」,并分别为其添加「点击」事件。
本月「按钮控件」JavaScript 代码如下:
//获取当前日期所在月份的第一天
var K1='${=DATEINMONTH(TODAY(),1)}';
//获取当前日期所在月份的最后一天
var K2='${=DATEINMONTH(TODAY(),-1)}';
//获取控件(开始时间)
var state1= this.options.form.getWidgetByName("start_time");
//获取控件(结束时间)
var state2= this.options.form.getWidgetByName("end_time");
//给控件(开始时间)赋值
state1.setValue(K1);
//给控件(结束时间)赋值
state2.setValue(K2);
本季「按钮控件」JavaScript 代码如下:
//获取当前日期所在季度的第一天
var K1='${=dateINQUARTER(TODAY(),1)}';
//获取当前日期所在季度的最后一天
var K2='${=dateINQUARTER(TODAY(),-1)}';
//获取控件(开始时间)
var state1= this.options.form.getWidgetByName("start_time");
//获取控件(结束时间)
var state2= this.options.form.getWidgetByName("end_time");
//给控件(开始时间)赋值
state1.setValue(K1);
//给控件(结束时间)赋值
state2.setValue(K2);
本年「按钮控件」avaScript 代码如下:
//获取当前日期所在年份的第一天
var K1='${=DATEINYEAR(TODAY(),1)}';
//获取当前日期所在年份的最后一天
var K2='${=DATEINYEAR(TODAY(),-1)}';
//获取控件(开始时间)
var state1= this.options.form.getWidgetByName("start_time");
//获取控件(结束时间)
var state2= this.options.form.getWidgetByName("end_time");
//给控件(开始时间)赋值
state1.setValue(K1);
//给控件(结束时间)赋值
state2.setValue(K2);
4)最后添加一个「查询」按钮,最终参数面板样式如下图所示:

2.1.4 预览效果
1)PC 端
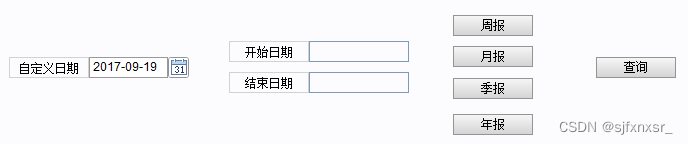
保存模板,点击「分页预览」,根据系统时间获取周报、月报、季报、年报范围值,如下图所示:

2)移动端
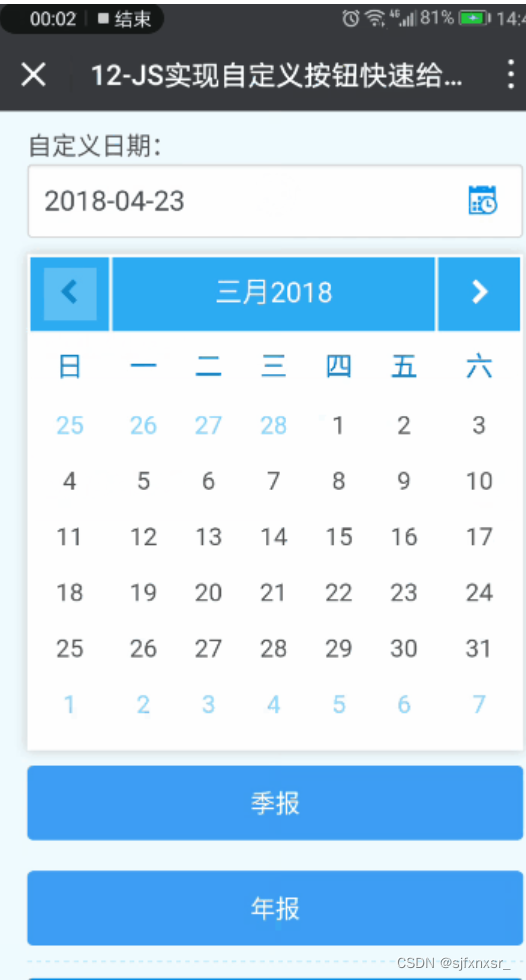
App 及 HTML5 效果如下图所示:

2.2 示例二
2.2.1 添加日期控件
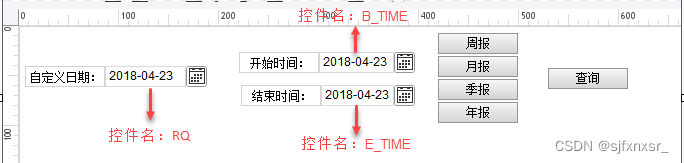
1)新建模板,在参数面板增加三个「日期控件」,控件名分别为:RQ、B_TIME、E_TIME,如下图所示:

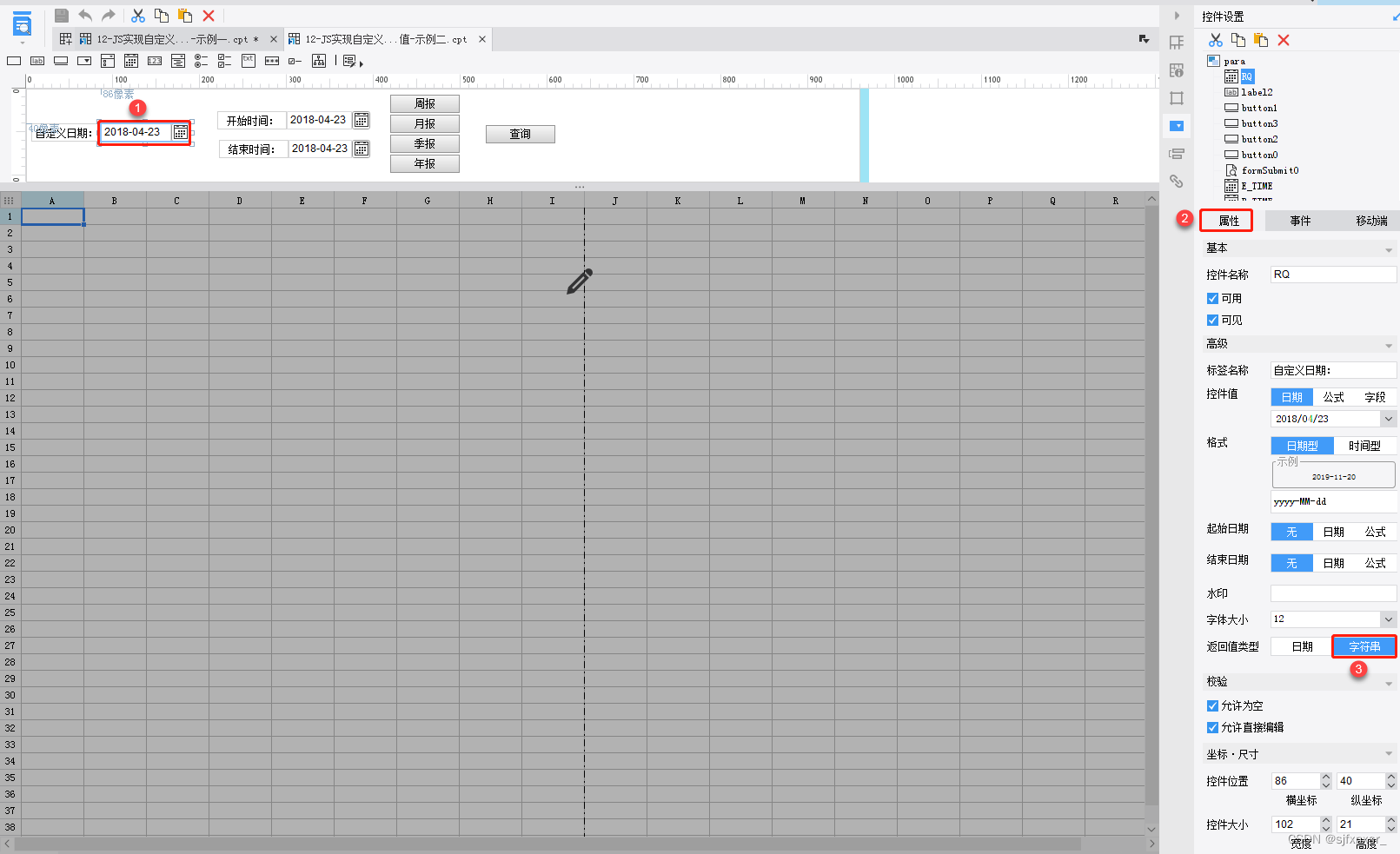
2)将日期控件 RQ 的返回类型设置成:字符串,格式设为:yyyy-MM-dd。如下图所示:

2.2.2 添加按钮控件
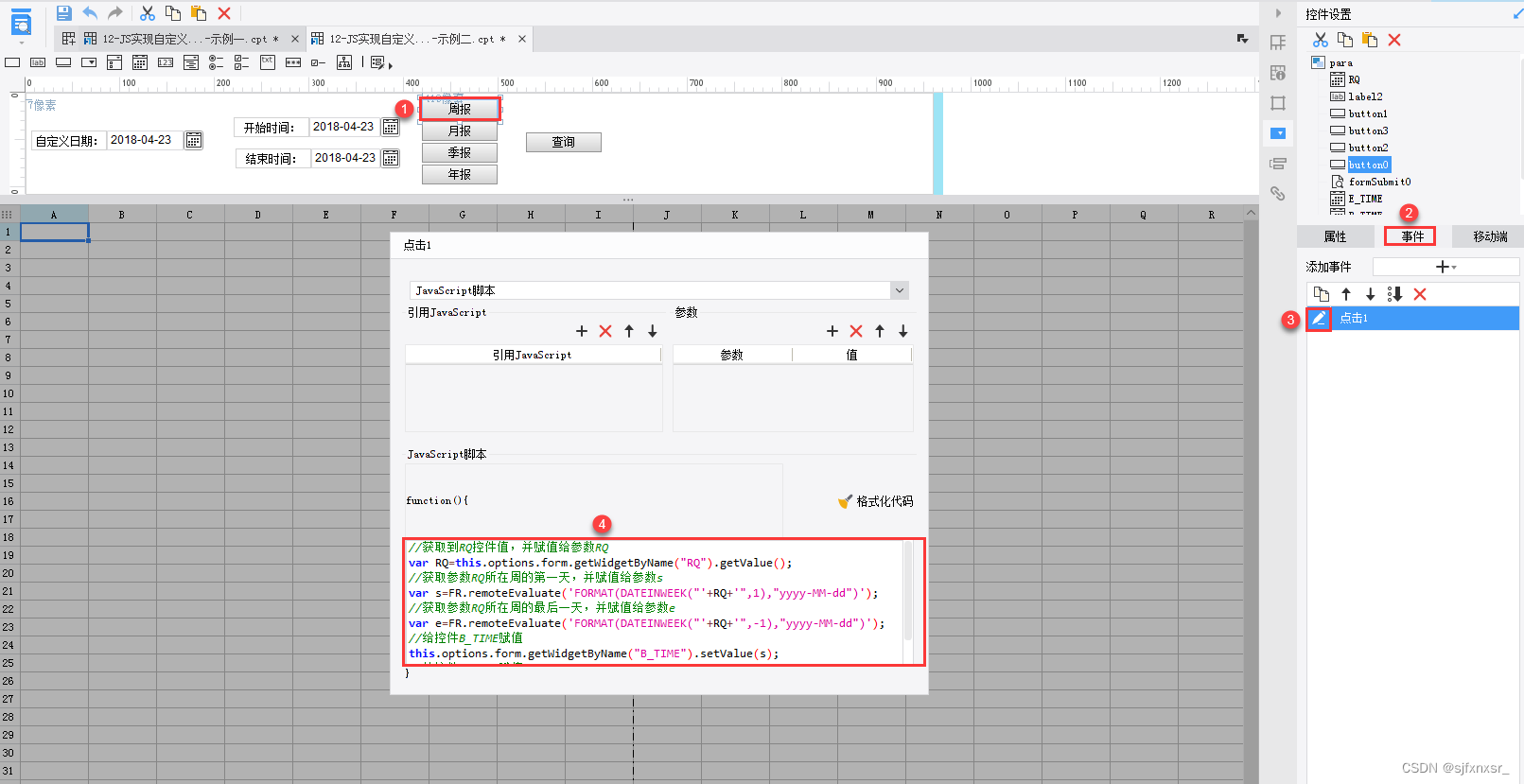
1)添加 4 个「按钮控件」,并分别为其添加「点击」事件,如下图所示:

