一、简介:
公司最新的 OTWB 7.0 产品,均使用最新版开发开发框架 ThornForest,简称 TF。相较于 Thorn 框架,新版的 TF 框架,在页面编译的方式有比较大的变化。其中最主要的变化是,TF 的编译需要根据不同部署环境(本地、测试、正式)的 License 文件,编译对应环境的一套页面。
也就是说,开发者使用本地 License 编译的页面,并不能在测试、正式等其他环境中部署成功。本文将详细描述 TF 框架页面编译的使用方式。
二、正式搭建项目
(所需环境:JDK1.8,maven仓库3.0及以上版本 所需软件:IDEA,SVN)
1.将项目从SVN中检出项目:
首先公司会提供给你一个svn地址:形如svn://svn.xxx/xxx/private
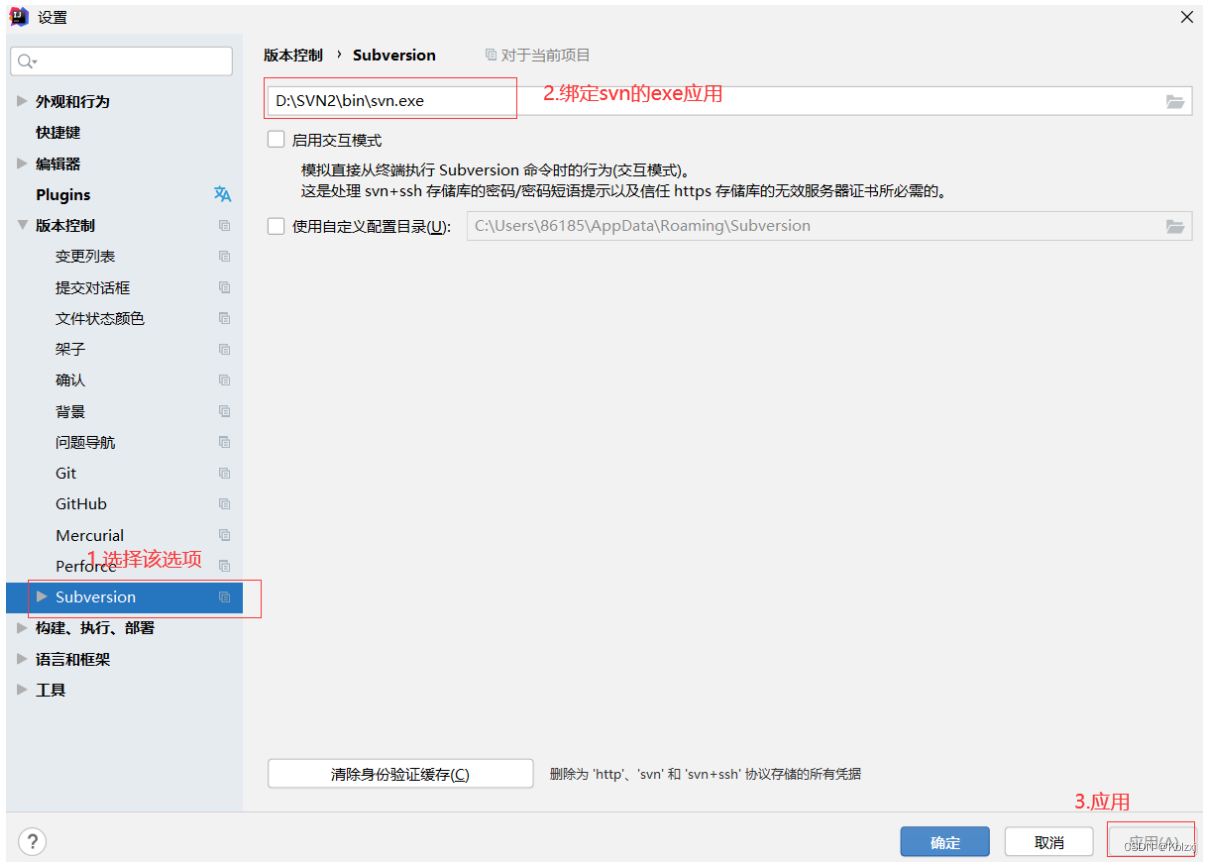
随后在IDEA中绑定svn.exe程序:
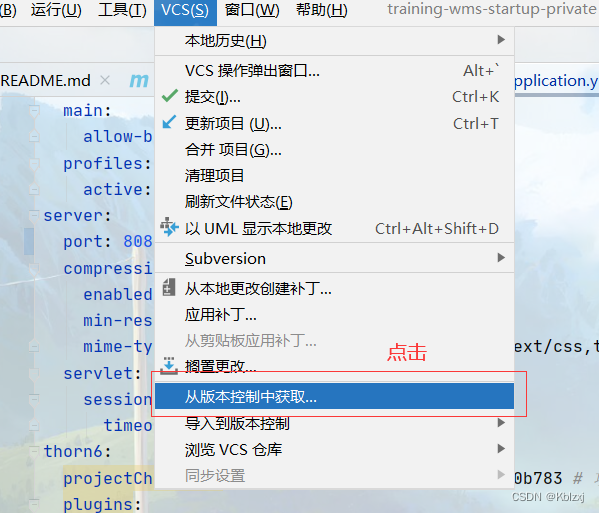
之后通过公司所给的svn地址即可检出项目:

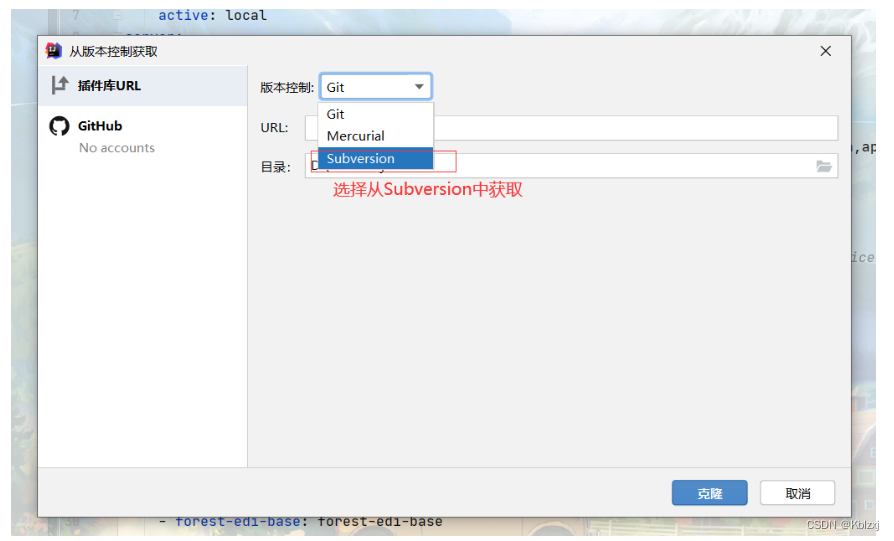
之后选择从Subversion中获取:

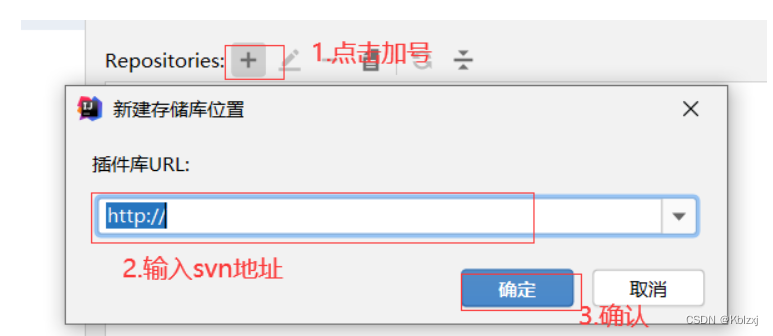
最后输入svn地址:

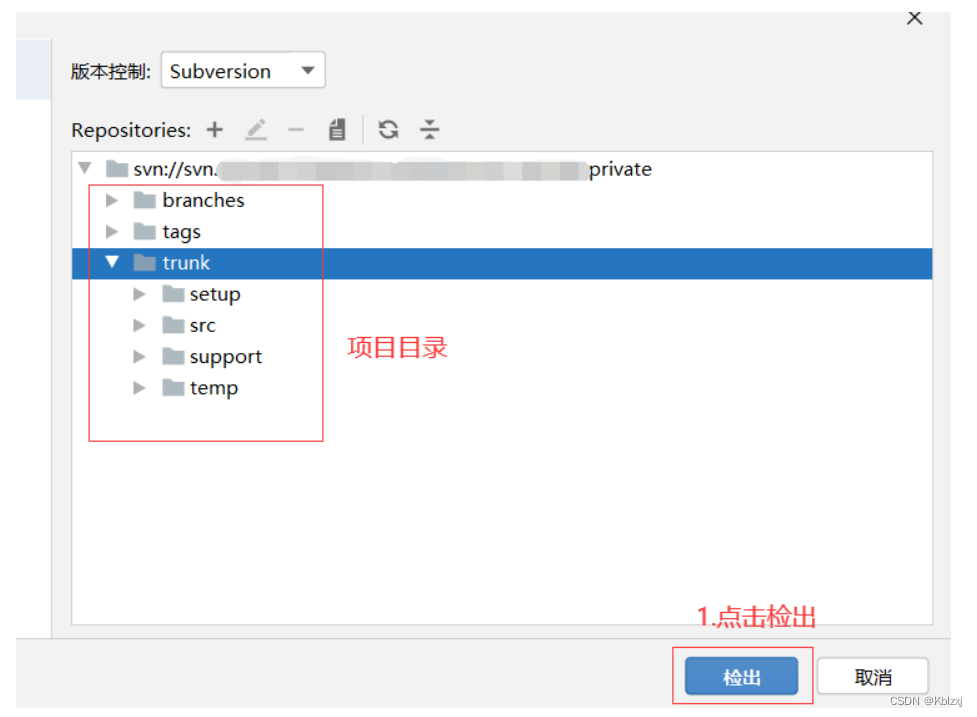
这样就可以看到项目的完整目录并选择想要检出的目录进行检出:(一般都是检出trunk目录)

