背景: 我使用antd 的Icon组件引入SVG图片,但给svg图片定义styles样式时,不生效,为什么呢? 我们平时用antd组件库的 < ArrowRightOutlined style={{color: 'red '}}>时为什么会生效呢,但我图一这样定义就不生效呢?
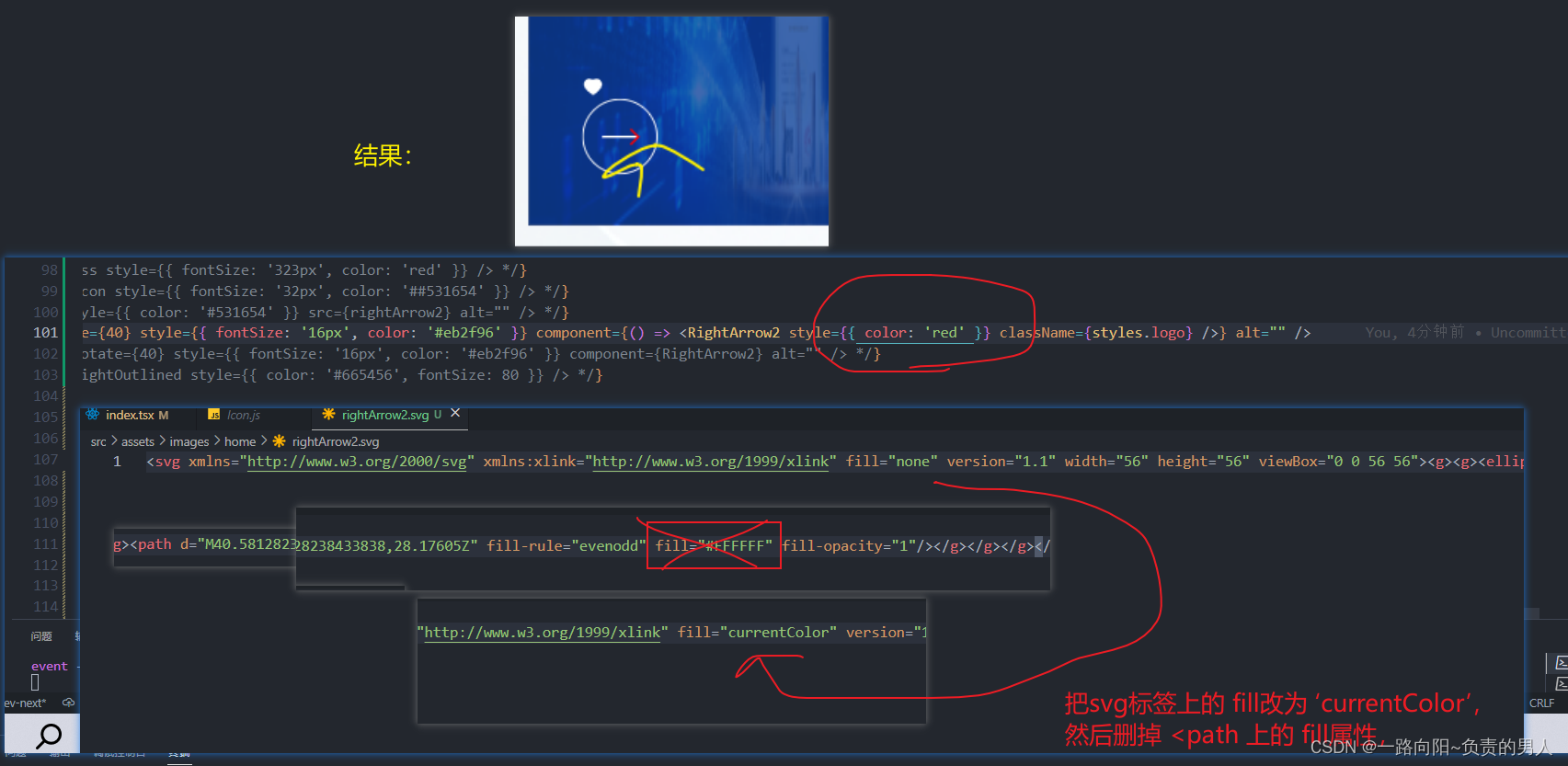
原因:是因为这个SVG 文件的原因,是因为UI给我们生成的文件,就不能接收style属性(粗暴说法,其实Icon会转化这些属性)。 如图二所示, fill = 'none' 改为 fill="currentColor" 就可以接收color属性了,并把path标签上的fill属性删掉。
import { ReactComponent as RightArrow2 } from '@/assets/images/home/rightArrow2.svg'
<Icon component={() => <RightArrow2 style={{ color: 'red' }} />} alt="" />