版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
配置详情
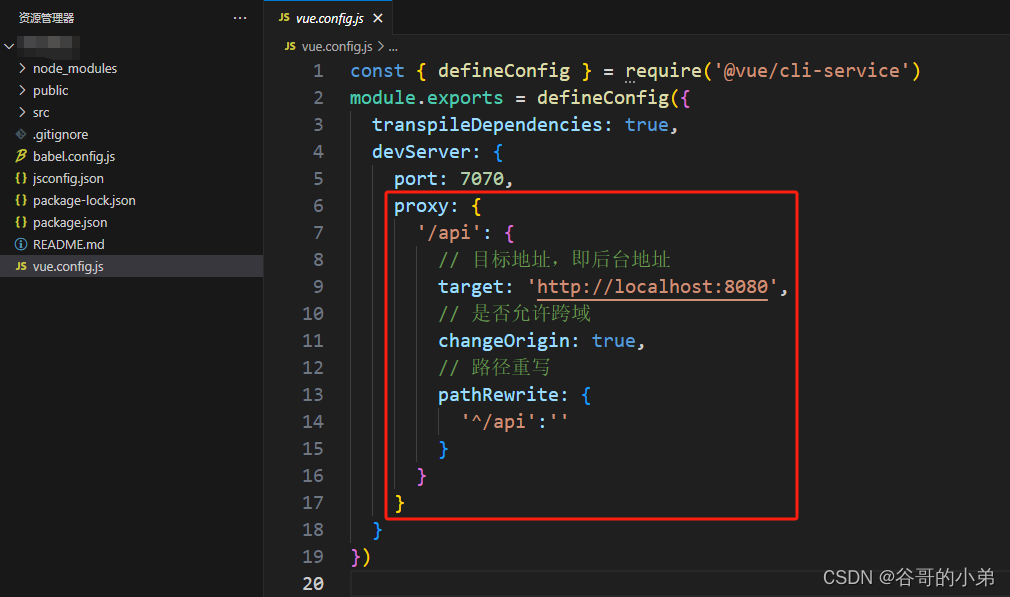
请在项目的vue.config.js中通过proxy的配置,解决Vue跨域;代码如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7070,
proxy: {
'/api': {
// 目标地址,即后台地址
target: 'http://localhost:8080',
// 是否允许跨域
changeOrigin: true,
// 路径重写
pathRewrite: {
'^/api':''
}
}
}
}
})
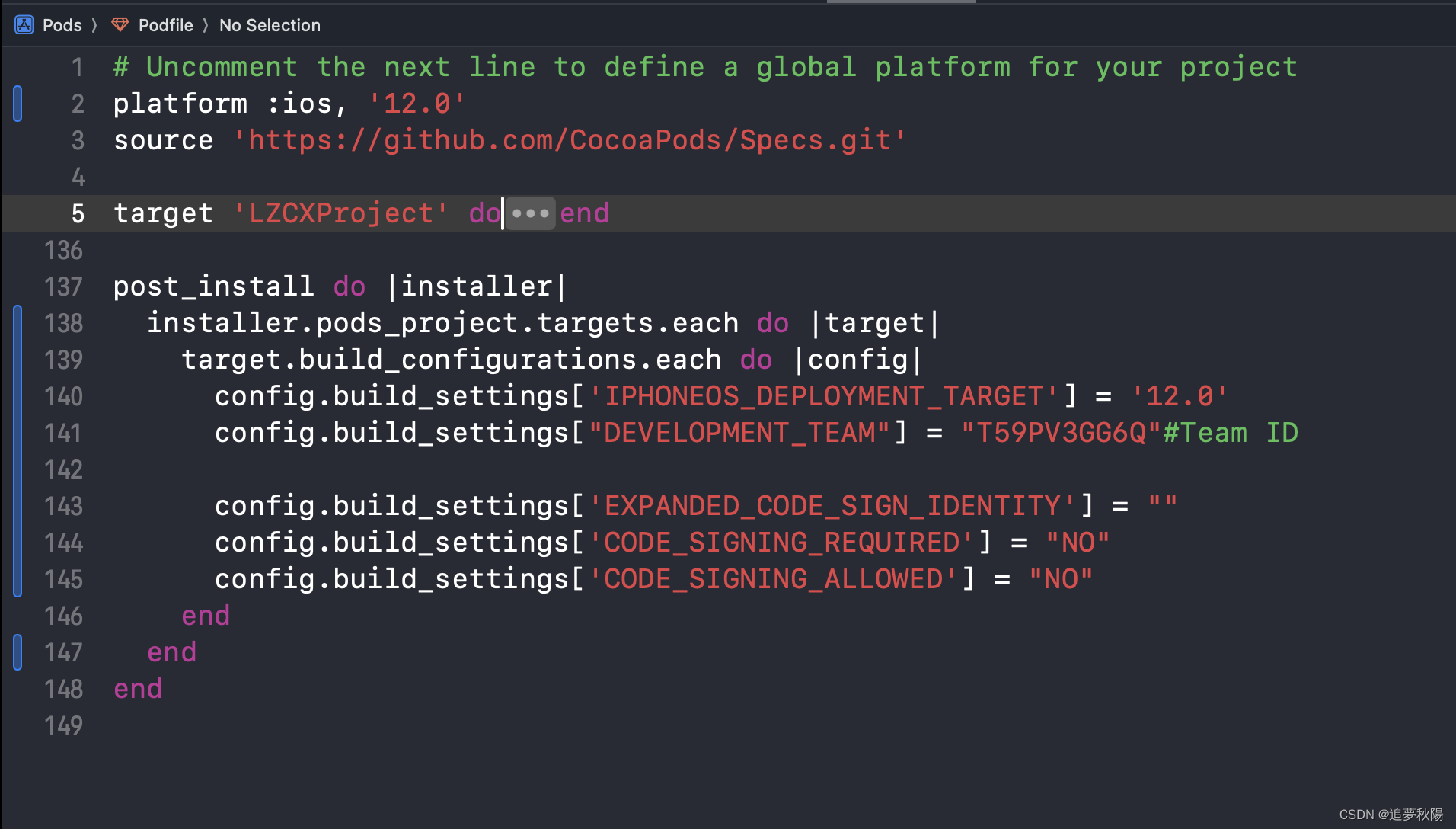
图示如下: