方法一:
for (let i = 0; i < 10; i++) {
setTimeout(() => {
console.log(i);
}, 1000)
}方法二:利用 setTimeout 函数的第三个参数,会作为回调函数的第一个参数传入
for (var i = 0; i < 10; i++) {
setTimeout(i => {
console.log(i);
}, 1000, i)
}setTimeout的第三个参数详解:第一个参数是回调函数,第二个参数是延迟时间,第三个参数是作为回调函数的参数来使用的
官网链接:https://developer.mozilla.org/en-US/docs/Web/API/setTimeout
例如:
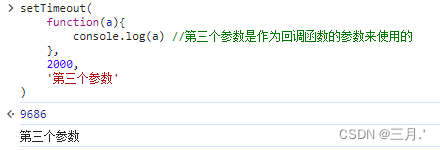
setTimeout(
function(a){
console.log(a)
},
2000,
'第三个参数'
)执行这个代码你会发现在代码执行两秒后会在控制台打印出‘第三个参数’的字样

我们可以简单粗暴的理解为,a=‘第三个参数’
再比如:会在控制台输出6,也就是1*2*3的值
setTimeout(
function(a,b,c){
console.log(a*b*c)
},
2000,
1,2,3
) 如果第三个参数是一个函数:
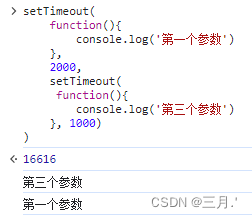
setTimeout(
function(){
console.log('第一个参数')
},
2000,
setTimeout(
function(){
console.log('第三个参数')
}, 1000)
)打印结果如下:

先执行第三个参数,然后再执行第一个函数。