周报「按钮控件」JavaScript 代码如下:
注:使用 FR.remoteEvaluate 接口存在一定安全风险,用户可根据实际情况使用,详情可查看:全局接口-FR
//获取到 RQ 控件值,并赋值给参数 RQ
var RQ=this.options.form.getWidgetByName("RQ").getValue();
//获取参数 RQ 所在周的第一天,并赋值给参数s
var s=FR.remoteEvaluate('FORMAT(DATEINWEEK("'+RQ+'",1),"yyyy-MM-dd")');
//获取参数 RQ 所在周的最后一天,并赋值给参数e
var e=FR.remoteEvaluate('FORMAT(DATEINWEEK("'+RQ+'",-1),"yyyy-MM-dd")');
//给控件 B_TIME 赋值
this.options.form.getWidgetByName("B_TIME").setValue(s);
//给控件 E_TIME 赋值
this.options.form.getWidgetByName("E_TIME").setValue(e);
月报「按钮控件」JavaScript 代码如下:
var RQ=this.options.form.getWidgetByName("RQ").getValue();
var s=FR.remoteEvaluate('FORMAT(DATEINMONTH("'+RQ+'",1),"yyyy-MM-dd")');
var e=FR.remoteEvaluate('FORMAT(DATEINMONTH("'+RQ+'",-1),"yyyy-MM-dd")');
this.options.form.getWidgetByName("B_TIME").setValue(s);
this.options.form.getWidgetByName("E_TIME").setValue(e);
季报「按钮控件」JavaScript代码如下:
var RQ=this.options.form.getWidgetByName("RQ").getValue();
var s=FR.remoteEvaluate('FORMAT(DATEINQUARTER("'+RQ+'",1),"yyyy-MM-dd")');
var e=FR.remoteEvaluate('FORMAT(DATEINQUARTER("'+RQ+'",-1),"yyyy-MM-dd")');
this.options.form.getWidgetByName("B_TIME").setValue(s);
this.options.form.getWidgetByName("E_TIME").setValue(e);
年报「按钮控件」JavaScript 代码如下:
var RQ=this.options.form.getWidgetByName("RQ").getValue();
var s=FR.remoteEvaluate('FORMAT(DATEINYEAR("'+RQ+'",1),"yyyy-MM-dd")');
var e=FR.remoteEvaluate('FORMAT(DATEINYEAR("'+RQ+'",-1),"yyyy-MM-dd")');
this.options.form.getWidgetByName("B_TIME").setValue(s);
this.options.form.getWidgetByName("E_TIME").setValue(e);
2)添加一个「查询按钮」,最终参数面板样式如下图所示:

2.2.3 预览效果
1)PC 端
保存模板,点击「分页预览」,根据系统时间获取周报、月报、季报、年报范围值,如下图所示:

2)移动端
App 及 HTML5 效果如下图所示:

总结
帆软FineReport周报、月报、季报、年报中有帆软报表软件参数查询时,报表设计与制作每次都需要手动选择,比较繁琐,所以就需要一种快速筛选的方法,只需点击某个按钮,就能准确定位到合适的时间范围。