1.画笔画完一个图案后,立即又回到了原点,所以下次如果没有beginPath,就会从原点重新开始
2.beginPath相当于让画笔从原点抬起,重新开始一个新路径,不重复走之前的路径,所以不会覆盖之前的路径
3.closePath相当于让画笔以最近的直线回到原点位置,会有路径
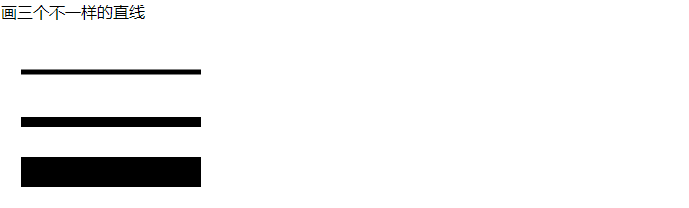
以下案例是画三条不一样的直线:

但是结果却出现了三条一样宽度的直线:宽度都是30
出现这种情况的原因:没有使用beginPath()

使用beginPath后的效果:
使用beginPath的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>画三个不一样的直线</div>
<canvas id="myCanvas" width="500" height="500"> </canvas>
</body>
<script>
var canvas = document.getElementById('myCanvas')
var ctx = canvas.getContext('2d')
// lineWidth是改变线条的粗细,默认是一个像素
ctx.moveTo(20, 50)
ctx.lineTo(200, 50)
ctx.lineWidth = 5
ctx.stroke()
// ctx.closePath()
// 1.画笔画完一个图案后,立即又回到了原点,所以下次如果没有beginPath,就会从原点重新开始
// 2.beginPath相当于让画笔从原点抬起,重新开始一个新路径,不重复走之前的路径,所以不会覆盖之前的路径
// 3.closePath相当于让画笔以最近的直线回到原点位置,会有路径
ctx.beginPath()
ctx.moveTo(20, 100)
ctx.lineTo(200, 100)
ctx.lineWidth = 10
ctx.stroke()
// ctx.closePath()
ctx.beginPath()
ctx.moveTo(20, 150)
ctx.lineTo(200, 150)
ctx.lineWidth = 30
ctx.stroke()
// ctx.closePath()
</script>
</html>