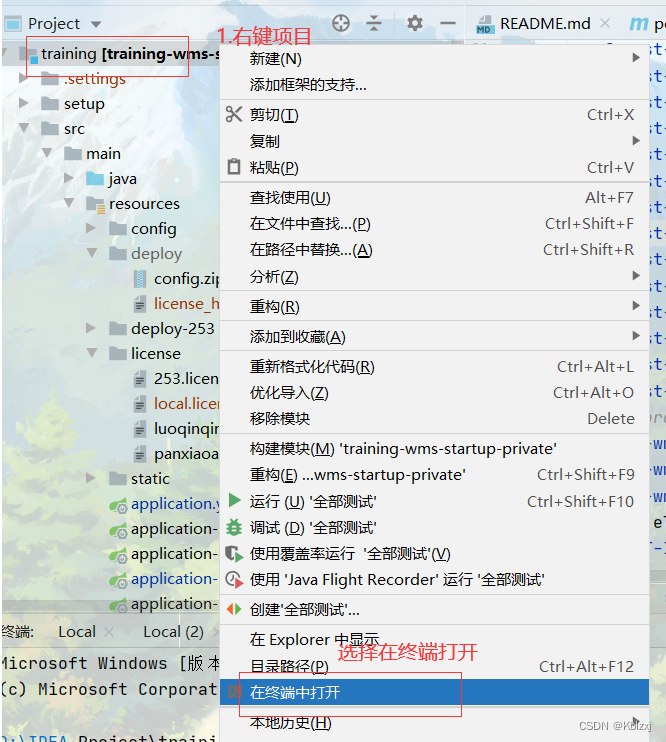
2.将工程项目,导入到开发工具:IDEA
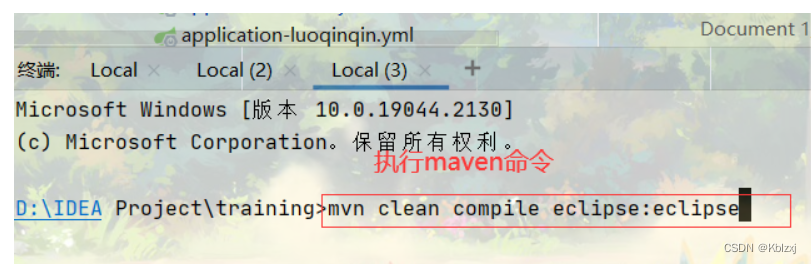
在项目路径下:执行maven命令: mvn clean compile eclipse:eclipse。借助该命令生成.classpath文件,在Configurator执行编译时,会根据application.yml 配置的plugins . .classpath 、Maven仓库,读取到对应插件中所有页面配置文件,并编译。


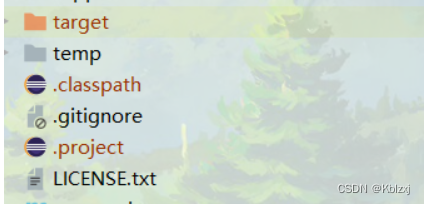
随后就会看到在项目中生成了.classpath与.project配置文件:

3.下载License 验证文件:
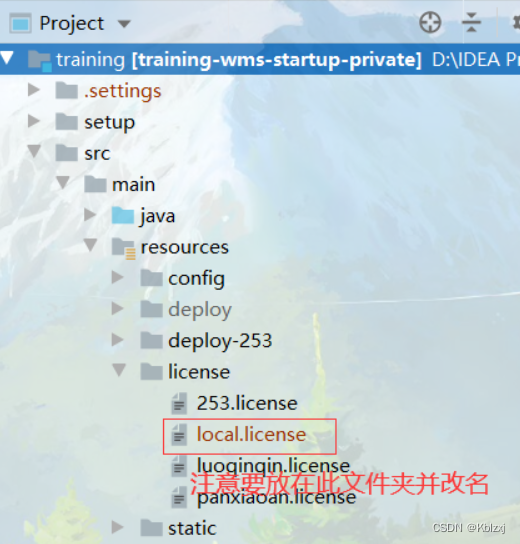
运行项目后在:http://localhost:8086/# /license网址中下载License文件改名并放入如下文件夹中:

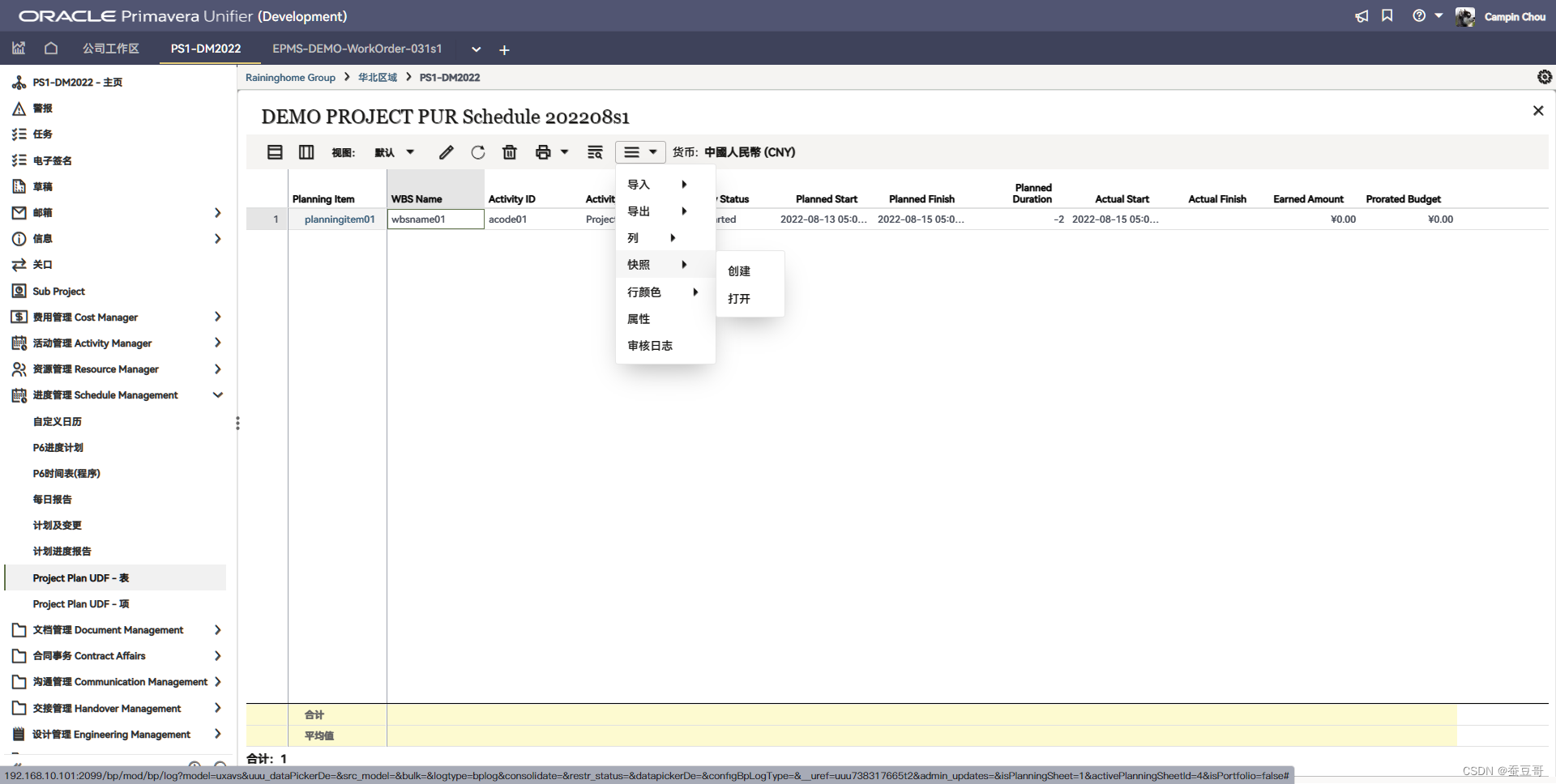
4.登录Configurator
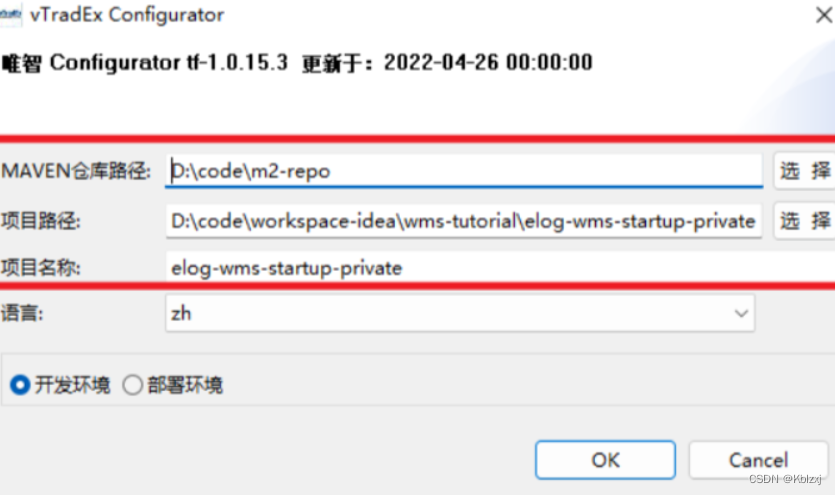
打开Configurator,按要求配置Configurator登录界面,首次使用,得选择本地license登录Configurator

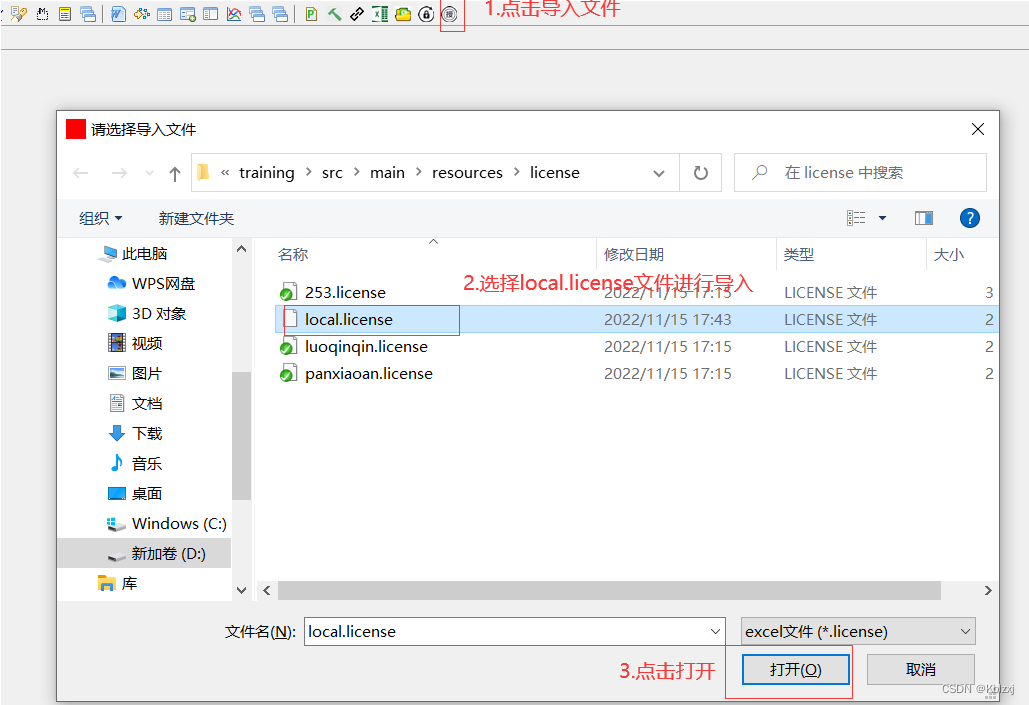
绑定License文件:

进行编译:

编译完成后重启系统就可以正常访问网页啦(http://localhost:8086)
(ps:本人在进行新项目搭建时遇到了两个小问题:
1.在下载License验证文件时所使用的物理IP地址与所申请的IP地址不同,原以为会导致在登录网页是显示License错误,但在真正搭建时却没有发生错误但对我分析License错误产生了误解
2.在仔细研究后发现本人的License错误是由于粘贴License文件时直接在IDEA中粘贴进去产生报错,解决方法是复制后在磁盘进行粘贴)







![[附源码]java毕业设计健身健康规划系统](https://img-blog.csdnimg.cn/055178030adc4805b0092593a794f388.png)